Поле для ввода номера телефона
Представляет элемент управления, который можно использовать для отображения и редактирования чисел. Он поддерживает верификацию, пошаговое добавление и последовательные вычисления основных уравнений, таких как умножение, деление, сложение и вычитание.

Выбор правильного элемента управления
Элемент управления NumberBox можно использовать, чтобы получать и отображать математические входные данные. Если вам нужно редактируемое текстовое поле, которое принимает больше цифр, используйте элемент управления TextBox. Если вам нужно редактируемое текстовое поле, которое принимает пароли или другие важные данные, см. PasswordBox. Если вам нужно текстовое поле для ввода поисковых запросов, см. AutoSuggestBox. Если вам нужно ввести или отредактировать отформатированный текст, см. RichEditBox.
Рекомендации
TextиValueупростить захват значения NumberBox в виде строки или в качестве двойного без необходимости преобразования значения между типами. Программное изменение значения NumberBox рекомендуется делать через свойствоValue.ValueперезапишетTextв начальной настройке. После первоначальной настройки изменения одного будут распространяться на другое, но последовательно вносить программные изменения с помощьюValueпомогает избежать концептуального недоразумения, что NumberBox будет принимать нечисловые символы черезText.- Используйте
HeaderилиPlaceholderText, чтобы информировать пользователей о том, что NumberBox принимает в качестве входных данных только числовые символы. Представление чисел по буквам, например "один", не будет допустимым значением.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Для приложений UWP NumberBox требуется WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют в пространстве имен Microsoft.UI.Xaml.Controls .
- Класс WinUI 2 Apis:NumberBox
- Откройте приложение коллекции WinUI 2 и просмотрите NumberBox в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Создание NumberBox
- Важный класс API:NumberBox
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Вот XAML для базового NumberBox, который демонстрирует внешний вид по умолчанию. Используйте x:Bind, чтобы обеспечить синхронизацию отображаемых пользователю данных с данными, хранящимися в вашем приложении.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

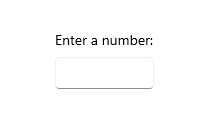
Добавление меток NumberBox
Используйте Header или PlaceholderText, если цель NumberBox не ясна. Header отображается независимо от того, имеет ли NumberBox значение.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

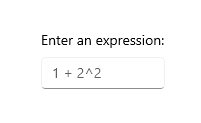
PlaceholderText отображается внутри NumberBox и отображается только в том случае, если Value задано NaN значение или когда входные данные очищаются пользователем.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Включение поддержки расчетов
Установка свойства AcceptsExpression на значение true позволяет NumberBox оценивать основные линейные выражения, такие как умножение, деление, сложение и вычитание, используя стандартный порядок операций. Вычисление срабатывает при потере фокуса или при нажатии клавиши "Ввод". После вычисления выражения его первоначальная форма не сохраняется.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Шаги увеличения и уменьшения
Используйте свойство SmallChange, чтобы настроить степень изменения значения внутри NumberBox, когда NumberBox находится в фокусе и пользователь выполняет одно из следующих действий:
- прокручивает;
- нажимает клавишу со стрелкой вверх;
- нажимает клавишу со стрелкой вниз.
Используйте свойство LargeChange, чтобы настроить степень изменения значений внутри NumberBox, когда NumberBox находится в фокусе и пользователь нажимает клавишу PageUp или PageDown.
Используйте свойство SpinButtonPlacementMode, чтобы включить кнопки, которые можно нажать для увеличения или уменьшения значения в поле NumberBox на сумму, указанную в свойстве SmallChange. Эти кнопки будут отключены при превышении значений "Максимум" и "Минимум" другим шагом.
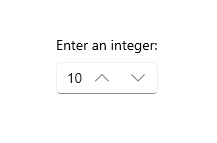
Задайте для параметра SpinButtonPlacementMode значение Inline, чтобы включить отображение кнопок рядом с элементом управления.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

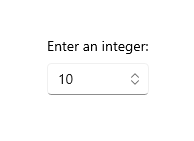
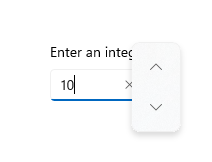
Задайте для параметра SpinButtonPlacementMode значение Compact, чтобы кнопки отображались в виде всплывающего окна, только если NumberBox находится в фокусе.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Включение проверки входных данных
Настройка ValidationMode на InvalidInputOverwritten позволит NumberBox перезаписать недействительный ввод, который не является ни числовой, ни формальной формулой с последним действительным значением, когда при потере фокуса или нажатии клавиши "Ввод" активируется функция вычисления.
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Установив ValidationMode на Disabled, можно настроить пользовательскую проверку входных данных.
В отношении десятичных точек и запятых используемое пользователем форматирование будет заменено форматированием, настроенным для NumberBox. Ошибка проверки ввода не будет активирована.
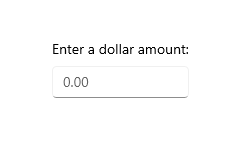
Форматирование входных данных
Форматирование чисел можно использовать для форматирования значения NumberBox, настроив экземпляр класса форматирования и назначив его свойству NumberFormatter . Десятичные, валютные, процентные и значащие разряды — лишь немногие из доступных классов форматирования чисел. Обратите внимание, что свойствами форматирования чисел также определяется округление.
Ниже приведен пример использования DecimalFormatter для форматирования значения NumberBox с одним целым числом, двумя числами дробной части и округлением до ближайшего 0,25:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

В отношении десятичных точек и запятых используемое пользователем форматирование будет заменено форматированием, настроенным для NumberBox. Ошибка проверки ввода не будет активирована.
Замечания
Область ввода
Number будет использоваться для области ввода. Эта область ввода предназначена для работы с числами 0–9. Это можно изменить, однако альтернативные типы InputScope при этом не будут поддерживаться.
Не число
Если поле NumberBox очищено от входных данных, Value будет установлено на NaN, что означает отсутствие цифрового значения.
Вычисление выражения
Для вычисления выражений NumberBox использует инфиксную запись. В порядке приоритета допустимыми операторами являются:
- ^
- */
- +-
Обратите внимание, что для переопределения правил приоритета можно использовать круглые скобки.
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
