Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
Vložená analýza služby Power BI ponúka spôsob, ako začleniť &A do aplikácie. Používatelia môžu klásť otázky pomocou prirodzeného jazyka a získavať okamžité odpovede v podobe vizuálov, ako sú napríklad grafy.

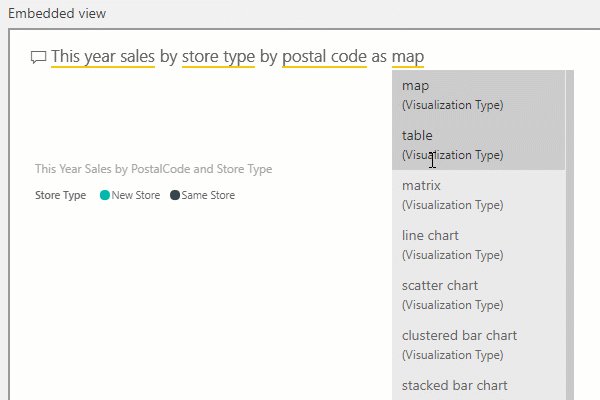
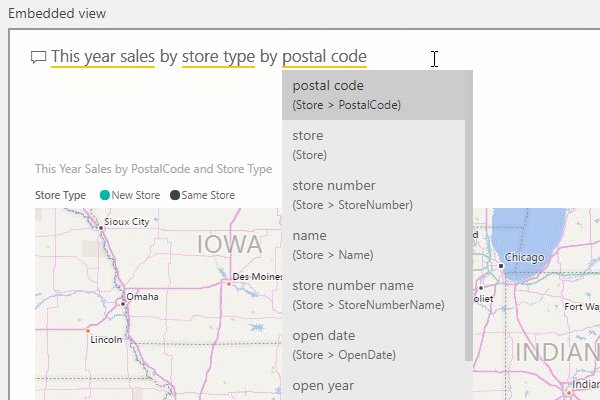
Funkciu Q&A môžete do aplikácie vkladať v dvoch režimoch: interaktívny a výsledky. Režim interaktívneho umožňuje dávať otázky a zobrazovať ich vo vizuáli. Ak máte uloženú alebo nastavenú otázku, ktorú chcete zobraziť, môžete použiť iba režim tým, že otázku vyplníte do vloženej konfigurácie.
Tu je príklad kódu JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Nastavená otázka
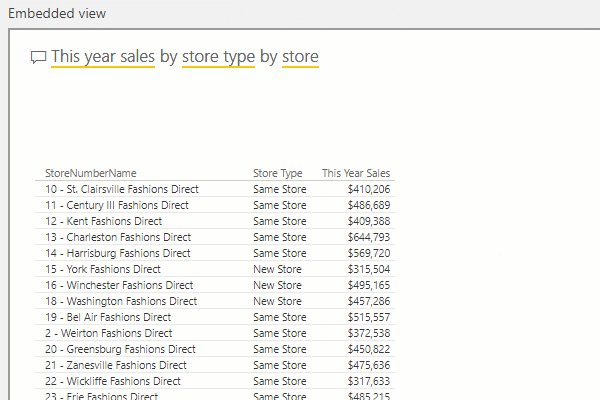
Ak používate režim výsledkov s nastavenou otázkou, môžete do rámu vložiť viac otázok. Odpoveď na novú otázku okamžite nahradí predchádzajúci výsledok. Vykreslí sa nový vizuál zodpovedajúci novej otázke.
Jedným z príkladov použitia by mohol byť zoznam najčastejších otázok. Používateľ by mohol prechádzať otázkami a odpovedať na ne v rovnakej vloženej časti.
zlomok kódu na použitie s jazykom JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Udalosť vykreslenia vizuálu
V interaktívnom režime môže aplikácia informovať o udalosti zmeny údajov vždy, keď sa vykreslený vizuál zmení tak, aby sa zameral na aktualizovaný vstupný dotaz počas jeho zadávania.
Počúvanie visualRendered udalosti vám umožňuje ukladať otázky na neskoršie použitie.
zlomok kódu na použitie s jazykom JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token na vloženie
Vytvorte token na vloženie zo sémantického modelu na spustenie časti funkcie Q&A. Ďalšie informácie nájdete v téme vygenerovanie operácie tokenu.
Súvisiaci obsah
Vyskúšajte ihrisko pre vloženú analýzu Power BI
Máte ďalšie otázky? spýtajte sa komunity Power BI