DatePicker.DayFormat Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает или задает формат отображения для значения дня.
public:
property Platform::String ^ DayFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring DayFormat();
void DayFormat(winrt::hstring value);public string DayFormat { get; set; }var string = datePicker.dayFormat;
datePicker.dayFormat = string;Public Property DayFormat As String<DatePicker DayFormat="formatString"/>
Значение свойства
Формат отображения для значения дня.
Примеры
Ниже приведен параметр DatePicker , отформатированный с помощью шаблонов форматирования, и DatePicker , отформатированный с помощью строк форматирования. Оба элемента управления DatePicker выглядят одинаково при запуске приложения, так как форматирование эквивалентно.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

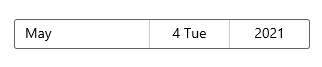
Ниже приведен параметр DatePicker , объединяющий два шаблона формата для отображения числовых дат и дней недели в средстве выбора дня. Для этого формата не существует эквивалентного шаблона формата.
<DatePicker DayFormat="{}{day.integer} {dayofweek.abbreviated}"/>

Комментарии
Измените формат средства выбора дня, задав DayFormat свойство .
Строковое содержимое каждого элемента ComboBox в DatePicker создается с помощью DateTimeFormatter. Вы информируете DateTimeFormatter о том, как форматировать значение дня, предоставляя строку, которая является шаблоном формата или шаблоном формата. В следующей таблице перечислены распространенные шаблоны и шаблоны для значений дней.
| Шаблон формата | Шаблон форматирования |
|---|---|
| "{day.integer} | {day.integer(n)}' | 'day' |
| '{dayofweek.full} | {dayofweek.abbreviated} | {dayofweek.abbreviated(n)}' | 'dayofweek | dayofweek.full | dayofweek.abbreviated' |
В некоторых случаях использование шаблона форматирования дает более точный контроль над форматированием. Например, можно использовать шаблон формата, чтобы указать, что в элементе выбора дня всегда отображается 2 цифры, включая при необходимости 0 в начале. Можно также объединить несколько шаблонов форматирования. Например, можно объединить {day} форматы и {dayofweek.abbreviated} , чтобы в средстве выбора дня отображались числовые значения даты и дня недели, например 14 чт. Дополнительные сведения см. в разделе Примеры.
Полный список шаблонов и шаблонов форматирования см. в разделе Примечания документации по классу DateTimeFormatter .
Примечание
Следует избегать некоторых форматов даты, если средство выбора даты может отображаться в небольшой области, например при добавлении полного строкового значения дня недели. Эти строки могут быть длинными и могут быть обрезанными, если ширина DatePicker должна быть небольшой.
Применяется к
См. также раздел
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по