Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
С помощью этого руководства вы создадите и запустите свое первое приложение смешанной реальности для HoloLens в Unreal Engine. Как это заведено, вы создадите простое приложение Hello World, а именно такое, которое отображает куб на экране. Чтобы сделать его более наглядным, вы также создадите первый жест для поворота куба и выхода из приложения.
Задачи
- Создание проекта HoloLens.
- Активация нужных подключаемых модулей.
- Создание актива данных ARSessionConfig.
- Настройка возможностей ввода с помощью жестов.
- Создание базового уровня.
- Реализация жеста сжатия.
Создание нового проекта
Первое, что вам понадобится для работы — это проект. Если вы только начинаете разработку на Unreal, скачайте вспомогательные файлы из Epic Launcher.
- Запуск Unreal Engine
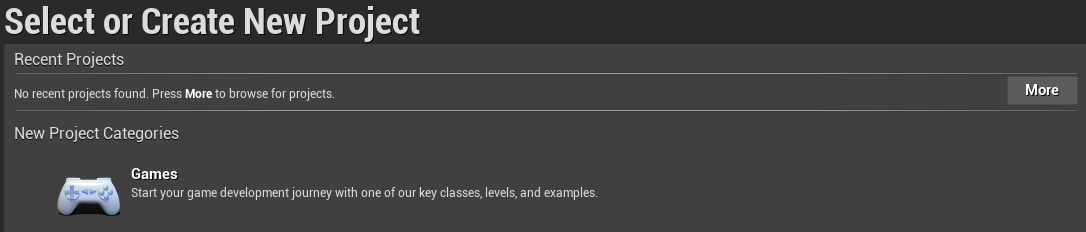
- В разделе New Project Categories (Категории для нового проекта) выберите Games (Игры) и щелкните Next (Далее):

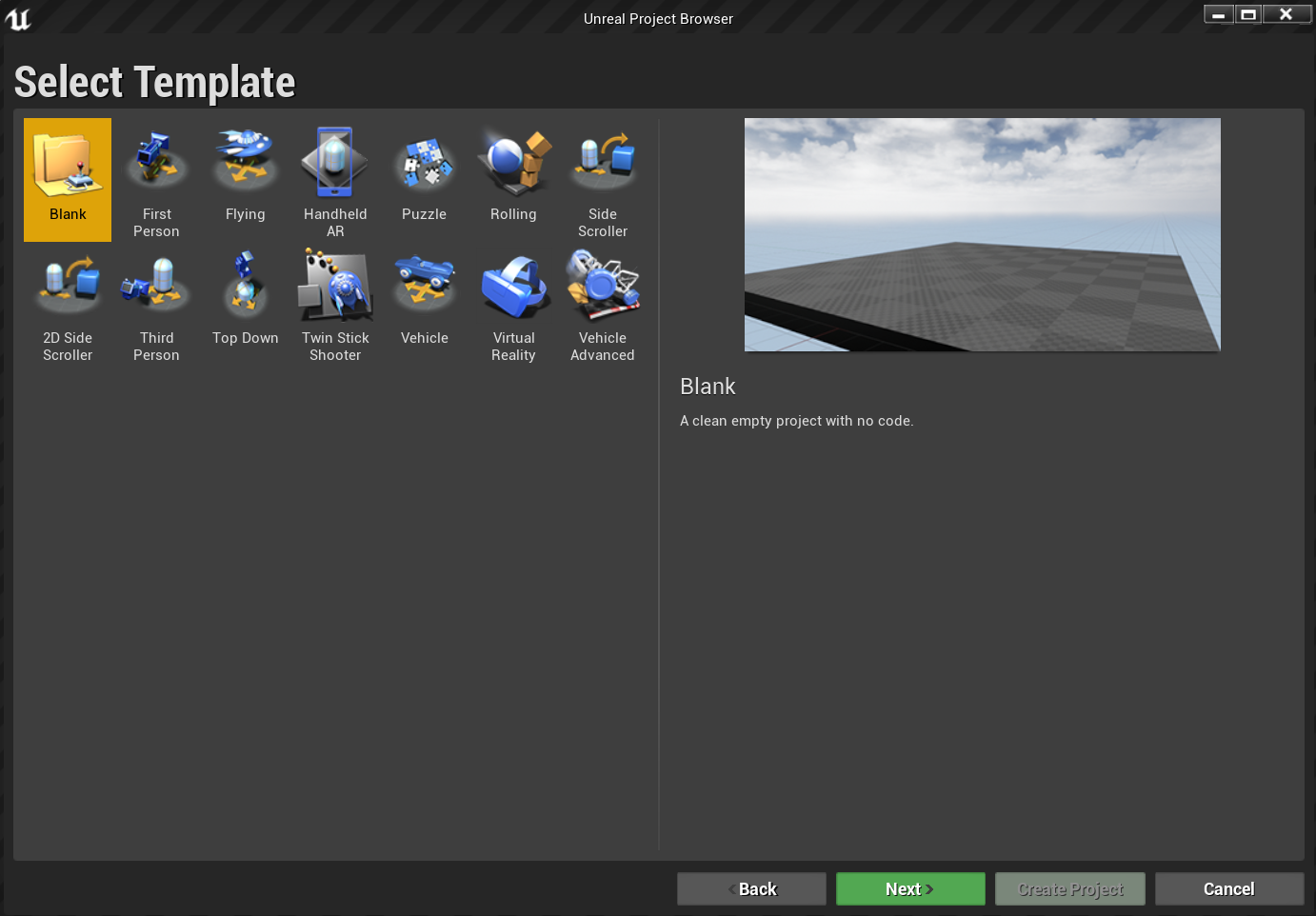
- Выберите шаблон Blank (Пустой) и щелкните Next (Далее):

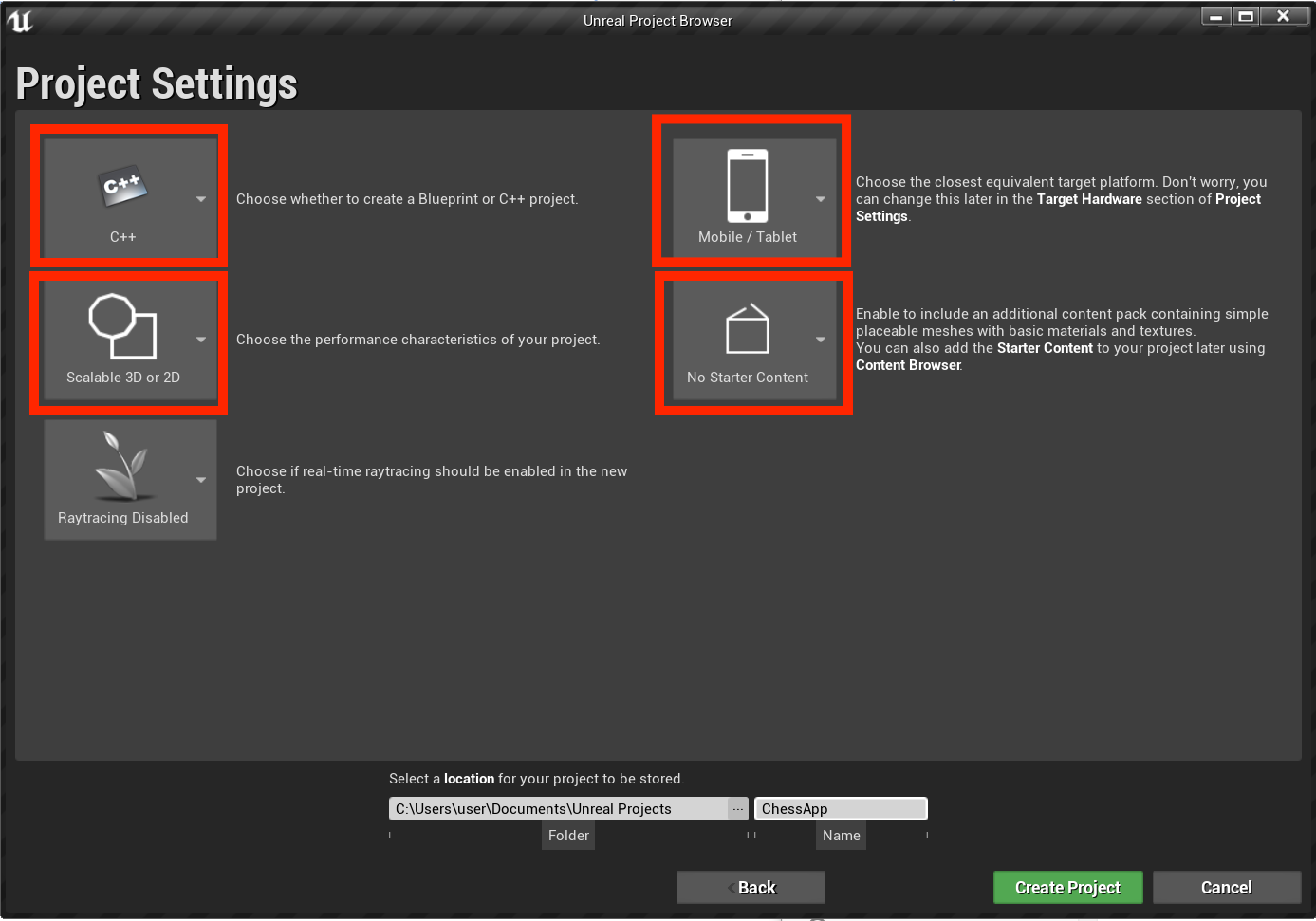
- В разделе Project Settings (Параметры проекта) установите значения C++, Scalable 3D or 2D, Mobile/Tablet (C++, масштабируемый трехмерный или двухмерный, мобильное устройство или планшет) и No Starter Content (Без начального содержимого), затем выберите расположение для сохранения и щелкните Create Project (Создать проект).
Примечание
Вам нужно выбрать C++ вместо проекта схемы, чтобы позднее добавить подключаемый модуль OpenXR. В этом кратком руководстве используется подключаемый модуль OpenXR, по умолчанию входящий в состав Unreal Engine. Но мы рекомендуем скачать и использовать официальный подключаемый модуль OpenXR корпорации Майкрософт. Для этого необходимо использовать проект C++.

Новый проект должен автоматически открыться в редакторе Unreal, и тогда можно перейти к следующему этапу.
Включение необходимых подключаемых модулей
Вам потребуется активировать два подключаемых модуля, прежде чем вы сможете добавлять объекты в сцену.
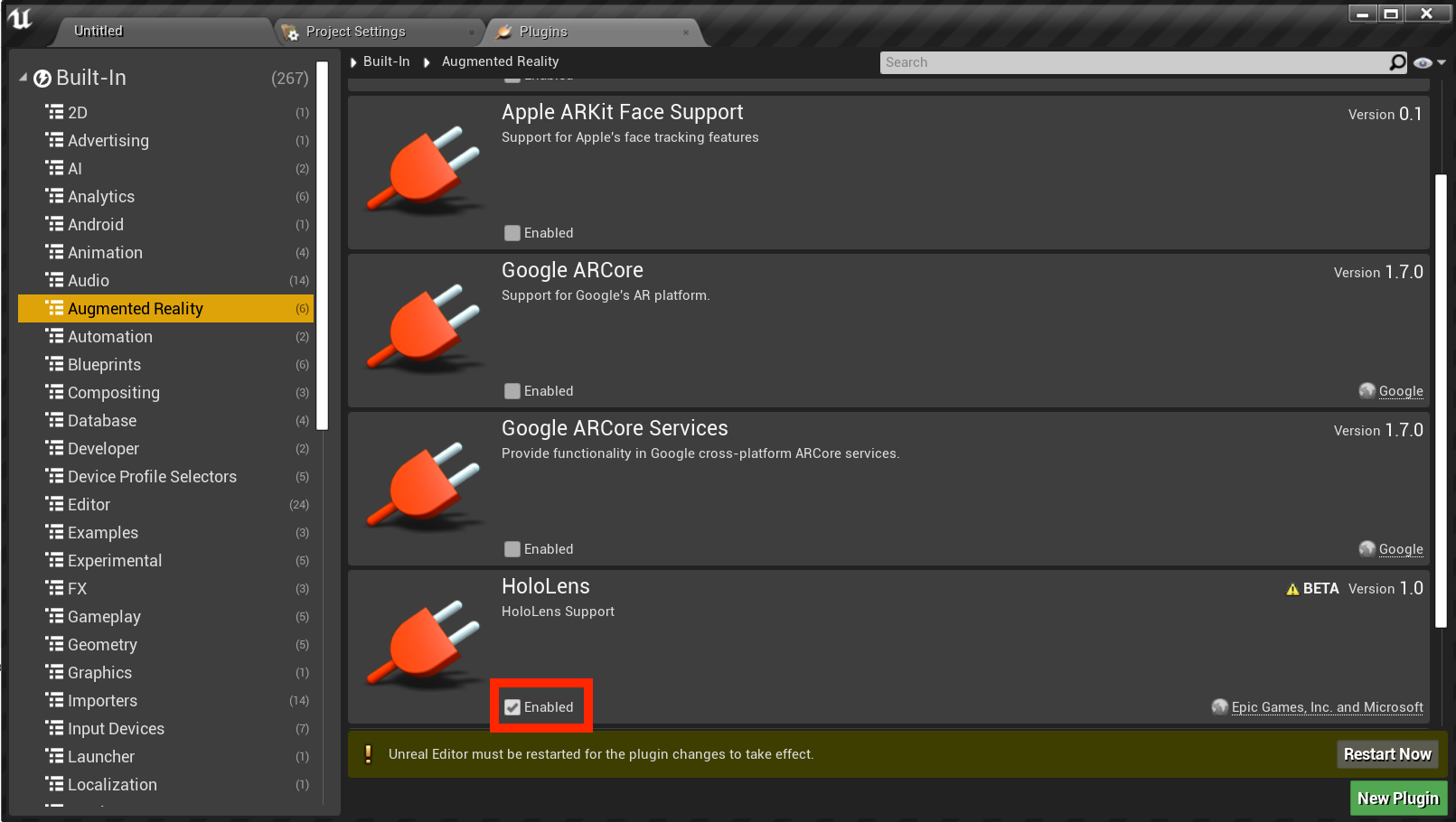
- Выберите Edit > Plugins (Правка > Подключаемые модули) и выберите вариант Augmented Reality (Дополненная реальность) в списке встроенных категорий.
- Прокрутите список до пункта HoloLens и установите флажок Enabled (Включено).

- Введите OpenXR в поле поиска, расположенном в правом верхнем углу, затем включите подключаемые модули OpenXR и OpenXRMsftHandInteraction:


- Перезапустите редактор
Примечание
В этом руководстве используется OpenXR, но два установленных ранее подключаемых модуля в настоящее время не предоставляют полный набор возможностей для разработки решений для HoloLens. Подключаемый модуль HandInteraction обеспечит поддержку для жеста "сжатия", который вы примените далее, но для более сложного взаимодействия потребуется скачать подключаемый модуль Microsoft OpenXR.
Завершив настройку подключаемых модулей, переходите к созданию содержимого.
Создание уровня
Следующая задача — создать игровую обстановку с начальной точкой и кубом, задающим начало отсчета и масштаб.
- Выберите File > New Level (Файл > Создать уровень), а затем Empty Level (Пустой уровень). В окне просмотра должна отображаться пустая сцена по умолчанию.
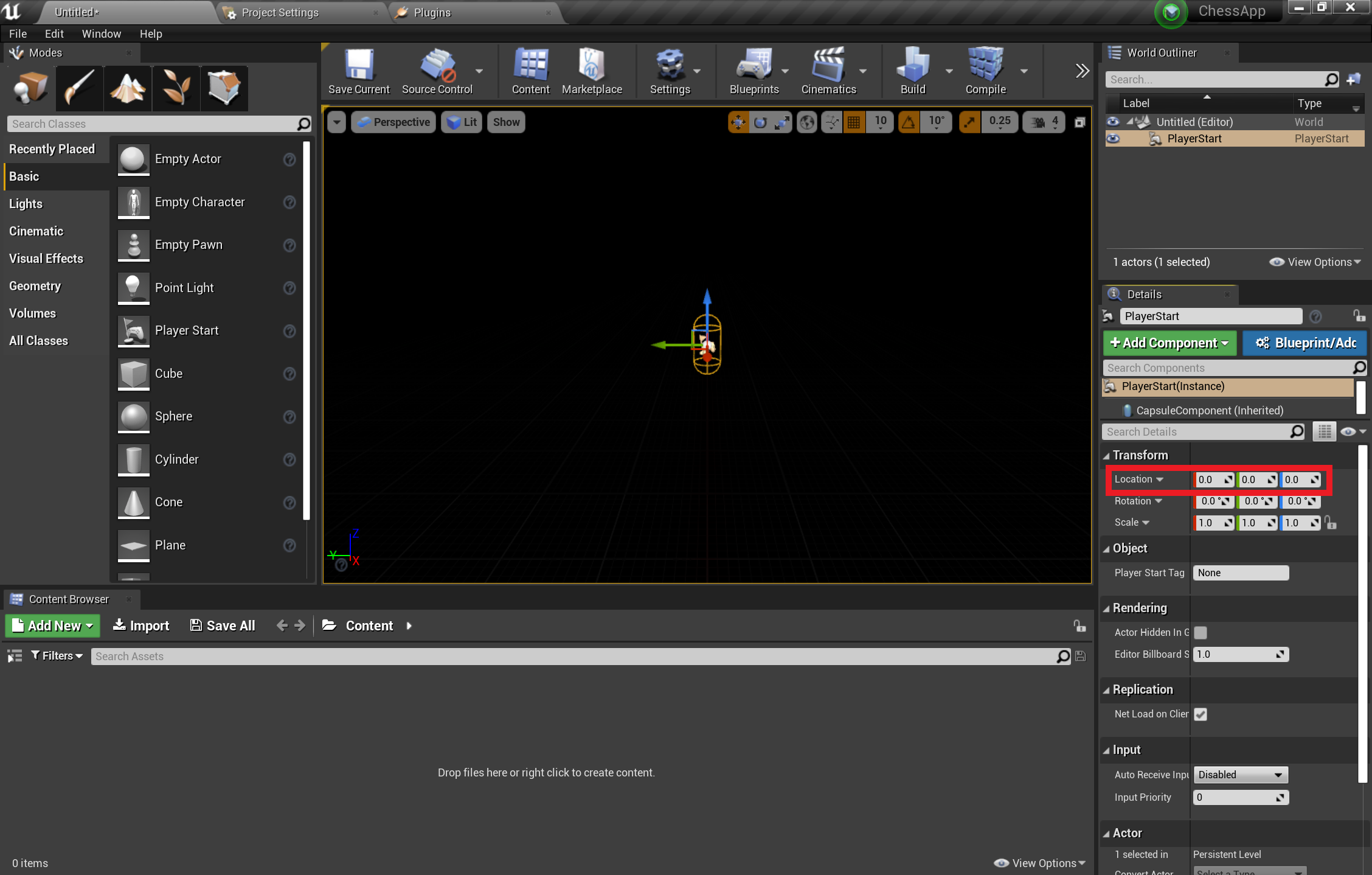
- На вкладке Modes (Режимы) выберите Basic (Основные) и перетащите в сцену элемент PlayerStart.
- На вкладке Details (Сведения) установите для параметра Location (Расположение) значения X = 0, Y = 0 и Z = 0, чтобы размещать пользователя в центре сцены при запуске приложения.

- С вкладки Basic (Основные) перетащите в сцену элемент Cube (Куб).
- Задайте для параметра Location (Расположение) этого куба значения X = 50, Y = 0 и Z = 0, чтобы при запуске размещать куб на расстоянии 50 см от игрока.
- Измените параметр Scale (Масштаб) для этого куба на значение X = 0,2, Y = 0,2и Z = 0,2.
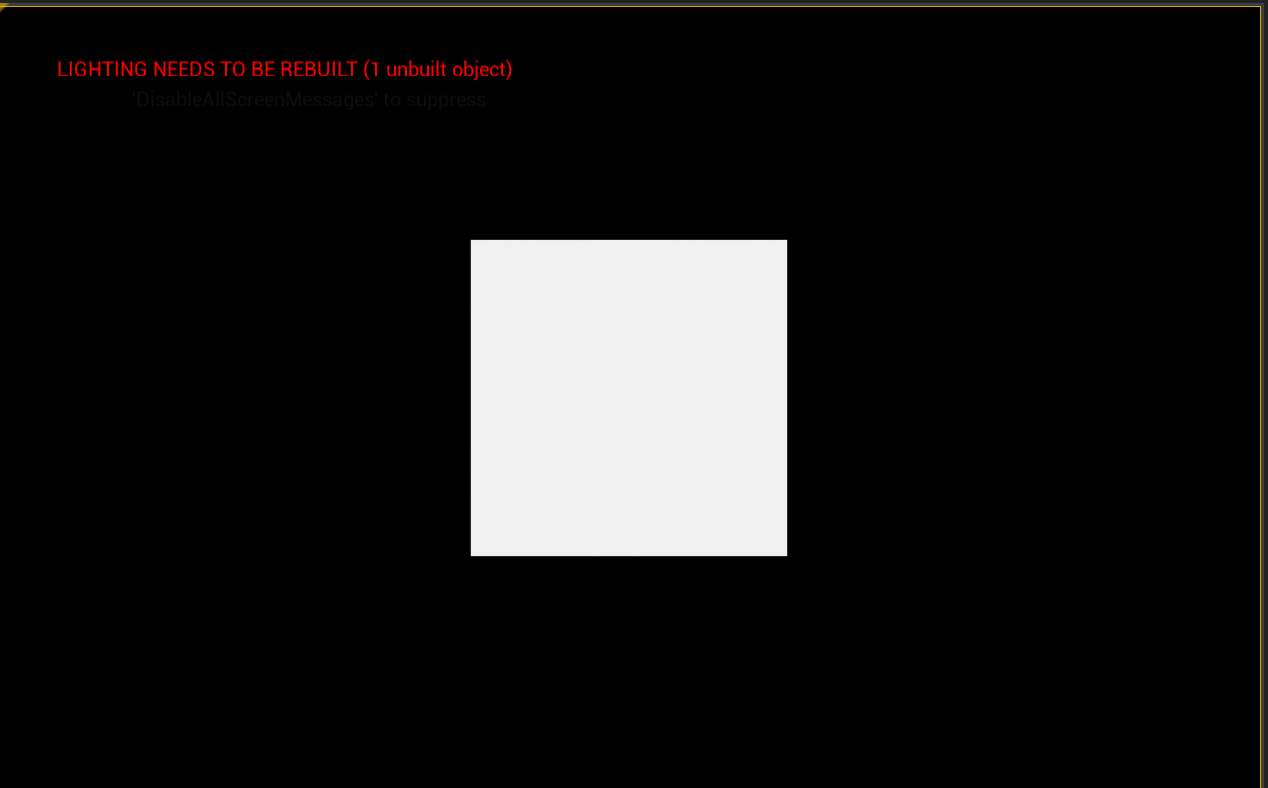
Куб не будет виден, пока в сцену не добавлен источник света. Это и будет нашей последней задачей перед тем, как протестировать сцену.
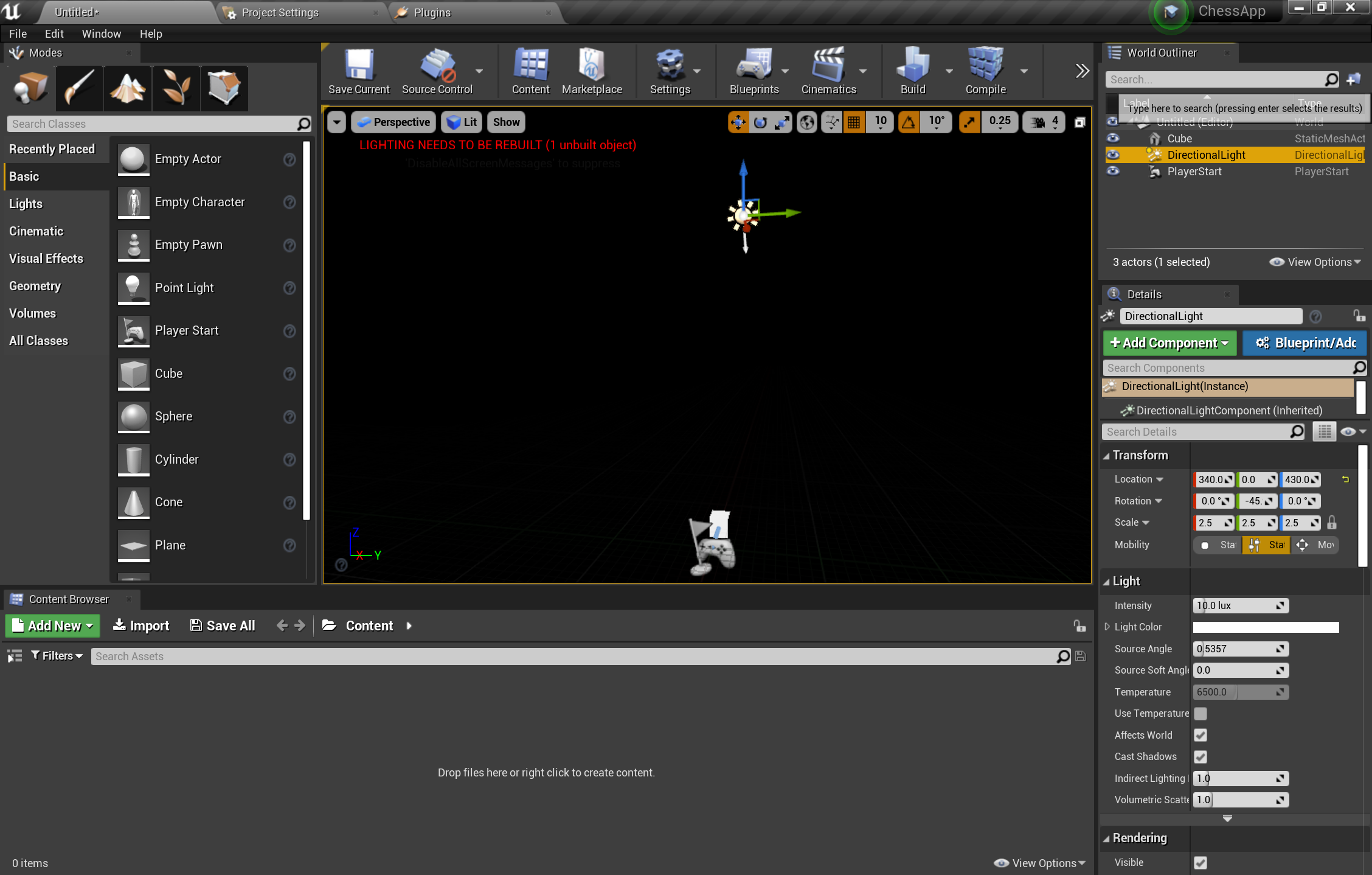
- На панели Modes (Режимы) перейдите на вкладку Lights (Освещение) и перетащите с нее в сцену элемент Directional Light (Направленное освещение),
- разместив его над элементом PlayerStart так, чтобы он был виден.

- Выберите элементы File > Save Current (Файл > Сохранить текущий), присвойте уровню имя Main (Главный) и щелкните Save (Сохранить).
Сцена готова. Чтобы увидеть куб в действии, нажмите кнопку Play (Воспроизвести) на панели инструментов. Когда будете готовы действовать дальше, нажмите клавишу ESC, чтобы остановить приложение.

Итак, настройка сцены завершена, и мы можем подготовить ее к простым взаимодействиям в режиме дополненной реальности (AR). Сначала вам нужно создать сеанс AR и добавить схемы, чтобы обеспечить взаимодействие с руками.
Добавление актива для сеанса
Сеансы дополненной реальности в Unreal не возникают сами по себе. Для работы с сеансом требуется ресурс данных ARSessionConfig, который мы сейчас и добавим:
- В обозревателе содержимого (Content Browser) выберите Add New > Miscellaneous > Data Asset (Добавить > Прочее > Актив данных) и перейдите в корень папки Content.
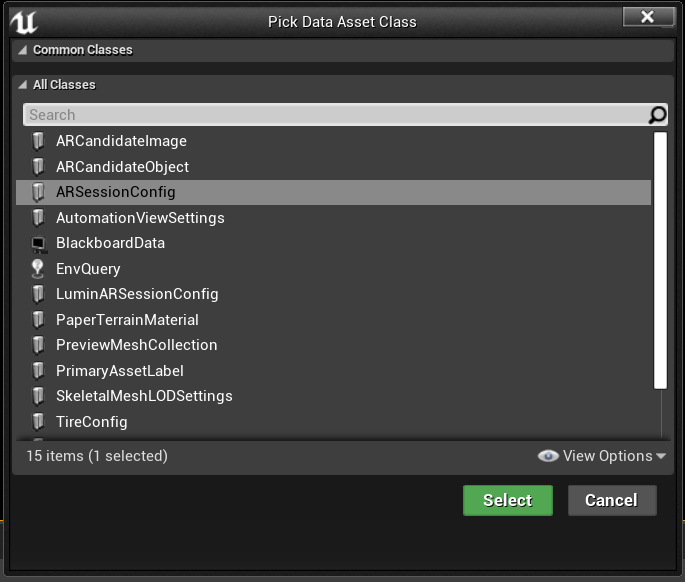
- Выберите ARSessionConfig, щелкните Select (Выбрать) и присвойте активу имя ARSessionConfig:

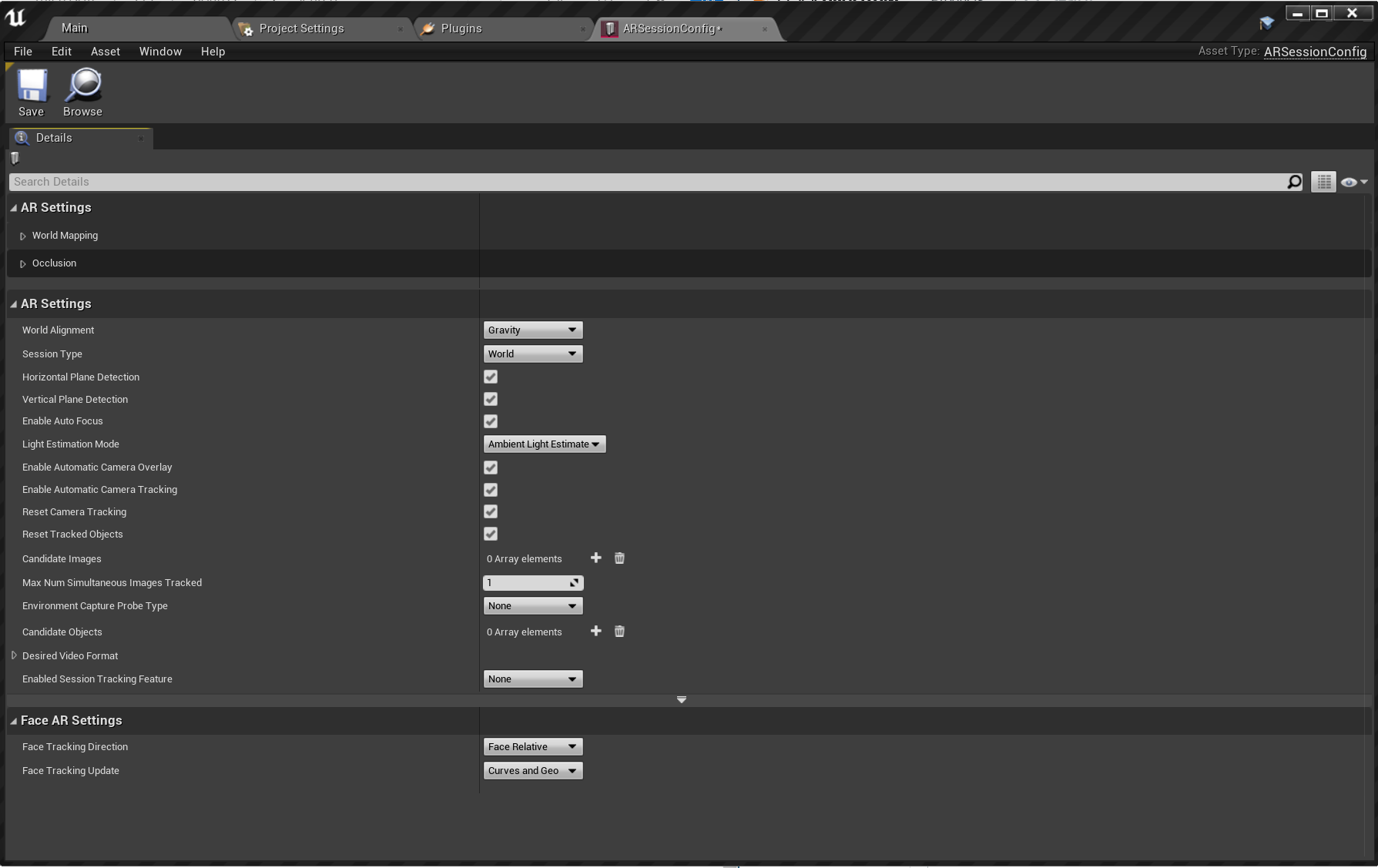
- Дважды щелкните ARSessionConfig, чтобы открыть этот актив, а затем сохраните его со значениями по умолчанию. Это действие вернет вас в основное окно:

Следующий шаг — настроить сеанс дополненной реальности таким образом, чтобы он запускался при загрузке уровня и останавливался при его завершении. К счастью, для этого в Unreal есть специальная схема Level Blueprint (Схема уровня), которая работает как глобальный граф событий, относящихся к уровню. Если подключить ресурс ARSessionConfig на схеме Level Blueprint (Схема уровня), сеанс дополненной реальности будет гарантированно стартовать в момент начала игры.
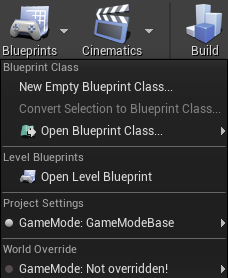
- На панели инструментов редактора выберите Blueprints > Open Level Blueprint (Схемы > Открыть схему уровня):

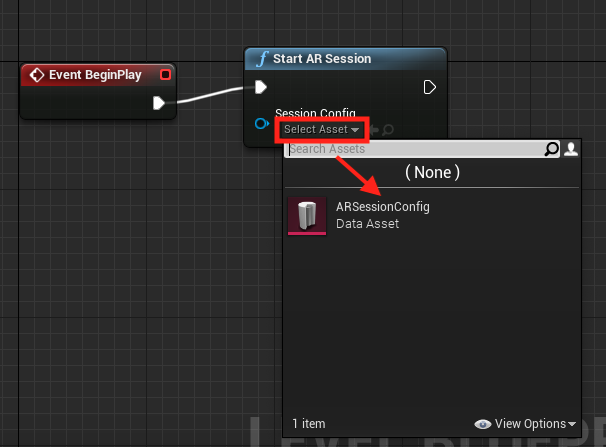
- Перетащите узел выполнения (значок с направленной вправо стрелкой) из узла Event BeginPlay и отпустите его.
- Найдите узел Start AR Session (Запуск сеанса дополненной реальности) и нажмите клавишу ВВОД.
- В разделе Session Config (Параметры сеанса) щелкните стрелку раскрывающегося списка Select Asset (Выбор актива) и выберите актив ARSessionConfig.

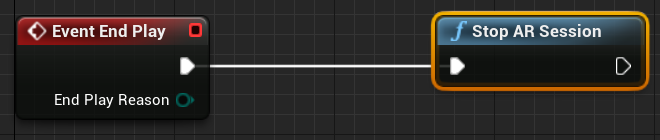
- Щелкните правой кнопкой мыши в EventGraph и создайте новый узел Event EndPlay (Завершение воспроизведения события).
- Перетащите закрепление выполнения и отпустите его, а затем введите Stop AR Session (Завершить сеанс дополненной реальности) для поиска и нажмите клавишу ВВОД.
- Нажмите кнопку Compile (Компилировать), а затем Save (Сохранить). Это действие вернет вас в главное окно.
Важно!
Если сеанс дополненной реальности не останавливается по окончании уровня, некоторые функции могут не работать после перезапуска приложения при потоковой передаче данных на гарнитуру.

Настройка входных данных
- Выберите Edit > Project Settings (Правка > Параметры проекта) и найдите раздел Engine > Input (Движок > Вход).
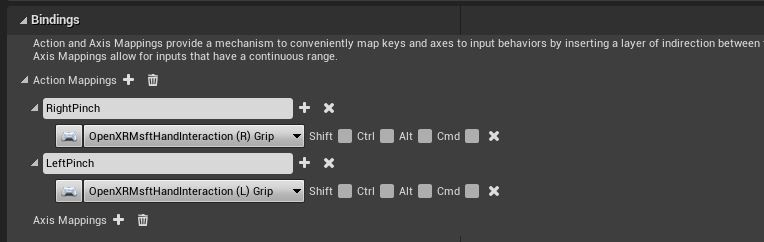
- Щелкните значок + рядом с элементом Сопоставления действий и создайте действия RightPinch и LeftPinch:

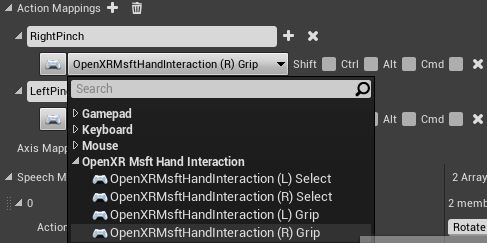
- Сопоставьте действия RightPinch и LeftPinch с соответствующими действиями взаимодействия с руками OpenXR Msft:

Настройка жестов
Теперь, когда мы настроили возможности ввода, мы можем приступить к интересной части. А именно, к добавлению жестов. Мы настроим вращение куба при сжатии справа и выход из приложения при сжатии слева.
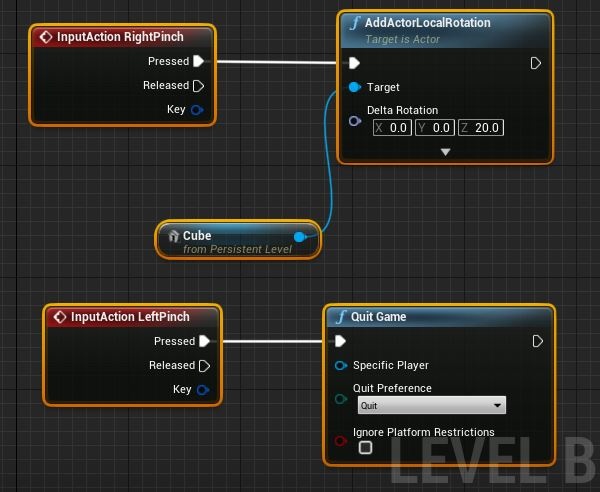
- Откройте схему уровня (Level Blueprint) и добавьте действия InputAction RightPinch и InputAction LeftPinch.
- Подключите действие сжатия справа к действию AddActorLocalRotation, у которого целевым объектом является созданный ранее куб, а параметр Delta Rotation имеет значения X = 0, Y = 0 и Z = 20. Теперь куб будет вращаться на 20 градусов при каждой активации сжатия
- Подключите событие сжатия слева к действию Quit Game (Выход из игры).

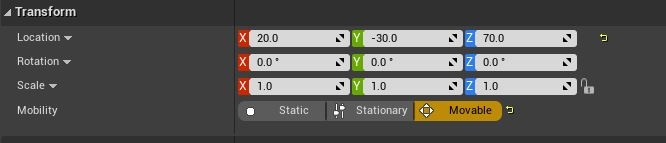
- В параметрах Transform (Преобразование) для этого куба задайте параметру Mobility (Мобильность) значение Movable (Перемещаемый), чтобы объект мог динамически перемещаться:

Теперь вы готовы к развертыванию и тестированию приложения!