Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Панели команд предоставляют пользователям удобный доступ к самым распространенным задачам приложения. Панели команд могут предоставлять доступ к командам приложения или страниц, работая с любым шаблоном навигации.
![]()
Это правильный контроль?
Элемент управления CommandBar — это универсальный, гибкий, легкий контрол, который может отображать как сложное содержимое, например, изображения или текстовые блоки, так и простые команды, такие как AppBarButton, AppBarToggleButton и AppBarSeparator.
Замечание
XAML одновременно поддерживает элементы управления AppBar и CommandBar. Приложение AppBar следует использовать только при обновлении универсального приложения Windows 8, использующего AppBar, и необходимо свести к минимуму изменения. Для новых приложений в Windows 10 вместо этого рекомендуется использовать элемент управления CommandBar. В этом документе предполагается, что вы используете элемент управления CommandBar.
Анатомия
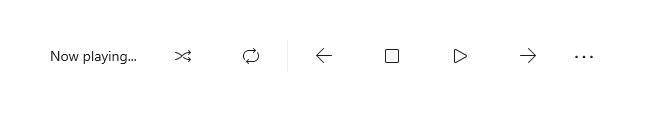
По умолчанию на панели команд отображается строка кнопок значка и необязательная кнопка "Просмотреть больше", которая представлена многоточием [...]. Ниже показана панель команд, созданная примером кода. Он отображается в закрытом компактном состоянии.

Панель команд также может отображаться в закрытом минимальном состоянии, которое выглядит следующим образом. Дополнительные сведения см. в разделе "Открытые и закрытые состояния ".

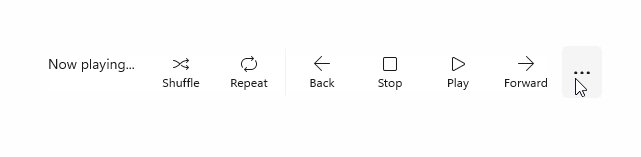
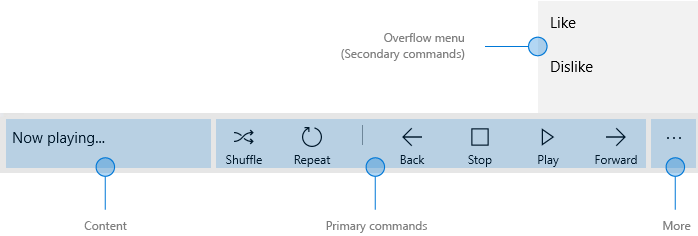
Вот та же панель команд в открытом состоянии. Метки определяют основные части элемента управления.

Панель команд разделена на 4 основные области:
- Область содержимого выровнена по левому краю панели. Она отображается, если заполнено значение свойства Content.
- Область основных команд выровнена по правому краю панели. Она отображается, если заполнено значение свойства PrimaryCommands.
- Кнопка "Просмотреть больше" [...] отображается справа от панели. Нажатие кнопки "Просмотреть больше" [...] отображает основные ярлыки команд и открывает всплывающее меню, если есть дополнительные команды. Эта кнопка не будет видна при отсутствии меток основных команд или второстепенных меток. Чтобы изменить это поведение по умолчанию, используйте свойство OverflowButtonVisibility.
- Меню переполнения отображается только в том случае, если открыта панель команд и заполнено значение свойства SecondaryCommands. Основные команды будут перемещаться в область SecondaryCommands, если пространство ограничено. Чтобы изменить это поведение по умолчанию, используйте свойство IsDynamicOverflowEnabled.
Макет изменяется, когда FlowDirection имеет значение RightToLeft.
Размещение
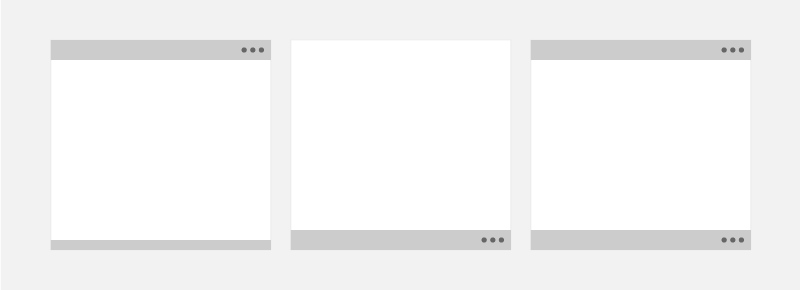
Панели команд можно разместить в верхней части окна приложения, в нижней части окна приложения и в строках, встроив их в элемент управления макетом, например Grid.row.

- Для небольших портативных устройств рекомендуется размещать панели команд в нижней части экрана для удобства доступа.
- На устройствах с более крупными экранами панели команд следует размещать ближе к верхней части окна, чтобы сделать их заметнее.
Используйте API DiagonalSizeInInches для определения физических размеров экрана.
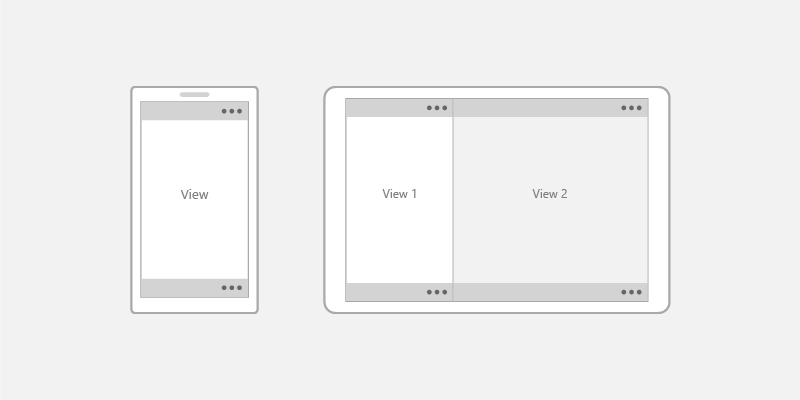
Панели команд можно поместить в следующие области экрана на экраны с одним представлением (левый пример) и на экранах с несколькими представлениями (справа). Встроенные панели команд можно поместить в любое место в пространстве действий.

Сенсорные устройства: если панель команд должна оставаться видимой для пользователя при появлении сенсорной клавиатуры или экранной клавиатуры (SIP), вы можете назначить панель команд свойству BottomAppBar страницы, и она будет перемещаться, чтобы оставаться видимой при наличии SIP. В противном случае следует разместить строку команд в одной линии с содержимым приложения и относительно него.
Создание панели команд
- Важные API:класс CommandBar, класс AppBarButton, класс AppBarToggleButton, класс AppBarSeparator
Приложение Галерея WinUI 3 включает интерактивные примеры большинства элементов управления, особенностей и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере создается панель команд, показанная ранее.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Команды и содержимое
Элемент управления CommandBar содержит 3 свойства, которые можно использовать для добавления команд и содержимого: PrimaryCommands, SecondaryCommands и Content.
Commands
По умолчанию элементы панели команд добавляются в коллекцию PrimaryCommands. Команды следует добавлять в порядке их важности, чтобы наиболее важные команды всегда были видимы. При изменении ширины панели команд, например, когда пользователь изменяет размер окна приложения, основные команды динамически перемещаются между панелью команд и меню переполнения в точках разрыва. Чтобы изменить это поведение по умолчанию, используйте свойство IsDynamicOverflowEnabled.
На самых маленьких экранах (шириной в 320 эффективных пикселей) на панели команд умещаются не более 4 основных команд.
Вы можете также добавлять команды в коллекцию SecondaryCommands, которые будут отображаться в меню переполнения.
![]()
При необходимости можно программным образом перемещать команды между PrimaryCommands и SecondaryCommands.
- Если существует команда, которая будет доступна на всех страницах, лучше размещать ее в одном и том же месте.
- Мы рекомендуем располагать команды "Принять", "Да" и "ОК" слева от команд "Отклонить", "Нет" и "Отмена". Стабильность позволяет пользователям более уверенно перемещаться по системе и применять полученный опыт навигации в разных приложениях.
Кнопки панели приложений
Элементы primaryCommands и SecondaryCommands можно заполнить только типами, реализующими интерфейс ICommandBarElement, который включает в себя элементы команд AppBarButton, AppBarToggleButton и AppBarSeparator.
Если вы хотите включить другой тип элемента в PrimaryCommands или SecondaryCommands, можно использовать класс AppBarElementContainer. Это будет служить оболочкой для элемента и позволит элементу отображаться в commandBar.
Кнопки панели приложения характеризуются значком и текстовой меткой. Эти элементы управления оптимизированы для использования на панели команд и меняют свой вид в зависимости от того, используется ли элемент управления на панели команд или в меню переполнения.
Icons
Значки в области основных команд отображаются в размере 20х20 пикселей, а в меню переполнения — в размере 16x16 пикселей. При использовании SymbolIcon, FontIcon или PathIcon, когда команда переходит в область второстепенной команды, значок автоматически масштабируется до правильного размера без потери качества.
Дополнительные сведения и примеры установки значка см. в документации по классу AppBarButton.
Наклейки
Свойство IsCompact элемента AppBarButton определяет, будет ли отображаться метка. В элементе управления CommandBar панель команд автоматически перезаписывает свойство IsCompact кнопки в процессе её открытия и закрытия.
Для размещения подписей кнопок панели приложения используйте свойство DefaultLabelPosition элемента управления CommandBar.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

В больших окнах попробуйте переместить метки вправо от значков кнопок на панели приложения, чтобы улучшить восприятие. Метки внизу требуют, чтобы пользователи открывали панель команд для отображения меток, а метки справа видны даже при закрытии панели команд.
В меню переполнения метки по умолчанию размещаются справа от значков, а LabelPosition игнорируется. Вы можете настроить оформление, задав для свойства CommandBarOverflowPresenterStyle значение Style, которое указывает на CommandBarOverflowPresenter.
Метки кнопок должны быть короткими; желательно не более одного слова. Длинные метки, расположенные под значком, будут переноситься на несколько строк, увеличивая общую высоту открытой панели команд. В текст можно включить символ обратимого дефиса (0x00AD) для метки, чтобы указать границу символа, в которой должен происходить разрыв слова. В XAML вы выражаете это с помощью escape-последовательности, как показано ниже.
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Когда метка переносится на указанную позицию, она выглядит следующим образом.

Раздельная кнопка
Вы можете отобразить SplitButton на панели команд с помощью встроенного SplitButtonCommandBarStyle и класса AppBarElementContainer .
SplitButtonCommandBarStyle предоставляет визуальные элементы для SplitButton, чтобы её внешний вид и поведение соответствовали AppBarButton, в то время как AppBarElementContainer является классом-оболочкой, предоставляющим функциональные возможности, которые нужны SplitButton для работы как AppBarButton.
При обертывании SplitButton в AppBarElementContainer и его размещении на панели CommandBar ресурс SplitButtonCommandBarStyle применяется автоматически.
Этот пример кода создает и отображает SplitButton внутри CommandBar:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Меню и всплывающие элементы
Рассмотрим логические группировки для команд, например, размещение Ответ, Ответить всем и Переслать в меню "Ответ". Хотя обычно кнопка панели приложения активирует одну команду, ее можно использовать для отображения элемента MenuFlyout или Flyout с пользовательским содержимым.


Другое содержимое
Вы можете добавить любые элементы XAML в область содержимого, задав свойство Content . Если вы хотите добавить несколько элементов, необходимо поместить их в контейнер панели и сделать панель одним дочерним элементом свойства Content.
Содержимое не будет обрезано, если включено динамическое переполнение, так как основные команды могут перемещаться в меню переполнения. В противном случае основные команды имеют приоритет и это может привести к обрезке содержимого.
Если для свойства ClosedDisplayMode установлено значение Compact, содержимое может обрезаться, при превышении компактного размера панели команд. Вы должны обрабатывать события Opening и Closed, чтобы отображать и скрывать части пользовательского интерфейса в области содержимого так, чтобы они не обрезались. Дополнительные сведения см. в разделе "Открытые и закрытые состояния ".
Открытые и закрытые состояния
Панель команд может быть открыта или закрыта. Когда он открыт, отображаются кнопки основных команд с надписями, при этом открывается меню переполнения (если существуют вторичные команды). В командной строке меню переполнения открывается вверх (выше основных команд) или вниз (ниже основных команд). Направление по умолчанию — вверх, но если недостаточно места для открытия меню переполнения вверх, командная панель открывает его вниз.
Пользователь может переключаться между этими состояниями, нажав кнопку "Просмотреть больше" [...]. Вы можете переключаться между ними программным способом, используя свойство IsOpen.
События Opening, Opened, Closing и Closed позволяют реагировать на открытие и закрытие панели команд.
- События открытия и закрытия происходят до начала анимации перехода.
- События "Открытие" и "Закрытие" происходят после завершения перехода.
В этом примере события открытия и закрытия используются для изменения непрозрачности панели команд. Если панель команд закрыта, она полупрозрачна, поэтому фон приложения отображается. При открытии панели команд панель команд непрозрачна, чтобы пользователь смог сосредоточиться на командах.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
Если пользователь взаимодействует с другими частями приложения, когда открыта панель команд, она автоматически закрывается. Это поведение называется легким закрытием. Вы можете управлять поведением легкого исчезновения, установив свойство IsSticky. Когда IsSticky="true"панель остается открытой, пока пользователь не нажимает кнопку "Просмотреть больше" [...] или выбирает элемент из меню переполнения.
Мы рекомендуем избегать закрепленных панелей команд, так как они не соответствуют ожиданиям пользователей по легкому исчезновению и поведению фокуса клавиатуры.
Режим отображения
Вы можете управлять отображением панели в закрытом состоянии, установив свойство ClosedDisplayMode. Есть три закрытых режима отображения для выбора:
- Compact: режим по умолчанию. Отображает содержимое, значки основной команды без меток и кнопку "Просмотреть больше" [...].
- Минимальное значение: отображается только тонкая полоса, которая выступает в качестве кнопки "Просмотреть больше" [...]. Пользователь может нажать в любом месте панели, чтобы открыть его.
- Скрыто: панель команд не отображается при закрытии. Это может быть полезно для отображения контекстных команд с помощью встроенной панели команд. В этом случае необходимо программно открыть панель команд, задав свойство IsOpen или изменив Значение ClosedDisplayMode на "Минимальный" или "Компактный".
Здесь панель команд используется для хранения простых команд форматирования для RichEditBox. Когда поле редактирования не в фокусе, команды форматирования могут отвлекать, поэтому они скрыты. Когда используется поле редактирования, панель команд ClosedDisplayMode изменяется на Compact, чтобы команды форматирования видны.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Замечание
Реализация команд редактирования выходит за рамки этого примера. Дополнительные сведения см. в статье RichEditBox .
Хотя режимы "Минимальный" и "Скрытый" полезны в некоторых ситуациях, имейте в виду, что скрытие всех действий может запутать пользователей.
Изменение ClosedDisplayMode для предоставления пользователю больше или меньше подсказок влияет на расположение окружающих элементов. В отличие от этого, когда CommandBar переходит из закрытого в открытое состояние, это не влияет на макет других элементов.
UWP и WinUI 2
Это важно
Сведения и примеры, приведенные в этой статье, оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но, как правило, применимы и к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:класс CommandBar, класс AppBarButton, класс AppBarToggleButton, класс AppBarSeparator
- Откройте приложение коллекции WinUI 2 и просмотрите командную панель в действии. Приложение Галерея WinUI 2 включает интерактивные примеры большинства элементов управления, функций и возможностей WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе "Радиус угла".
Автоматическое стилизование SplitButton в CommandBar требует, чтобы вы использовали контроль SplitButton из WinUI 2.6 или более поздней версии.
Связанные статьи
Windows developer
