Dynamický ovládací prvok prechodu na detaily
Poznámka
Táto funkcia je k dispozícii od rozhrania API verzie 5.7.0.
Dynamická funkcia ovládacieho prvku prechodu na detaily umožňuje vizuálu dynamicky povoliť alebo zakázať funkciu prechodu na detaily pomocou volania rozhrania API. Keď je povolená funkcia prechodu na detaily, k dispozícii sú všetky funkcie prechodu na detaily a funkcie rozbalenia alebo zbalenia vrátane volaní rozhrania API, príkazov kontextovej ponuky, tlačidiel prechodu na detaily hlavičiek a podpory pre údaje hierarchie. Ak sú tieto funkcie zakázané, nie sú k dispozícii.
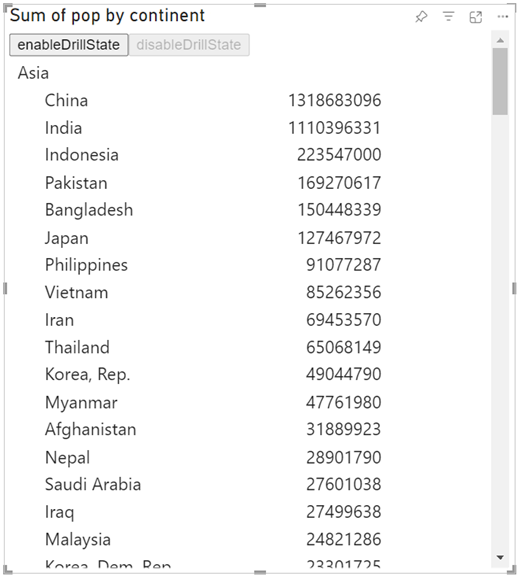
Nasledujúce obrázky znázorňujú príklad vizuálu s povolenou a zakázanou funkciou dynamického ovládacieho prvku prechodu na detaily:
Dynamická funkcia ovládacieho prvku prechodu na detaily obsahuje nasledujúce prvky API:
Príznak
isDrillDisabledv :DataRolesInfoexport interface DataRolesInfo { //… isDrillDisabled?: boolean; // ----- NEW ----- }Metóda
setCanDrillvIVisualHostrozhraní:export interface IVisualHost extends extensibility.IVisualHost { //… setCanDrill: (drillAllowed: boolean) => void; // ----- NEW ----- }
Ak chcete zistiť, či je prechod na detaily zakázaný, použite isDrillDisabled vlastnosť v metóde update:
private update(options: VisualUpdateOptions) {
//…
const isDrillDisabled = options.dataViews[0].metadata.dataRoles.isDrillDisabled;
//…
}
Potom pomocou volania rozhrania API povoľte alebo zakážte prechod na detaily podľa potreby:
Povolenie:
this.host.setCanDrill(true /* drillAllowed */);Vypnutie:
this.host.setCanDrill(false /* drillAllowed */);
Dynamické požiadavky na kontrolu prechodu na detaily
Prechod na detaily je predvolene povolený, ale dynamická funkcia ovládacieho prvku prechodu na detaily umožňuje vizuálu povoliť alebo zakázať prechod na detaily pomocou volania rozhrania API.
Vizuál s dynamickou funkciou ovládacieho prvku prechodu na detaily má v súbore capabilities.json nasledujúci kód:
Keď je prechod na detaily predvolene zakázaný:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": { "disabledByDefault": true } },Keď je predvolene povolené prechod na detaily:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": {} },
Vlastnosť canDisableDrill označuje, že vizuál túto funkciu podporuje. Bez tejto vlastnosti nie je volanie rozhrania API rešpektované.
Vlastnosť disabledByDefault udáva, či sa má funkcia prejsť na detaily predvolene zakázať.
Poznámka
Vlastnosť sa disabledByDefault prejaví vykonaním jednej z nasledujúcich akcií:
- Pridanie nového vizuálu na plátno
- Konvertujte vizuál z vizuálu, ktorý túto funkciu nepodporuje.
Ak napríklad konvertujete zdrojVisual na cieľVisual, vlastnosť targetVisual disabledByDefaultsa považuje za iba vtedy, ak zdrojVisual túto funkciu nepodporuje. Ak sourceVisual túto funkciu podporuje, targetVisual udržiava stav a nie predvolený zdrojVisual.
Pridanie podpory prechodu na detaily do novej verzie existujúceho vizuálu
Používanie funkcie prechodu na detaily predstavuje prelomovú zmenu. Preto pre najhladší prechod odporúčame pre novú verziu použiť nový identifikátor GUID vizuálu.
Ak však chcete zachovať rovnaký identifikátor GUID, majte na pamäti nasledujúce body:
Pri migrácii z neprenosnej verzie na novú verziu s prechodom na detaily nemusia byť niektoré údaje z dôvodu podpory hierarchických údajov uvedenej v
dataViewrámci funkcie prechodu na detaily k dispozícii. Dynamická funkcia ovládacieho prvku prechodu na detaily neponúka automatickú podporu tohto problému, ale môže sa použiť na spravovanie procesu migrácie.V prípade samostatnej migrácie vizuálu by mal vizuál vykonať nasledujúce akcie:
Identifikujte pri prvom načítaní novej verzie namiesto staršej verzie a použite rozhranie
persistPropertiesAPI.Zakážte prechod na detaily, aby sa prijali všetky údaje pomocou rozhrania
setCanDrillAPI.
V nasledujúcom príklade je uvedené, ako samostatne migrovať starší vizuál na vizuál, ktorý používa dynamický ovládací prvok prechodu na detaily:
Do súboru capabilities.json pridajte nasledujúci objekt:
"DrillMigration": { "displayName": "Drill Migration", "properties": { "isMigrated": { "displayName": "Is Drill Migrated", "type": { "bool": true } } } },Do súboru visual.ts pridajte nasledujúce údaje:
export class Visual implements IVisual { //... private isCalledToDisableDrillInMigrationScenario = false; private drillMigration = { disabledByDefault: true }; constructor(options: VisualConstructorOptions) { //... this.host = options.host; //... } private update(options: VisualUpdateOptions) { this.handleSelfDrillMigration(options); //... } private handleSelfDrillMigration(options: VisualUpdateOptions): void { if (options && options.dataViews && options.dataViews[0] && options.dataViews[0].metadata) { const metadata = options.dataViews[0].metadata; if (metadata && metadata.dataRoles) { const isDrillDisabled = metadata.dataRoles.isDrillDisabled; if (isDrillDisabled === undefined) { return; } // Continue in case the visual is already migrated if (!metadata.objects?.DrillMigration?.isMigrated) { // Persist the isMigrated property when the drill has the correct state if (this.drillMigration.disabledByDefault === isDrillDisabled) { this.persistMigrationProperty(); } else if (!this.isCalledToDisableDrillInMigrationScenario) { // Use the API call only once this.host.setCanDrill(!this.drillMigration.disabledByDefault); this.isCalledToDisableDrillInMigrationScenario = true; } } } } } private persistMigrationProperty(): void { let property = { merge: [{ objectName: "DrillMigration", properties: { isMigrated: true }, selector: null }] }; this.host.persistProperties(property); } }
Pri prvom otvorení vizuálu po pridaní tohto kódu je premenná DrillMigration nastavená na hodnotu true a vizuál sa otvorí v predvolenom stave.
Dôležité informácie a obmedzenia
Stav prechodu sa neuloží po zakázaní prechodu na detaily. Ak prechod na detaily opäť zakážete, zobrazí sa iba prvá úroveň bez ohľadu na to, čo sa zobrazilo pred zakázaním.
Stav rozbalenia alebo zbalenia sa po zakázaní prechodu na detaily neuloží. Po opätovnom prechode na detaily sa všetky riadky zbalia.
Volanie rozhrania API nie je podporované pre tabule.
Podmienky priradenia zobrazenia údajov: V
"max": 1prípade všetkých podmienok môžete v prípade roly prechodu na detaily obmedziť vizuál tak, aby zobrazoval len jedno pole pri vypnutí prechodu na detaily. Napríklad:Pre zobrazenie kategorických údajov:
"conditions": [ { "category": { "min": 1 }, "measure": { "max": 1 }} ]Pre zobrazenie maticných údajov:
"conditions": [ { "Rows": { "max": 0 }, "Columns": { "max": 0 }, "Value": { "min": 1 } }, { "Rows": { "min": 1 }, "Columns": { "min": 0 }, "Value": { "min": 0 } }, { "Rows": { "min": 0 }, "Columns": { "min": 1 }, "Value": { "min": 0 } }, ]