RadioButtons.Header Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает или задает содержимое заголовка группы.
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }var object = radioButtons.header;
radioButtons.header = object;Public Property Header As ObjectЗначение свойства
Содержимое заголовка группы. Значение по умолчанию — null.
Примеры
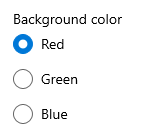
В этом примере показана группа с Header параметром RadioButtons "Цвет фона".
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</muxc:RadioButtons>

В этом примере показана RadioButtons группа со сложным заголовком со значком и текстом.
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons>
<muxc:RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</muxc:RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</muxc:RadioButtons>
![]()
Комментарии
Дополнительные сведения, рекомендации по проектированию и примеры кода см. в разделе Переключатели.
Обычно для заголовка используется строка, которая отображается в виде текстовой метки над группой переключателей. Вместо строки также можно использовать другие объекты.
Шаблон данных для заголовка можно задать с помощью свойства HeaderTemplate . HeaderTemplate Если свойство задано, оно используется для заголовкаHeader, а свойство игнорируется.
Применяется к
См. также раздел
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по