Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Средство выбора дат позволяет пользователям выбирать локализованное значение даты с помощью сенсорного ввода, мыши или ввода клавиатуры.

Выбор правильного элемента управления
Используйте средство выбора дат, чтобы пользователь выбрал известную дату, например дату рождения, где контекст календаря не важен.
Если важен контекст календаря, вы можете использовать управляющий элемент выбора даты в календаре или представление календаря.
Дополнительные сведения о выборе правильного элемента управления датой см. в статье "Элементы управления датами и временем".
Примеры
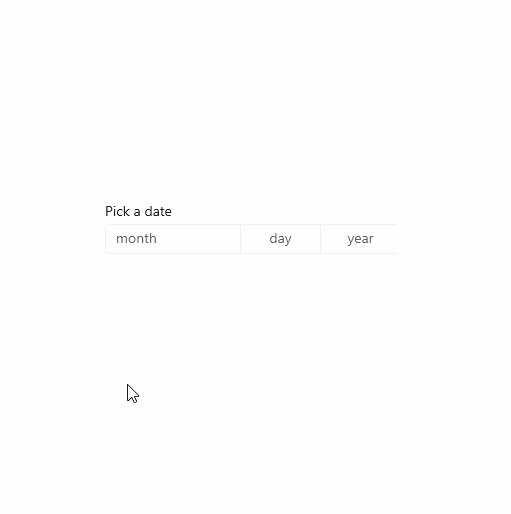
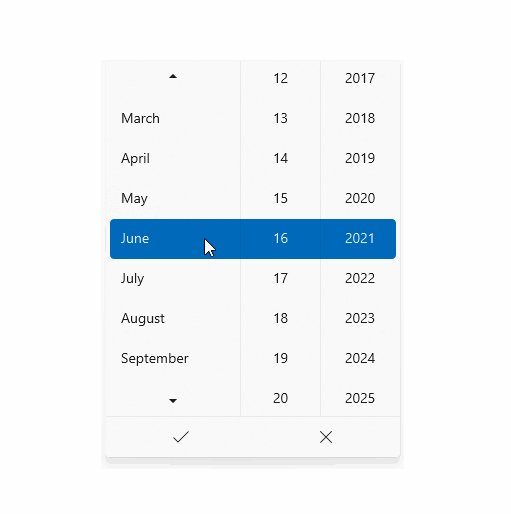
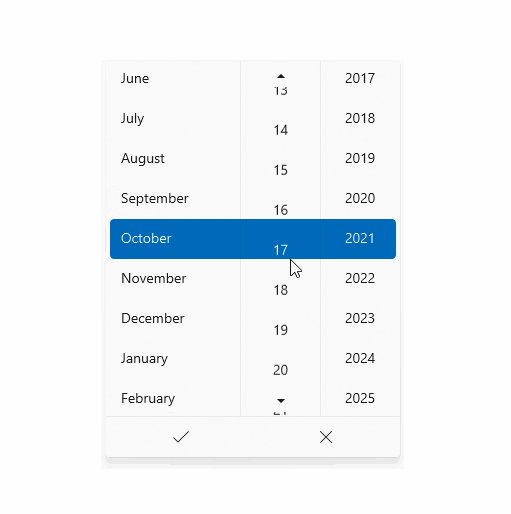
Точка входа отображает выбранную дату, и когда пользователь выбирает точку входа, область выбора расширяется вертикально от середины, чтобы пользователь выбрал выбор. Средство выбора даты накладывает другой пользовательский интерфейс; Он не отправляет другой пользовательский интерфейс из пути.

Создание средства выбора дат
- Важные API:класс DatePicker, свойство SelectedDate
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
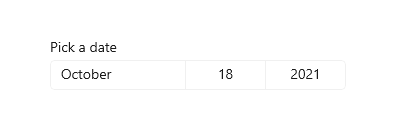
В этом примере показано, как создать простой средство выбора дат с заголовком.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
Результирующий средство выбора дат выглядит следующим образом:

Форматирование управляющего элемента выбора даты
По умолчанию управляющий элемент выбора даты отображает день, месяц и год. Если в вашем сценарии для управляющего элемента выбора даты не требуются все поля, можно скрыть те, которые вам не нужны. Чтобы скрыть поле, установите для соответствующего свойства fieldVisible значение false: DayVisible, MonthVisible или YearVisible.
Здесь требуется только год, поэтому поля дня и месяца скрыты.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

Содержимое строки каждого объекта ComboBox в DatePicker создается с помощью класса DateTimeFormatter. Вы указываете классу DateTimeFormatter, как форматировать значение даты, предоставив строку шаблона формата или образца формата. Чтобы получить дополнительные сведения, ознакомьтесь со свойствами DayFormat, MonthFormat или YearFormat.
Здесь образец формата используется для отображения месяца в виде целого числа и сокращения. К образцу формата можно добавлять строковые литералы, например круглые скобки вокруг сокращения месяца: ({month.abbreviated}).
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

Значения даты
Элемент управления "Выбор даты" содержит такие API-интерфейсы: Date/DateChanged и SelectedDate/SelectedDateChanged. Разница между ними заключается в том, что свойство Date не допускает значения NULL, тогда как свойство SelectedDate допускает значение NULL.
Значение SelectedDate используется для внесения данных в управляющий элемент выбора даты. По умолчанию установлено значение null. Если свойство SelectedDate имеет значение null, для Date задается формат 12/31/1600. В противном случае это значение Date синхронизируется со значением SelectedDate. Если свойство SelectedDate имеет значение null, управляющий элемент выбора будет иметь значение "не задано" и отображать имена полей вместо даты.

Чтобы ограничить значения даты в управляющем элементе выбора, можно настроить свойства MinYear и MaxYear. По умолчанию для свойства MinYear указана дата, которая на 100 лет ранее текущей даты, а для свойства MaxYear — дата, которая на 100 лет позже.
Если задано только одно значение (MinYear или MaxYear), необходимо убедиться, что для заданной даты создан допустимый диапазон дат, а в качестве значения по умолчанию используется другая дата. В противном случае дата будет недоступна для выбора в управляющем элементе выбора. Например, если задано только значение yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1));, это создаст недопустимый диапазон дат со значением MinYear по умолчанию.
Инициализация значения даты
Свойствам дат нельзя присвоить строку атрибута XAML, так как анализатор XAML среды выполнения Windows не содержит логику преобразования строк в даты в виде объектов DateTime / DateTimeOffset. Ниже приведено несколько способов определения этих объектов в коде и настройки даты, отличающейся от текущей.
-
DateTime: создание экземпляра объекта Windows.Globalization.Calendar (он инициализируется до текущей даты). Чтобы настроить дату, можно задать значение для свойства Year или вызвать метод AddYears. Затем вызовите Calendar.GetDateTime и используйте возвращаемое значение
DateTime, чтобы присвоить значение свойству Date. - DateTimeOffset: вызов конструктора. Для внутреннего объекта System.DateTime можно использовать сигнатуру конструктора. Или создайте объект DateTimeOffset по умолчанию (он инициализируется до текущей даты) и вызовите метод AddYears.
Кроме того, можно использовать другой способ — определить дату, которая доступна как объект данных, или дату, доступную в контексте данных. Затем необходимо задать свойство Date как атрибут XAML, ссылающийся на выражение расширения разметки {Binding}, которое может получать доступ к дате как к данным.
Примечание.
Важные сведения о значениях дат см. в статье "Значения даты и времени" в разделе "Значения даты и времени" в разделе "Значения даты" и "Календарь".
В этом примере показан процесс присвоения значений свойствам SelectedDate, MinYear и MaxYear для разных элементов управления DatePicker.
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
Использование значений даты
Чтобы использовать значение даты в приложении, обычно используется привязка данных к свойству SelectedDate или обрабатывается событие SelectedDateChanged.
Пример совместного использования
DatePickerиTimePickerдля обновления одного значенияDateTimeсм. в разделе Элементы управления календарем, датой и временем. Использование управляющего элемента выбора даты и выбора времени вместе.
Здесь вы можете использовать DatePicker, чтобы предоставить пользователю возможность выбрать дату прибытия. Вы обрабатываете событие SelectedDateChanged, чтобы обновить экземпляр DateTime с именем arrivalDateTime.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP:класс DatePicker, свойство SelectedDate
- Откройте приложение коллекции WinUI 2 и просмотрите DatePicker в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Связанные статьи
Windows developer
