Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
Senzory vám umožňujú rozšíriť funkcie vašich aplikácií využitím funkcií vášho telefónu. V tomto článku sa naučíte používať senzory na svojom mobilnom zariadení v rámci Power Apps.
Za týmto účelom vytvoríte vzorovú aplikáciu s dvoma obrazovkami. Prvá obrazovka zobrazí aktuálny smer kompasu, zemepisnú šírku, dĺžku, nadmorskú výšku a môže skenovať značky NFC a získať textové informácie. Druhá obrazovka ukáže, ako zobraziť údaje akcelerometra na vytvorenie uhla zariadenia pozdĺž osí X a Y.
Ak chcete nastaviť scenár za prvou obrazovkou, predstavte si, že vytvárate aplikáciu na lov mrchožrútov založený na NFC. Každý účastník použije aplikáciu na skenovanie značky NFC, ktorá mu poskytne nadpis, zemepisnú šírku a dĺžku kompasu, ktoré ho nasmerujú na ďalšie miesto určenia. Na tomto mieste účastník potom naskenuje ďalšiu značku a postup opakuje, kým nedosiahne koniec lovu.
Pri druhej obrazovke si predstavte, že potrebujete nástroj na približné meranie uhlov. Na druhej obrazovke bude účastník môcť umiestniť alebo držať svoje zariadenie na povrchu a získať uhly na osi X a Y zariadenia, ako aj zobraziť vizuálne znázornenie týchto uhlov.
Pozrite si toto video a zistite, ako vytvoriť aplikáciu využívajúcu mobilné senzory:
Predpoklady
Pre túto aplikáciu je možné použiť akúkoľvek úroveň licencie Power Apps, pretože sa nepoužívajú žiadne dátové pripojenia.
Bude potrebné mobilné zariadenie, ako je mobilný telefón alebo tablet s GPS a akcelerometrom, pretože väčšina počítačov nemusí mať potrebné senzory.
Zariadenie s podporou NFC je potrebné pre funkciu skenovania NFC. Tiež sa predpokladá, že značky NFC, ktoré sa majú skenovať, boli predkonfigurované na vytváranie textových hodnôt v nasledujúcom vzorovom formáte:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"To poskytne text pre aplikáciu vo formáte kompatibilnom s HTML. Nastavenie značiek NFC presahuje rámec tohto článku a prvky NFC je možné v prípade potreby ignorovať; hlavným cieľom je použitie mobilných senzorov v Power Apps.
Pridajte hlavičku a text HTML pre výstupy senzorov zariadenia
Označenie hlavičky
S aplikáciou otvorenou na úpravu v Power Apps, pridajte Textové označenie na obrazovku potiahnutím a pustením z tably Vložiť. Umiestnite ju do ľavého horného rohu obrazovky a na table Vlastnosti upravte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Text | „Lov mrchožrútov“ |
| Veľkosť písma | 24 |
| Hrúbka písma | FontWeight.Semibold |
| Zarovnanie textu | Align.Center |
| Šírka | Parent.Width |
Potom na table Rozšírené upravte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Farba | RGBA(255, 255, 255, 1) |
| Vyplniť | RGBA(56, 96, 178, 1) |
To poskytne hlavičku obrazovky.
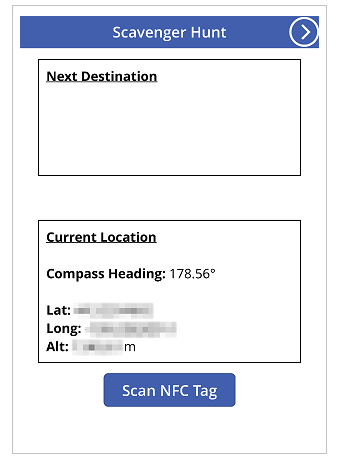
HTML text pre výstupy senzorov zariadenia
Ďalej pridajte ovládací prvok HTML text. To sa použije na zobrazenie všetkých výstupov senzorov zariadenia na jednom mieste. Tento kód použite vo vlastnosti HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Na table Rozšírené zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Veľkosť | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Šírka | 560 |
| Výška | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Ak preskúmate, čo bolo vložené do HtmlText, môžete si všimnúť, že sa používajú dva typy senzorov.
Prvým je senzor Kompas, ktorý používa vlastnosť Kurz na poskytnutie smeru kompasu zo zariadenia.
Druhým je senzor Poloha, ktorý poskytuje Zemepisnú šírku, Zemepisnú dĺžku a Nadmorskú výšku. V prípade Polohy treba zvážiť dve veci. Po prvé, ak použijete iba Polohu bez operátora bodky a vlastnosti, získate záznam s poliami pre zemepisnú šírku, dĺžku a nadmorskú výšku. Po druhé, vlastnosť Nadmorská výška je predvolene v metroch. Ak ju chcete previesť na stopy, nahraďte nasledujúci vzorec:
Použitie metrov:
Round(Location.Altitude, 2) & " m"
Použitie stôp:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Poznámka
Mnoho vlastností senzora nemusí fungovať správne, ak si zobrazíte náhľad aplikácie v Power Apps Studio. Ak chcete pri testovaní pracovať s vlastnosťami senzora, použite radšej mobilný telefón.
Teraz umiestnite ovládací prvok HTML text do dolnej polovice obrazovky.
Pridajte tlačidlo pre ovládací prvok skenovania NFC a textu HTML
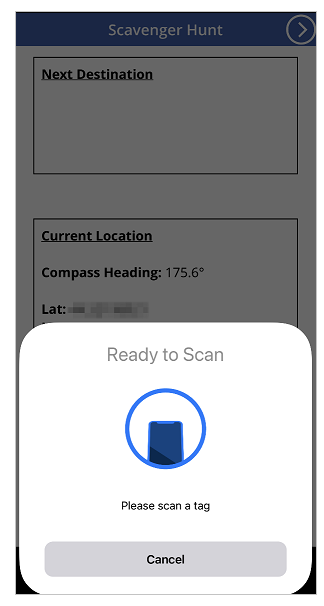
Tlačidlo skenovania NFC
Pridajte do aplikácie tlačidlo, umiestnite ho pod ovládací prvok HTML text, ktorý ste pridali v poslednom kroku, a zmeňte nasledujúce vlastnosti na table Rozšírené:
| Vlastnosť | Value |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Text | „Skenovať značku NFC“ |
Kód vo vlastnosti OnSelect využíva funkciu ReadNFC(), ktorá aktivuje čítačku NFC. Potom ukladá to, čo sa číta zo značky NFC, do kolekcie s názvom colNFCScan. Táto kolekcia bude mať štyri polia: RTD, Text, TNF a URI. Aj keď úplné vysvetlenie týchto polí presahuje rámec tohto článku, určité vysvetlenie môže byť nápomocné. TNF označuje Formát názvu typu a používa sa na definovanie štruktúry Definícia typ záznamu alebo RTD, ktorý zase definuje typ záznamu obsiahnutého v poliach Text a/alebo URI. URI označuje Jednotný identifikátor zdroja, čo je v podstate adresa zdroja. Pokiaľ ide o značky NFC používané v tomto prípade, okrem poľa Text, ktoré obsahuje ukážkový text z úvodu tejto témy, obsahovali by TNF s hodnotou 1, RTD s hodnotou T a prázdnu hodnotu URI.
Pridajte ovládací textu vo formáte HTML, aby sa zobrazili informácie o skenovaní NFC
Pridajte druhý ovládací prvok HTML text a použite nasledujúci vzorec vo vlastnosti HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Na table Rozšírené zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Veľkosť | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Šírka | 560 |
| Výška | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
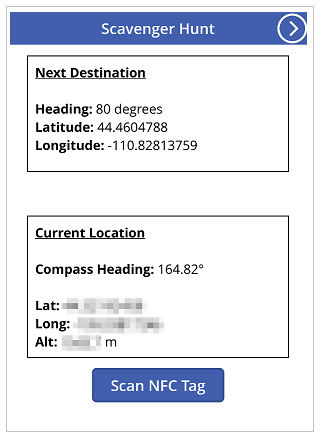
Bez prítomných údajov NFC ovládací prvok zobrazí Ďalší cieľ. Keď sa naskenuje značka NFC, zobrazí sa Ďalší cieľ a potom údaje z poľa Text v údajoch zhromaždených zo skenovania.
Za predpokladu, že údaje pre značky NFC boli nakonfigurované tak, ako je to popísané v úvode, používateľovi sa po naskenovaní jednej z týchto značiek zobrazí nasledujúce hodnoty smerovania kompasu, zemepisnej šírky a dĺžky pre miesto lovu ďalšieho mrchožrúta.

Otestovanie aplikácie
Uložte a publikujte aplikáciu. Na mobilnom zariadení s potrebnými senzormi otvorte aplikáciu a sledujte hodnoty smerovania kompasu, zemepisnej šírky, dĺžky a nadmorskej výšky. Skúste sa prejsť a zatočiť v rôznych smeroch, aby ste videli zmeny rôznych hodnôt senzorov.

Stlačte tlačidlo Naskenovať značku NFC na sledovanie ovládacieho prvku čítačky NFC. Ak máte značku NFC, ktorá môže produkovať hodnotu Text, naskenujte značku a sledujte text v aplikácii. Ak nie, vyberte Zrušiť.

Pridanie a konfigurácia druhej obrazovky
Pridajte novú Prázdnu obrazovku pre časť aplikácie na meranie uhla.
Po pridaní obrazovky sa vráťte na prvú obrazovku a pridajte ikonu Nasledujúca šípka z ponuky + Vložiť > Ikony > vyberte ikonu Nasledujúca šípka. Umiestnite ju do pravého horného rohu obrazovky a na table Rozšírené zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| OnSelect | Navigate(Screen2) |
| Farba | RGBA(255, 255, 255, 1) |
Ak ste premenovali druhú obrazovku, ktorá bola práve pridaná, nahraďte ju názvom Obrazovka2 vo funkcii Navigate.
Zobrazte ukážku aplikácie a vyberte ikonu, ktorá bola práve pridaná, aby ste sa presvedčili, že vás presmeruje na prázdnu obrazovku, ktorá bola práve pridaná.
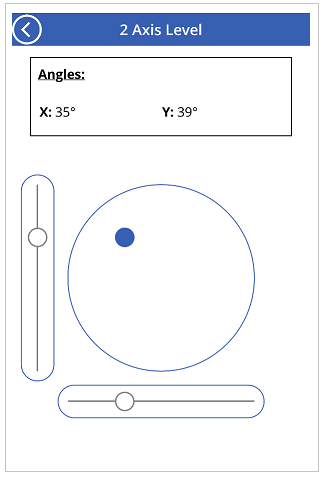
Pridajte konfiguráciu pre uhly X a Y
Pridajte Textové označenie na obrazovku potiahnutím a pustením z tably Vložiť. Umiestnite ho do ľavého horného rohu obrazovky a na table Vlastnosti upravte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Text | „Úroveň osi 2“ |
| Veľkosť písma | 24 |
| Hrúbka písma | FontWeight.Semibold |
| Zarovnanie textu | Align.Center |
| Šírka | Parent.Width |
Potom na table Rozšírené upravte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Farba | RGBA(255, 255, 255, 1) |
| Vyplniť | RGBA(56, 96, 178, 1) |
To poskytne hlavičku druhej obrazovky.
Ďalej pridajte ikonu Šípka späť z + Vložiť > Ikony > vyberte ikonu Šípka späť. Umiestnite ju do ľavého horného rohu obrazovky a na table Rozšírené zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| OnSelect | Navigate(Screen1) |
| Farba | RGBA(255, 255, 255, 1) |
Ak ste premenovali prvú obrazovku, ktorá bola práve pridaná, nahraďte ju názvom Obrazovka1 vo funkcii Navigate.
Nakoniec pridajte ovládací prvok HTML text. To sa použije na zobrazenie všetkých výstupov senzorov zariadenia na jednom mieste. Vo vlastnosti HTML Text použite nasledujúci vzorec:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Na karte Rozšírené zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Veľkosť | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Šírka | 560 |
| Výška | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Umiestnite tento ovládací prvok do hornej časti obrazovky aplikácie.
Ak preskúmate, čo bolo vložené do HtmlText, môžete si všimnúť, že používa senzor Zrýchlenie, s vlastnosťami X a Y. K dispozícii je tiež vlastnosť Z, ktorú v tomto scenári nepoužívame.
Tento senzor deteguje gravitačné sily na zariadení v troch rovinách. Na príklade mobilného telefónu si predstavte čiaru vybiehajúcu zo strán telefónu. Toto by bola rovina X. Zdvihnutím pravej strany telefónu získate kladnú hodnotu a zdvihnutím ľavej strany zápornú hodnotu. Čiara vychádzajúca z hornej a spodnej časti telefónu by predstavovala rovinu Y. Zdvihnutím hornej strany telefónu získate kladnú hodnotu a zdvihnutím dolnej strany zápornú hodnotu. A nakoniec čiara vychádzajúca z obrazovky a zadnej strany telefónu by predstavovala rovinu Z. Ak obrazovku otočíte smerom nahor, bude mať kladnú hodnotu, obrátením nadol bude mať zápornú hodnotu.
Akcelerometer bude merať sily pôsobiace na zariadenie v pohybe, napríklad v prípade, že vám zariadenie spadlo, a v pokoji, ako napríklad naklonenie zariadenia na jednu alebo viac osí opísaných vyššie. V pokoji by teoretické hodnoty mali byť medzi 0 a +/– 9,81 m/s2, pričom 0 znamená, že relatívna os je rovnobežná so Zemou, pričom na snímač nepôsobí žiadna gravitácia, a hodnota 9,81 naznačuje, že relatívna os je kolmá k Zemi a na snímač pôsobí celá gravitačná sila.
Pri pohľade na kód v ovládacom prvku HTML text, ktorý ste práve pridali, si všimnite si nasledujúcu časť:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
V tomto vzorci sa najskôr Zrýchlenie v rovine X násobí hodnotou (90/9,81). Toto používa teoretickú maximálnu hodnotu v pokoji na prevod hodnoty senzora na stupne. Hodnota 90 je k dispozícii, pretože pri maximálnej teoretickej hodnote by bolo zariadenie kolmé na Zem v tejto rovine, pričom by meralo 90 stupňov.
Táto hodnota v stupňoch sa potom zaokrúhli na nula desatinných miest, aby sa získala hodnota stupňov v celom čísle. Nakoniec sa vypočíta absolútna hodnota tohto zaokrúhleného čísla, aby sa získala kladná hodnota. Je to preto, že nezáleží na tom, či je uhol meraný z jednej alebo druhej strany.
Poznámka
Hodnoty zdieľané vyššie sú približné a nepredstavujú presné merania.
Pridanie vizuálov vodováhy
V tomto kroku použijeme niektoré ovládacie prvky netradičnými spôsobmi na dosiahnutie vizuálneho cieľa.
Vizualizácia bublinovej vodováhy
Na začiatok pridajte na obrazovku ovládací prvok Tlačidlo, premenujte ho na btnCircleLevel a zmeňte nasledujúce vlastnosti ba table Pokročilé:
| Vlastnosť | Value |
|---|---|
| Text | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Vyplniť | Priehľadné |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Šírka | 400 |
| Výška | Self.Width |
Výsledkom týchto zmien by malo byť kruhové tlačidlo v strede obrazovky, ktoré nie je možné stlačiť z dôvodu deaktivácie.
Ďalej pridajte tvar Kruh, nastavte polomer okraja na 400 a zmeňte nasledujúce vlastnosti na table Pokročilé:
| Vlastnosť | Value |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Šírka | 42 |
| Výška | Self.Width |
| Šírka | 400 |
| Výška | Self.Width |
Vlastnosti X a Y umožňujú, že sa tvar Kruh pohybuje okolo stredu obrazovky aplikácie, relatívna zmena v hodnote senzora Zrýchlenie, ale sú obsiahnuté v kruhovej oblasti btnCircleLevel.
Vizuály bublinovej vodováhy v osi X a Y
Pridajte do aplikácie ovládací prvok Jazdec, premenujte ho na sldXValue a zmeňte nasledujúce vlastnosti ba table Pokročilé:
| Vlastnosť | Value |
|---|---|
| Min | -90 |
| Max | 90 |
| Predvolené | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Šírka | btnCircleLevel.Width |
| Výška | 70 |
Tento ovládací prvok Jazdec zobrazí uhol podobne, ako bublinová vodováha: Rukoväť sa bude pohybovať smerom k zvýšenej strane zariadenia, podobne ako vzduchová bublina vo vodováhe.
Ďalej skopírujte btnCircleLevel jeho výberom, stlačením Ctrl + C a potom Ctrl + V. Premenujte ovládací prvok na btnXValueOverlay a zmeňte nasledujúce vlastnosti na table Pokročilé:
| Vlastnosť | Value |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Šírka | sldXValue.Width + sldXValue.HandleSize |
| Výška | sldXValue.Height |
Tieto zmeny ho umiestnia nad ovládací prvok sldXValue, ktorý bráni používateľovi meniť jeho hodnotu a poskytuje vizuálne ohraničenie.
Skopírujte a vložte sldXValue rovnakou metódou, ako ste skopírovali btnCircleLevel. Premenujte ho na sldYValue a zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| Rozloženie | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Šírka | sldXValue.Height |
| Výška | sldXValue.Width |
Skopírujte a vložte btnXValueOverlay, premenujte ho na btnYValueOverlay, pričom zmeňte nasledujúce vlastnosti:
| Vlastnosť | Value |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Šírka | sldYValue.Width |
| Výška | sldYValue.Height + sldYValue.HandleSize |
Tým sa dokončí vizuál bublinovej vodováhy.
Otestovanie aplikácie vodováhy

Uložte a publikujte aplikáciu. Na mobilnom zariadení s potrebnými senzormi otvorte aplikáciu a prejdite na obrazovku s vizuálmi vodováhy. Nakloňte zariadenie zľava doprava, potom hore a dole a nakoniec všetkými smermi, pričom si všimnite zmeny uhlových vlastností a tiež zmeny vizuálu. Nájdite šikmý povrch, na ktorý umiestnite zariadenie, a znova si všimnite uhly a vizuálne efekty.