Vloženie prieskumu na webovú stránku
Váš prieskum môžete vložiť na webovú stránku tak, že vložíte kód na vloženie prieskumu do zdrojového kódu webovej stránky. Pre svoj prieskum si môžete vybrať jeden z nasledujúcich štýlov vloženia:
Inline: Zobrazuje prieskum staticky na webovej stránke.
Vyskakovacie okno: Zobrazí prieskum v kontextovom okne na základe akcie respondenta.
Tlačidlo: Zobrazí prieskum, keď je vybraté tlačidlo. V predvolenom nastavení je názov tlačidla Poskytnúť spätnú väzbu.
Poznámka
Pri vkladaní prieskumu na webovú stránku sa uistite, že Iba ľudia v mojej organizácii môžu odpovedať nastavenie je vypnuté v nastaveniach distribúcie prieskumu.
Ak ste vytvorili premenné, použijú sa na zachytenie informácií vášho respondenta a kontextu, v ktorom bola odpoveď poskytnutá, a uloženie týchto údajov do odpovede prieskumu. Ak je to potrebné, môžete tiež vytvoriť nové premenné. Ak príslušné hodnoty nie sú odovzdané do premenných v kóde vloženia, použijú sa predvolené hodnoty.
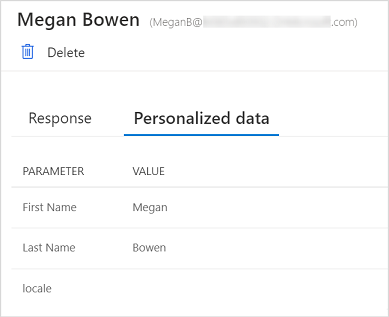
Hodnoty premenných v odpovedi sú zobrazené na karte Personalizované údaje v odpovedi na prieskum.

Ak chcete vložiť svoj prieskum
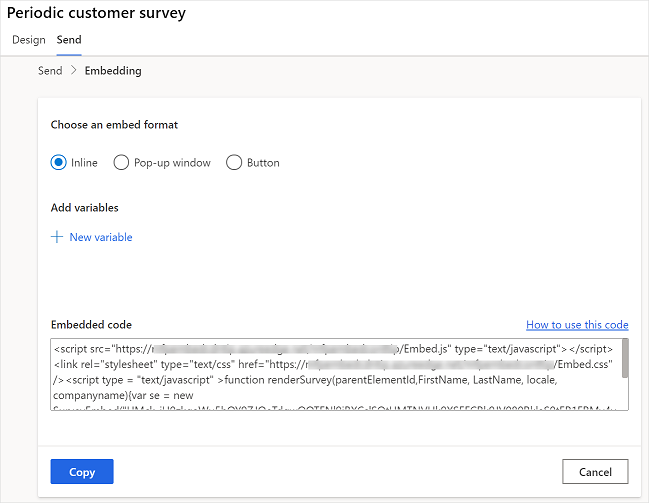
Otvorte prieskum, ktorý chcete vložiť, a prejdite na kartu Odoslať .
Vyberte Vložiť.
V časti Vyberte formát vloženia vyberte jednu z nasledujúcich možností:
Vnorené
Kontextové okno
Tlačidlo
Voliteľne v časti Pridať premenné vyberte možnosť Nová premenná na vytvorenie novej premennej.
Kód na vloženie sa vygeneruje v súlade s vybratými možnosťami.
Vyberte Kopírovať a potom vložte kód na vloženie na webovú stránku, aby ste mohli vložiť svoj prieskum. Potom musíte aktualizovať zdrojový kód webovej stránky, aby sa na webovej stránke zobrazil prieskum. Informácie o aktualizácii zdrojového kódu nájdete v časti Aktualizácia zdrojového kódu webovej stránky.

Aktualizácia zdrojového kódu webovej stránky
Po vygenerovaní kódu na vloženie ho musíte pridať do zdrojového kódu svojej webovej stránky a vytvoriť metódu, ktorá zavolá funkciu renderSurvey na vykreslenie prieskumu na webovej stránke. Musíte zabezpečiť, aby sa hodnoty vo funkcii renderSurvey odovzdávali v rovnakom poradí ako premenné prieskumu, ktoré sú definované v renderSurvey v kóde na vloženie.
Pre vložený prieskum musí byť definovaný nadradený div kontajner s ID surveyDiv , aby sa prieskum zobrazil. Minimálna šírka a výška nadradeného div kontajnera musí byť 350 pixlov a 480 pixlov.
Scenár vloženia vnoreného prieskumu
Povedzme, že ste vytvorili prieskum s dvoma ďalšími premennými prieskumu (E-mail a PageTitle). Chcete vložiť prieskum ako vložený na svoju webovú stránku a načítať prieskum hneď po načítaní stránky. Vložený kód sa vygeneruje nasledovne:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
V predchádzajúcom kóde na vloženie obsahuje funkcia renderSurvey okrem premenných prieskumu aj parameter parentElementId . Parameter parentElementId pri svojom volaní dostane div ID kontajnera.
Na webovej stránke, na ktorej chcete zobraziť prieskum, musíte vytvoriť div kontajner s ID surveyDiv . Tento div kontajner zobrazuje prieskum staticky v určenej oblasti na webovej stránke. Keďže chcete načítať prehľad pri načítaní stránky, vytvorte metódu nasledovne:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Predchádzajúca metóda volá funkciu renderSurvey a podľa toho odovzdá požadované hodnoty. V tejto metóde sa odovzdávajú statické detaily používateľa, ale môžete poskytnúť funkciu, ktorá načítava údaje o prihlásených používateľoch.
Poznámka
Vyššie uvedené úryvky kódu sú uvedené ako príklad. Musíte vygenerovať aktuálny kód na vloženie zo služby Customer Voice a vytvoriť metódy podľa vašich požiadaviek.
Pozrite si tiež
Pracujte s nastaveniami distribúcie prieskumu
Odošlite prieskum pomocou vstavaného nástroja na vytváranie e-mailov
Odošlite prieskum pomocou Power Automate
Pošlite ostatným odkaz na prieskum
Odošlite prieskum pomocou QR kódu
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre