Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом руководстве показано, как настроить сервер IIS, убедиться, что веб-приложение может размещать пакеты приложений и эффективно вызывать и использовать установщик приложений.
Приложение Установщика приложений позволяет разработчикам и ИТ-разработчикам распространять приложения Windows 10, размещая их в собственной сети доставки содержимого (CDN). Это полезно для предприятий, которые не хотят или не должны публиковать свои приложения в Microsoft Store, но по-прежнему хотят воспользоваться преимуществами платформы упаковки и развертывания Windows 10.
Настройка
Чтобы успешно освоить этот туториал, вам потребуется следующее:
- Visual Studio 2017
- Средства разработки веб-сайтов и IIS
- Пакет приложения Для Windows 10 — пакет приложения, который будет распространяться
Необязательно. Начальный проект на GitHub. Это полезно, если у вас нет пакетов приложений для работы, но вы по-прежнему хотите узнать, как использовать эту функцию.
Шаг 1. Установка IIS и ASP.NET
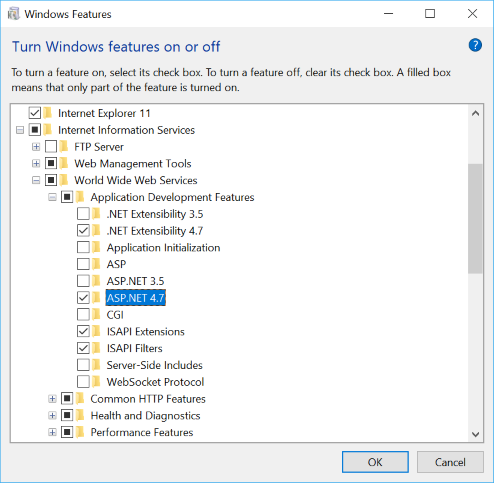
Службы Internet Information Services — это компонент Windows, который можно установить с помощью меню "Пуск". В меню "Пуск" выполните поиск "Включение или отключение компонентов Windows".
Найдите и выберите Internet Information Services (IIS) для установки.
Замечание
Вам не нужно выбирать все флажки в разделе Интернет-информационные службы. Только те, которые выбраны при проверке служб Internet Information Services , достаточно.
Вам также потребуется установить ASP.NET 4.5 или более поздней версии. Чтобы установить его, найдите Службы Интернета —> Всемирные веб-службы —> Функции разработки приложений. Выберите версию ASP.NET, превышающую или равной ASP.NET 4.5.

Шаг 2. Установка средств разработки Visual Studio 2017 и веб-разработки
Установите Visual Studio 2017 , если вы еще не установили его. Если у вас уже есть Visual Studio 2017, убедитесь, что установлены следующие рабочие нагрузки. Если рабочие нагрузки отсутствуют в установке, выполните инструкции с помощью установщика Visual Studio (найденного в меню "Пуск").
Во время установки выберите ASP.NET и веб-разработку и любые другие интересующие вас рабочие нагрузки.
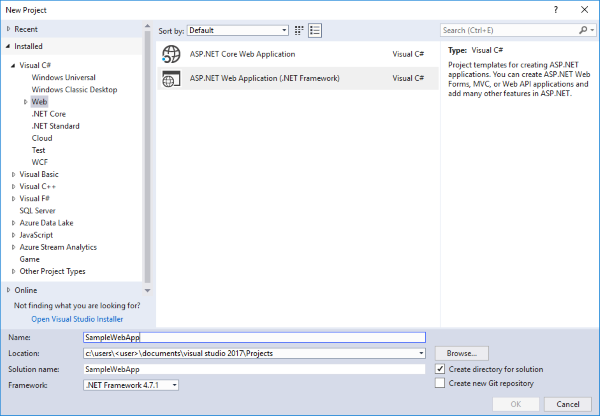
После завершения установки запустите Visual Studio и создайте проект (файл ->New Project).
Шаг 3. Создание веб-приложения
Запустите Visual Studio 2017 от имени администратора и создайте проект веб-приложения Visual C# с пустым шаблоном проекта.

Шаг 4. Настройка IIS с помощью веб-приложения
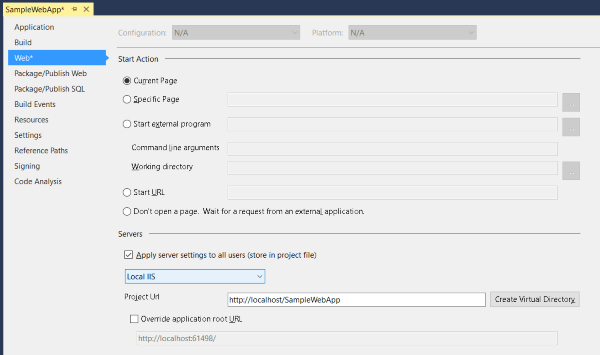
В обозревателе решений щелкните правой кнопкой мыши корневой проект и выберите "Свойства".
В свойствах веб-приложения выберите вкладку "Веб-сайт ". В разделе "Серверы " выберите "Локальные службы IIS " в раскрывающемся меню и нажмите кнопку "Создать виртуальный каталог".

Шаг 5. Добавление пакета приложения в веб-приложение
Добавьте пакет приложения, который будет распространяться в веб-приложение. Вы можете использовать пакет приложения, который является частью предоставленных пакетов начальных проектов на GitHub, если у вас нет пакета приложения. Сертификат (MySampleApp.cer), которым был подписан пакет, также доступен вместе с примером на GitHub. Перед установкой приложения необходимо установить сертификат на устройство (шаг 9).
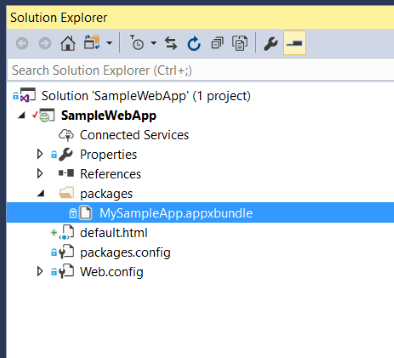
В начальном веб-приложении проекта новая папка была добавлена в веб-приложение, которое называется пакетами , содержащими пакеты приложений, которые будут распространяться. Чтобы создать папку в Visual Studio, щелкните правой кнопкой мыши узел проекта в обозревателе решений, выберите "Добавить ->Создать папку " и назовите ее пакетами. Чтобы добавить пакеты приложений в папку, щелкните правой кнопкой мыши папку пакетов и выберите "Добавить>существующий элемент" и перейдите к расположению пакета приложения.

Шаг 6. Создание веб-страницы
В этом примере веб-приложения используется простой HTML-код. Вы можете создать веб-приложение в соответствии с вашими потребностями.
Щелкните правой кнопкой мыши корневой проект обозревателя решений, выберите "Добавить новый>элемент" и добавьте новую HTML-страницу из веб-раздела.
После создания HTML-страницы щелкните правой кнопкой мыши HTML-страницу в обозревателе решений и выберите "Задать как начальную страницу".
Дважды щелкните HTML-файл, чтобы открыть его в окне редактора кода. В этом руководстве будут использоваться только элементы, необходимые на веб-странице для успешного вызова приложения установщика приложений для установки приложения Windows 10.
Добавьте следующий HTML-код на веб-страницу. Ключ успешного вызова установщика приложений — использовать пользовательскую схему, которую установщик приложений регистрирует в ОС: ms-appinstaller:?source= Дополнительные сведения см. в приведенном ниже примере кода.
Замечание
Убедитесь, что путь URL-адреса, указанный после пользовательской схемы, соответствует URL-адресу проекта на веб-вкладке решения VS.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Шаг 7. Настройка веб-приложения для типов MIME пакета приложений
Откройте файлWeb.config из обозревателя решений и добавьте следующие строки в <configuration> элемент.
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Замечание
На новейших веб-технологиях Microsoft .NET Core. Создание веб-сайта на платформе .NET Core с игнорированием web.config для статического контента mimeMap. В результате вам потребуется правильно настроить веб-сайт .NET Core, в котором будет размещена установка MSIX, необходимо изменить метод настройки в файле Startup.cs. Дополнительные сведения см. в документации по .NET Core .
Шаг 8. Добавление исключения обратного цикла для установщика приложений
Из-за сетевой изоляции приложения Windows 10, такие как установщик приложений, ограничены использованием IP-адресов обратной связи, таких как http://localhost/. При использовании локального сервера IIS установщик приложений должен быть добавлен в список исключений из цикла.
Для этого откройте командную строкуот имени администратора и введите следующее:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Чтобы убедиться, что приложение добавлено в список исключений loopback, используйте следующую команду, чтобы отобразить приложения в этом списке:
CheckNetIsolation.exe LoopbackExempt -s
Вы должны найти microsoft.desktopappinstaller_8wekyb3d8bbwe в списке.
После завершения локальной проверки установки приложения с помощью установщика приложений можно удалить исключение обратного цикла, которое вы добавили на этом шаге:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Шаг 9. Запуск веб-приложения
Создайте и запустите веб-приложение, нажав кнопку запуска на ленте VS, как показано на рисунке ниже:

Веб-страница откроется в браузере:

Щелкните ссылку на веб-странице, чтобы запустить приложение установщика приложений и установить пакет приложения Для Windows 10.
Устранение неполадок
Недостаточно привилегий
Если при запуске веб-приложения в Visual Studio отображается ошибка, например "У вас нет достаточных прав доступа к веб-сайтам IIS на компьютере", вам потребуется запустить Visual Studio от имени администратора. Закройте текущий экземпляр Visual Studio и снова откройте его в качестве администратора.
Настройка начальной страницы
Если при запуске веб-приложения браузер загружается с http 403.14 — запрещенная ошибка, это связано с тем, что веб-приложение не имеет определенной начальной страницы. См. шаг 6 в этом руководстве, чтобы узнать, как определить начальную страницу.