Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Элемент управления "Развернуть" позволяет отображать или скрывать менее важное содержимое, связанное с частью основного содержимого, которое всегда отображается. Элементы, содержащиеся в заголовке, всегда отображаются. Пользователь может развернуть и свернуть область содержимого, где отображается дополнительное содержимое, взаимодействуя с заголовком. При развертывании области содержимого она сдвигает другие элементы пользовательского интерфейса в сторону; она не перекрывает другие элементы пользовательского интерфейса.
Expander может расширяться вверх или вниз.
Header
Content Обе области могут содержать любое содержимое, от простого текста до сложных макетов пользовательского интерфейса. Например, можно использовать элемент управления для отображения дополнительных параметров элемента.

Это правильный контроль?
Expander Используйте, когда основное содержимое всегда должно быть видимым, но связанное дополнительное содержимое может быть скрыто до тех пор, пока не потребуется. Этот пользовательский интерфейс обычно используется, если пространство отображения ограничено, а также когда можно сгруппировать сведения или параметры. Скрытие дополнительного содержимого, пока оно не потребуется, также поможет сосредоточить пользователя на наиболее важных частях вашего приложения.
Создание расширителя
- Важные API:класс Expander, свойство Header, Свойство Content
Приложение Галерея WinUI 3 включает интерактивные примеры большинства элементов управления, особенностей и возможностей WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере показано, как создать простой расширитель с использованием стиля по умолчанию. Свойство Header определяет элемент, который всегда отображается. Свойство Content определяет элемент, который можно свернуть и развернуть. В этом примере создается Expander, который выглядит, как на предыдущей иллюстрации.
<Expander Header="This text is in the header"
Content="This is in the content"/>
Содержимое расширителя
Свойство Content объекта Expander может быть любым типом объекта, но обычно является строкой или UIElement. Дополнительные сведения о настройке свойства см. в разделе "Примечания" Content класса ContentControl.
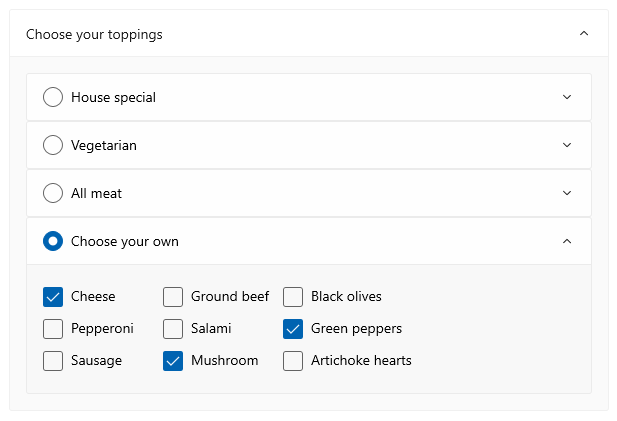
Вы можете использовать сложный, интерактивный пользовательский интерфейс в качестве содержимого Expander, включая вложенные элементы управления Expander в содержимом родительского элемента Expander, как показано здесь.

Выравнивание содержимого
Вы можете выровнять содержимое, задав свойства HorizontalContentAlignment и VerticalContentAlignment в элементе Expander управления. При установке этих свойств выравнивание применяется только к расширенному содержимому, а не к заголовку.
Управление размером расширителя
По умолчанию области заголовка и содержимого автоматически подстраиваются под их содержимое. Важно использовать правильные методы для управления размером Expander, чтобы избежать нежелательного внешнего вида или поведения.
Ширина
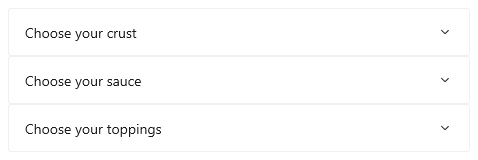
Если содержимое шире заголовка, ширина заголовка увеличивается, чтобы соответствовать области содержимого при развертывании и сжимается при сворачивании области содержимого. Чтобы предотвратить изменение ширины элемента управления при развертывании или сворачивании, можно задать явную ширину или, если элемент управления является дочерним элементом панели, установите значение HorizontalAlignment на Stretch и позволить панели макета управлять размерами.
Здесь ряд связанных Expander элементов управления помещается в StackPanel. Для HorizontalAlignment каждого Expander в StackPanel задан стиль Stretch с использованием Style в StackPanelресурсах, а ширина StackPanel определяет ширину элементов управления Expander.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander Header="Choose your crust"> ... </Expander>
<Expander Header="Choose your sauce"> ... </Expander>
<Expander Header="Choose your toppings"> ... </Expander>
</StackPanel>

Высота
Не указывайте высоту в элементе Expander. Если вы это сделаете, элемент управления зарезервирует это место, даже если область содержимого Expanderсвернута, что сводит на нет цель. Чтобы указать размер развернутой области контента, задайте размеры контента Expander. Если вам нужно, можно ограничить Height содержимое и сделать его прокручиваемым.
Прокручиваемое содержимое
Если содержимое слишком велико для размера области содержимого, можно упаковать содержимое ScrollViewer , чтобы сделать область содержимого прокручиваемой. Элемент управления Expander не предоставляет возможность прокрутки автоматически.
При размещении ScrollViewer в содержимом Expander, установите высоту элемента управления ScrollViewer на необходимую высоту для области контента. Если вместо этого задать высоту содержимого внутри ScrollViewer, ScrollViewer не распознает этот параметр и поэтому не обеспечивает прокручиваемое содержимое.
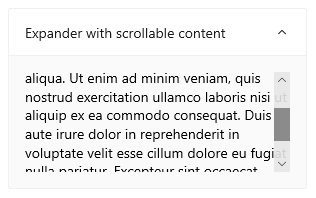
В следующем примере показано, как создать Expander элемент управления, содержащий прокручиваемый текст в качестве содержимого.
<Expander Header="Expander with scrollable content">
<ScrollViewer MaxHeight="200">
<Grid>
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</Grid>
</ScrollViewer>
</Expander>

Расширение и сворачивание области содержимого
По умолчанию Экспандер свернут и разворачивается вниз.
- Задайте свойству IsExpanded значение, чтобы
trueобласть содержимого была изначально развернута. - Задайте свойству ExpandDirection значение Up, чтобы увеличить содержимое вверх.
<Expander IsExpanded="True" ExpandDirection="Up">
Expander расширяется или сворачивается программно, путем установки свойства IsExpanded или взаимодействия с компонентом Header. Его нельзя закрыть легким жестом.
Подсказка
Временные элементы интерфейса, такие как Flyout или раскрывающийся список ComboBox, закрываются при нажатии или касании вне их области. Это называется Сворачивание по щелчку. Область содержимого Expander не считается временной и не накладывает другой пользовательский интерфейс, поэтому он не поддерживает отключение света.
Вы также можете обрабатывать события расширения и свертывания, чтобы выполнить действие при отображении или скрытии содержимого. Ниже приведены некоторые примеры этих событий.
Расширение события
В этом примере у вас есть группа расширителей, и вы хотите, чтобы одновременно был открыт только один. Когда пользователь открывает Expander, вы обрабатываете событие Expanding и сворачиваете все Expander элементы управления в группе, кроме того, на который кликнул пользователь.
Caution
В зависимости от вашего приложения и пользовательского интерфейса может быть удобно автоматически свернуть Expander элементы управления, когда пользователь расширяет другой. Однако это также отнимает контроль от пользователя. Если поведение может оказаться полезным, попробуйте сделать его вариантом, который пользователь может легко задать.
<StackPanel x:Name="ExpanderStack">
<Expander Header="Choose your crust"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your sauce"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding"> ... </Expander>
</StackPanel>
// Let the user opt out of custom behavior.
private bool _autoCollapse = true;
private void Expander_Expanding(muxc.Expander sender,
muxc.ExpanderExpandingEventArgs args)
{
if (_autoCollapse == true)
{
foreach (muxc.Expander ex in ExpanderStack.Children)
{
if (ex != sender && ex.IsExpanded)
ex.IsExpanded = false;
}
}
}
Событие, которое было свернуто
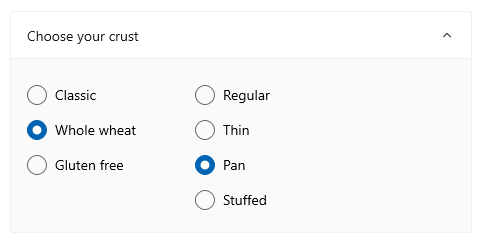
В этом примере выполняется обработка события Collapsed и заполнение Header сводкой параметров, выбранных в Content.
На этом изображении показано Expander с развернутым содержимым и выбранными параметрами.

При сворачивании выбранные параметры суммируются в заголовке, чтобы пользователь по-прежнему видел их без открытия Expander.

<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
private void Expander_Collapsed(muxc.Expander sender,
muxc.ExpanderCollapsedEventArgs args)
{
// Update the header with options selected in the content.
tbCrustSelections.Text = rbCrustType.SelectedItem.ToString() +
", " + rbCrustStyle.SelectedItem.ToString();
}
Облегченная стилизация
Вы можете изменить значение по умолчанию Style и ControlTemplate предоставить элементу управления уникальный внешний вид. Список доступных ресурсов темы см. в разделе "Стиль элемента управления" и "Шаблон" в документации по API расширения. Для получения дополнительной информации см. раздел Легкий стиль в статье Контроль стилей.
Recommendations
- Используйте
Expander, когда пространство для отображения ограничено, и некоторые второстепенные материалы могут быть скрыты до запроса пользователя.
Примеры кода
Этот XAML создает группу элементов управления Expander, показанных в других частях этой статьи. Код обработчиков Expanding событий Collapsed также показан в предыдущих разделах.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
<Expander Header="Choose your sauce" Margin="24"
Expanding="Expander_Expanding">
<RadioButtons SelectedIndex="0" MaxColumns="2">
<x:String>Classic red</x:String>
<x:String>Garlic</x:String>
<x:String>Pesto</x:String>
<x:String>Barbecue</x:String>
</RadioButtons>
</Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding">
<StackPanel>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="House special"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, black olives, mushrooms"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Vegetarian"/>
</Expander.Header>
<TextBlock Text="Cheese, mushrooms, black olives, green peppers, artichoke hearts"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="All meat"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, ground beef, salami"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Choose your own"/>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<StackPanel>
<CheckBox Content="Cheese"/>
<CheckBox Content="Pepperoni"/>
<CheckBox Content="Sausage"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Ground beef"/>
<CheckBox Content="Salami"/>
<CheckBox Content="Mushroom"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Black olives"/>
<CheckBox Content="Green peppers"/>
<CheckBox Content="Artichoke hearts"/>
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</Expander>
</StackPanel>
UWP и WinUI 2
Это важно
Сведения и примеры, приведенные в этой статье, оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но, как правило, применимы и к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Для расширения приложений UWP требуется WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют в пространстве имен Microsoft.UI.Xaml.Controls .
- APIs WinUI 2:класс Expander, свойство Header, свойство Content
- Откройте приложение WinUI 2 Gallery и посмотрите на использование элемента Expander в действии. Приложение Галерея WinUI 2 включает интерактивные примеры большинства элементов управления, функций и возможностей WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:Expander />
Связанные статьи
Windows developer
