Rozšírenie klientskej služby Microsoft Fabric
Na vytváranie vyťažení a vytváranie vlastných možností, ktoré rozširujú prostredie služby Fabric, môžete použiť súpravu Microsoft Fabric Workload Development Kit. Platforma Fabric je navrhnutá tak, aby bola interoperabilná s možnosťami nezávislého dodávateľa softvéru (ISV). Môžete napríklad použiť editor položiek na vytvorenie natívneho a konzistentného používateľského prostredia vložením prvého miesta nezávislého dodávateľa softvéru do kontextu položky pracovného priestoru služby Fabric.
V tomto článku použijete ukážkový odkladací priestor na vývoj vyťaženia služby Microsoft Fabric ako pomôcku na integráciu vlastnej webovej aplikácie s vyťažením používateľských rozhraní so službou Microsoft Fabric. Projekt a podrobné príklady umožňujú bezproblémovú integráciu vlastných súčastí a akcií používateľského rozhrania do prostredia CLR služby Fabric na efektívne experimentovanie a prispôsobenie.
Klientsky projekt vyťaženia UX je štandardná webová aplikácia React , ktorá zahŕňa klientsku súpravu SDK vyťaženia ako štandardný balík npm na poskytovanie funkcií.
Nezávislý dodávateľ softvéru hosťuje a spúšťa projekt v rámci izolovaného <iframe> prvku na portáli služby Fabric. Predstavuje prostredie používateľského rozhrania špecifické pre nezávislých dodávateľov softvéru vrátane editora položiek.
Súprava SDK poskytuje všetky potrebné rozhrania, rozhrania API a funkcie bootstrap, ktoré sú potrebné na transformáciu bežnej webovej aplikácie na mikro klientsku webovú aplikáciu, ktorá bezproblémovo funguje na portáli služby Fabric.
Súprava SDK poskytuje ukážkový projekt vyťaženia na používateľskej skúsenosti. Ukážka:
- Vitríny, ako využiť väčšinu dostupných volaní súpravy SDK.
- Demonštruje príklad rozšíriteľného pásu na základe fluentského používateľského rozhrania, ktorý zodpovedá vzhľadu a vzhľadu tkaniny.
- Umožňuje jednoduché prispôsobenie.
- Umožňuje sledovať zmeny v službe Fabric v reálnom čase, keď je zapnutý režim vývojára služby Fabric.
Požiadavky
Webová aplikácia na vyťaženieux
Tento balík je vytvorený na základe používateľského rozhrania Fluent a je určený pre knižnicu React.
Klientsky manifest vyťaženia používateľského rozhrania
Klientsky manifest vyťaženia používateľského rozhrania je zdroj JSON, ktorý poskytuje nezávislý dodávateľ softvéru. Súbor obsahuje základné informácie o vyťažení vrátane URL adresy webovej aplikácie pre vyťaženie a rôznych podrobností používateľského rozhrania, ako je napríklad zobrazovaný názov položky ISV a príslušné ikony. Nezávislý dodávateľ softvéru môže použiť súbor manifestu na prispôsobenie toho, čo sa stane, keď používatelia pracujú s položkami na portáli služby Fabric.
V tomto balíku sa klientske súbory manifestu nachádzajú v priečinku balíka. Súbor manifestu obsahuje podrobný popis manifestu vyťaženia a jeho súčastí.
Povolenie funkcie vývoja vyťaženia v službe Fabric
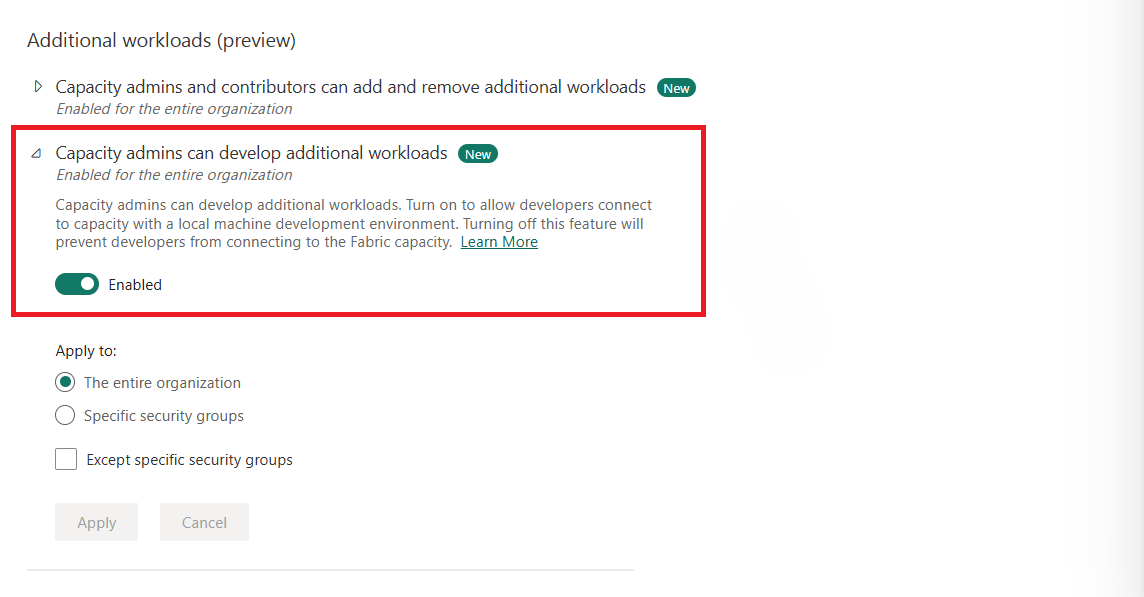
Správca nájomníka musí najprv povoliť funkciu vývoja vyťaženia na portáli na správu služby Microsoft Fabric. Túto funkciu je možné povoliť v celej organizácii alebo pre konkrétne skupiny v rámci organizácie. Ak chcete povoliť funkciu vývoja vyťaženia pre konkrétne skupiny, pre správcu nájomníka vykonajte kroky popísané v časti Povolenie nastavenia nájomníka vývoja.

Nastavenie klientskej brány
Nastavenie ukážkového projektu vopred:
Overte, či sú nainštalované Node.js a npm. Inštalácia npm musí byť verziou 9 alebo novšou. V opačnom prípade nainštalujte najnovšie verzie nástroja Node.js a npm.
Naklonujte ukážkový odkladací priestor na vývoj vyťaženia služby Microsoft Fabric.
Nasledujúci zoznam popisuje rozloženie adresára balíka, jeho súčasti a zdroje:
- Balík: Umiestnenie balíka na vyťaženie. Balík obsahuje klientske prostriedky vrátane manifestov a položiek.
- src: kód vyťaženia, ktorý obsahuje tieto zdroje:
- index.ts: Hlavný inicializačný súbor vrátane
bootstrapaindex.workeriFramesindex.ui(podrobnosti nájdete ďalej v tomto článku). - App.tsx: Tento súbor smeruje cesty k stránkam.
/sample-workload-editorNapríklad je presmerovaný na funkciu vSampleWorkloadEditorčasticomponents. - assets: Umiestnenie obrázkov (.jpg, .jpeg a png), na ktoré sa dá odkazovať v manifeste a je znázornené v používateľskom rozhraní. Napríklad
assets/github.jpgsa nastaví v manifeste ako ikona produktu. - components: Umiestnenie kódu používateľského rozhrania vrátane zobrazenia editora a ďalších zobrazení, ktoré vzorka používa (pás s nástrojmi, stránka overenia a panely).
- controller (radič): Prevádzkovateľ zavolá rozhrania API súpravy SDK.
- modely: Zmluvy a modely, ktoré používajú používateľské rozhranie a na komunikáciu s serverom brány.
- index.ts: Hlavný inicializačný súbor vrátane
- tools: Prvky, ktoré môžete použiť na vytvorenie nastavení a konfigurácií.
- webpack.config.js: Pomocou tohto súboru nakonfigurujte lokálny Node.js server.
- Webová konfigurácia a manifest čitateľ/procesor.
- validation (overenie): Ukážka používa
validateSchema.jsna overenie schém súboru JSON pre produkt a položku. Je nakonfigurovaná na spustenie v službenpm start.
V priečinku odkladacieho priestoru prejdite na klientsky priečinok a nainštalujte projektové súbory:
<repository folder>\Frontend> npm installSpustite server spustením nasledujúceho príkazu:
<repository folder>\Frontend> npm startTento príkaz spustí lokálny Node.js server (pomocou webpacku), ku ktorému sa microsoft Fabric pripojí, keď je v režime pre vývojárov.
Informácie o podrobnostiach portu, ktoré sa zobrazia po spustení servera, nájdete v poznámkach lokálneho hostiteľského servera.
Aktuálny port je
60006.Po spustení lokálneho servera prejdite na adresu URL
127.0.0.1:60006/manifestsa otvorte agregovaný manifest vytvorený v priečinku Klientsky alebo Balík .Ak zmeníte súbory v priečinku Klientsky alebo Balík , spustite
npm startznova.Toto nastavenie pretrváva v aktuálnom prehliadači.

Príklad "Hello world"
Spustenie testovacieho scenára hello world:
Spustite lokálny server (postupujte podľa krokov uvedených v téme Začíname s spúšťať klientske aj serverové ukážky vyťaženia) a uistite sa, že je povolený režim vývojára.
V ponuke pracovného priestoru vyberte ikonu Vytvoriť centrum (niekedy sa ikona nachádza v časti Zobraziť ďalšie tri bodky).

Vyberte položku Zobraziť všetko.

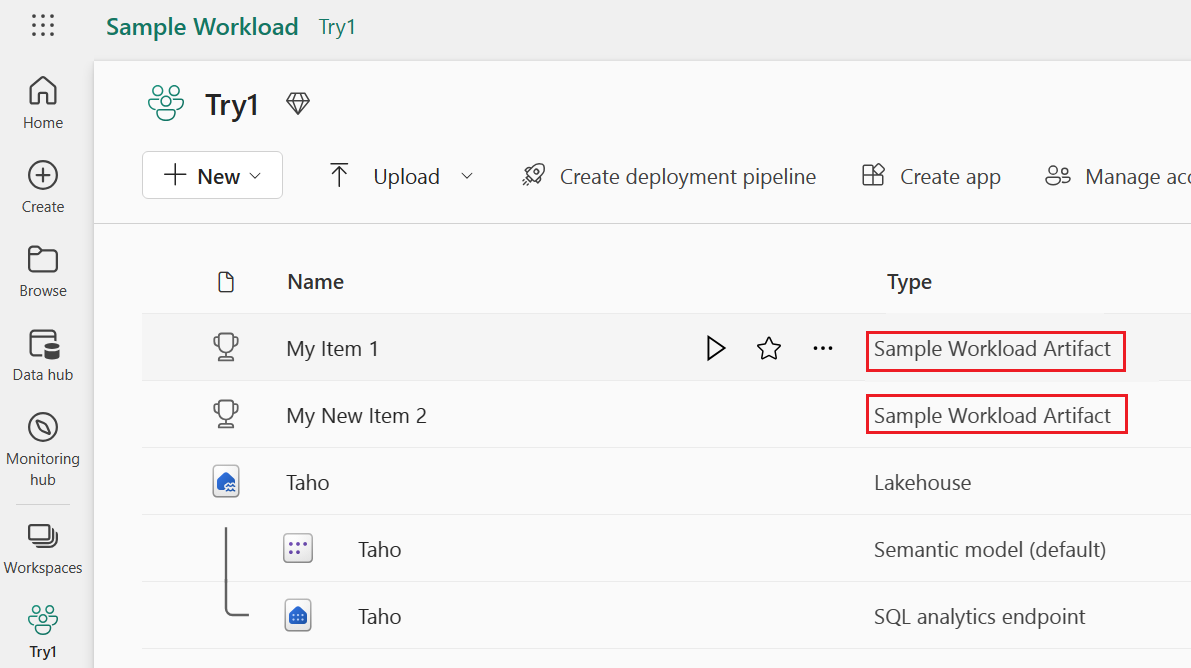
V časti Vzorové vyťaženie vyberte kartu Vzorová položka a vytvorte položku.

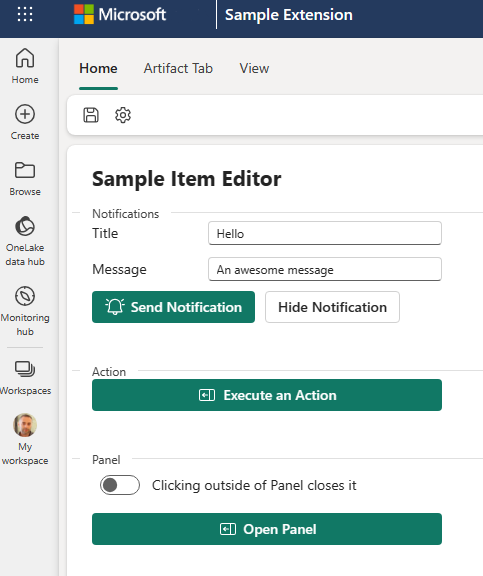
Nová položka vyzerá podobne ako v tomto príklade:

Preskúmajte rôzne ovládacie prvky a pozrite si možnosti rozhrania API služby Fabric WorkloadClient (súprava SDK vyťaženia) služby Fabric:
- Otvorenie oznámení a dialógových okien
- Prejsť na strany
- Získanie nastavení motívu a vyťaženia
- Vykonanie akcií
Väčšina dostupných funkcií súpravy SDK je buď nakonfigurovaná ako akcia tlačidla alebo zaregistrovaná ako spätné volania. Výsledky sú zvyčajne oznámením alebo poľom hlásenia, ktoré ukazuje, že rozhranie API bolo vyvolané.
Napríklad:
Akcia vyvolá rozhranie action.execute() API s akciou s názvom sample. Akcia. Funkciou akcie je zobraziť oznámenie.
Ak chcete zavolať rozhranie API dialógového okna.open(), vyberte položku Uložiť na páse s nástrojmi. Rozhranie API otvorí dialógové okno, v ktorom používateľ zadá meno a uloží položku v službe Fabric. Ďalšie informácie o dialógovom okne nájdete v časti CRUD.
Tlačidlo Získať nastavenia motívu zobrazuje zoznam konfigurácií motívov služby Fabric (cez rozhranie theme.get() API).
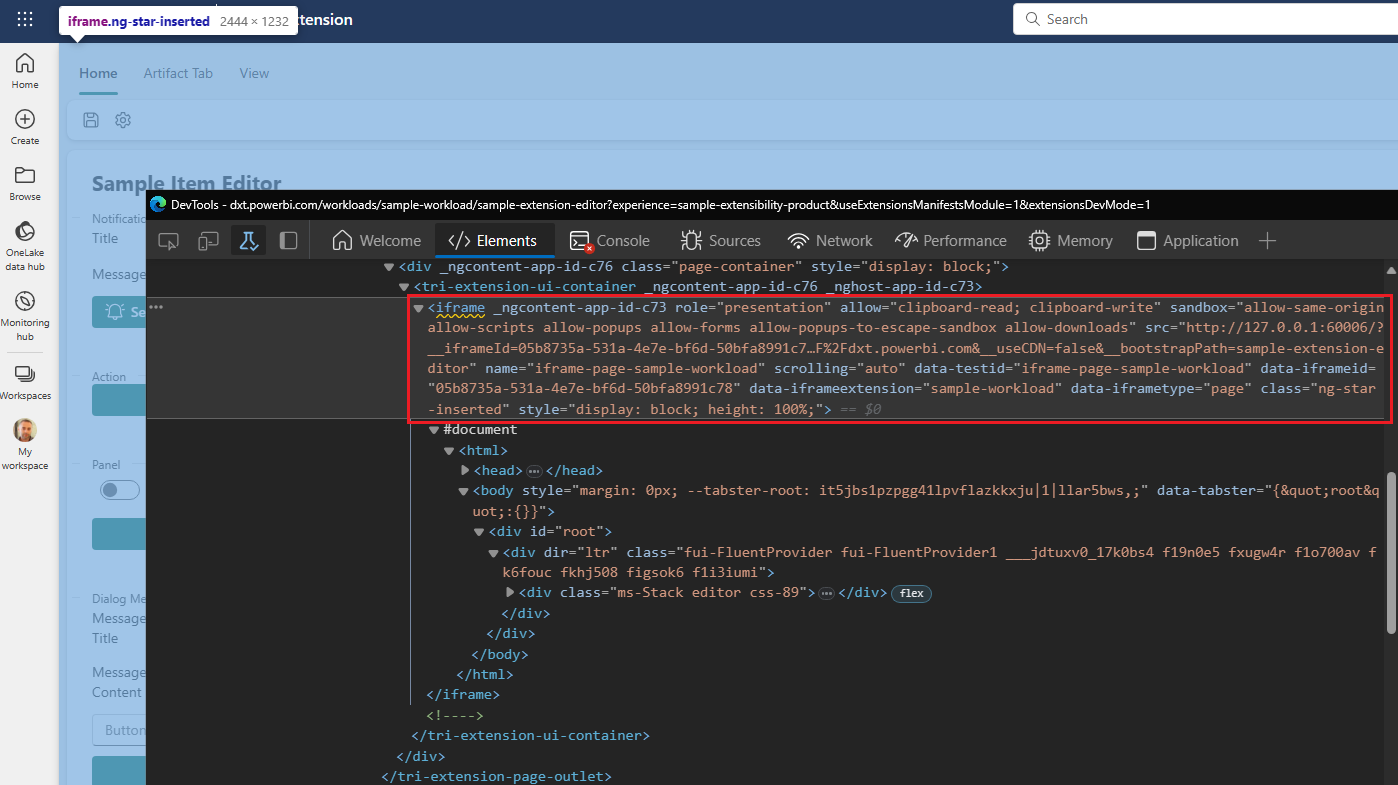
Vzorové používateľské rozhranie vyťaženia sa hosťuje v prvku sandboxed iframe služby Fabric, ktorý sa na webovej stránke zobrazuje v režime vývojára.

Poznámka
iframe Izolovaný prvok podporuje atribúty allow-same-origin a allow-scripts.
Ďalšie informácie o testovacie prostredie (sandbox ) a atribútoch nájdete na webovej lokalite MDN Docs.
Vysvetlenie kódu
Nasledujúce časti popisujú prvky kódu a relevantné dôležité informácie.
bootstrap()
Pred spustením systému skontrolujte cestu, či nie je potrebné okno zatvoriť. Tento krok sa vyžaduje, ak používate rozhranie API na overovanie .
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Každá aplikácia vyťaženia služby Fabric musí podporovať inicializáciu v dvoch režimoch:
Režim používateľského rozhrania: Aplikácia v režime používateľského rozhrania sa načíta vo viditeľných prvkoch iFrame. Počúva vlastné zmeny trás, aby vykresľovala zodpovedajúce komponenty používateľského rozhrania, ako sú strany, panely a dialógové okná.
Režim pracovníka: Aplikácia v pracovnom režime sa spustí v neviditeľnom prvku iFrame. Neviditeľný prvok iFrame sa používa predovšetkým na prijímanie externých príkazov a na ich následné reagovanie.
Rozhranie @ms-fabric/workload-client API poskytuje metódu bootstrap() na zjednodušenie krokov inicializácie. Metóda bootstrap() interne zistí, či sa aktuálna aplikácia načíta v režime používateľského rozhrania alebo pracovnom režime. Potom zavolá príslušnú inicializanú metódu (initializeUI alebo initializeWorker). Po dokončení bootstrap() inicializácie upozorní mikro klientsky rámec inicializácie na úspešné alebo neúspešné inicializáciu.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker je hlavná onAction registrácia. Spracováva udalosti, ktoré posiela hostiteľ služby Fabric a ktoré sa spúšťajú vykonanými akciami.
Akcie môže služba Fabric odoslať a potom ich vyvolať späť do onAction obslužného programu, alebo ich môže iniciovať hostiteľ služby Fabric. Ak napríklad vyberiete možnosť Vytvoriť vzorovú položku – iba na klientskom paneli, fabric spustí akciu open.createSampleWorkloadFrontendOnlya onAction obslužný program spustí otvorenie hlavnej stránky používateľského rozhrania vyťaženia. Aktuálna hodnota pracovného priestoru sa tiež odovzdáva do prostredia iba klientskeho pracovného priestoru objectId .
Sekvencia je zobrazená v nasledujúcom príklade kódu:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
Funkcia vykreslí initialize() knižnicu React DOM, do ktorej App je funkcia vložená. Ak chcete vyvolať volania rozhrania API, odovzdajte rukoväť súpravy workloadClient SDK, ktorá sa používa v celom kóde.
Trieda FluentProvider zaručuje konzistenciu štýlu v rôznych ovládacích prvkoch FluentUI. Príklad:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Vývojový postup
- Funkcia
Appsmeruje kód doSampleWorkloadEditor. Funkcia vráti hodnotu preReact.JSX.Element. - Funkcia obsahuje štruktúru používateľského rozhrania. Štruktúra používateľského rozhrania obsahuje ovládacie prvky pása s nástrojmi a strany, ako sú napríklad tlačidlá a vstupné polia.
- Informácie zhromaždené od používateľa sú uložené prostredníctvom nástroja React
useState()hook. - Obslužné programy ovládacích prvkov používateľského rozhrania zavolajú
SampleWorkloadControllerfunkcie a odovzdajú príslušné premenné stavu. - Na podporu operácií CRUD je stav vytvorenej/načítanej položky uložený v
artifactItemčasti sworkspaceObjectIda vzorová implementácia premenných údajovej časti.
Nasledujúce príklady používajú rozhranie API notification.open():
Štát:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
Tieto príklady nakonfigurujú konkrétne prvky používateľského rozhrania:
Názov:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Tlačidlo Odoslať:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Handler:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Radič:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
Operácie CRUD
Zatiaľ čo vývojový scenár len na fronte je jednoducho podporovaný, úplné možnosti pre vývojárov vyžadujú uloženie, čítanie a úpravu existujúcich položiek vyťaženia.
Príručka serverovej implementácie podrobne popisuje, ako nastaviť a používať koncový server.
Keď je koncový server spustený a Org.WorkloadSample.SampleWorkloadItem typ je zaregistrovaný v službe Fabric, môžete v tomto type vykonávať operácie CRUD.
Nasledujúce operácie sa zobrazujú pomocou rozhrania API ItemCrud.
VYTVORIŤ
Ak chcete vykonať vzorové volanie na create, použite nasledujúci príklad, ktorý zobrazuje prvé uloženie položky vyťaženia:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Naša vzorová implementácia ukladá vytvorenú položku v .artifactItem
Položka sa vytvorí v aktuálne vybratom pracovnom priestore. Pracovný priestor musí byť priradený ku kapacite, ktorá je nastavená v serverovej konfigurácii. Ďalšie informácie nájdete v serverovej dokumentácii.
Pokus o vytvorenie položky v nekompatibilnom pracovnom priestore zlyhá:
Spätné
onCreateFabricItemvolanie na backende blokujeCREATEvolanie. Zlyhanie v tomto bode spôsobí zlyhanie operácie a v službe Fabric sa nevytvorí žiadna položka. Ďalšie informácie nájdete na backendovej dokumentácii na ladenie a riešenie problémov.V súčasnosti sa uložená položka v pracovnom priestore automaticky nezobrazí. Ak chcete zobraziť uloženú položku v pracovnom priestore, obnovte stránku.
GET
Keď v zobrazení pracovného priestoru vyberiete existujúcu položku ukážky vyťaženia, služba Fabric prejde na trasu, ktorá je definovaná v klientskom manifeste v artifacts>>editorpathčasti :
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Pri vyvolaní itemCrud.getItemsa údaje načítajú zo serverového serveru aj koncového serveru služby Fabric. Údaje z oboch zdrojov sa načítajú do artifactItem objektu otvoreného grafického používateľského rozhrania.

AKTUALIZOVAŤ
Ak chcete aktualizovať existujúcu položku, použite metódu itemCrud.updateItem. Údajová časť vyťaženia sa aktualizuje koncovým serverom vyťaženia. V službe Fabric sa po aktualizácii zmení len položka lastModifiedTime .
Odstrániť…
Operáciu delete môžete vyvolať buď v zobrazení pracovného priestoru služby Fabric, ako všeobecnú akciu, ktorá je k dispozícii pre všetky položky, alebo prostredníctvom explicitného volania z vyťaženia do itemCrud.deleteItemslužby .
Oba typy volaní prechádzajú spätným volaním pracovného vyťaženia onDeleteItem .
Zobrazenie aktivity overovania
V ukážkovom editore vyťaženia môžete zobraziť aktivitu overovania.
Pred použitím overovacieho rozhrania API nakonfigurujte aplikáciu na overenie pomocou id Microsoft Entra.
Skontrolujte tiež, či je súbor env.dev správne nakonfigurovaný. Ďalšie informácie nájdete v téme Konfigurácia lokálneho manifestu vyťaženia a získanie tokenu pre vašu aplikáciu.
Ladenie
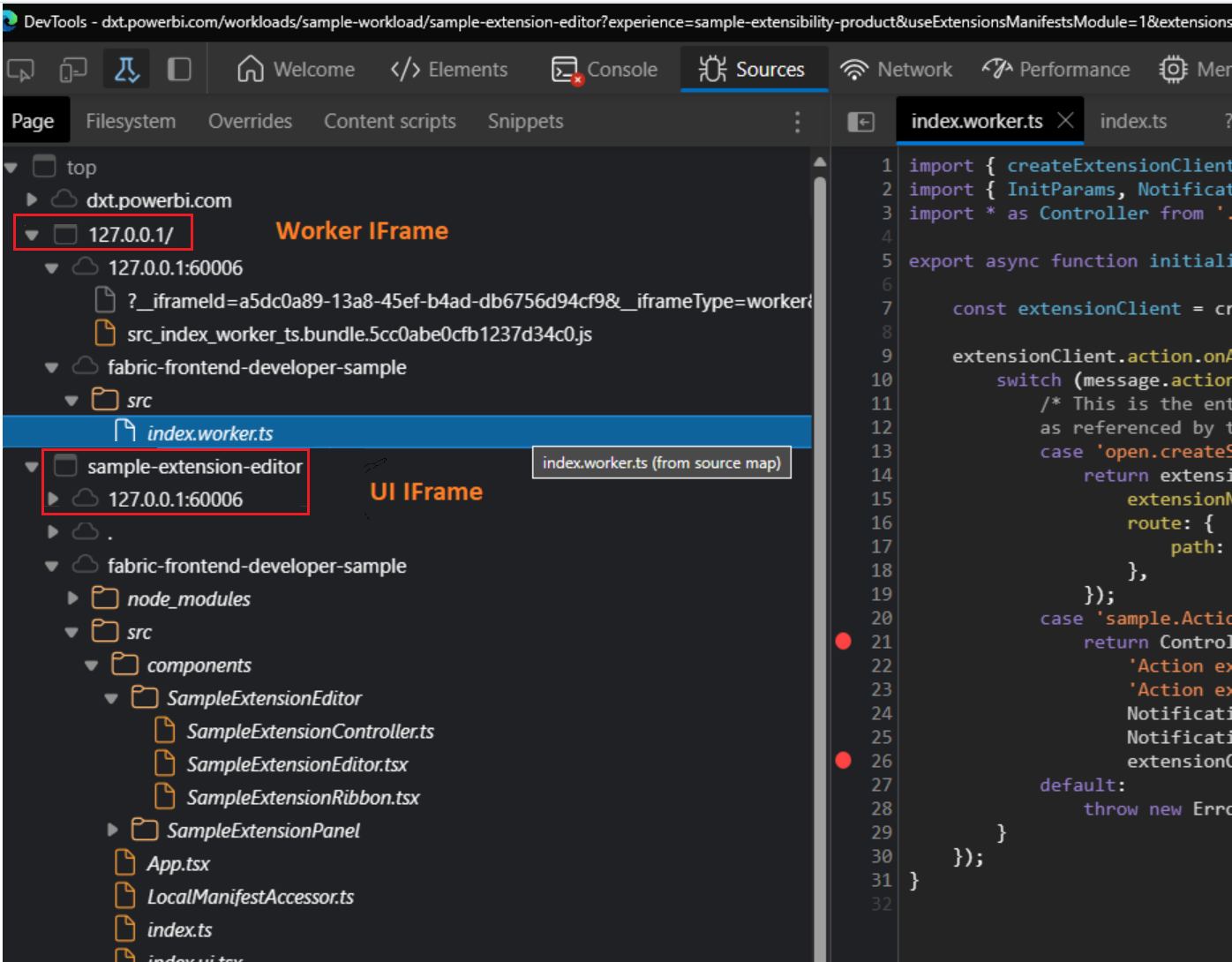
Ak chcete zobraziť prvky pracovníka a používateľského rozhrania prvku iframe, v prehliadači vyberte položku F12 a otvorte vývojárske nástroje prehliadača. Vyberte kartu Zdroje.

Do prvku prvku iframe pracovníka môžete umiestniť bod prerušenia a zobrazí sa hlavná switch časť prichádzajúcej akcie. Môžete tiež ladiť prvok iframe používateľského rozhrania. Môžete napríklad ladiť kód v rámci SampleWorkloadEditorfunkcie .
Plynulé ovládacie prvky používateľského rozhrania
Vyťaženie používateľského rozhrania používa ovládacie prvky fluent UI na vizuálnu konzistentnosť so službou Fabric a na zjednodušenie vývoja. Ukážkový projekt vyťaženia obsahuje príklady použitia najbežnejších ovládacích prvkov.
Ďalšie informácie nájdete v téme Plynulé používateľské rozhranie.
Prispôsobenie klientskeho manifestu
Klientsky manifest popisuje klientske aspekty vyťaženia vrátane vzhľadu produktu, názvov, vizuálnych prostriedkov a dostupných akcií. Hlavný kontaktný bod medzi službou Fabric a vyťažením je klientsky manifest.
Pre naše vzorové vyťaženie sa manifest načíta do služby Fabric v režime pre vývojárov. Sekcie manifestu, definície a príklady manifestu sa zobrazujú v klientskych súboroch manifestu.
Zmeny položiek manifestu, nastavení akcie a aktualizácií vizuálnych položiek sa zobrazia v reálnom čase po obnovení stránky.
Rozhrania API podporované klientskou súpravou SDK
Podporované sú nasledujúce rozhrania API:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.Close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Ďalšie informácie nájdete v téme @ms-fabric/workload-client package.