Používanie nástroja Monitor na riešenie problémov so správaním formulára modelom riadenej aplikácie
Monitor je nástroj, ktorý pomáha tvorcom aplikácií ladiť a diagnostikovať problémy, čo im pomáha vytvárať rýchlejšie a spoľahlivejšie aplikácie. Program Monitor poskytuje podrobný prehľad o behu aplikácie tak, že poskytuje denník všetkých aktivít aplikácie.
Filtrovanie udalostí súvisiacich s formulárom modelom riadenej aplikácie v programe Monitor môže poskytnúť informácie o súvisiacich tabuľkách, tabuľkách, ovládacích prvkoch a komponentoch na formulári v programe Monitor počas behu aplikácie.
Existuje mnoho situácií, v ktorých môže Monitor pomôcť tvorcom pochopiť, prečo sa formulár správa určitým spôsobom. Mnoho problémov s formulármi je založených na obchodných pravidlách, JavaScripte, udalostiach formulárov alebo klientskom rozhraní API, ktoré nastavili správcovia a tvorcovia. Monitor môže tiež pomôcť identifikovať, či je problém, ktorý sa vyskytol, navrhnutý ako hotový, alebo je spôsobený prispôsobením. Poskytuje informácie, ktoré môžu pomôcť odpovedať na nasledujúce otázky:
- Prečo sa riadky nezobrazujú v súvisiacej ponuke tabuľky?
- Prečo je ovládací prvok zakázaný/povolený alebo viditeľný/skrytý
- Prečo je riadok v stave iba na čítanie?
Filtrovanie problémov súvisiacich s formulármi v programe Monitor
Postupujte podľa pokynov nižšie, aby ste pochopili správanie formulárov modelom riadených aplikácií.
Krok 1: Vytvorte reláciu monitora
Existujú dva spôsoby otvorenia relácie Monitor.
Možnosť 1:
Prihláste sa do Power Apps, vyberte Aplikácie.
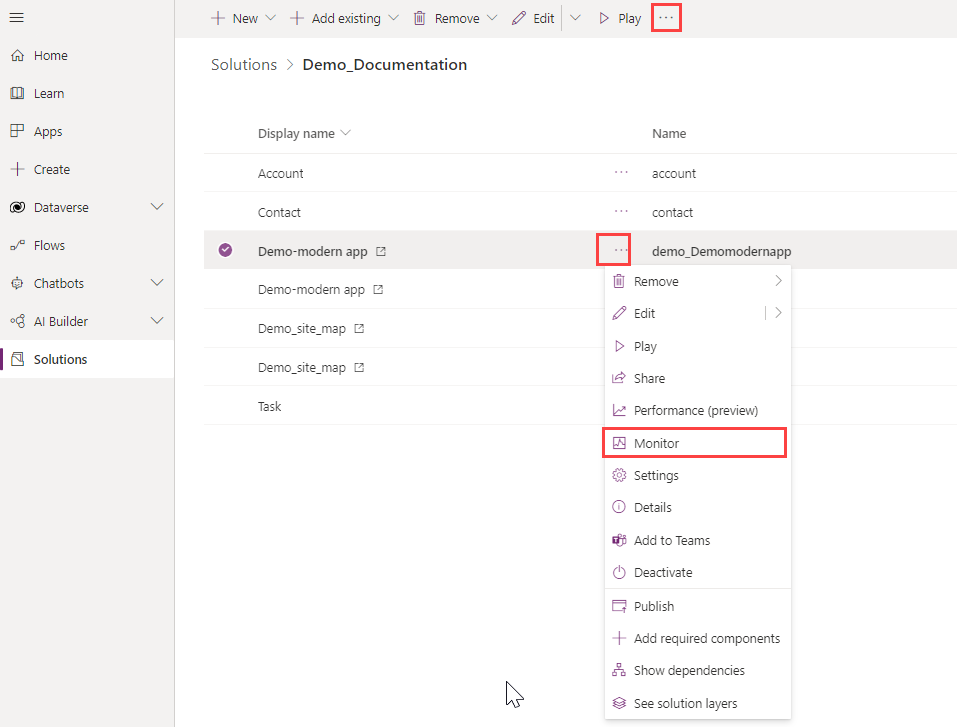
Vyberte ... vedľa modelom riadenej aplikácie alebo na globálnom paneli príkazov a potom vyberte Monitor.

Podľa pokynov na obrazovke spustite aplikáciu a pripojte sa k relácii monitorovania.
Možnosť 2:
Prehrajte si vlastnú modelom riadenú aplikáciu.
Pridajte
&monitor=truena koniec adresy URL vo vašom webovom prehliadači a potom obnovte stránku.Vyberte Monitor na paneli príkazov.

Krok 2: Pripojte svoju aplikáciu k relácii Monitor
Keď ste na monitore, vyberte Prehrajte modelom riadenú aplikáciu z ponuky na paneli príkazov. Tým sa otvorí aplikácia a spustí sa monitorovanie.
Vykonávajte akcie v rámci modelom riadenej aplikácie v súlade s bežným používaním aplikácie. Napríklad otvorte a zmeňte údaje pomocou formulára tabuľky.
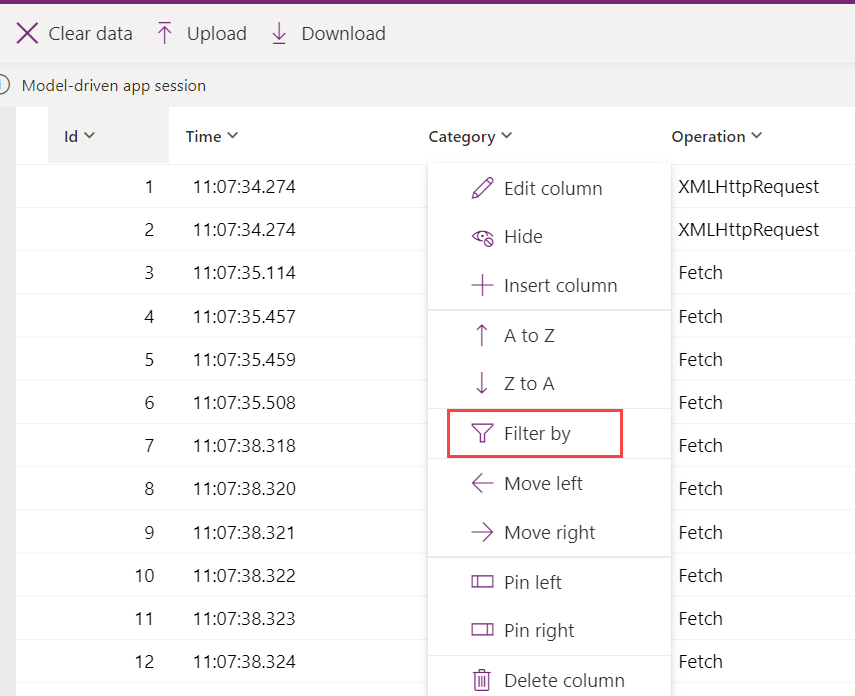
V okne prehliadača, v ktorom je spustený Monitor, vyberte stĺpec Kategória a potom vyberte Filtrovať podľa.

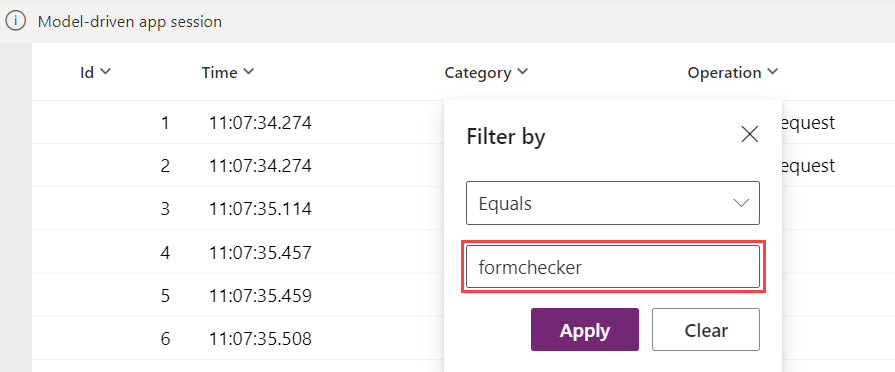
Vyberte Rovná sa alebo Obsahuje z rozbaľovacieho zoznamu a potom do poľa zadajte formchecker. Vyberte Použiť.

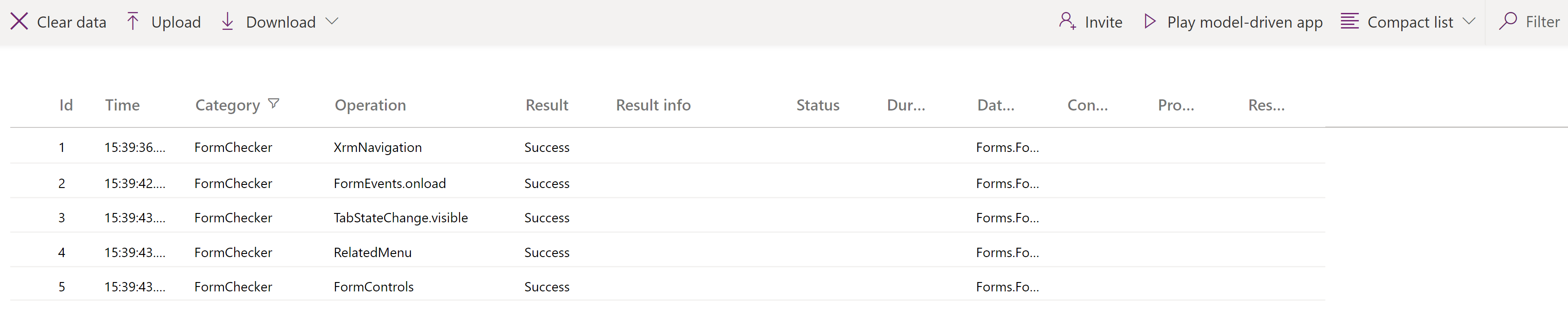
Kategórie sú teraz filtrované. Stĺpec Operácia môžete rozšíriť a zobraziť celý názov sledovaných udalostí tak, že vyberiete a podržíte pravú stranu stĺpca a potiahnete ho doprava. Keď používate aplikáciu a otvárate a používate formulár, program Monitor aktualizuje zoznam udalostí.

Použitie programu Monitor na porozumenie správaniu formulárov
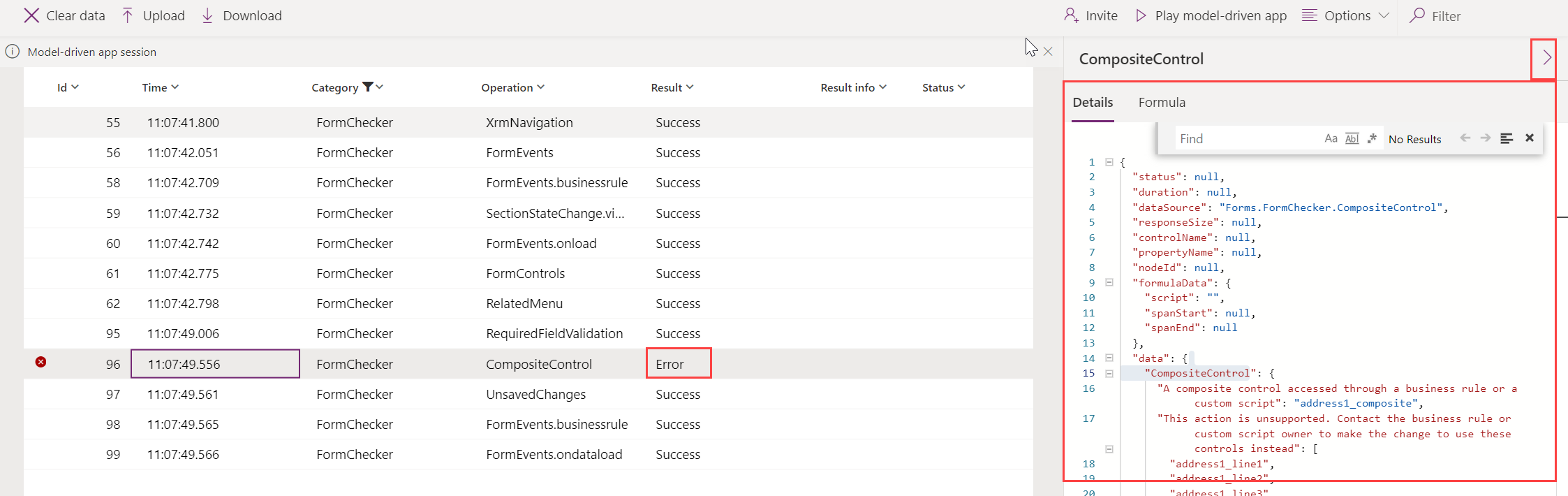
Pre každý riadok s položkou Monitor je možné skontrolovať podrobné informácie o udalosti formulára. Predstavte si napríklad, že máte otázku týkajúcu sa chyby vo formulári. V aplikácii prejdete na formulár a vyberiete príslušnú súčasť. Potom sa vráťte do prehliadača so zapnutým monitorom a skontrolujte výsledky s filtrovaním alebo bez neho. V tomto prípade je chyba na zloženom ovládaní. Rozšírením oblastí Podrobnosti sa môžete dozvedieť viac o samotnej udalosti.

Existuje mnoho typov udalostí, ktoré sa monitorujú, vrátane udalostí štandardného formulára, ako je onload, onsave a onclose.
Keď budete naďalej používať monitorovanú aplikáciu, program Monitor aktualizuje informácie v zozname udalostí. V prípade formulárov existuje mnoho rôznych scenárov, pomocou ktorých môžete riešiť problémy a zisťovať ďalšie informácie o formulári, ovládacom prvku alebo tabuľke, s ktorými práve pracujete.
Podporované oblasti a udalosti na kontrolu formulárov
Medzi podporované oblasti na monitorovanie formulárov patria nasledujúce.
| Oblasť aplikácie | Popis |
|---|---|
| Stav ovládacieho prvku | Podrobnosti o stave viditeľného, povoleného a označeného zdroja ovládacieho prvku pri načítaní formulára. |
| Súvisiaca ponuka | Podrobnosti o stave položiek súvisiacej ponuky. Príklady: Prečo sa položka ponuky nezobrazuje? Odkiaľ pochádza položka menu? |
| Zmena stavu karty/sekcie/ovládacieho prvku | Podrobnosti o tom, kto je (prostredníctvom štruktúry callstack) pôvodcom zmeny viditeľnosti a povoleného stavu súčasti formulára—, ako je karta, sekcia alebo ovládací prvok—. |
| Navigácia | Podrobnosti o tom, čo spôsobuje navigáciu alebo neočakávané dialógové okná, sledovaním počtu metód Xrm.Navigation klienta API:openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Nepodporované prispôsobenia | Podrobnosti o nepodporovanom prístupe ku klientskému rozhraniu API pred prípravou formulára. Príklady: Pristúpte k parent.Xrm.Page v iFrame pred úplným načítaním formulára. Prístup k Xrm.Page vo webovom prostriedku formulára mimo kontextov obsluhy formulárov pomocou window.setTimeout() na pravidelné vyvolanie API klienta formulára. Prístup Xrm.Page v updateView() metóde kódu ovládacieho prvku rámca ovládacieho prvku Power Apps control framework. |
Medzi príklady podporovaných udalostí súvisiacich s formulármi v programe Monitor patria:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Ďalšie kroky
Ďalšie informácie o riešení problémov s formulármi v aplikácii riadenej modelom nájdete na stránke Riešenie problémov s formulármi v modelom riadených aplikáciách.
Ďalšie informácie o funkcii Monitor ako nástroji Power Apps
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre