Step 1 - Overview of adding search to a static web app with .NET
This tutorial builds a website to search through a catalog of books and then deploys the website to an Azure static web app.
What does the sample do?
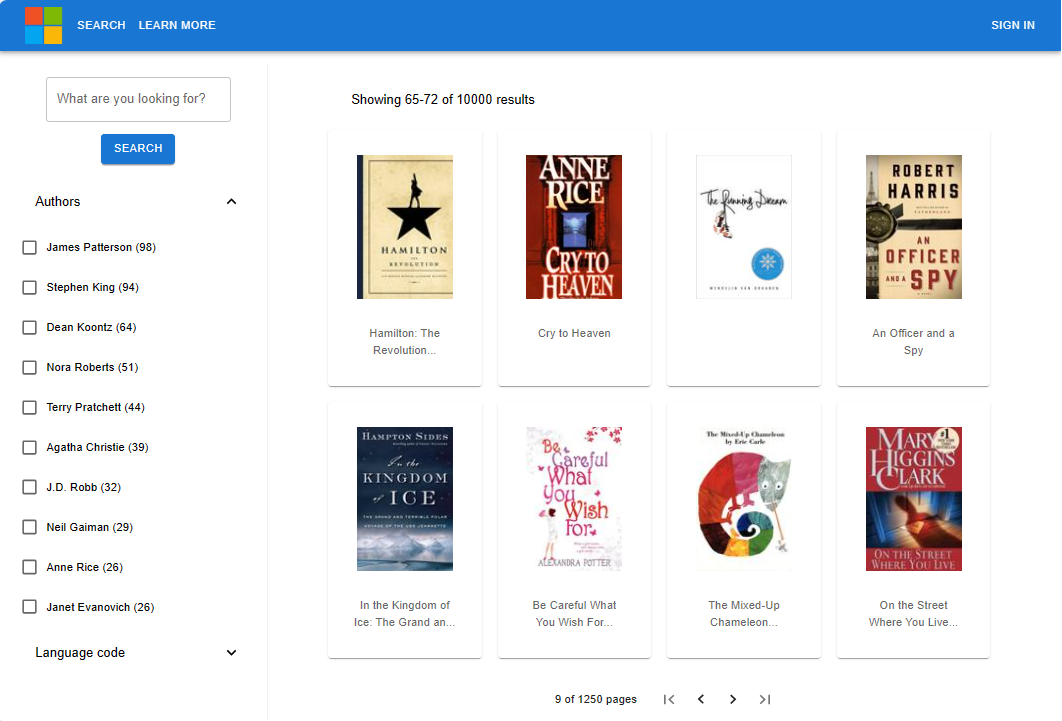
This sample website provides access to a catalog of 10,000 books. You can search the catalog by entering text in the search bar. While you enter text, the website uses the search index's [\suggestion feature to autocomplete the text. Once the query finishes, the list of books is displayed with a portion of the details. You can select a book to see all the details, stored in the search index, of the book.

The search experience includes:
- Search – provides search functionality for the application.
- Suggest – provides suggestions as the user is typing in the search bar.
- Facets and filters - provides a faceted navigation structure that filters by author or language.
- Paginated results - provides paging controls for scrolling through results.
- Document Lookup – looks up a document by ID to retrieve all of its contents for the details page.
How is the sample organized?
The sample code includes the following components:
| App | Purpose | GitHub Repository Location |
|---|---|---|
| client | React app (presentation layer) to display books, with search. It calls the Azure Function app. | /azure-search-static-web-app/client |
| api | Azure .NET Function app (business layer) - calls the Azure AI Search API using .NET SDK | /azure-search-static-web-app/api |
| bulk insert | .NET project to create the index and add documents to it. | /azure-search-static-web-app/bulk-insert |
Set up your development environment
Create services and install the following software for your local development environment.
- Azure AI Search, any region or tier
- .NET 6 or later
- Git
- Visual Studio Code
- C# Dev Tools extension for Visual Studio Code
- Azure Static Web App extension for Visual Studio Code
This tutorial doesn't run the Azure Function API locally but if you intend to run it locally, install azure-functions-core-tools.
Fork and clone the search sample with git
Forking the sample repository is critical to be able to deploy the Static Web App. The web apps determine the build actions and deployment content based on your own GitHub fork location. Code execution in the Static Web App is remote, with Azure Static Web Apps reading from the code in your forked sample.
On GitHub, fork the azure-search-static-web-app repository.
Complete the fork process in your web browser with your GitHub account. This tutorial uses your fork as part of the deployment to an Azure Static Web App.
At a Bash terminal, download your forked sample application to your local computer.
Replace
YOUR-GITHUB-ALIASwith your GitHub alias.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitAt the same Bash terminal, go into your forked repository for this website search example:
cd azure-search-static-web-appUse the Visual Studio Code command,
code .to open your forked repository. The remaining tasks are accomplished from Visual Studio Code, unless specified.code .
Next steps
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre