Основные сведения о Wear
Создайте свое первое приложение Android Wear и запустите его на эмуляторе или устройстве Носить. В этом пошаговом руководстве приведены пошаговые инструкции по созданию небольшого проекта Android Wear, обрабатывающего нажатия кнопки и отображающего счетчик щелчка на устройстве "Носить". В нем объясняется, как отлаживать приложение с помощью эмулятора ношения или устройства Wear, подключенного через Bluetooth к телефону Android. Он также предоставляет набор советов по отладке для Android Wear.

Ваше первое приложение Wear
Выполните следующие действия, чтобы создать первое приложение Xamarin.Android Wear:
1. Создание нового проекта Android
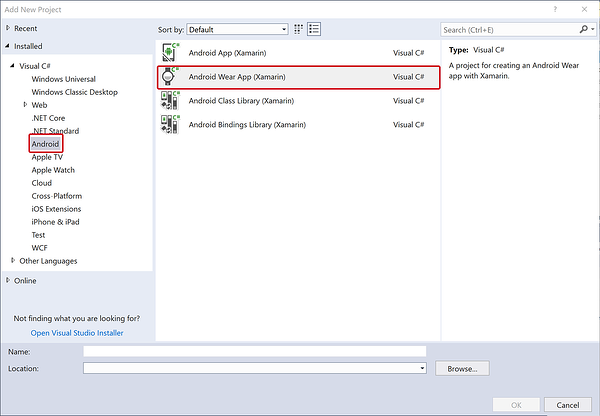
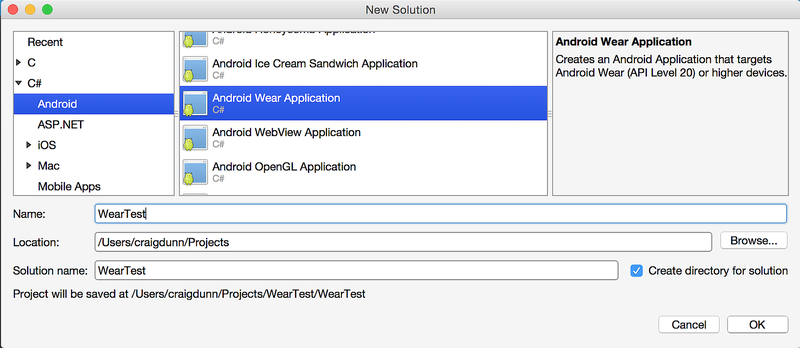
Создайте приложение Android Wear:
Этот шаблон автоматически включает в себя NuGet (и зависимости) библиотеки Xamarin Android, поэтому у вас будет доступ к мини-приложениям с конкретными устройствами. Если шаблон "Износ" не отображается, ознакомьтесь с руководством по установке и настройке, чтобы дважды проверка, который вы установили поддерживаемый пакет SDK для Android.
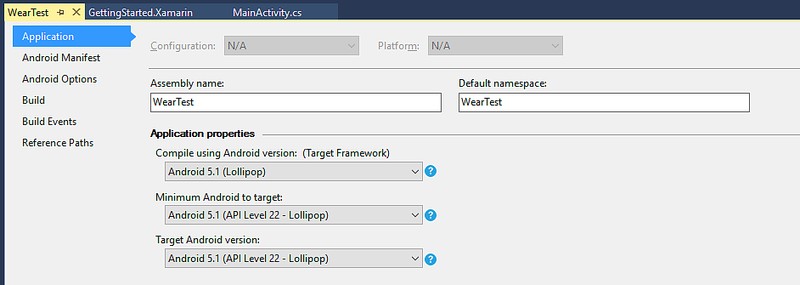
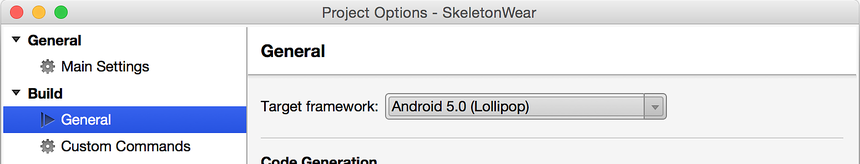
2. Выберите правильную целевую платформу
Убедитесь, что для целевого объекта для Android задано значение Android 5.0 (Lollipop) или более поздней версии:
Дополнительные сведения о настройке целевой платформы см. в разделе "Общие сведения об уровнях API Android".
3. Изменение макета Main.axml
Настройте макет для хранения TextView и Button примера:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Изменение источника MainActivity.cs
Добавьте код, чтобы увеличить счетчик и отобразить его при нажатии кнопки:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Настройка эмулятора или устройства
Следующий шаг — настройка эмулятора или устройства для развертывания и запуска приложения. Если вы еще не знакомы с процессом развертывания и запуска приложений Xamarin.Android в целом, ознакомьтесь с кратким руководством по Hello, Android.
Если у вас нет устройства Android Wear, например Android Wear Smartwatch, вы можете запустить приложение в эмуляторе. Сведения об отладке приложений Wear в эмуляторе см. в статье Отладка Android Wear в эмуляторе.
Если у вас есть устройство Android Wear, например Android Wear Smartwatch, вы можете запустить приложение на устройстве вместо использования эмулятора. Дополнительные сведения об отладке на устройстве "Носить" см. в статье "Отладка на устройстве ношения".
6. Запуск приложения Android Wear
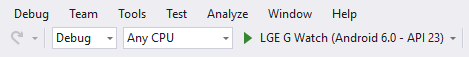
Устройство Android Wear должно отображаться в раскрывающемся меню устройства. Перед началом отладки обязательно выберите правильное устройство Android Wear или AVD. После выбора устройства нажмите кнопку воспроизведения, чтобы развернуть приложение на эмуляторе или устройстве.
Вы можете увидеть сообщение всего за минуту ... (или другой промежуточный экран) сначала:

Если вы используете эмулятор часов, это может занять некоторое время, чтобы запустить приложение. При использовании Bluetooth требуется больше времени для развертывания приложения, чем по USB. (Например, это занимает около 5 минут, чтобы развернуть это приложение в LG G Watch, подключенном к телефону Nexus 5.)
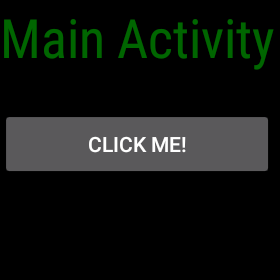
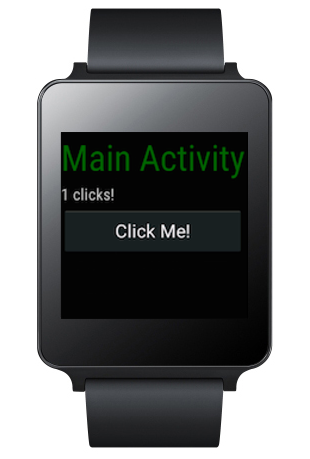
После успешного развертывания приложения экран устройства "Носить" должен отображаться следующим образом:
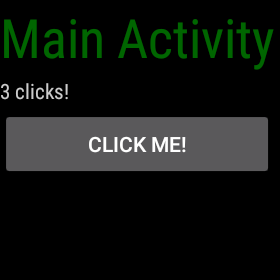
Нажмите кнопку CLICK ME! на лице устройства "Носить" и просмотрите число добавок с каждым касанием:
Next Steps
Когда вы будете готовы распространять приложение, см. статью "Работа с упаковкой".