LinearGradientBrush Класс
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Закрашивает область с линейным градиентом
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- Наследование
- Атрибуты
Примеры
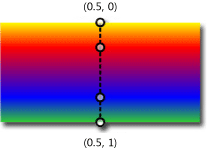
В следующем примере создается линейный градиент из четырех цветов, а затем им закрашивается объект Rectangle.
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

Комментарии
LinearGradientBrush — это тип Brush , который используется для многих возможных свойств пользовательского интерфейса, которые используют кисть для заполнения части или всей визуальной области объекта в пользовательском интерфейсе приложения. Примерами некоторых наиболее часто используемых свойств, использующих значение Brush , являются: Control.Background, Control.Foreground, Shape.Fill, Control.BorderBrush, Panel.Background, TextBlock.Foreground. LinearGradientBrush является альтернативой более часто используемому типу SolidColorBrush .
Свойства StartPoint и EndPoint объекта LinearGradientBrush описывают две точки в относительном пространстве координат. Это создает ориентацию для градиента, и обычно указывает горизонтальный градиент или вертикальный градиент. Также можно использовать диагональный градиент. LinearGradientBrush обычно имеет два или более значений GradientStop для свойства GradientStops (упорядоченная коллекция). Каждый элемент GradientStop задает цвет и смещение. Смещение представляет положение между 0 ( Начальная точка) и 1 ( EndPoint) вдоль градиента, а фактическая длина пикселя кисти и ее градиент корректируются в зависимости от пользовательского интерфейса, в котором применяется linearGradientBrush в качестве значения. Дополнительные сведения о том, как определяются значения Offset и как связаны значения Offset, StartPoint и EndPoint , см. в разделе кисти XAML. Это часто используется
Значение Transparent можно использовать для одного из цветов GradientStop . Хотя это визуально не применяет какие-либо изменения к пользовательскому интерфейсу (это прозрачно), эта точка обнаруживается для целей проверки попадания. Дополнительные сведения о тестировании нажатия см. в разделе "Проверка нажатия" статьи Взаимодействие с мышью.
Значения GradientStop объекта LinearGradientBrush можно анимировать как часть переходов или декоративных анимаций. Используйте один из выделенных типов анимации, которые могут анимировать значение Color . Обычно для этого требуется .(GradientStop.Color) быть частью более длинного пути свойства для значения Storyboard.TargetProperty . Дополнительные сведения о нацеливание на свойства и о том, как анимировать свойства, использующие значения Brush , см. в разделе Раскадровка анимации.
Кисти как ресурсы XAML
Каждый из типов кистей , которые можно объявить в XAML (SolidColorBrush, LinearGradientBrush, ImageBrush), должен быть определен как ресурс, чтобы вы могли повторно использовать эту кисть в качестве ресурса в приложении. Синтаксис XAML, показанный для типов кистей , подходит для определения кисти в качестве ресурса. При объявлении кисти в качестве ресурса также требуется атрибут x:Key , который позже будет использоваться для ссылки на этот ресурс из других определений пользовательского интерфейса. Дополнительные сведения о ресурсах XAML и использовании атрибута x:Key см. в разделе Ссылки на ресурсы ResourceDictionary и XAML.
Преимущество объявления кистей в качестве ресурсов заключается в том, что оно сокращает количество объектов среды выполнения, необходимых для создания пользовательского интерфейса. Теперь кисть является общим ресурсом, предоставляющим значения для нескольких частей графа объектов.
Если вы посмотрите на существующие определения шаблонов элементов управления для среда выполнения Windows элементов управления XAML, вы увидите, что шаблоны широко используют ресурсы кисти (хотя обычно это SolidColorBrush, а не LinearGradientBrush). Многие из этих ресурсов являются системными и используют расширение разметки {ThemeResource} для ссылки на ресурс, а не расширение разметки {StaticResource}. Дополнительные сведения об использовании кистей системных ресурсов в XAML-коде шаблона элемента управления см. в разделе Ресурсы темы XAML.
Конструкторы
| LinearGradientBrush() |
Инициализирует новый экземпляр класса LinearGradientBrush . |
| LinearGradientBrush(GradientStopCollection, Double) |
Инициализирует новый экземпляр класса LinearGradientBrush , имеющий указанные GradientStopCollection и угол. |
Свойства
| ColorInterpolationMode |
Возвращает или задает значение перечисления ColorInterpolationMode , указывающее способ интерполяции цветов градиента. (Унаследовано от GradientBrush) |
| Dispatcher |
Всегда возвращает в |
| DispatcherQueue |
Возвращает объект , |
| EndPoint |
Получает или задает конечные двумерные координаты для линейного градиента. |
| EndPointProperty |
Определяет свойство зависимостей EndPoint . |
| GradientStops |
Получает или задает ограничения градиента кисти. (Унаследовано от GradientBrush) |
| MappingMode |
Возвращает или задает значение перечисления BrushMappingMode , указывающее, являются ли координаты позиционирования градиентной кисти абсолютными или относительно области вывода. (Унаследовано от GradientBrush) |
| Opacity |
Возвращает или задает степень непрозрачности кисти. (Унаследовано от Brush) |
| RelativeTransform |
Возвращает или задает преобразование, которое применяется к кисти с использованием относительных координат. (Унаследовано от Brush) |
| SpreadMethod |
Получение или установка типа метода распределения, задающего способ рисования градиента, начинающегося или заканчивающегося в границах закрашиваемого объекта. (Унаследовано от GradientBrush) |
| StartPoint |
Получает или устанавливает начальные двумерные координаты для линейного градиента. |
| StartPointProperty |
Определяет свойство зависимостей StartPoint . |
| Transform |
Получает или задает преобразование, которое применяется к кисти. (Унаследовано от Brush) |
Методы
| ClearValue(DependencyProperty) |
Очищает локальное значение свойства зависимостей. (Унаследовано от DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
Возвращает любое базовое значение, установленное для свойства зависимостей, которое применяется в случаях, когда анимация не активна. (Унаследовано от DependencyObject) |
| GetValue(DependencyProperty) |
Возвращает текущее действующее значение свойства зависимостей из DependencyObject. (Унаследовано от DependencyObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Определяет свойство, которое можно анимировать. (Унаследовано от Brush) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
При переопределении в производном классе определяет свойство, которое можно анимировать. (Унаследовано от Brush) |
| ReadLocalValue(DependencyProperty) |
Возвращает локальное значение свойства зависимостей, если задано локальное значение. (Унаследовано от DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Регистрирует функцию уведомления для прослушивания изменений определенного DependencyProperty в этом экземпляре DependencyObject . (Унаследовано от DependencyObject) |
| SetValue(DependencyProperty, Object) |
Задает локальное значение свойства зависимостей для Объекта DependencyObject. (Унаследовано от DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Отменяет уведомление об изменениях, которое было ранее зарегистрировано путем вызова Метода RegisterPropertyChangedCallback. (Унаследовано от DependencyObject) |