Требования к специальным возможностям отображения текста
В этом разделе описаны рекомендации по специальным возможностям текста в приложении, гарантируя, что цвета и фоны удовлетворяют необходимому коэффициенту контрастности. В этом разделе также рассматриваются роли Microsoft модель автоматизации пользовательского интерфейса, которые текстовые элементы в приложении универсальная платформа Windows (UWP) могут иметь и рекомендации по использованию текста в графике.
Коэффициенты контрастности
Хотя у пользователей всегда есть возможность переключиться в режим высокой контрастности, дизайн приложения для текста должен рассматривать этот вариант как последний способ. Гораздо лучше убедиться, что текст приложения соответствует определенным установленным рекомендациям по уровню контрастности текста и его фона. Оценка уровня контрастности основана на детерминированных методах, которые не учитывают цветовые оттенки. Например, если у вас есть красный текст на зеленом фоне, этот текст может быть недоступен для чтения кому-то с нарушением цветовой слепоты. Проверка и исправление коэффициента контрастности может препятствовать этим типам проблем со специальными возможностями.
Рекомендации по контрастности текста, описанные здесь, основаны на стандарте веб-специальных возможностей G18: обеспечение того, что коэффициент контрастности не менее 4.5:1 существует между текстом (и изображениями текста) и фоном за текстом. Это руководство существует в спецификации W3C Для WCAG 2.0 .
Чтобы считаться доступным, видимый текст должен иметь минимальное соотношение контрастности света 4,5:1 в фоновом режиме. Исключения включают логотипы и случайный текст, например текст, который является частью неактивного компонента пользовательского интерфейса.
Текст, который является декоративным и передает информацию, не исключается. Например, если случайные слова используются для создания фона, и слова могут быть перестроены или заменены без изменения смысла, слова считаются декоративными и не должны соответствовать этому критерию.
Используйте средства контрастности цвета, чтобы убедиться, что допустимое соотношение контрастности видимого текста. Сведения о методах WCAG 2.0 G18 (раздел "Ресурсы") для средств, которые могут тестировать коэффициенты контрастности.
Примечание.
Некоторые средства, перечисленные в методах WCAG 2.0 G18, нельзя использовать в интерактивном режиме с приложением UWP. Возможно, потребуется ввести значения переднего плана и фона вручную в инструменте или сделать снимки экрана пользовательского интерфейса приложения, а затем запустить средство коэффициента контрастности на изображении захвата экрана.
Роли текстовых элементов
Приложение UWP может использовать эти элементы по умолчанию (часто называемые текстовыми элементами или элементами управления textedit):
- TextBlock: роль — Text
- TextBox: роль " Изменить"
- RichTextBlock (и класс overflow RichTextBlockOverflow): роль — Text
- RichEditBox: роль — Edit
Если контрольные отчеты, имеющие роль "Изменить", вспомогательные технологии предполагают, что существуют способы изменения значений пользователями. Таким образом, если вы помещаете статический текст в текстовое поле, вы неправильно читаете роль и ознакомите структуру приложения с пользователем со специальными возможностями.
В текстовых моделях XAML есть два элемента, которые в основном используются для статического текста, TextBlock и RichTextBlock. Ни из них не являются подклассом Control , но ни из них не являются фокусируемыми на клавиатуре или могут отображаться в порядке табуляции. Но это не означает, что вспомогательные технологии не могут или не будут читать их. Средства чтения с экрана обычно предназначены для поддержки нескольких режимов чтения содержимого в приложении, включая выделенный режим чтения или шаблоны навигации, которые выходят за рамки фокуса и порядка вкладок, например "виртуальный курсор". Поэтому не помещайте статический текст в фокусируемые контейнеры так, чтобы порядок вкладок получал пользователя там. Пользователи вспомогательных технологий ожидают, что все, что в порядке табуляции является интерактивным, и если они сталкиваются со статическим текстом там, это более запутанно, чем полезно. Это необходимо проверить самостоятельно с помощью экранного диктора, чтобы получить представление о пользовательском интерфейсе с приложением при использовании средства чтения с экрана для изучения статического текста приложения.
Автоматическое предложение специальных возможностей
Когда пользователь вводит в поле записи и список потенциальных предложений, этот тип сценария называется автоматическим предложением. Это обычно используется в строке поля почты, поле поиска Кортаны в Windows, поле записи URL-адреса в Microsoft Edge, поле записи расположения в приложении "Погода" и т. д. Если вы используете xaml AutosuggestBox или встроенные элементы управления HTML, то этот интерфейс уже подключен к вам по умолчанию. Чтобы сделать этот интерфейс доступным для поля входа и списка, необходимо связать его. Это объясняется в разделе "Реализация автоматического предложения ".
Экранный диктор был обновлен, чтобы сделать этот тип интерфейса доступным с помощью специального режима предложений. На высоком уровне, когда поле редактирования и список подключены правильно, конечный пользователь будет:
- Сведения о наличии списка и закрытии списка
- Узнайте, сколько предложений доступно
- Сведения о выбранном элементе, если таковой есть
- Возможность переместить фокус экранного диктора в список
- Возможность навигации по предложению со всеми другими режимами чтения

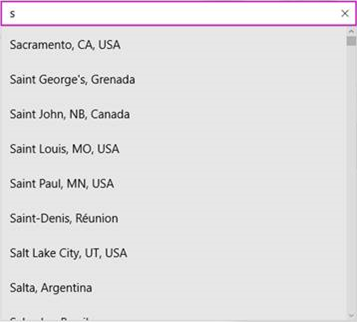
Пример списка предложений
Реализация автоматического предложения
Чтобы сделать этот интерфейс доступным для поля записи, и список должен быть связан в дереве UIA. Эта связь выполняется с свойством UIA_ControllerForPropertyId в классических приложениях или свойстве ControlledPeers в приложениях UWP.
На высоком уровне существует 2 типа возможностей автоматического предложения.
Выбор по умолчанию
Если в списке выбран выбор по умолчанию, экранный диктор ищет событие UIA_SelectionItem_ElementSelectedEventId в классическом приложении или событие AutomationEvents.SelectionItemPatternOnElementSelected в приложении UWP. Каждый раз при изменении выбора, когда пользователь вводит еще одну букву и предложения были обновлены или когда пользователь переходит по списку, событие ElementSelected должно быть запущено.

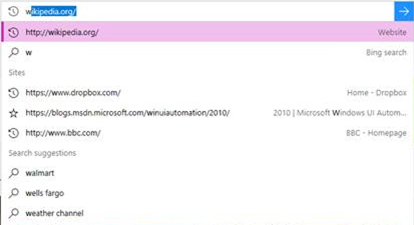
Пример выбора по умолчанию
Выбор по умолчанию отсутствует
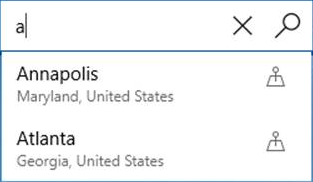
Если выбор по умолчанию отсутствует, например в поле расположения приложения "Погода", экранный диктор ищет событие UIA_LayoutInvalidatedEventId рабочего стола или событие UWP LayoutInvalidated для каждого обновления списка.

Пример, когда выбор по умолчанию отсутствует
Реализация XAML
Если вы используете функцию автозаполнения XAML по умолчанию, все уже подключено к вам. Если вы делаете собственный интерфейс автоматического предложения с помощью TextBox и списка, вам потребуется задать список как AutomationProperties.ControlledPeers в TextBox. Событие AutomationPropertyChanged необходимо запускать для свойства ControledPeers каждый раз при добавлении или удалении этого свойства, а также запускать собственные события SelectionItemPatternOnElementSelected или LayoutInvalidated в зависимости от типа сценария, описанного ранее в этой статье.
Реализация HTML
Если вы используете встроенные элементы управления в HTML, то реализация UIA уже сопоставлена. Ниже приведен пример реализации, которая уже подключена к вам:
<label>Sites <input id="input1" type="text" list="datalist1" /></label>
<datalist id="datalist1">
<option value="http://www.google.com/" label="Google"></option>
<option value="http://www.reddit.com/" label="Reddit"></option>
</datalist>
При создании собственных элементов управления необходимо настроить собственные элементы управления ARIA, которые описаны в стандартах W3C.
Текст в графике
По возможности избегайте включения текста в графический элемент. Например, любой текст, который вы включаете в исходный файл изображения, отображаемый в приложении как элемент Image , не является автоматически доступным или читаемым с помощью вспомогательных технологий. Если вы должны использовать текст в графике, убедитесь, что значение AutomationProperties.Name , которое вы предоставляете в качестве эквивалента замещающего текста, включает этот текст или сводку по значению текста. Аналогичные рекомендации применяются, если вы создаете текстовые символы из векторов в рамках пути или с помощью Глифов.
Размер и масштаб шрифта текста
Пользователи могут иметь трудности с чтением текста в приложении, когда шрифты используются просто слишком малы, поэтому убедитесь, что любой текст в приложении является разумным размером в первую очередь.
После того как вы сделали очевидное, Windows включает различные средства специальных возможностей и параметры, которые пользователи могут воспользоваться преимуществами и настроить в соответствии с собственными потребностями и предпочтениями для чтения текста. Например:
- Средство ленты, которое увеличивает выбранную область пользовательского интерфейса. Необходимо убедиться, что макет текста в приложении не затрудняет чтение с помощью магнификатора.
- Глобальные параметры масштабирования и разрешения в параметре Settings-System-Display-Scale>>> и layout. Доступные параметры размера зависят от возможностей устройства отображения.
- Параметры размера текста в settings-Ease> of access-Display>. Настройте параметр "Сделать текст больше", чтобы указать только размер текста в вспомогательных элементах управления во всех приложениях и экранах (все элементы управления текстом UWP поддерживают масштабирование текста без настройки или шаблона).
Примечание.
Параметр "Сделать все больше " позволяет пользователю указать предпочитаемый размер текста и приложений в целом только на основном экране.
Различные текстовые элементы и элементы управления имеют свойство IsTextScaleFactorEnabled. Это свойство имеет значение true по умолчанию. Если значение true, размер текста в этом элементе можно масштабировать. Масштабирование влияет на текст, который имеет небольшой шрифтSize до большей степени, чем он влияет на текст с большим шрифтом. Вы можете отключить автоматическое изменение размера, задав для свойства IsTextScaleFactorEnabled значение false.
Дополнительные сведения см. в разделе "Масштабирование текста".
Добавьте следующую разметку в приложение и запустите его. Настройте параметр размера текста и узнайте, что происходит с каждым TextBlock.
XAML
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been left set to its default value of true."
Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been set to false."
Style="{StaticResource BodyTextBlockStyle}" IsTextScaleFactorEnabled="False"/>
Мы не рекомендуем отключить масштабирование текста в качестве универсального текста пользовательского интерфейса масштабирования во всех приложениях— это важный интерфейс специальных возможностей для пользователей.
Вы также можете использовать событие TextScaleFactorChanged и свойство TextScaleFactor, чтобы узнать об изменениях параметра размера текста на телефоне. Это делается следующим образом:
C#
{
...
var uiSettings = new Windows.UI.ViewManagement.UISettings();
uiSettings.TextScaleFactorChanged += UISettings_TextScaleFactorChanged;
...
}
private async void UISettings_TextScaleFactorChanged(Windows.UI.ViewManagement.UISettings sender, object args)
{
var messageDialog = new Windows.UI.Popups.MessageDialog(string.Format("It's now {0}", sender.TextScaleFactor), "The text scale factor has changed");
await messageDialog.ShowAsync();
}
Значение TextScaleFactor является двойным в диапазоне [1,2.25]. Самый маленький текст масштабируется по этому объему. Возможно, вы сможете использовать значение для масштабирования графики, чтобы соответствовать тексту. Но помните, что не все тексты масштабируются одним и тем же фактором. Как правило, более крупный текст начинается с, тем меньше он влияет на масштабирование.
Эти типы имеют свойство IsTextScaleFactorEnabled :
- ContentPresenter
- Управление и производные классы
- FontIcon
- RichTextBlock
- TextBlock
- TextElement и производные классы
Примеры
Совет
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
См. также
Windows developer
