Vytvorenie aplikácie pomocou ovládacích prvkov Address input a Map
Existuje mnoho scenárov, v ktorých sa od používateľov očakáva zadávanie adries do aplikácie. V minulosti existovalo viacero polí zachytávajúcich každý prvok adresy, kde používateľ zadal adresu ulice, mesto a PSČ a vybral štát. Zadávanie adries môže byť frustrujúce a môže pri ňom dochádzať k chybám, a to najmä pri mobilných scenároch.
Ovládací prvok na zadávanie adries zobrazuje používateľovi dynamické návrhy adries počas písania. S využitím logiky približných zhôd tento ovládací prvok navrhuje viacero potenciálnych zhodných adries, z ktorých si môže používateľ vybrať—výsledkom je rýchlejšie a ľahšie zadávanie presných adries.
Ovládací prvok vráti adresu vo forme štruktúrovaných údajov, čím umožní vašej aplikácii extrahovať informácie, ako je mesto, ulica, obec a dokonca aj zemepisná šírka a dĺžka. Údaje sú vo formáte, ktorý podporuje rôzne miesta a medzinárodné formáty adries.
Aby ste mohli ovládací prvok používať, musíte povoliť geopriestorové služby pre prostredie.
Pozrite si toto video, v ktorom sa dozviete, ako používať ovládanie zadávania adresy:
Pozrite si toto video, kde sa dozviete, ako používať ovládanie mapy:
V tomto článku sa naučíme, ako používať ovládací prvok zadávania adresy v aplikáciách plátna.
Požiadavky
Na dokončenie tejto lekcie budete potrebovať prostredie Power Apps s databázou Microsoft Dataverse. Ak licenciu nemáte, môžete sa zaregistrovať do plánu vývojára Power Apps alebo použiť skúšobnú verziu Power Apps.
Vytvorenie skúšobného prostredia
Prostredie Power Apps je priestor na ukladanie, spravovanie a zdieľanie obchodných údajov, aplikácií, chatbotov a tokov organizácie. Slúži tiež ako kontajner na oddelenie aplikácií, ktoré môžu mať rôzne roly, bezpečnostné požiadavky alebo cieľové publikum.
Každé prostredie môže mať jednu databázu Dataverse.
Aby ste sa uistili, že máte to, čo potrebujete na dokončenie tejto lekcie, vytvoríme nové prostredie, ktoré obsahuje databázu Dataverse. Toto je 30-dňová skúšobná verzia, ktorá skončí po 30 dňoch, ale ak ju chcete zachovať, môžete ju inovovať na izolované alebo produkčné prostredie.
Vytvoríme skúšobné prostredie, ktoré bude obsahovať databázu Dataverse a vzorové údaje použité v tejto téme.
Prejdite do centra spravovania Power Platform vo webovom prehliadači.
Vyberte položku Prostredia.
Vyberte Nové.
Zadajte názov, napríklad „Skúšobná verzia Dataverse”.
Vyberte typ prostredia Skúšobná verzia.
Prepnite Vytvoriť databázu na Áno.
Vyberte Ďalej.

Prepnite Nasadiť vzorové aplikácie a údaje na Áno.
Vyberte Uložiť.
Teraz sa vytvorí vaše skúšobné prostredie vrátane databázy Dataverse a vzorových údajov v tabuľkách Dataverse.
Povoľte geopriestorové služby dané prostredie
Skôr než budeme môcť aplikáciách plátna používať geopriestorové služby, musí správca povoliť prístup k funkciám prostredia, v ktorom chceme svoju aplikáciu vytvoriť.
Ak chcete zistiť, ako povoliť Geopriestorové služby vo vašom prostredí, pozrite si Povolenie geopriestorových funkcií pre prostredie.
Vytvorenie aplikácie plátna
Začneme vytvorením aplikácie a potom vytvoríme ovládací prvok hlavičky, ktorý použijeme v rámci aplikácie na štandardizáciu vzhľadu a štýlu hlavičky na rôznych obrazovkách.
Vytvorte aplikáciu prázdneho plátna v prostredí, ktoré ste vytvorili predtým.
Vyberte Vložiť > Nová obrazovka > Posúvateľná a pridajte novú obrazovku do aplikácie.

Zmeňte text štítku na „Nový účet“.

Vyberte Vložiť > Formuláre > Upraviť na pridanie formulára na obrazovku.

Pridá sa ovládací prvok formulára

Aktualizujte nasledujúce vlastnosti formulára.
Vlastnosť Hodnota Zdroj údajov Obchodné vzťahy Columns 2 DefaultMode FormMode.NewVyberte Upraviť vedľa polí na pridanie ďalších polí do formulára a vyberte nasledujúce polia adresy:
- Adresa 1: Ulica 1
- Adresa 1: Mesto
- Adresa 1: Štát
- Adresa 1: PSČ
- Adresa 1: Krajina/oblasť
- Adresa 1: Zemepisná šírka
- Adresa 1: Zemepisná dĺžka

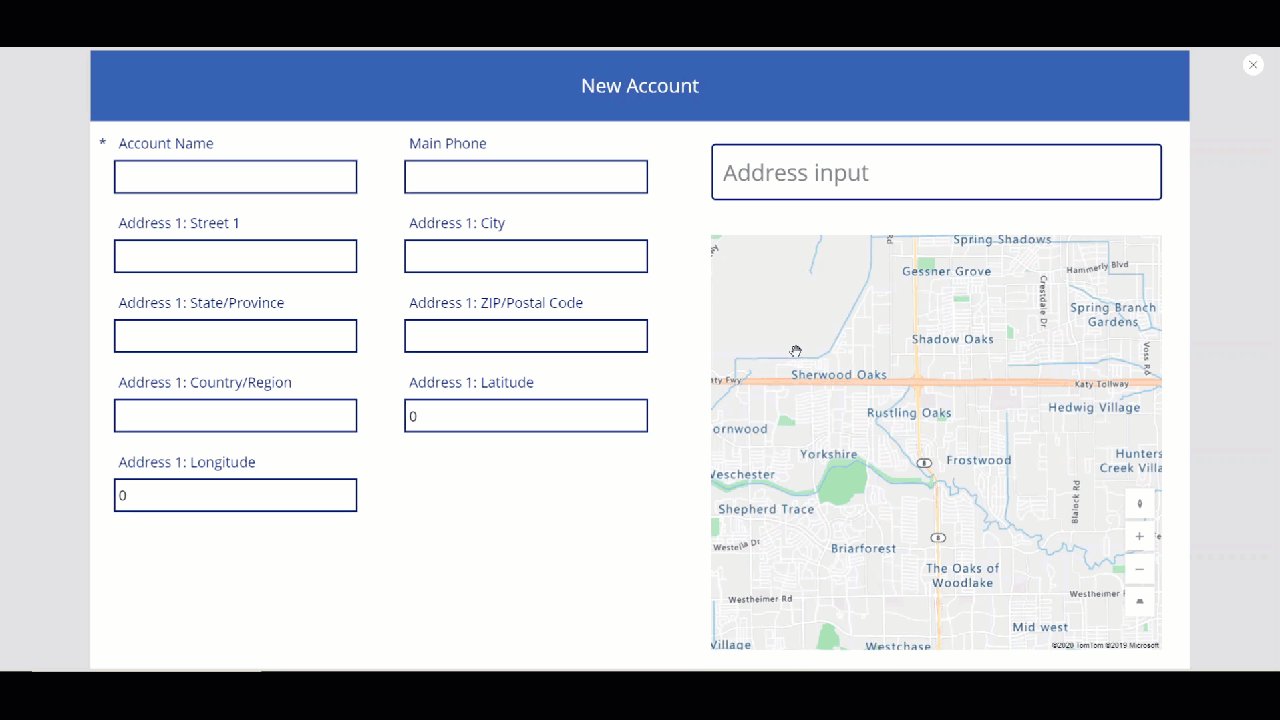
Upravte poradie polí podľa obrázka nižšie.

Ovládanie vstupnej adresy
V tejto časti pridáme do aplikácie ovládací prvok Zadanie adresy.
Vyberte Vložiť > Vstup > Zadanie adresy na pridanie ovládacieho prvku na obrazovku.

Presuňte ovládací prvok do pravého horného rohu obrazovky.

Konfigurácia vlastností ovládacieho prvku Zadanie adresy
V tejto časti preskúmame a v prípade potreby nastavíme rôzne vlastnosti ovládacieho prvku adresy. Existuje niekoľko špecifických vlastností ovládacieho prvku Zadanie adresy.

| Vlastnosť | Opis |
|---|---|
| Limit výsledkov vyhľadávania | Počet navrhovaných adries, ktoré ovládací prvok ukazuje. V tomto príklade sme nastavili hodnotu 5, takže pri vyhľadávaní sa nezobrazí viac ako päť adries. |
| Hľadať v rámci polomeru | Či má ovládací prvok navrhovať adresy v rámci používateľom definovaného okruhu na základe zemepisnej šírky a zemepisnej dĺžky. V tomto príklade sme nastavili možnosť Áno. |
| Zemepisná šírka | Zemepisná šírka stredového bodu použitá na získavanie geograficky podmienených návrhov adries. Vyžaduje si zapnutie funkcie Vyhľadávanie v okruhu. V tomto príklade sme ho nastavili na vzorec Location.Latitude, aby sa vrátila zemepisná šírka aktuálnej polohy. |
| Zemepisná dĺžka | Zemepisná dĺžka stredového bodu použitá na získavanie geograficky podmienených návrhov adries. Vyžaduje si zapnutie funkcie Vyhľadávanie v okruhu. V tomto príklade sme ho nastavili na vzorec Location.Longitude, aby sa vrátila zemepisná šírka aktuálnej polohy. |
| Polomer | Okruh na základe zemepisnej šírky a zemepisnej dĺžky uvedený v metroch, ktorý obmedzuje návrhy adries. Vyžaduje, aby Vyhľadávanie v okruhu bolo Zapnuté. V tomto príklade sme nastavili 100000. |
| Jazyk | Jazyk, v ktorom sa vracajú návrhy adries. Ponechali sme predvolenú hodnotu – „Angličtina (Spojené štáty americké)“. |
| Množina krajiny | Čiarkami oddelený zoznam krajín/regiónov, na ktoré sa majú obmedziť návrhy adries, v kódoch krajín ISO 3166 alpha-2. Príklady: „US”, „FR”, „KW”. V tomto príklade sme nastavili US. |
Konfigurácia vlastností výstupu ovládacieho prvku Zadanie adresy
Ovládací prvok vydáva rôzne vlastnosti, keď s nimi používateľ interaguje v aplikácii. Tieto výstupy môžete použiť v iných ovládacích prvkoch alebo na prispôsobenie zážitku.
Nasledujúca tabuľka uvádza dostupné vlastnosti výstupu.
| Vlastnosť | Popis |
|---|---|
| UserInput | Text, ktorý používateľ zadal do vstupného poľa. |
| SelectedLatitude | Zemepisná šírka adresy vybratej používateľom vo vstupnom poli. |
| SelectedLongitude | Zemepisná dĺžka adresy vybratej používateľom vo vstupnom poli. |
| SearchResultJson | Výsledok vyhľadávania (založený na vlastnosti UserInput) zobrazený ako reťazec vo vlastnosti formátu JSON. |
| FreeformAddress | Vybraná adresa zo zoznamu navrhovaných adries. |
| LocalName | Ovládací prvok adresy, ktorý predstavuje názov geografickej oblasti alebo lokality, ktorá zoskupuje viacero adresovateľných objektov na účely adresovania bez toho, aby bola administratívnou jednotkou. |
| PostalCode | Poštové smerovacie číslo. |
| ExtendedPostalCode | Rozšírené číslo PSČ. |
| CountryCode | Kód krajiny. |
| Krajina/oblasť | Krajina. |
| CountryCodeISO3 | Kód krajiny vo formáte ISO alfa-3. |
| CountrySubdivisionName | Názov členenia krajiny. |
| StreetName | Názov ulice. |
| StreetNumber | Číslo ulice. |
| Samospráva | Samospráva. |
| MunicipalitySubdivision | Členenie samosprávy. |
| CountryTertiarySubdivision | Terciárne členenie krajiny. |
| CountrySecondarySubdivision | Sekundárne členenie krajiny. |
| CountrySubdivision | Členenie krajiny. |
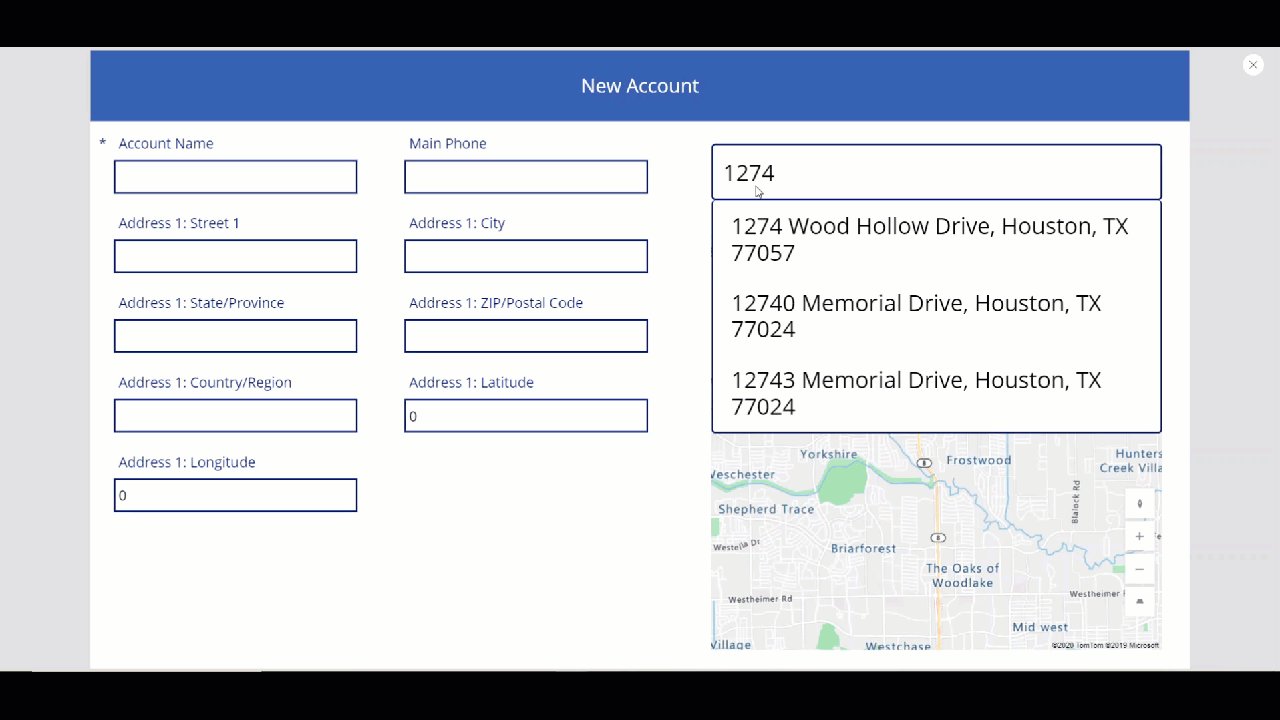
Keď spustíte aplikáciu a začnete písať adresu, zobrazia sa adresy, ktoré zodpovedajú zadanej hodnote a nachádzajú sa len do 100 000 metrov od aktuálnej polohy. Všimnite si tiež, že keď začnete písať adresu, nezobrazí sa viac ako päť návrhov adries.

Pomocou vyššie uvedeného ovládacieho prvku zaznamenáme adresu do polí s adresou formulára na vytvorenie nového účtu. Tento krok je užitočný, aby používateľ nemusel zadávať každý z prvkov adresy jednotlivo.
Hodnoty dátovej karty nastavíme na príslušnú hodnotu vlastnosti zo zadania adresy.
Tip
Predvolené hodnoty dátovej karty môžu byť uzamknuté. Ak ich chcete odomknúť, vyberte dátovú kartu a prejdite na Rozšírené vlastnosti a potom vyberte Odomknúť a zmeniť vlastnosti.

| Dátová karta | Hodnota |
|---|---|
| Adresa 1: Ulica 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adresa 1: Mesto | AddressInput1.Municipality |
| Adresa 1: Kraj | AddressInput1.CountrySubdivision |
| Adresa 1: PSČ | AddressInput1.PostalCode |
| Adresa 1: Dátová karta krajiny/oblasti | AddressInput1.Country |
| Adresa 1: Zemepisná šírka | AddressInput1.SelectedLatitude |
| Adresa 1: Zemepisná dĺžka | AddressInput1.SelectedLongitude |
Príklad pre dátovú kartu Adresa 1: Ulica 1:

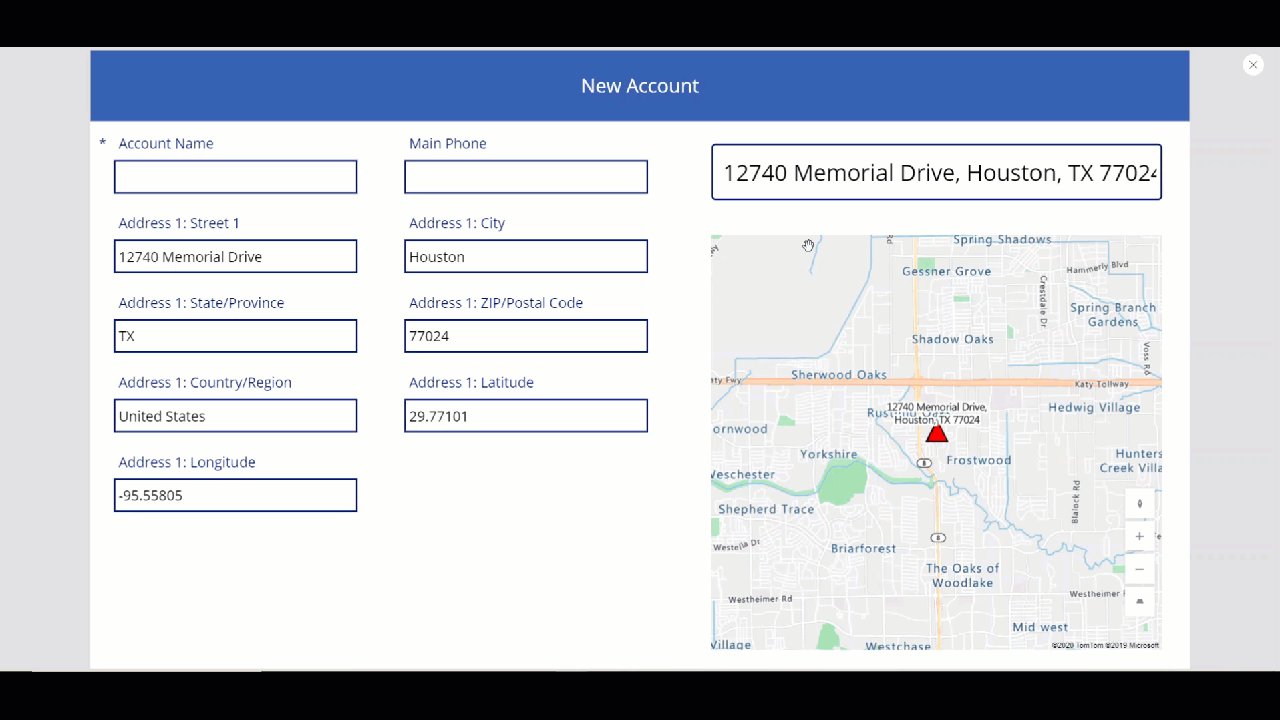
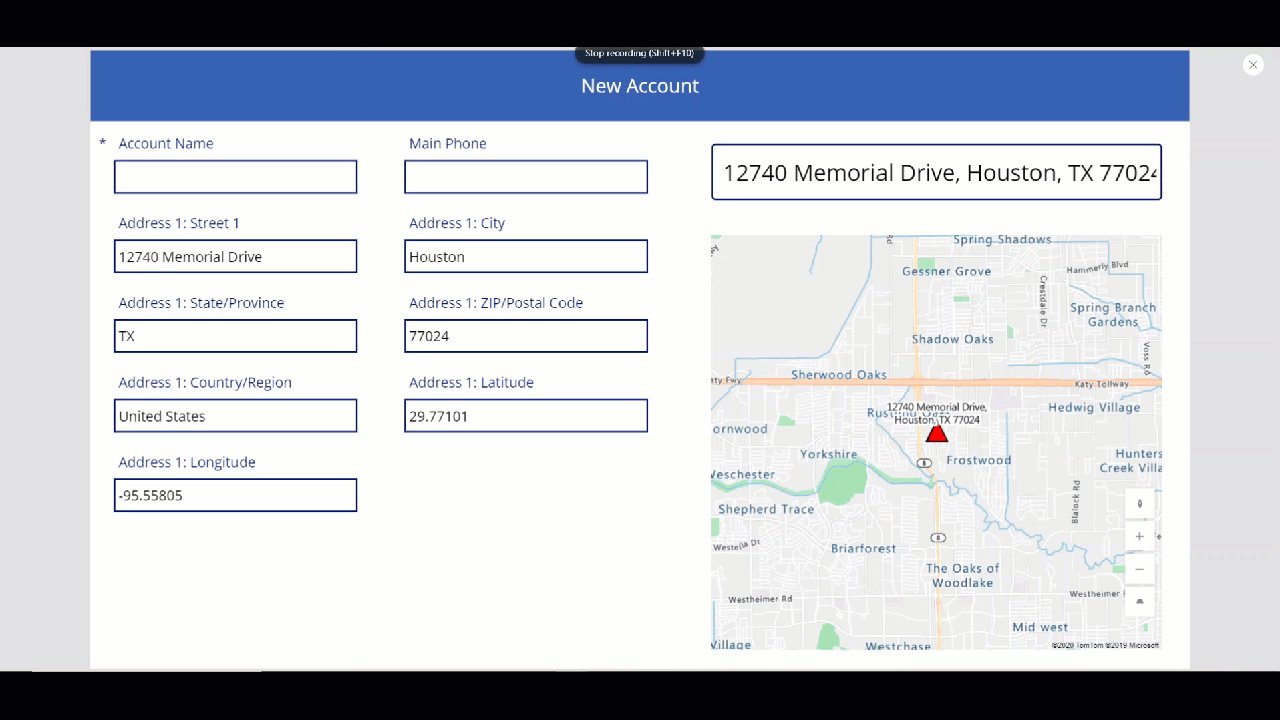
Formulár sa vyplní všetkými poľami adresy, keď je adresa vybratá v ovládacom prvku Zadanie adresy.

Ovládací prvok služby Mapy
V tejto časti uvidíme, ako pridať ovládací prvok Mapa do aplikácie na zobrazenie vybraného miesta na mape.
Pred pridaním ovládacieho prvku Mapa musíme vytvoriť kolekciu na zachytenie adresy zo vstupu adresy – táto kolekcia sa použije ako zdroj údajov pre mapu.
Vo vlastnosti OnAddressSelect ovládacieho prvku Zadanie adresy zadajte nasledujúci vzorec na vytvorenie kolekcie, ktorá zachytáva údaje adresy.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
Vyberte oblasť mimo ovládacieho prvku Zadanie adresy a vyberte Vložiť > Médiá > Mapa na pridanie ovládacieho prvku mapy na obrazovku.

Vyberte kolekciu ako zdroj údajov.

Presuňte mapu pod sekciu zadávania adresy.

Konfigurácia vlastností ovládacieho prvku Mapa
V tejto časti preskúmame a v prípade potreby nastavíme rôzne vlastnosti ovládacieho prvku mapy.
V nasledujúcej tabuľke sú uvedené dostupné vlastnosti.
| Vlastnosť | Opis |
|---|---|
| Zdroj údajov (Položky) | Zdroj údajov (tabuľka), s preddefinovanou množinou zemepisných šírok a zemepisných dĺžok, ktoré sa po načítaní zobrazia na mape ako špendlík. Priraďte každý stĺpec vašich údajov pomocou položky ItemAddresses, ItemLongitudes, ItemLatitudes a ItemLabels. |
| Použiť predvolené umiestnenie | Či sa mapa spustí na predvolenom mieste nastavenom používateľom. |
| Predvolená zemepisná dĺžka | Zemepisná dĺžka, na ktorú by mala mapa prejsť po načítaní, ak je zapnutá funkcia Použiť predvolenú polohu. |
| Predvolená zemepisná šírka | Zemepisná šírka, na ktorú by mala mapa prejsť po načítaní, ak je zapnutá funkcia Použiť predvolenú polohu. |
| Predvolená úroveň priblíženia | Úroveň priblíženia, na ktorú by mala byť mapa nastavená po načítaní, ak je zapnutá funkcia Použiť predvolenú polohu. |
| Zobraziť aktuálne umiestnenie | Určuje, či má mapa zobrazovať aktuálnu polohu používateľa. |
| Zemepisná šírka aktuálnej polohy | Zemepisná šírka aktuálneho umiestnenia používateľa, ak je aktivovaná možnosť Zobraziť aktuálne umiestnenie. |
| Zemepisná dĺžka aktuálnej polohy | Zemepisná dĺžka aktuálneho umiestnenia používateľa, ak je aktivovaná možnosť Zobraziť aktuálne umiestnenie. |
| Satelitné zobrazenie | Či je štýlom mapy satelitné alebo cestné zobrazenie. |
| Špendlíky klastra | Či sú špendlíky na mape zoskupené. |
| Ovládanie priblíženia | Či sa ovládací prvok Priblíženie zobrazí na mape. |
| Ovládanie kompasu | Či sa ovládací prvok Kompas zobrazí na mape. |
| Ovládanie náklonu | Či sa ovládací prvok Uhol sklonu zobrazí na mape. |
| Farba špendlíka | Farba špendlíkov. |
| ItemsLabels | Stĺpec v časti Položky s reťazcami, ktoré chcete použiť ako označenia špendlíkov. |
| ItemsAddresses | Stĺpec v časti Položky s reťazcami, ktoré predstavujú umiestnenie špendlíkov. |
| ItemsLongitudes | Názov stĺpca v tabuľke v zdroji údajov s číslami s plávajúcou desatinnou čiarkou, ktoré predstavujú zemepisnú dĺžku špendlíkov. |
| ItemsLatitudes | Názov stĺpca v tabuľke v zdroji údajov s číslami s plávajúcou desatinnou čiarkou, ktoré predstavujú zemepisnú šírku špendlíkov. |
| ItemsColors | Farba špendlíkov. |
| ItemsIcons | Ikona špendlíkov. |
| Položky | Názov tabuľky v zdroji údajov, ktorý obsahuje všetky záznamy, ktoré chcete na mape zaznačiť pomocou špendlíkov. Každý riadok musí obsahovať záznam pre označenie, zemepisnú dĺžku a šírku v každom riadku. |
| OnMapClick | Ako mapa reaguje po výbere ľubovoľného umiestnenia. |
| OnSelect | Ako aplikácia reaguje po vybratí špendlíka na mape. |
| OnLoad | Ako aplikácia reaguje po dokončení načítania mapy. |
| OnItemsChange | Ako aplikácia reaguje po zmene špendlíkov na mape. |
| Zobraziť informačné karty | Či sa v špendlíkoch na mape zobrazia informačné karty. |
| Zobraziť tvary | Či sa tvary v položke Shapes_Items zobrazia na mape. |
| Zobrazte označenia tvarov | Či sa značky zobrazia v tvaroch na mape. |
| Povoliť kreslenie tvarov | Či sa ovládací prvok kresliacich nástrojov zobrazí na mape. |
| Povoliť odstraňovanie tvarov a úpravy označení | Či je možné tvary vymazať a ich označenia upravovať na mape. |
| Shapes_Items | Názov tabuľky vo vašom zdroji údajov, ktorá obsahuje všetky záznamy s objektmi GeoJSON, ktoré chcete zobraziť na mape ako tvary. |
| ShapeGeoJSONObjects | Názov stĺpca v tabuľke vo vašom zdroji údajov s reťazcami, ktoré predstavujú objekty GeoJSON tvarov. |
| ShapeLabels | Stĺpec v Shapes_Items s reťazcami, ktoré chcete použiť ako označenia pre tvary. |
| ShapeColors | Farba tvarov. |
| OnShapeSelected | Ako aplikácia reaguje po vybratí tvaru na mape. |
| OnShapeCreated | Ako aplikácia reaguje po vytvorení tvaru na mape. |
| OnShapeEdited | Ako aplikácia reaguje po úprave tvaru na mape. |
| OnShapeDeleted | Ako aplikácia reaguje po odstránení tvaru na mape. |
Konfigurácia výstupných vlastností ovládacieho prvku Mapa
Ovládací prvok Mapa vydáva rôzne vlastnosti, keď s nimi používateľ interaguje v aplikácii. Tieto výstupy môžete použiť v iných ovládacích prvkoch alebo na prispôsobenie zážitku.
Nasledujúca tabuľka uvádza dostupné vlastnosti výstupu.
| Vlastnosť | Opis |
|---|---|
| CenterLocation | Centrálne umiestnenie mapy buď ako .Latitude alebo .Longitude. Výstupom bude celé číslo. Napríklad volanie Map1.CenterLocation.Latitude vypíše jedno celé číslo ako napr. "47,60357". |
| Vybraté | Vybratý špendlík na mape. |
| SelectedItems | Vybratý špendlík alebo špendlíky vybratého klastra na mape. |
| GeocodedItems | Geokódované polohy špendlíkov na mape. |
| ClickedLocation | Posledné kliknuté miesto na mape buď ako .Latitude alebo .Longitude. |
| Shapes_Selected | Záznam vybraného tvaru zo Shapes_Items. |
| Shapes_SelectedItems | Záznamy vybratých prekrývajúcich sa tvarov zo Shapes_Items. |
| SelectedShape | Vybraný tvar na mape pomocou .Perimeter a .Area. |
| DeletedShape | Posledný vymazaný tvar na mape s .Perimeter a .Area. |
| GeoJSON | Zoznam tvarov na mape vo formáte GeoJSON kolekcie funkcií. |
Ak chcete pripnúť špendlík na adresu zadanú vo vstupe adresy, použijeme kolekciu, ktorú sme vytvorili vo vlastnosti OnAddressSelect a použite ju v ovládacom prvku mapy.
| Vlastnosť | Hodnota |
|---|---|
| Položky | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Niektoré z vlastností špendlíka je možné prispôsobiť podľa umiestnenia špendlíka, sú vysvetlené nižšie:
ItemsColors – Ak chcete aktualizovať farbu špendlíka na inú farbu pre každé miesto, pridajte do kolekcie stĺpec Farba: červená a použite ho vo vlastnostiach údajov ItemsColors ovládacieho prvku Mapa.
ItemsLabels – Ak chcete aktualizovať štítok špendlíka na iný štítok s adresou pre každé miesto, pridajte do kolekcie stĺpec Label:AddressInput1.FreeformAddress a použite ho vo vlastnosti údajov ItemsLabels ovládacieho prvku Mapa.
ItemsIcons – Ak chcete zmeniť ikonu špendlíka pre každé miesto, pridajte stĺpec do kolekcie a použite ho vo vlastnosti údajov ItemsIcons ovládacieho prvku Mapa. V tomto príklade pridáme ikonu trojuholníka so vzorcom ako
Icon: triangle.Tip
Úplný zoznam ikon nájdete v časti Zoznam obrázkových šablón.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Po pridaní týchto položiek do kolekcie prejdite na kartu Pokročilé ovládacieho prvku Mapa a aktualizujte vlastnosti ItemsColors, ItemsLabels a ItemsIcons.

Spustite aplikáciu v režime náhľadu a otestujte ju. Mapa zobrazuje polohu vybratú pri zadávaní adresy pomocou ikony trojuholníka a adresa sa na mape zobrazí ako štítok.