Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Всплывающие элементы меню используются в сценариях меню и контекстного меню для отображения списка команд или параметров, запрашиваемых пользователем. Всплывающее меню отображает одно встроенное меню верхнего уровня, которое может содержать элементы меню и вложенные меню. Чтобы отобразить набор нескольких меню верхнего уровня в горизонтальной строке, используйте строку меню (которая обычно размещается в верхней части окна приложения).
![]()
Это правильный элемент управления?
Смотрите меню и контекстные меню для помощи в определении различий между сценариями обычного и контекстного меню, а также для рекомендаций о том, когда использовать всплывающее меню или всплывающее командное меню.
Всплывающие элементы меню можно использовать в качестве меню и контекстных меню для упорядочивания команд. Чтобы отобразить произвольное содержимое, например уведомление или запрос подтверждения, используйте диалоговое окно или всплывающий элемент.
Если команда будет использоваться часто и у вас есть свободное место, обратитесь к управлению коллекцией за примерами того, как разместить команду непосредственно в её собственном элементе, чтобы пользователям не нужно было проходить через меню, чтобы её использовать.
Создание всплывающего меню
Приложение WinUI 3 Gallery включает интерактивные примеры большинства элементов управления, функций и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Чтобы создать всплывающее меню, используйте класс MenuFlyout. Чтобы задать содержимое меню, необходимо добавить объекты MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem и MenuFlyoutSeparator в элемент MenuFlyout.
Эти объекты предназначены для:
- MenuFlyoutItem — выполнение немедленного действия.
- MenuFlyoutSubItem — содержащий каскадный список пунктов меню.
- ToggleMenuFlyoutItem — переключение параметра включено или выключение.
- RadioMenuFlyoutItem — переключение между взаимоисключающими пунктами меню.
- MenuFlyoutSeparator — визуально разделяющий элементы меню.
В этом примере создается MenuFlyout и используется свойство ContextFlyout, доступное для большинства элементов управления, для отображения MenuFlyout в качестве контекстного меню.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Следующий пример почти идентичен, но вместо использования свойства ContextFlyout для отображения класса MenuFlyout в качестве контекстного меню, в примере используется свойство FlyoutBase.ShowAttachedFlyout для отображения его в виде меню.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Значки
Рекомендуем добавлять значки пунктов меню для:
- самые часто используемые предметы.
- пунктов меню, значок которых является стандартным или хорошо известным;
- пунктов меню, значок которых хорошо иллюстрирует предназначение команды.
Не чувствуйте себя обязанными добавлять иконки для команд без стандартной визуализации. Загадочные значки бесполезны, создают визуальные помехи и не позволяют пользователям сосредоточиться на важных пунктах меню.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Совет
Размер значков в MenuFlyoutItem составляет 16x16 пикселей. Если вы используете SymbolIcon, FontIcon или PathIcon, значок автоматически масштабируется до правильного размера без потери качества. При использовании BitmapIcon убедитесь, что размер элемента равен 16x16 пикселей.
Легкое закрытие
Элементы управления со скрытием, такие как меню, контекстные меню и другие всплывающие элементы, захватывают фокус клавиатуры и геймпада внутри временного пользовательского интерфейса, пока не будут закрыты. Чтобы обеспечить визуальный сигнал для этого поведения, элементы управления лёгкого закрытия на Xbox будут создавать наложение, которое приглушает видимость пользовательского интерфейса за пределами отображаемой области. Это поведение можно изменить с помощью свойства LightDismissOverlayMode. По умолчанию временные элементы интерфейса отображают наложение с исчезновением на Xbox (Авто), но не в других семействах устройств. Вы можете принудительно настроить постоянное включение или отключение наложения.
<MenuFlyout LightDismissOverlayMode="Off" />
Создание строки меню
- Важные API:класс MenuBar. Класс MenuBarItem
Приложение WinUI 3 Gallery включает интерактивные примеры большинства элементов управления, функций и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
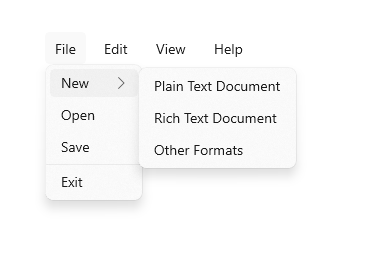
Для создания меню в строке меню используйте те же элементы, что и для всплывающего меню. Тем не менее вместо группирования объектов MenuFlyoutItem в элементе MenuFlyout следует сгруппировать их в элементе MenuBarItem. Каждый элемент MenuBarItem добавляется к MenuBar как меню верхнего уровня.

Примечание.
В этом примере показано только создание структуры пользовательского интерфейса, но не показана реализация всех команд.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
MenuBar требует Windows 10 версии 1809 (ПАКЕТ SDK 17763) или более поздней версии или WinUI 2.
Элементы управления MenuFlyout и MenuBar для приложений UWP включены в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этих элементов управления существуют как в пространствах имен Windows.UI.Xaml.Controls, так и в пространствах имен Microsoft.UI.Xaml.Controls.
- API UWP:класс MenuFlyout, класс MenuBar, свойство ContextFlyout, свойство FlyoutBase.AttachedFlyout
- WinUI 2 API:класс MenuBar, свойство ContextFlyout, свойство FlyoutBase.AttachedFlyout
- Откройте приложение WinUI 2 Gallery и посмотрите на панель меню в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии включает новый шаблон для этих элементов управления, использующих округленные угла. Дополнительные сведения см. в разделе о радиусе угла.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
Связанные статьи
Windows developer
