Кисти и закрашенные фигуры
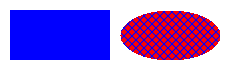
Закрытая фигура, например прямоугольник или эллипс, состоит из контура и внутренней части. Контур рисуется с помощью объекта Перо , а внутреннее пространство заполняется объектом Brush . Windows GDI+ предоставляет несколько классов кистей для заполнения интерьеров закрытых фигур: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrush и PathGradientBrush. Все эти классы наследуются от класса Brush . На рисунке ниже показаны прямоугольник, залитый с помощью кисти сплошного цвета, и эллипс, залитый с помощью штриховой кисти.

Сплошные кисти
Чтобы заполнить закрытую фигуру, вам потребуется графический объект и объект Brush . Объект Graphics предоставляет такие методы, как FillRectangle и FillEllipse, а объект Brush хранит атрибуты заливки, такие как цвет и узор. Адрес объекта Brush передается в качестве одного из аргументов методу fill. В следующем примере эллипс заполняется сплошным красным цветом.
SolidBrush mySolidBrush(Color(255, 255, 0, 0));
myGraphics.FillEllipse(&mySolidBrush, 0, 0, 60, 40);
Обратите внимание, что в предыдущем примере кисть имеет тип SolidBrush, который наследуется от Brush.
Кисти штриховки
При заливке фигуры штриховой кистью нужно указать цвет переднего плана, цвет фона и стиль штриховки. Обычно цвет переднего плана — это цвет штриховки.
HatchBrush myHatchBrush(
HatchStyleVertical,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0));
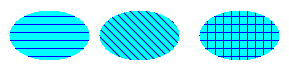
GDI+ предоставляет более 50 стилей штриховки, указанных в HatchStyle. На следующем рисунке показаны три стиля: Horizontal, ForwardDiagonal и Cross.

Текстурные кисти
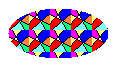
С помощью текстурной кисти можно выполнить заливку фигуру шаблоном, хранящимся в растровом рисунке. Например, предположим, что следующий рисунок хранится в файле диска с именем MyTexture.bmp.

В следующем примере выполняется заполнение многоточия путем повторения рисунка, хранящегося в MyTexture.bmp.
Image myImage(L"MyTexture.bmp");
TextureBrush myTextureBrush(&myImage);
myGraphics.FillEllipse(&myTextureBrush, 0, 0, 100, 50);
На рисунке ниже показан заполненный эллипс.

Градиентные кисти
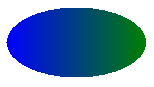
Вы можете использовать градиентную кисть, чтобы заполнить фигуру цветом, который постепенно меняется от одной части фигуры к другой. Например, горизонтальная градиентная кисть изменит цвет при переходе от левой стороны фигуры к правой стороне. В следующем примере эллипс заполняется горизонтальной градиентной кистью, которая изменяется с синего на зеленый при переходе от левой стороны эллипса к правой стороне.
LinearGradientBrush myLinearGradientBrush(
myRect,
Color(255, 0, 0, 255),
Color(255, 0, 255, 0),
LinearGradientModeHorizontal);
myGraphics.FillEllipse(&myLinearGradientBrush, myRect);
На рисунке ниже показан заполненный эллипс.

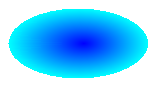
Кисть градиента пути можно настроить для изменения цвета при переходе от центра фигуры к границе.

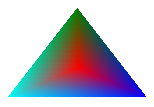
Кисти градиента пути имеют гибкие настройки. Градиентная кисть используемая для заливки треугольника на следующем рисунке, постепенно меняется с красного цвета в центре на три разных цветов у вершин.