Školenie
Študijný program
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Tento prehliadač už nie je podporovaný.
Inovujte na Microsoft Edge a využívajte najnovšie funkcie, aktualizácie zabezpečenia a technickú podporu.
This article is a feature-driven inventory of the Network tool. Use the Network tool to inspect network activity for a webpage. For a step-by-step walkthrough and introduction to the Network tool, see Inspect network activity.
Detailed contents:
By default, DevTools records all network requests in the Network tool, so long as DevTools is open.

To stop recording requests:
On the Network tool, click Stop recording network log (![]() ). It turns grey to indicate that DevTools is no longer recording requests.
). It turns grey to indicate that DevTools is no longer recording requests.
Press Ctrl+E (Windows, Linux) or Command+E (macOS) while the Network tool is in focus.
To clear all requests from the Requests table, in the Network tool, click the Clear network log (![]() ) button:
) button:

Or, press Ctrl+L (Windows, Linux, macOS) or Command+K (macOS) while the Network tool has focus.
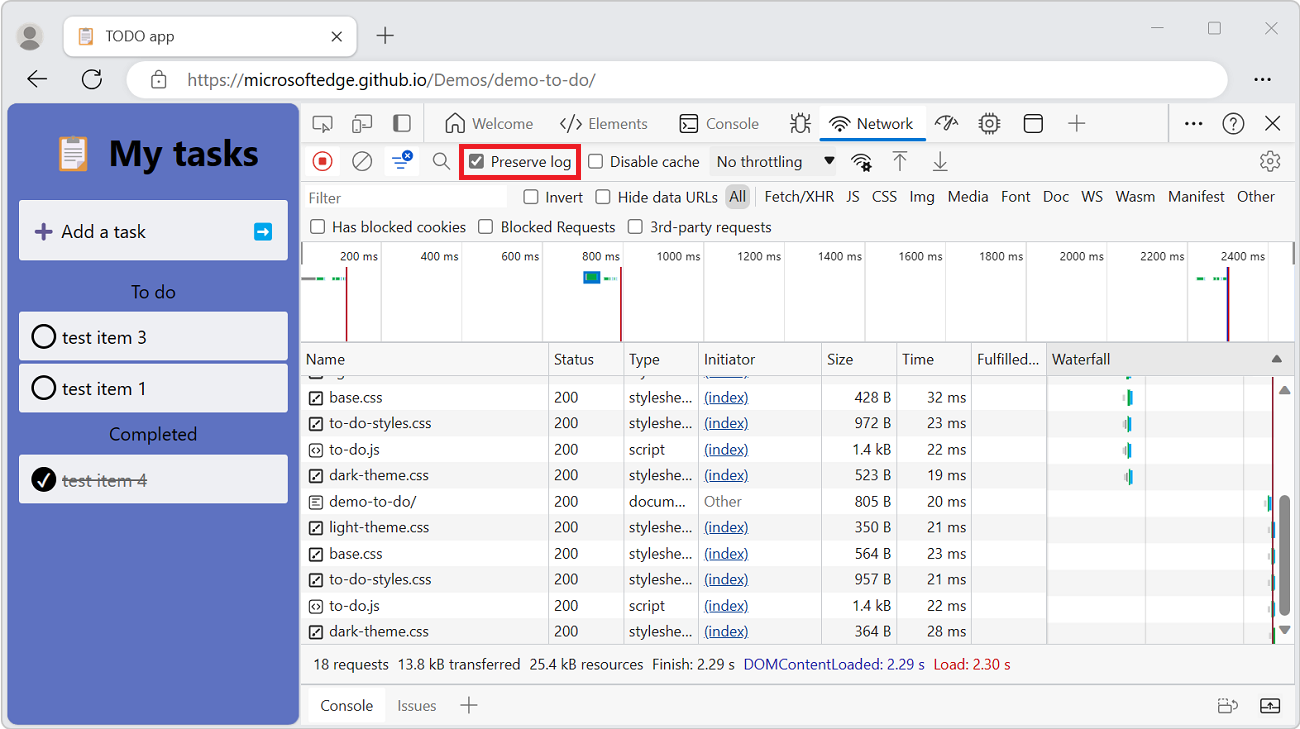
To save requests across page loads, on the Network tool, select the Preserve log checkbox:

DevTools saves all requests until you disable Preserve log.
You can capture screenshots to analyze what's displayed for users while waiting for your page to load.
To enable screenshots:
In DevTools, open the Network tool.
In the upper right within the Network tool, click the Network settings (gear) icon. A row of checkboxes appears.
Select the Capture screenshots checkbox:

To capture a screenshot:
While the Network tool has focus, press Ctrl+F5 to refresh the page. Screenshots are captured during the page load and thumbnails are shown below the row of checkboxes.
You can interact with the screenshots as follows.
Hover over a screenshot to display the point at which that screenshot was captured. A yellow vertical line is displayed on the Overview chart pane.

Click the thumbnail of a screenshot to filter out any requests that occurred after the screenshot was captured.
Double-click a screenshot thumbnail to zoom-in and view the screenshot.
Press Esc to close the screenshot viewer.
To emulate how a first-time user experiences your site, turn on the Disable cache checkbox. DevTools disables the browser cache. This feature more accurately emulates a first-time user's experience, because requests are served from the browser cache on repeat visits.
The Disable Cache checkbox:

From the Network tool, you can open the Network conditions tool in the Quick View panel and then disable the browser cache from there:
In the Network tool, click the More network conditions (![]() button. The Network conditions tool opens in the Quick View panel.
button. The Network conditions tool opens in the Quick View panel.
In the Network conditions tool, select the Disable cache checkbox:

See also:
To manually clear the browser cache at any time, right-click anywhere in the Requests table, and then select Clear browser cache:

A class of web apps, named Progressive Web Apps (PWA), are able to function offline with the help of service workers. You may find it useful to quickly simulate a device that has no data connection, when you are building this type of app.
To simulate an offline network experience, select the No throttling dropdown menu > Presets > Offline.
The Offline dropdown menu:

Emulate Slow 3G, Fast 3G, and other connection speeds from the No throttling dropdown menu.
The Throttling dropdown menu:

You can choose from different presets, such as:
To add your own custom presets, click the Throttling menu, and then select Custom > Add.
A warning icon is displayed on the Network tool's tab, to remind you that throttling is enabled:
![]()
See also Simulate a slower network connection in Inspect network activity.
From the Network tool, you can open the Network conditions tool in the Quick View panel and then throttle the network connection from there:
In the Network tool, click the More network conditions (![]() button. The Network conditions tool opens in the Quick View panel.
button. The Network conditions tool opens in the Quick View panel.
In the Network conditions tool, in the Network throttling menu, select a connection speed.
See also:
To manually clear browser cookies at any time, right-click anywhere in the Requests table, and then select Clear browser cookies.

To manually override the user agent:
In the Network tool, click the More network conditions (![]() button. The Network conditions tool opens in the Quick View panel.
button. The Network conditions tool opens in the Quick View panel.
In the Network conditions tool, clear the Use browser default checkbox. The other controls become available.
Select a user agent option from the menu, or enter a custom user agent in the text box.
If your site employs user agent client hints and you want to test them, you can set them either in the Network conditions tool or in Emulate mobile devices (Device Emulation).
To set user agent client hints in the Network conditions tool:
In the Network tool, click the More network conditions (![]() button. The Network conditions tool opens in the Quick View panel.
button. The Network conditions tool opens in the Quick View panel.
In the User agent section, clear the Use browser default checkbox, and then expand User agent client hints:

In the User agent dropdown list, select a predefined browser and device. Or, accept the default value of Custom..., and enter information in the Enter a custom user agent text box.
For either choice (predefined or custom), specify user agent client hints as follows:
You can set or change any of the user agent client hints; there are no required values.
Select Update.
To verify changes, click Console and type navigator.userAgentData. Expand the results as needed to view changes to user agent data.
See also:
You can filter requests by properties, by type, or by time, and you can hide data URLs.
Use the Filter text box to filter requests by properties, such as the domain or size of the request.
If the text box isn't displayed, the Filters pane is probably hidden. For more information, see Hide the Filters pane.
The Filter text box:

You can use multiple properties simultaneously by separating each property with a space. For example, mime-type:image/png larger-than:1K displays all PNGs that are larger than 1 kilobyte. The multi-property filters are equivalent to AND operations. OR operations are currently not supported.
The complete list of supported properties:
| Property | Details |
|---|---|
domain |
Only display resources from the specified domain. You can use a wildcard character (*) to include multiple domains. For example, *.com displays resources from all domain names ending in .com. DevTools populates the autocomplete dropdown menu with all of the domains that are found. |
has-response-header |
Displays the resources that contain the specified HTTP response header. DevTools populates the autocomplete dropdown menu with all of the response headers that are found. |
is |
Use is:running to find WebSocket resources. |
larger-than |
Displays resources that are larger than the specified size, in bytes. Setting a value of 1000 is equivalent to setting a value of 1k. |
method |
Displays resources that were retrieved over a specified HTTP method type. DevTools populates the dropdown menu with all of the HTTP methods that are found. |
mime-type |
Displays resources of a specified MIME type. DevTools populates the dropdown menu with all MIME types that are found. |
mixed-content |
Show all mixed content resources (mixed-content:all) or just the ones that are currently displayed (mixed-content:displayed). |
scheme |
Displays resources retrieved over unprotected HTTP (scheme:http) or protected HTTPS (scheme:https). |
set-cookie-domain |
Displays resources that have a Set-Cookie header with a Domain attribute that matches the specified value. DevTools populate the autocomplete with all of the cookie domains that are found. |
set-cookie-name |
Displays resources that have a Set-Cookie header with a name that matches the specified value. DevTools populate the autocomplete with all of the cookie names that are found. |
set-cookie-value |
Displays resources that have a Set-Cookie header with a value that matches the specified value. DevTools populate the autocomplete with all of the cookie values that are found. |
status-code |
Displays resources that match the specific HTTP status code. DevTools populates the autocomplete dropdown menu with all of the status codes that are found. |
To filter requests by request type, click the buttons on the Network panel:
If the buttons don't appear, the Filters pane might be hidden. See Hide the Filters pane.
To enable multiple type filters simultaneously, press and hold Ctrl (Windows, Linux) or Command (macOS) and then click the filters.
Use the Type filters to display JS, CSS, and Document resources:

Click and drag left or right on the Overview pane to only display requests that were active during that time frame. The filter is inclusive. Any request that was active during the highlighted time is shown.
Filtering out any requests that were inactive around 300 ms:

Data URLs are small files embedded into other documents. Any request that displays in the Requests table that starts with data: is a data URL.
To hide the requests, turn off the Hide data URLs checkbox:

By default, the requests in the Requests table are sorted by initiation time, but you can sort the table using other criteria.
Click the header of any column in the Requests to sort requests by that column.
To change how the Waterfall sorts requests:
Right-click the header of the Requests table, click Waterfall, and then select one of the following options:
Start Time - The first request that was initiated is placed at the top.
Response Time - The first request that started downloading is placed at the top.
End Time - The first request that finished is placed at the top.
Total Duration - The request with the shortest connection settings and request or response is placed at the top.
Latency - The request that waited the shortest time for a response is placed at the top.
These descriptions assume that each respective option is ranked from shortest to longest. Click the header of the Waterfall column to reverse the order.
The following shows sorting the Waterfall by total duration. The lighter portion of each bar is time spent waiting and the darker portion is time spent downloading bytes:

So long as DevTools is open, it logs all requests in the Network tool. Use the Network tool to analyze requests.
Use the Requests table to display a log of all requests made while DevTools has been open. To reveal more information about each item, click or hover on requests.

The Requests table displays the following columns by default:
Right-click the header of the Requests table and select a column name to hide or show it. The currently displayed columns have checkmarks next to them.

To add a custom column to the Requests table, right-click the header of the Requests table and then select Response Headers > Manage Header Columns. The Manage Header Columns popup window opens. Click the Add custom header button, enter the custom header name, and then click Add.

Use the Waterfall to display the timing relationships of requests. The default organization of the Waterfall uses the start time of the requests. So, requests that are farther to the left started earlier than the requests that are farther to the right.
To see the different ways that you can sort the Waterfall, go to Sort by activity phase.
The Waterfall column of the Requests pane:

To preview the contents of an HTTP response body:
In the Request table, click the name of the request.
In the sidebar, select the Preview tab:

To display the response body to a request:
In the Request table, click the name of the request.
In the sidebar, select the Response tab:

To display HTTP header data about a request:
In the Request table, click the name of the request.
In the sidebar, select the Headers tab:

To display the query string parameters of an HTTP request in a human-readable format:

To display the source of the query string parameters instead, click view source.
To display query string parameters in a human-readable format, but with encodings preserved:
To display the cookies sent in the HTTP header of a request:
In the Request table, click the name of the request.
In the sidebar, select the Cookies tab:

To display the timing breakdown of a request:
In the Request table, click the name of the request.
In the sidebar, select the Timing tab.

For a faster way to access the data, see Preview a timing breakdown.
For more information about each of the phases that may be displayed in the Timing panel, see Timing breakdown phases explained.
To display a preview of the timing breakdown of a request, in the Waterfall column of the Requests table, hover on the entry for the request.
Previewing the timing breakdown of a request:

To view the data without hovering, see the top of the present section, Display the timing breakdown of a request.
Each of these phases may appear in the Timing tab:
Queueing. The browser queues requests when any of the following are true
Stalled. The request could be stalled for any of the reasons described in Queueing.
DNS Lookup. The browser is resolving the IP address for the request.
Initial connection. The browser is establishing a connection, including TCP handshakes and retries and negotiating a Secure Socket Layer (SSL).
Proxy negotiation. The browser is negotiating the request with a proxy server.
Request sent. The request is being sent.
ServiceWorker Preparation. The browser is starting up the service worker.
Request to ServiceWorker. The request is being sent to the service worker.
Waiting (TTFB). The browser is waiting for the first byte of a response. TTFB stands for Time To First Byte. This timing includes one round trip of latency and the time the server took to prepare the response.
Content Download. The browser is receiving the response.
Receiving Push. The browser is receiving data for this response via HTTP/2 Server Push.
Reading Push. The browser is reading the local data that was previously received.
To display the initiators and dependencies of a request, hold Shift and hover on the request in the Requests table.

When the Requests table is ordered chronologically, if you hover on a line, the line preceding it displays a green request. The green request is the initiator of the dependency. If another green request is displayed on the line before that, that higher request is the initiator of the initiator. And so on.
DevTools displays the timing of the DOMContentLoaded and load events in multiple places on the Network tool:
The DOMContentLoaded event is colored blue, and the load event is red.

The total number of requests is listed in the Summary pane, at the bottom of the Network tool.

Výstraha
This number only tracks requests that have been logged since DevTools was opened. If other requests occurred before DevTools was opened, those requests aren't counted.
The total download size of requests is listed in the Summary pane, at the bottom of the Network tool.

Výstraha
This number only tracks requests that have been logged since DevTools was opened. If other requests occurred before DevTools was opened, the previous requests aren't counted.
To verify how large resources are after the browser uncompresses each item, see display the uncompressed size of a resource.
After a JavaScript statement requests a resource, hover on the Initiator column to display the stack trace leading up to the request.

To see both the transferred size and the uncompressed size of a resource at the same time:
In the upper right within the Network tool, click the Network settings (gear) icon. A row of checkboxes appears.
Turn on the Big request rows checkbox.
Examine the Size column in the Request table. The top value is the transferred size, and the bottom value is the size of the resource after the browser uncompresses it:

To save all network requests to a HAR file:
In the Requests table, right-click a request and then select Save all as HAR with Content.

DevTools saves all requests that have occurred since you opened DevTools to the HAR file. You can't filter requests, and you can't save a single request.
Once you save a HAR file, you can import it back into DevTools for analysis by drag-and-dropping the HAR file into the Requests table.
Under the Name column of the Requests table, right-click a request, click Copy, and then select one of the following options:
| Name | Details |
|---|---|
| Copy Link Address | Copy the URL of the request to the clipboard. |
| Copy Response | Copy the response body to the clipboard. |
| Copy as Fetch | |
| Copy as cURL | Copy the request as a cURL command. |
| Copy All as Fetch | |
| Copy All as cURL | Copy all requests as a chain of cURL commands. |
| Copy All as HAR | Copy all requests as HAR data. |

To copy the formatted JSON data of a JSON response:
In the Request table, click the name of the request that led to a JSON response.
In the sidebar, select the Preview tab.
Right-click the first line of the formatted JSON response preview and then select Copy value.

You can now paste the value into any editor to review it.
To copy property values from network requests to your clipboard:
You can expand or collapse sections of the Network tool UI to focus important information.
By default, DevTools shows the Filters pane. To hide the Filters pane, select Filter (![]() ).
).

Use big request rows when you want more whitespace in your network requests table. Some columns also provide a little more information when using large rows. For example, the bottom value of the Size column is the uncompressed size of a request.
To enable large rows, select the Big request rows checkbox. An example of large request rows in the Requests pane:

By default, DevTools displays the Overview pane. To hide the Overview pane, clear the Show Overview checkbox.

Poznámka
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Školenie
Študijný program
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization