InfoBar
Элемент управления InfoBar предназначен для предоставления пользователям хорошо заметных сообщений о состоянии приложения в целом, которые при этом не мешают работе. Он включает встроенные уровни серьезности, которые упрощают восприятие типа отображаемого сообщения, а также возможность создавать собственные кнопки ссылок или вызова действий. Так как вид элемента InfoBar соответствует виду другого содержимого пользовательского интерфейса, для него можно выбрать постоянное отображение или возможность закрытия пользователем.

Выбор правильного элемента управления
Используйте элемент управления InfoBar, если пользователю важно получать уведомления о состоянии приложения или принимать меры при его изменении. По умолчанию уведомление будет сохраняться в области содержимого до тех пор, пока пользователь не закроет его, но оно не создает неудобств для работы пользователя.
InfoBar занимает в макете место и реагирует на взаимодействия так же, как любые другие дочерние элементы. Этот элемент не перекрывает другое содержимое и не размещается поверх него.
Не используйте элемент управления InfoBar для подтверждения действий пользователя, не изменяющих состояние приложения, для срочных оповещений или необязательных сообщений, а также реагирования на них.
Замечания
Используйте элемент InfoBar, который будет закрываться пользователем или автоматически при устранении проблемного состояния, для оповещений о ситуациях, которые напрямую влияют на восприятие приложения или взаимодействие с ним.
Далее приводятся некоторые примеры.
- Потеря подключения к Интернету.
- Ошибка при автоматическом сохранении документа, не связанном с конкретным действием пользователя.
- Отсутствие подключенного микрофона при попытке записи звука.
- Истечение срока действия подписки на приложение.
Используйте элемент InfoBar, который будет закрываться пользователем, для оповещений о ситуациях, которые косвенно влияют на восприятие приложения или взаимодействие с ним.
Далее приводятся некоторые примеры.
- Начата запись звука для вызова.
- Применено обновление, которое содержит ссылку на заметки о выпуске.
- Обновлены условия предоставления услуг, принятие которых необходимо подтвердить.
- Успешно завершена асинхронная операция резервного копирования на уровне приложения.
- Приближается истечение срока действия подписки на приложение.
Когда лучше использовать другой элемент управления?
В некоторых сценариях более уместными будут элементы управления ContentDialog, Flyout или TeachingTip.
- Если сценарий не требует поддерживать постоянное уведомление, например сведения отображаются только в контексте определенного элемента пользовательского интерфейса, лучше использовать всплывающий элемент Flyout.
- В сценариях, когда приложение подтверждает действие пользователя, показывающее информацию, которую пользователь должен прочитать, используйте ContentDialog.
- Кроме того, элемент ContentDialog уместен в тех случаях, если состояние приложения изменяется настолько сильно, что вынуждает заблокировать все дальнейшие возможности взаимодействия пользователя с приложением.
- В сценариях, когда уведомление выполняет роль временной подсказки, лучше всего выбрать элемент TeachingTip.
Дополнительные сведения о правилах выбора элементов управления см. в статье Диалоговые окна и всплывающие элементы.
Рекомендации
Правила появления и исчезновения
Мигающий контент
Элемент InfoBar не должен появляться и исчезать слишком быстро, чтобы не возникало ощущение мерцания. Мигающие визуальные элементы могут негативно влиять на людей с высокой светочувствительностью и в целом снижать удобство использования приложения.
Для элементов InfoBar, которые появляются и исчезают автоматически при изменении состояния приложения, мы рекомендуем добавить в приложение логику, предотвращающую слишком быстрое или слишком частое появление и исчезновение контента. Но обычно этот элемент управления используется для длительно отображаемых сообщений о состоянии.
Обновление InfoBar
После открытия элемента управления любые изменения его свойств, например изменение сообщения или уровня серьезности, не будут вызывать событий уведомления. Если вы хотите сообщить об изменении содержимого InfoBar пользователям, которые используют средства чтения с экрана, мы рекомендуем закрывать и снова открывать этот элемент управления для активации соответствующего события.
Встроенные сообщения со сдвигом содержимого
Если элементы InfoBar размещаются в одном пространстве с другим содержимым пользовательского интерфейса, нужно следить за тем, как остальная часть страницы будет реагировать на добавление этого элемента.
Элементы InfoBar с большой высотой могут приводить к значительному изменению макета для отображения других элементов на странице. Если элемент InfoBar отображается или исчезает быстро (особенно несколько раз подряд), изменение визуального состояния может запутать пользователя.
Цвет и значок
Изменяя цвет и значок напрямую, без учета предустановленных уровней серьезности, следует учитывать ожидания пользователей и ассоциации со стандартными вариантами значков и цветов.
Кроме того, в предустановленных цветах для уровней серьезности уже учтены изменения тем, режим высокой контрастности, специальные возможности для людей с дальтонизмом и контрастность относительно цветов переднего плана. Мы рекомендуем всегда использовать эти цвета (при возможности), добавляя в приложение пользовательскую логику для учета разных цветовых состояний и специальных возможностей.
Ознакомьтесь с рекомендациями по стандартным значкам и цветам для взаимодействия с пользователем, чтобы ваше сообщение всегда оставалось четким и доступным пользователям.
Важность
Не устанавливайте для уведомления такое значение серьезности, которое не соответствует данным, включенным в заголовок, тексту сообщения или пользовательскому содержимому.
Сопровождающая информация должна предоставлять следующие данные по каждому уровню серьезности.
- Ошибка: произошла ошибка или проблема.
- Предупреждение: условие, которое может вызвать проблему в будущем.
- Успех: завершена долго выполняющаяся и (или) фоновая задача.
- По умолчанию: общие сведения, требующие внимания пользователя.
Значки и цвета не должны быть единственными компонентами пользовательского интерфейса, передающими суть уведомления. Следует включить в название и (или) сообщение текст с дополнительной информацией.
Сообщение
Текст в уведомлении может иметь разную длину на разных языках. Для свойств Title и Message это может привести к тому, что уведомление в некоторых случаях расширится до второй строки. Мы рекомендуем не основывать позиционирование на длине сообщения или других текстовых элементов пользовательского интерфейса на конкретном языке.
При локализации на языки с изменением направления письма (справа налево или слева направо) к уведомлению будут применяться стандартные методы зеркального отображения. К значку зеркальное отображение применяется только при наличии направленности.
Дополнительные сведения о локализации текста в уведомлении см. в руководстве Настройка макета и шрифтов, реализация поддержки написания справа налево.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Для приложений UWP infoBar требуется WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют в пространстве имен Microsoft.UI.Xaml.Controls .
- Apis WinUI 2: класс InfoBar
- Откройте приложение коллекции WinUI 2 и просмотрите InfoBar в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBar />
Создание элемента InfoBar
- Важные API: класс InfoBar
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
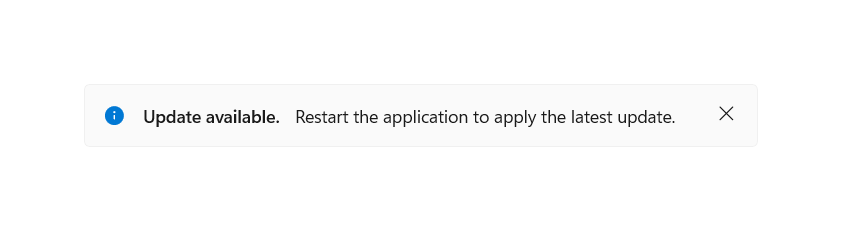
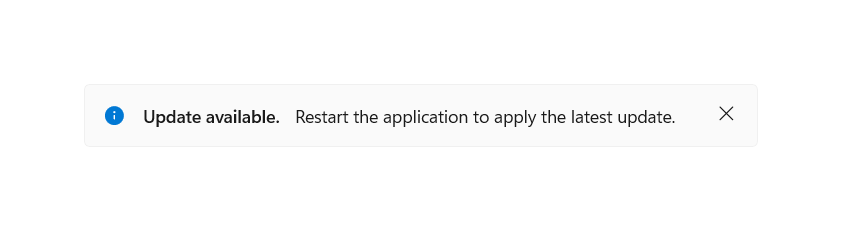
Приведенный ниже код XAML описывает встроенный элемент InfoBar со стилем по умолчанию, используемый для информационного уведомления. Эту информационную панель можно размещать так же, как любой другой элемент, и она будет соблюдать базовые параметры макета. Например, в вертикальном элементе StackPanel элемент InfoBar развертывается горизонтально, заполняя всю доступную ширину.
По умолчанию InfoBar не отображается. Чтобы отобразить InfoBar, присвойте свойству IsOpen значение TRUE в XAML или в коде программной части.
<InfoBar x:Name="UpdateAvailableNotification"
Title="Update available."
Message="Restart the application to apply the latest update.">
</InfoBar>
public MainPage()
{
this.InitializeComponent();
if(IsUpdateAvailable())
{
UpdateAvailableNotification.IsOpen = true;
}
}

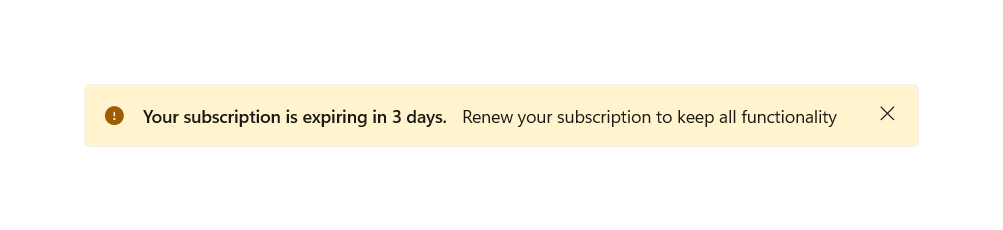
Использование предварительно определенных уровней серьезности
Вы может указать тип информационной панели, используя свойство серьезности Severity, чтобы автоматически задавать правильные параметры цвета, значка и специальных возможностей в зависимости от важности уведомления. Если серьезность не задана, применяется информационный стиль (вариант по умолчанию).
<InfoBar x:Name="SubscriptionExpiringNotification"
Severity="Warning"
Title="Your subscription is expiring in 3 days."
Message="Renew your subscription to keep all functionality" />

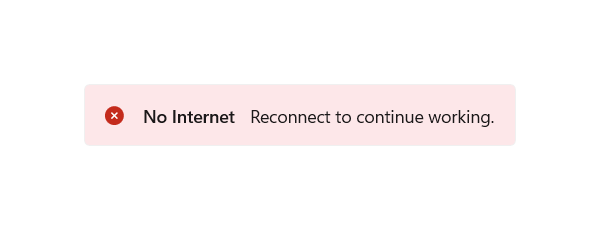
Закрытие InfoBar программным способом
Пользователь может закрывать InfoBar с помощью кнопки закрытия или программным способом. Если уведомление должно оставаться на виду до тех пор, пока не будет устранена проблема с состоянием, и вы хотите запретить пользователю закрывать информационную панель, присвойте свойству IsClosable значение FALSE.
По умолчанию это свойство имеет значение TRUE, и тогда на информационной панели отображается кнопка закрытия со значком вида "X".
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working."
IsClosable="False" />

Настройка: цвет фона и значок
Помимо предварительно определенных уровней серьезности, вы можете изменять свойства Background и IconSource, чтобы выбрать собственный значок и цвет фона. Для InfoBar сохранятся параметры специальных возможностей для выбранного уровня серьезности, а если этот уровень не определен — параметры по умолчанию.
Пользовательский цвет фона можно задать с помощью стандартного свойства Background, и это значение переопределит цвет, заданный параметром Severity. Выбирая собственные цвета, не забывайте об удобочитаемости содержимого и доступности для лиц с ограниченными возможностями.
Пользовательский значок можно задать с помощью свойства IconSource. По умолчанию значок всегда отображается (если элемент управления не свернут). Значок можно удалить, задав для свойства IsIconVisible значение FALSE. Для пользовательских значков рекомендуется соблюдать размер 20 пикселей.
<InfoBar x:Name="CallRecordingNotification"
Title="Recording started"
Message="Your call has begun recording."
Background="{StaticResource LavenderBackgroundBrush}">
<InfoBar.IconSource>
<SymbolIconSource Symbol="Phone" />
</InfoBar.IconSource>
</InfoBar>
![]()
Кнопка «Добавить действие»
Вы можете добавить дополнительную кнопку действия, определив собственную кнопку с наследованием от ButtonBase и указав ее в свойстве ActionButton. К кнопкам действий типов Button и HyperlinkButton будет применяться пользовательский стиль для сохранения согласованности и доступности. Помимо свойства ActionButton, вы можете добавить дополнительные кнопки действий в пользовательское содержимое, которое отображается под сообщением.
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working.">
<InfoBar.ActionButton>
<Button Content="Network Settings" Click="InternetInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

<InfoBar x:Name="TermsAndConditionsUpdatedNotification"
Title="Terms and Conditions Updated"
Message="Dismissal of this message implies agreement to the updated Terms and Conditions. Please view the changes on our website.">
<InfoBar.ActionButton>
<HyperlinkButton Content="Terms and Conditions Sep 2020"
NavigateUri="https://www.example.com"
Click="UpdateInfoBarHyperlinkButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

Кнопка действия с выравниванием по правому краю
По умолчанию кнопка действия выровнена по левому краю в доступном пространстве прямо справа от сообщения. При необходимости вы можете задать для кнопки значение HorizontalAlignment справа, чтобы выровнять эту кнопку, чтобы она была непосредственно слева от кнопки закрытия в одной строке, горизонтальной, макете.
<InfoBar x:Name="RightAlignedButtonNotification"
Title="Title"
Message="Essential app message">
<InfoBar.ActionButton>
<Button Content="Hello" HorizontalAlignment="Right"/>
</InfoBar.ActionButton>
</InfoBar>

Перенос содержимого
Если содержимое InfoBar (за исключением пользовательского содержимого) не может уместиться в одной горизонтальной строке, содержимое будут размещено вертикально. Заголовок, сообщение и кнопка действия (если есть) будут занимать отдельные строки.
<InfoBar x:Name="BackupCompleteNotification"
Severity="Success"
Title="Backup complete: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
Message="All documents were uploaded successfully. Ultrices sagittis orci a scelerisque. Aliquet risus feugiat in ante metus dictum at tempor commodo. Auctor augue mauris augue neque gravida.">
<InfoBar.ActionButton>
<Button Content="Action"
Click="BackupInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

Настраиваемое содержимое
К InfoBar можно добавить содержимое в формате XAML, используя свойство Content. Это содержимое будет отображаться в отдельной строке под остальной частью содержимого элемента управления. InfoBar будет расширяться так, чтобы вместить определенное содержимое.
<InfoBar x:Name="BackupInProgressNotification"
Title="Backup in progress"
Message="Your documents are being saved to the cloud"
IsClosable="False">
<InfoBar.Content>
<ProgressBar IsIndeterminate="True" Margin="0,0,0,6" MaxWidth="200"/>
</InfoBar.Content>
</InfoBar>

Упрощенная стилизация
Вы можете изменить стандартные значения Style и ControlTemplate, чтобы придать элементу управления уникальный внешний вид. Список доступных ресурсов тем см. в разделе Cтиль и шаблон элемента управления документации по API InfoBar.
Дополнительные сведения см. в разделе Облегченное определение стиля статьи Стили XAML.
Например, можно сделать так, чтобы цвет фона для всех информационных панелей InfoBar на странице был синим:
<Page.Resources>
<x:SolidColorBrush x:Key="InfoBarInformationalSeverityBackgroundBrush" Color="LightBlue"></x:SolidColorBrush>
</Page.Resources>
Отмена закрытия
Событие Closing позволяет отменить и (или) отложить закрытые InfoBar. Это полезно в тех случаях, когда элемент InfoBar должен оставаться открытым неопределенно долго или до завершения настраиваемого действия. Когда закрытие InfoBar отменяется, параметр IsOpen снова принимает значение TRUE. Можно также отменить программное закрытие.
<InfoBar x:Name="UpdateAvailable"
Title="Update Available"
Message="Please close this tip to apply required security updates to this application"
Closing="InfoBar_Closing">
</InfoBar>
public void InfoBar_Closing(InfoBar sender, InfoBarClosingEventArgs args)
{
if (args.Reason == InfoBarCloseReason.CloseButton)
{
if (!ApplyUpdates())
{
// could not apply updates - do not close
args.Cancel = true;
}
}
}
Связанные статьи
Windows developer
