Prezeranie a úprava vlastností webového zdroja pre hlavné formuláre modelom riadených aplikácií
Tento článok popisuje, ako používať návrhára formulárov na prezeranie a úpravu webových zdrojov vo formulári. Webové zdroje, ktoré sú vo formulároch povolené, sú obrázky alebo súbory HTML.
Prezeranie a úprava webového zdroja vo formulári
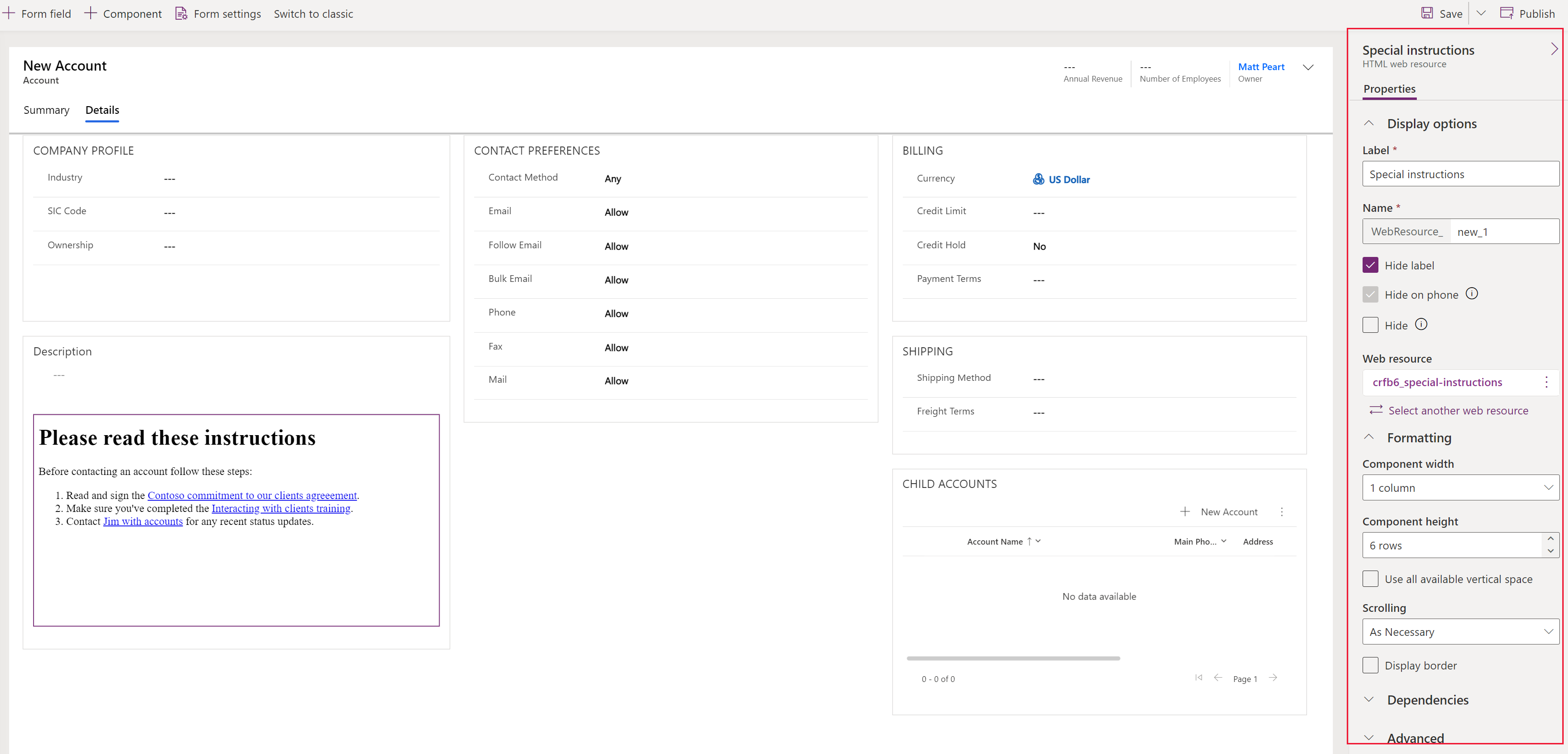
Otvorte hlavný formulár a vyberte oblasť formulára, ktorá obsahuje webový zdroj. Vlastnosti webového zdroja sa zobrazujú na pravej table vlastností.

Tieto vlastnosti definovať webový prostriedok určený na použitie a spôsob jeho správania. Po vykonaní požadovaných zmien vyberte Uložiť. Ak chcete zmeny sprístupniť používateľom, vyberte Publikovať.
Možnosti zobrazenia
| Vlastnosť | Description |
|---|---|
| Označenie | Je priateľský názov a je automaticky generovaný na základe hodnoty stĺpca Názov. Zadajte lokalizovateľný text ovládacieho prvku webového prostriedku, ktorý sa pridá do formulára. |
| Name | Zadajte názov ovládacieho prvku webového prostriedku, ktorý sa pridá do formulára. Táto hodnota jedinečne identifikuje ovládací prvok vo formulári. |
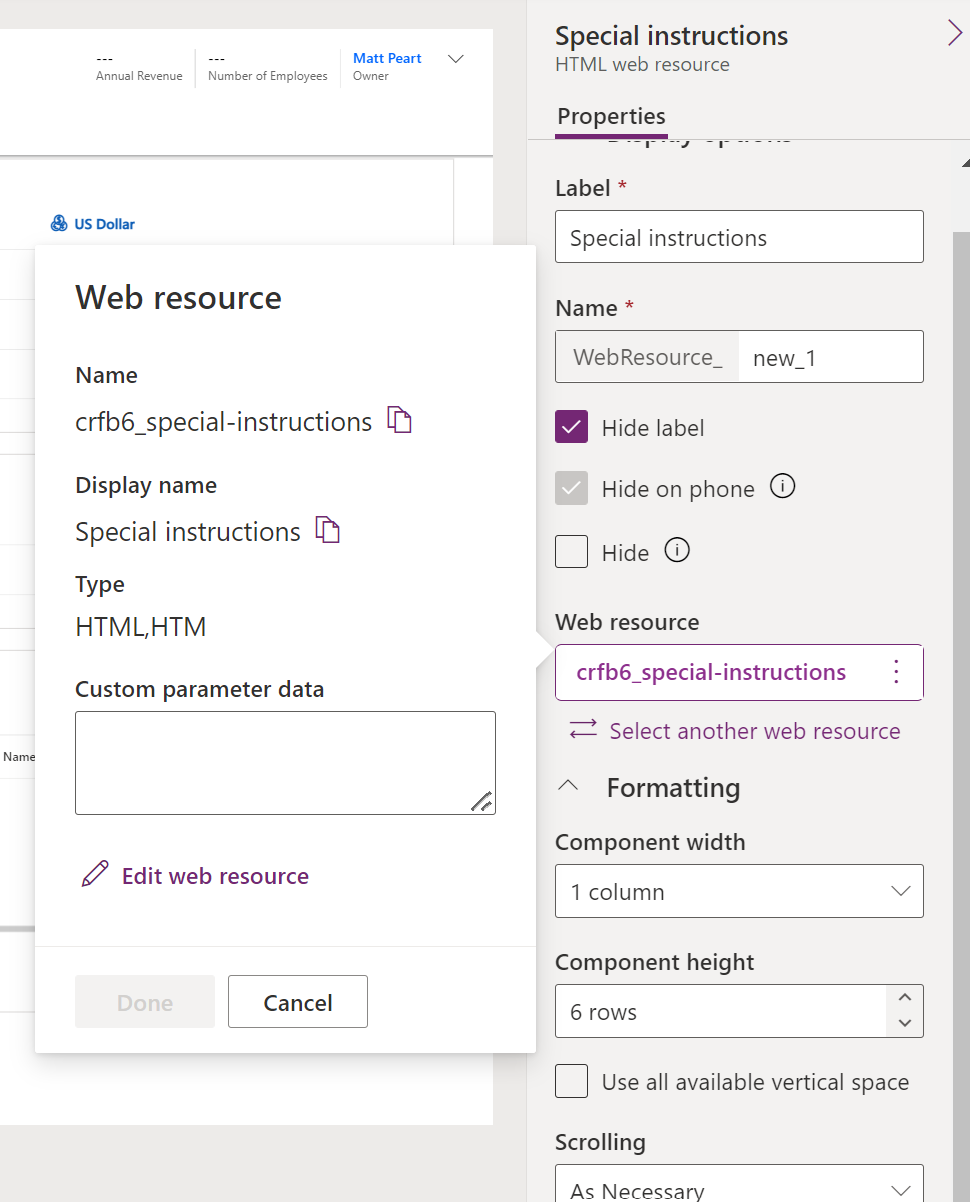
| Webový prostriedok | Ak chcete zobraziť ďalšie vlastnosti webového zdroja, vyberte webový zdroj. Ak používate Údaje o vlastnom parametri zadajte ho sem. Zvyčajne sú to konfiguračné údaje, ktoré sa odovzdajú do webových zdrojov HTML ako parameter reťazca dotazu data. Skripty spojené s HTML stránky môžete prístup k týmto údajom a použite na zmenu správania stránky. Vyberte Upraviť webový zdroj na vykonanie zmien, ako je načítanie iného súboru HTML alebo obrázka.  |
| Skryť označenie | Túto možnosť vyberte, ak nechcete, aby sa označenie zobrazovalo vo formulári. |
| Skryť v telefóne | Vyberte túto možnosť, ak nechcete, aby sa tento webový zdroj zobrazoval mobilných aplikáciách. |
| Skryť | Kým je toto aktivované, webový zdroj nebude viditeľný pri načítaní formulára. Ak máte obchodné pravidlo alebo skript formulára, ktorý zobrazuje webový zdroj podľa potreby, začiarknite túto vlastnosť. Ďalšie informácie: Zobrazenie alebo skrytie prvkov formulára |
Formátovanie
| Vlastnosť | Description |
|---|---|
| Šírka súčasti | Keď vedľajšia sekcia obsahujúca webový prostriedok má viac ako jeden stĺpec, môžete nastaviť stĺpec, aby zaberal až taký počet stĺpcov, aký má daná sekcia. |
| Výška súčasti | Môžete ovládať výšku webového zdroja uvedením počtu riadkov alebo výberom možnosti Použiť všetok dostupný zvislý priestor, čo umožní výške webového zdroja rozšíriť sa na dostupný priestor. |
| Posúvanie | K formuláru využívajúcemu objekt IFRAME sa pridá webový prostriedok protokolu HTML. - Podľa potreby: zobrazuje posúvače, keď je veľkosť webového prostriedku väčšia ako dostupná veľkosť. - Vždy: vždy zobrazuje posúvače. - Nikdy: nikdy nezobrazuje posúvače. |
| Zobraziť okraj | Zobrazuje ohraničenie okolo webového zdroja HTML. |
| Zvislé zarovnanie | Webové zdroje obrázkov je možné zarovnať V strede, Hore alebo Dole. |
| Horizontálne zarovnanie | Webové zdroje obrázkov je možné zarovnať V strede, Vľavo alebo Vpravo. |
| Veľkosť | Pre webové zdroje obrázkov vyberte z Využiť dostupné miesto, Použiť dostupnú oblasť, Pôvodná veľkosť obrázka alebo Konkrétna veľkosť (uveďte Výšku a Šírku v pixeloch). |
Závislosti
| Vlastnosť | Description |
|---|---|
| Závislosti stĺpcov tabuľky | Webový zdroj HTML môže interagovať so stĺpcami formulára pomocou skriptu. Ak sa stĺpec odstráni z formulára, môže sa skript vo webovom prostriedku poškodiť. Pridajte akékoľvek stĺpce, na ktoré odkazujú skripty vo webovom prostriedku do tejto vlastnosti, aby nemohli byť náhodne odstránené. |
Pokročilý
| Vlastnosť | Description |
|---|---|
| Obmedzenie skriptovania medzi rámami, pokiaľ sa podporuje | Túto možnosť použite, ak nedôverujete úplne obsahu HTML webového prostriedku. Ďalšie informácie: Dokumentácia vývojára: Vyberte, či chcete obmedziť skriptovanie medzi rámami |
| Odovzdať kód typu objektu pre riadok a jednoznačný identifikátor ako parametre | Údaje o aktuálnom riadku viditeľné vo formuláre možno preniesť na stránke HTML webových zdrojov tak, že skript beží na stránke prístup k údajom o riadku. Ďalšie informácie: Odovzdanie parametrov webovým prostriedkom Dokumentácia vývojára: Presun kontextových informácií o riadku |
Vlastnosti webového zdroja pre hlavné formuláre modelom riadených aplikácií (klasické)
Táto sekcia popisuje, ako používať rozhranie na tvorbu aplikácií staršej verzie na pridávanie alebo úpravu webových zdrojov vo formulári, aby bol pre používateľov aplikácie príťažlivejší alebo užitočnejší. Webové prostriedky, ktoré sú vo formulároch povolené, sú obrázky alebo ovládacie prvky súborov HTML.
Vlastnosti prístupu k webovému zdroju
Počas zobrazenia formulára:
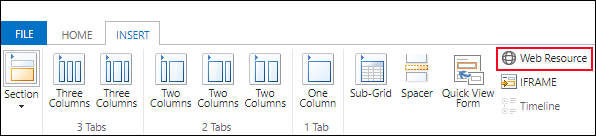
- Počas pridávania webového zdroja: Kliknite na kartu (napríklad Všeobecné alebo Poznámky), na ktorú ho chcete vložiť, a potom na karte Vložiť kliknite na položku Webový zdroj.

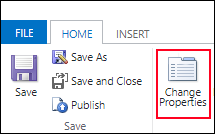
- Pri úprave webového zdroja: Vyberte kartu formulára a webový zdroj, ktorý chcete upraviť, a potom na karte Domov kliknite na položku Zmeniť vlastnosti.

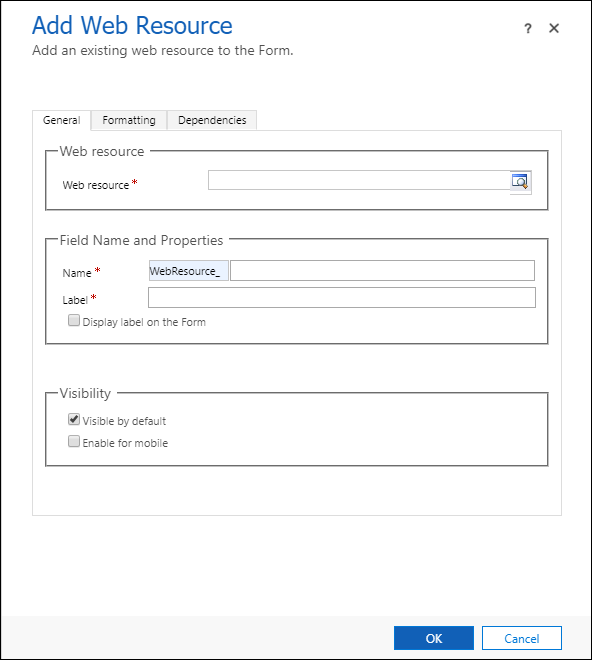
Otvorí sa dialógové okno Pridať webový prostriedok alebo Vlastnosti webového prostriedku.

Dôležité
Musíte vybrať možnosť Viditeľné predvolene, aby sa webový zdroj zobrazil vo formulári a bol dostupný pre používateľov.
Vlastnosti webových zdrojov
Pridať webový prostriedok alebo Vlastnosti webového prostriedku dialógové okno bude mať dva, niekedy tri karty závisí od typu webového prostriedku.
Karta Všeobecné
Tieto vlastnosti definovať webový prostriedok určený na použitie a spôsob jeho správania.
| Stĺpec | Popis |
|---|---|
| Webový prostriedok | Povinné. Vyhľadajte existujúci webový prostriedok alebo vytvorte novú. Použitie Webové prostriedky podporujúce formuláre zobrazenia zahrnúť iba HTML a obrazových internetových zdrojov, ktoré môžu byť pridané ako vizuálne prvky vo forme. |
| Názov | Povinné. Zadajte názov ovládacieho prvku webového prostriedku, ktorý sa pridá do formulára. Táto hodnota jedinečne identifikuje ovládací prvok vo formulári. |
| Označenie | Povinné. Automaticky generované na základe hodnoty stĺpca Názov. Zadajte lokalizovateľný text ovládacieho prvku webového prostriedku, ktorý sa pridá do formulára. Vyberte Zobraziť označenie na formulári, ak chcete, aby bolo viditeľné. |
| Predvolene viditeľné | Kým je toto aktivované, webový zdroj bude viditeľný pri načítaní formulára. Ak máte obchodné pravidlo alebo skript formulára, ktorý zobrazuje webový zdroj podľa potreby, zrušte označenie tohto stĺpca. Ďalšie informácie: Zobrazenie alebo skrytie prvkov formulára |
| Povoliť pre mobilné zariadenia | Vyberte túto možnosť, aby tento webový prostriedok byť vidieť v mobilnej aplikácií. |
V závislosti od typu webového prostriedku nastavte ďalšie vlastnosti.
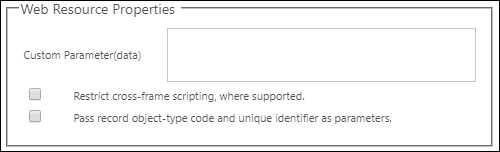
Pre webové prostriedky HTML sa zobrazí toto:

| Column | Popis |
|---|---|
| Vlastný parameter (údaje) | Zvyčajne konfiguračné údaje, ktoré prejdú do HTML webových prostriedkov ako data parameter reťazca dotazu. Skripty spojené s HTML stránky môžete prístup k týmto údajom a použite na zmenu správania stránky. |
| Obmedzenie skriptovania medzi rámami, pokiaľ sa podporuje | Túto možnosť použite, ak nedôverujete úplne obsahu HTML webového prostriedku. Ďalšie informácie: Dokumentácia vývojára: Vyberte, či chcete obmedziť skriptovanie medzi rámami |
| Odovzdať kód typu objektu pre riadok a jednoznačný identifikátor ako parametre | Údaje o aktuálnom riadku viditeľné vo formuláre možno preniesť na stránke HTML webových zdrojov tak, že skript beží na stránke prístup k údajom o riadku. Ďalšie informácie: Odovzdanie parametrov webovým prostriedkom Dokumentácia vývojára: Presun kontextových informácií o riadku |
Pre webové prostriedky obrázkov máte možnosť zadať Alternatívny text, ktorý je dôležitý pre podporné technológie, ktoré sprístupňujú stránku všetkým.
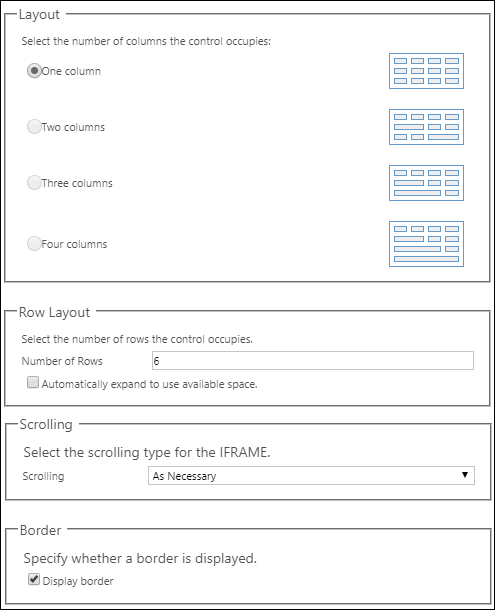
Karta Formátovanie
Na karte Formátovanie sa zobrazené možnosti líšia v závislosti od typu vloženého webového prostriedku a vloženého obsahu. Tieto možnosti zahŕňajú určenie počtu zobrazených stĺpcov a riadkov, zapnutie alebo vypnutie zobrazenia orámovania a správanie pri posúvaní.

| Vlastnosť | Popis |
|---|---|
| Výber počtu stĺpcov, ktoré tento ovládací prvok zaberá | Keď vedľajšia sekcia obsahujúca webový prostriedok má viac ako jeden stĺpec, môžete nastaviť stĺpec, aby zaberal až taký počet stĺpcov, aký má daná sekcia. |
| Výber počtu riadkov, ktoré zaberá ovládací prvok | Môžete ovládať výšku webového zdroja uvedením počtu riadkov alebo výberom možnosti Automaticky rozbaliť, aby sa využil dostupný priestor, čo umožní výške webového zdroja rozšíriť sa na dostupný priestor. |
| Výber typu posúvania pre prvok IFRAME | K formuláru využívajúcemu objekt IFRAME sa pridá webový prostriedok protokolu HTML. - Podľa potreby: zobrazuje posúvače, keď je veľkosť webového prostriedku väčšia ako dostupná veľkosť. - Vždy: vždy zobrazuje posúvače. - Nikdy: nikdy nezobrazuje posúvače. |
| Zobraziť okraj | Zobraziť ohraničenie webového prostriedku. |
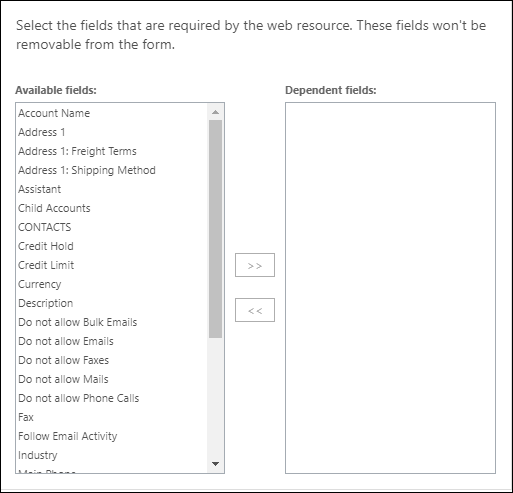
Karta Závislosti
Webový prostriedok môže interagovať so stĺpcami formulára pomocou skriptu. Ak sa stĺpec odstráni z formulára, môže sa skript vo webovom prostriedku poškodiť. Pridajte akékoľvek stĺpce, na ktoré odkazujú skripty vo webovom prostriedku do položky Závislé stĺpce, aby nemohli byť náhodne odstránené.

Odovzdanie parametrov webovým prostriedkom
Webový prostriedok HTML môže prijať parametre, ktoré sa presunú ako parametre reťazca dotazu.
Informácie o riadku je možné odovzdať prostredníctvom povolenia možnosti Zadajte kód typu objektu pre riadok a jednoznačné identifikátory ako parametre. Ak sú informácie vpísané do stĺpca Vlastný parameter (údaje), budú odovzdané s pomocou parametra údajov. Odovzdané hodnoty sú:
| Parameter | Popis |
|---|---|
data |
Tento parameter sa odovzdáva len ak je zadaný text do položky Vlastný parameter (údaje). |
orglcid |
LCID predvoleného jazyka organizácie. |
orgname |
Názov organizácie. |
userlcid |
LCID preferovaného jazyka používateľa |
type |
Toto nepoužívajte. Kód typu tabuľky. Táto číselná hodnota sa môže líšiť v prípade vlastných tabuliek v rôznych organizáciách. Použite namiesto toho názov typu tabuľky. |
typename |
Názov typu tabuľky. |
id |
Hodnota identifikácie riadka. Tento parameter nemá žiadnu hodnotu, kým nebude uložený riadok tabuľky. |
Akékoľvek iné parametre nie sú povolené a webový prostriedok sa neotvorí, ak sú použité iné parametre. Ak potrebujete odovztaď viaceré hodnoty, môže sa parameter údajov preťažiť pri zahŕňaní väčšieho počtu parametrov doňho.
Ďalšie informácie: Dokumentácia vývojára: Presun kontextových informácií o riadku
Pozrite si tiež:
Vytváranie alebo úprava webových prostriedkov na rozšírenie aplikácie
Používanie hlavného formulára a jeho súčastí
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).