Переключатели
С помощью переключателей (или дополнительных кнопок) пользователи могут выбрать один вариант из двух взаимоисключающих, но связанных вариантов. Переключатели всегда используются в группах, и каждый вариант представлен одним переключателем в группе.
По умолчанию переключатели в группе RadioButtons не выбраны. То есть все переключатели очищены. При этом после выбора переключателя пользователь не может отменить выбор, чтобы восстановить исходное состояние группы.
В отличие от флажков, которые позволяют выбирать несколько вариантов, отменять выбор или выполнять очистку, переключатели поддерживают один тип поведения для всей группы RadioButtons.

Выбор правильного элемента управления
С помощью переключателей пользователи могут выбирать один из нескольких взаимоисключающих вариантов.

Используйте переключатели, когда пользователям требуется просмотреть все варианты выбора. В переключателях все предлагаемые варианты выделены одинаково, это означает, что некоторые варианты могут привлекать больше внимания, чем нужно или хотелось бы.
Если же все варианты не заслуживают одинакового внимания, мы рекомендуем использовать другие элементы управления. Например, чтобы рекомендовать наилучший вариант параметра по умолчанию большинству пользователей и в большинстве ситуаций, лучше использовать поле со списком.

Если есть только два возможных варианта, из которых можно выбрать один, например, "Вкл." и "Выкл." или "Да" и "Нет", объедините их в один элемент управления: флажок или выключатель. Например, используйте единый флажок с надписью "Принимаю" вместо двух переключателей "Я принимаю" и "Я не принимаю".
Не используйте два переключателя для выбора одного варианта:

Вместо этого используйте флажок:

Когда пользователь может выбрать несколько вариантов, используйте вместо этого флажки.

Если параметры пользователей лежат в диапазоне значений (например, 10, 20, 30, ... 100), используйте ползунок .

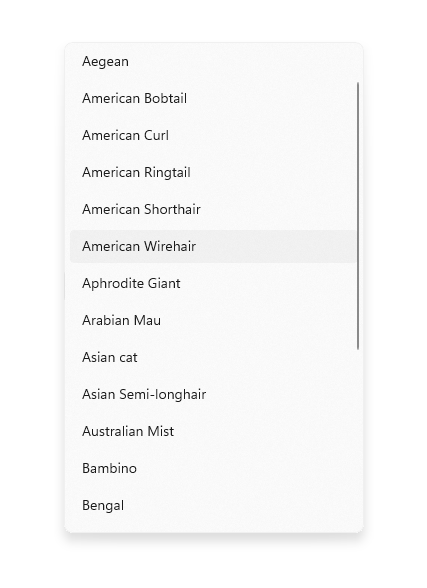
При наличии более восьми вариантов, используйте поле со списком.

Если доступные варианты основаны на текущем контексте приложения или могут динамически варьироваться по другим причинам, используйте элемент управления "Список".
Рекомендации
- Убедитесь, что назначение и текущее состояние набора переключателей ясны и понятны.
- Текстовую метку переключателя следует ограничить одной строкой.
- Если текстовая метка является динамической, следует подумать о том, как автоматически будет изменяться размер кнопки и что произойдет с визуальными элементами вокруг нее.
- Используйте шрифт по умолчанию, если указания для торговой марки не требуют иного.
- Не следует размещать две группы переключателей RadioButtons рядом. Когда две группы RadioButtons находятся рядом, пользователям сложно определить, какой переключатель принадлежит к какой группе.
Обзор RadioButtons
RadioButtons и RadioButton
Существует два способа создания групп переключателей: RadioButtons и RadioButton.
- Мы рекомендуем элемент управления RadioButtons. Этот элемент управления упрощает макет, отвечает за навигацию с помощью клавиатуры и специальные возможности, а также поддерживает привязку к источнику данных.
- Вы можете использовать группы, состоящие из отдельных элементов управления RadioButton.
В элементе управления RadioButtons реализованы оптимизированные возможности доступа и навигации с помощью клавиатуры, чтобы опытные пользователи клавиатуры и люди с ограниченными возможностями могли легко и быстро перемещаться между вариантами.
Мы не только улучшили эти возможности, но и оптимизировали визуальный макет по умолчанию для отдельных переключателей в группе RadioButtons с помощью автоматизированных параметров для ориентации, расстояния и полей. Теперь вам не нужно указывать эти параметры, как раньше при использовании более примитивного элемента управления для группирования, такого как StackPanel или Grid.
Навигация по группе элементов RadioButtons
В элементе управления RadioButtons реализована специальная возможность навигации, благодаря которой пользователи с клавиатурой могут перемещаться по списку быстрее и проще.
Фокус клавиатуры
Элемент управления RadioButtons поддерживает два состояния:
- Переключатель не выбран.
- Выбран один переключатель
В следующих разделах описывается поведение фокуса элемента управления в каждом состоянии.
Переключатель не выбран.
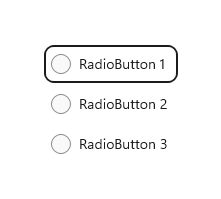
Если переключатель не выбран, фокус устанавливается на первый переключатель в списке.
Примечание.
Элемент, на который переходит фокус из исходной позиции при навигации с помощью клавиши TAB, не будет выбран.
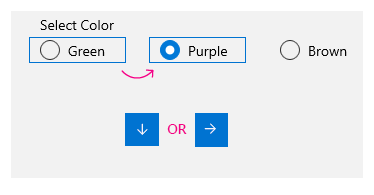
Список без фокуса, установленного с помощью клавиши TAB, и без выбранного элемента

Список с исходным фокусом, установленным с помощью клавиши TAB, и без выбранного элемента

Выбран один переключатель
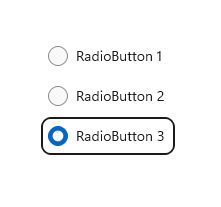
Когда пользователь использует клавишу TAB в списке с выбранным переключателем, фокус устанавливается на этот переключатель.
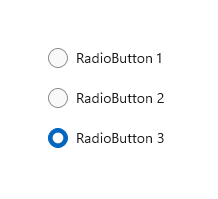
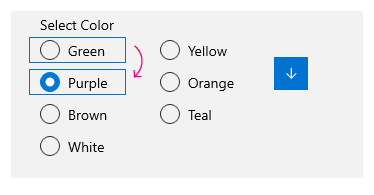
Список без фокуса на вкладке

Список с начальным фокусом вкладки

Навигация с помощью клавиатуры
Дополнительные сведения об общем поведении навигации при использовании клавиатуры см. в разделе Навигация руководства по взаимодействию с помощью клавиатуры.
Когда на элемент в группе RadioButtons установлен фокус, пользователь может использовать клавиши со стрелками для внутренней навигации между элементами в группе. Клавиши со стрелками вверх и вниз позволяют переходить между следующим и предыдущим логическими элементами согласно определению в разметке XAML. Клавиши со стрелками влево и вправо реализуют возможность пространственного перемещения.
Навигация в макетах с одним столбцом или строкой
В макете с одним столбцом или одной строкой навигация с помощью клавиатуры выполняется следующим образом:
Один столбец

Клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ перемещаются между элементами.
Клавиши СТРЕЛКА ВЛЕВО и СТРЕЛКА ВПРАВО ничего не делают.
Одна строка

Клавиши со стрелками влево и вверх позволяют перейти к предыдущему элементу, а клавиши со стрелками вправо и вниз — к следующему.
Навигация в макетах с несколькими столбцами или строками
В макете сетки с несколькими столбцами или строками навигация с помощью клавиатуры выполняется следующим образом.
Клавиши со стрелками влево или вправо

Клавиши со стрелками влево и вправо перемещают фокус по горизонтали между элементами в строке.

Когда фокус установлен на последнем элементе в столбце и нажата клавиша со стрелкой вправо или влево, фокус перемещается на последний элемент в следующем или предыдущем столбце (если они есть).
Клавиши СТРЕЛКА ВВЕРХ/ВНИЗ

Клавиши со стрелками вверх и вниз перемещают фокус по вертикали между элементами в столбце.

Когда фокус находится на последнем элементе в столбце и нажата клавиша со стрелкой вниз, фокус перемещается на первый элемент в следующем столбце (если они есть). Когда фокус находится на первом элементе в столбце и нажата клавиша со стрелкой вверх, фокус перемещается на последний элемент в предыдущем столбце (если они есть).
Дополнительные сведения см. в статье Взаимодействия с помощью клавиатуры.
Перенос
В группе RadioButtons нельзя переносить фокус с первых строки или столбца на последние строку или столбец, а также с последних строки или столбца на первые строку или столбец. Это связано с тем, что при использовании средства чтения с экрана теряется понятие границы и четкое определение начала и конца, что затрудняет для пользователей с ослабленным зрением навигацию по списку.
Элемент управления RadioButtons также не поддерживает перечисление, так как он должен содержать приемлемое число элементов (см. раздел Выбор правильного элемента управления).
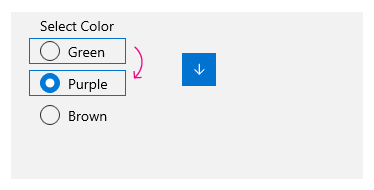
Выбор элемента при наведении фокуса
Если для перехода по элементам в группе RadioButtons используется клавиатура, при перемещении фокуса с одного элемента на другой выбирается новый элемент в фокусе, а выбор элемента, который был в фокусе, отменяется.
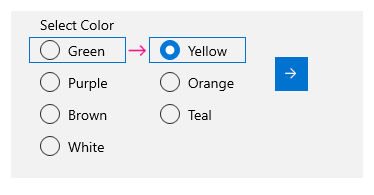
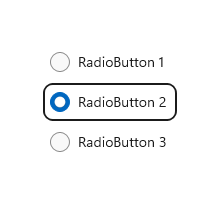
Перед навигацией по клавиатуре

Установка фокуса и выбор элемента перед навигацией с помощью клавиатуры.
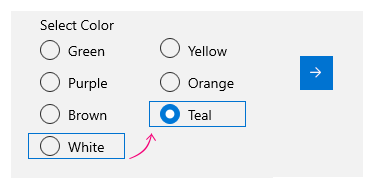
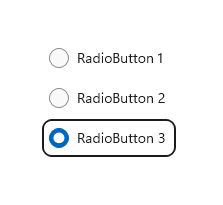
После навигации по клавиатуре

Установка фокуса и выбор элемента после навигации с помощью клавиатуры, когда при нажатии клавиши со стрелкой вниз фокус перемещается на переключатель 3, который выбирается, а выбор переключателя 2 отменяется.
Вы можете переместить фокус, не изменяя выделение, нажав клавишу CTRL и клавишу со стрелкой для перемещения. После перемещения фокуса можно использовать клавишу ПРОБЕЛ, чтобы выбрать элемент, на котором сейчас установлен фокус.
Навигация с помощью игровой панели и удаленного управления
Если вы используете игровой панель или удаленный элемент управления для перемещения между переключателями, поведение "выбор следует фокусу" отключено, и пользователь должен нажать кнопку "A", чтобы выбрать переключатель, который в настоящее время имеет фокус.
Режим специальных возможностей
В следующей таблице описано, как экранный диктор работает с группой RadioButtons и что он при этом озвучивает. Это зависит от параметров озвучки информации экранным диктором, установленных пользователем.
| Действие | Сообщение экранного диктора |
|---|---|
| Перемещение фокуса на выбранный элемент | имя, RadioButton, выбрано, x из N |
| Перемещение фокуса на невыбранный элемент (При переходе с помощью клавиш CTRL-стрелки или геймпад Xbox, значение, указывающее, что выделение не соответствует фокусу.) |
имя, RadioButton, не выбрано, x из N |
Примечание.
Имя, которое экранный диктор озвучивает для каждого элемента, — это значение присоединенного свойства AutomationProperties.Name, если оно доступно для этого элемента. В противном случае это значение, возвращаемое методом ToString элемента.
x — это номер текущего элемента. N — это общее число элементов в группе.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элемент управления RadioButtons для приложений UWP входит в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этих элементов управления существуют как в пространствах имен Windows.UI.Xaml.Controls, так и в пространствах имен Microsoft.UI.Xaml.Controls.
- API UWP: класс RadioButton, свойство IsChecked, событие Checked
- Apis WinUI 2: класс RadioButtons, свойство SelectedItem, свойство SelectedIndex, событие SelectionChanged
Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Создать группу переключателей можно двумя способами.
- Начиная с WinUI 2.3, рекомендуется использовать элемент управления RadioButtons. Этот элемент управления упрощает макет, отвечает за навигацию с помощью клавиатуры и специальные возможности, а также поддерживает привязку к источнику данных.
- Вы можете использовать группы, состоящие из отдельных элементов управления RadioButton. Если ваше приложение не использует WinUI 2.3 и выше, это единственный доступный вариант.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Создание группы RadioButtons в WinUI
- Важные API: класс RadioButtons, свойство SelectedItem, свойство SelectedIndex, событие SelectionChanged, класс RadioButton, свойство IsChecked, checked event
- Откройте приложение коллекции WinUI 2 и просмотрите RadioButton в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Элемент управления RadioButtons использует модель содержимого, похожую на ItemsControl. Это означает, что вы можете:
- заполнять ее, добавляя элементы непосредственно в коллекцию Items или привязывая данные к свойству ItemsSource;
- использовать свойства SelectedIndex или SelectedItem для получения и задания выбранного варианта.
- обрабатывать событие SelectionChanged, чтобы активировать действие при выборе варианта.
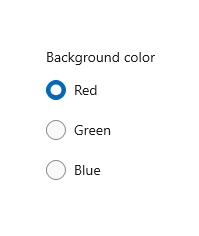
Здесь вы объявляете простой элемент управления RadioButtons с тремя вариантами. Свойство Header задано для присвоения метки группе, а свойство SelectedIndex — для предоставления варианта по умолчанию.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
Результат выглядит следующим образом.

Чтобы активировать действие, когда пользователь выберет нужный вариант, используйте событие SelectionChanged. Здесь изменяется цвет фона элемента Border с именем ExampleBorder (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Совет
Вы также можете получить выбранный элемент из свойства SelectionChangedEventArgs.AddedItems. По индексу 0 будет доступен только один выбранный элемент, поэтому выбранный элемент можно получить следующим образом: string colorName = e.AddedItems[0] as string;.
Состояния выбора
Возможных состояний у переключателя два: "выбран" или "не выбран". Если вариант выбран в группе RadioButtons, его значение можно получить из свойства SelectedItem, а его расположения в коллекции — из свойства SelectedIndex. Выбор переключателя можно отменить, выбрав другой переключатель в той же группе, но нельзя отменить выбор, щелкнув переключатель еще раз. Но группу переключателей можно удалить программными средствами, задав SelectedItem = null или SelectedIndex = -1. (При задании SelectedIndex любого значения за пределами диапазона Items коллекции не выделяется ничего.)
Содержание RadioButtons
В предыдущем примере вы заполнили элемент управления RadioButtons простыми строками. Элемент управления предоставляет переключатели и использует строки в качестве метки для каждого из них.
Но вы можете заполнить элемент управления RadioButtons любым объектом. Как правило, необходимо, чтобы объект предоставил строковое представление, которое может использоваться в качестве текстовой метки. В некоторых случаях вместо текста может оказаться уместным изображение.
Здесь элементы SymbolIcon используются для заполнения элемента управления.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Для заполнения элементов RadioButtons можно также использовать отдельные элементы управления RadioButton. Это особый случай, который мы обсудим позже. См. раздел Элементы управления RadioButton в группе RadioButtons.
Преимуществом использования любого объекта является возможность привязки элемента управления RadioButtons к пользовательскому типу в модели данных. Это показано в следующем разделе.
Привязка данных
Элемент управления RadioButtons поддерживает привязку данных к свойству ItemsSource. В этом примере показано, как можно привязать элемент управления к пользовательскому источнику данных. По внешнему виду и возможностям этот пример аналогичен предыдущему примеру с цветом фона, но здесь цветные кисти хранятся в модели данных, а не создаются в обработчике событий SelectionChanged.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Элементы управления RadioButton в группе RadioButtons
Для заполнения элементов RadioButtons можно использовать отдельные элементы управления RadioButton. Это можно сделать, чтобы получить доступ к определенным свойствам, например AutomationProperties.Name. Или у вас может быть существующий код RadioButton, но вы хотите воспользоваться преимуществами макета и навигации, обеспечиваемыми RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
При использовании элементов управления RadioButton в группе RadioButtons элемент управления RadioButtons может представлять RadioButton таким образом, чтобы предотвратить двойное выполнение цикла выбора.
При этом есть несколько вариантов поведения, о которых следует знать. Рекомендуется выполнять обработку состояния и событий для отдельных элементов управления или RadioButtons, но не для обоих, чтобы избежать конфликтов.
В этой таблице показаны связанные события и свойства для обоих элементов управления.
| RadioButton | RadioButtons |
|---|---|
| Checked, Unchecked, Click | SelectionChanged |
| IsChecked | SelectedItem, SelectedIndex |
При обработке таких событий для отдельных элементов управления RadioButton, как Checked или Unchecked, а также при обработке события RadioButtons.SelectionChanged будут активированы оба события. Сначала происходит событие RadioButton, а затем — событие RadioButtons.SelectionChanged, что может привести к конфликтам.
Свойства IsChecked, SelectedItem и SelectedIndex остаются синхронизированными. Изменение одного свойства изменяет два других.
Свойство RadioButton.GroupName игнорируется. Группа создается элементом управления RadioButtons.
Определение нескольких столбцов
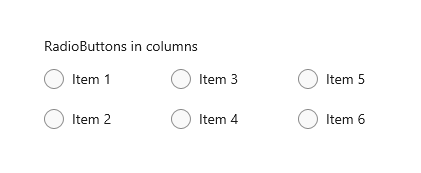
По умолчанию элемент управления RadioButtons упорядочивает переключатели по вертикали в одном столбце. Можно задать свойство MaxColumns, чтобы элемент управления мог упорядочивать переключатели в нескольких столбцах. (При этом они располагаются в порядке, характерном для столбцов, когда элементы заполняются сверху вниз, а затем слева направо.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Совет
Чтобы элементы были расположены в одной горизонтальной строке, установите для MaxColumns значение, равное числу элементов в группе.
Создание собственной группы RadioButton
Внимание
Мы рекомендуем использовать RadioButtons элемент управления для группирования RadioButton элементов.
Переключатели работают в группах. Отдельные элементы управления RadioButton можно сгруппировать одним из двух способов:
- Поместите их в один родительский контейнер.
- Установка одинакового значения свойства GroupName для всех переключателей.
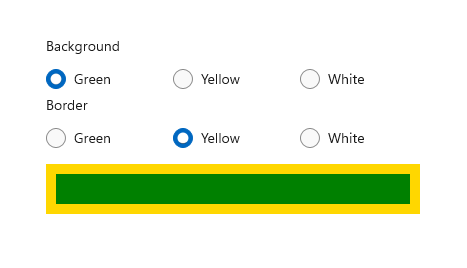
В этом примере первая группа переключателей неявно сгруппирована по одной панели стека. Вторая группа делится между двумя панелями стека, поэтому GroupName используется для явной группировки их в одну группу.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
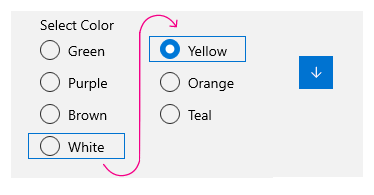
Эти две группы элементов управления RadioButton выглядят следующим образом:

Состояния переключателя
Возможных состояний у переключателя два: "выбран" или "не выбран". Когда переключатель выбран, его свойство IsChecked имеет значение true. Когда выбор переключателя отменен, его свойство IsChecked имеет значение false. Выбор переключателя можно отменить, выбрав другой переключатель в той же группе, но нельзя отменить выбор, щелкнув переключатель еще раз. При этом выбор переключателя можно отменить и программными средствами, установив для свойства IsChecked значение false.
Варианты визуализации
Интервалы по умолчанию для отдельных элементов управления RadioButton отличаются от интервалов в группе RadioButtons. Чтобы применить интервалы RadioButtons к отдельным элементам управления RadioButton, используйте для Margin значение 0,0,7,3, как показано ниже.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
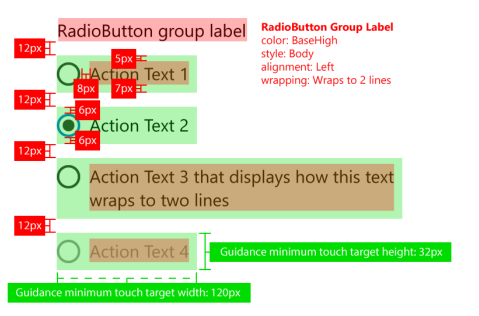
На следующих изображениях показана предпочтительная величина интервалов между переключателями в группе.


Примечание.
Если используется элемент управления RadioButtons WinUI, то расстояния, поля и ориентация уже оптимизированы.
Получение кода примера
- Коллекция WinUI: в этом примере показаны все элементы управления XAML в интерактивном формате.
См. также
Windows developer
