Poznámka
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete sa skúsiť prihlásiť alebo zmeniť adresáre.
Na prístup k tejto stránke sa vyžaduje oprávnenie. Môžete skúsiť zmeniť adresáre.
Služba Power BI poskytuje dva spôsoby interakcie s vizuálmi – výber a filtrovanie. Nasledujúci príklad ukazuje, ako vybrať položku z jedného vizuálu a oznámiť ostatným vizuálom v zostave zmenu stavu výberu.
Rozhranie zodpovedá Selection objektu:
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Výber údajových bodov pomocou funkcie Selection Manager
Hostiteľský objekt vizuálu poskytuje metódu na vytvorenie inštancie funkcie Selection Manager. Funkcia Selection Manager má zodpovedajúcu metódu pre každú z nasledujúcich akcií:
- Vybrať
- Vymazanie výberu
- Zobrazenie kontextovej ponuky
- Uloženie aktuálnych výberov
- Kontrola stavu výberu
Vytvorenie inštancie funkcie Selection Manager
Ak chcete použiť funkciu Selection Manager, vytvorte inštanciu funkcie Selection Manager. Zvyčajne vizuály vytvárajú inštanciu funkcie Selection Manager v časti objektu vizuálu constructor .
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Vytvorenie inštancie nástroja na vytvorenie výberov
Po vytvorení inštancie funkcie Selection Manager je potrebné vytvoriť selections pre každý údajový bod vizuálu. Metóda hostiteľa createSelectionIdBuilder vizuálu vygeneruje výber pre každý údajový bod. Táto metóda vráti inštanciu objektu s rozhraním powerbi.visuals.ISelectionIdBuilder:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Tento objekt má zodpovedajúce metódy na vytvorenie selections pre rôzne typy priradení zobrazenia údajov.
Poznámka
withTable Metódy a withMatrixNode boli predstavené v rozhraní API verzie 2.5.0 vizuálov služby Power BI.
Ak chcete použiť výbery pre priradenia zobrazení údajov tabuľky alebo matice, aktualizujte na rozhranie API verzie 2.5.0 alebo novšej.
Vytvorenie výberov pre priradenia zobrazení kategorických údajov
Pozrime sa na to, ako výbery predstavujú priradenia zobrazení kategorických údajov pre vzorový sémantický model:
| Výrobca | Type | Hodnota |
|---|---|---|
| Chrysler | Auto domáceho vozidla | 28883 |
| Chrysler | Nákladné auto domáceho vozidla | 117131 |
| Chrysler | Auto importu | 0 |
| Chrysler | Nákladné auto importu | 6362 |
| Ford | Auto domáceho vozidla | 50032 |
| Ford | Nákladné auto domáceho vozidla | 122446 |
| Ford | Auto importu | 0 |
| Ford | Nákladné auto importu | 0 |
| GM | Auto domáceho vozidla | 65426 |
| GM | Nákladné auto domáceho vozidla | 138122 |
| GM | Auto importu | 197 |
| GM | Nákladné auto importu | 0 |
| Honda | Auto domáceho vozidla | 51450 |
| Honda | Nákladné auto domáceho vozidla | 46115 |
| Honda | Auto importu | 2932 |
| Honda | Nákladné auto importu | 0 |
| Nissan | Auto domáceho vozidla | 51476 |
| Nissan | Nákladné auto domáceho vozidla | 47343 |
| Nissan | Auto importu | 5485 |
| Nissan | Nákladné auto importu | 1430 |
| Toyota | Auto domáceho vozidla | 55643 |
| Toyota | Nákladné auto domáceho vozidla | 61227 |
| Toyota | Auto importu | 20799 |
| Toyota | Nákladné auto importu | 23614 |
Vizuál používa nasledujúce priradenie zobrazenia údajov:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
V predchádzajúcom príklade hodnota Manufacturer predstavuje columns a Type predstavuje rows. Rad sa vytvorí zoskupením hodnôt podľa hodnoty rows (Type).
Vizuál by mal mať možnosť rýchleho filtrovania údajov podľa Manufacturer alebo Type.
Ak používateľ napríklad vyberie Chrysler hodnotu podľa parametra Manufacturer, ďalšie vizuály by mali zobraziť nasledujúce údaje:
| Výrobca | Type | Hodnota |
|---|---|---|
| Chrysler | Auto domáceho vozidla | 28883 |
| Chrysler | Nákladné auto domáceho vozidla | 117131 |
| Chrysler | Auto importu | 0 |
| Chrysler | Nákladné auto importu | 6362 |
Keď používateľ vyberie Import Car hodnotu podľa hodnoty Type (vyberie údaje podľa radu), ostatné vizuály by mali zobraziť nasledujúce údaje:
| Výrobca | Type | Hodnota |
|---|---|---|
| Chrysler | Auto importu | 0 |
| Ford | Auto importu | 0 |
| GM | Auto importu | 197 |
| Honda | Auto importu | 2932 |
| Nissan | Auto importu | 5485 |
| Toyota | Auto importu | 20799 |

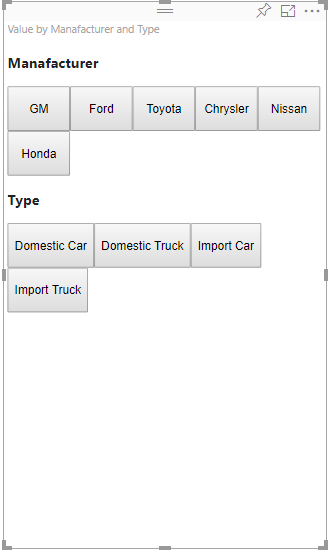
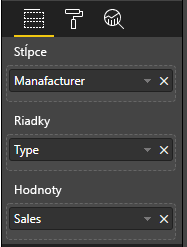
Ak chcete zobraziť rýchle údaje, vyplňte koše údajov vizuálu takto:

V predchádzajúcom príklade Manufacturer je kategória (stĺpce), Type je rad (riadky) a Sales je Values určená pre rad.
Poznámka
Values sa vyžadujú na zobrazenie radu, pretože podľa priradenia Values zobrazenia údajov sú zoskupené podľa Rows údajov.
Vytvorenie výberov kategórií
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
V predchádzajúcom vzorovom kóde iterujeme cez všetky kategórie. V každej iterácii zavoláme createSelectionIdBuilder metódu a vytvoríme ďalší výber každej kategórie zavolaním withCategory metódy zostavovača výberu. Metóda sa používa ako záverečná createSelectionId metóda na vrátenie vygenerovaného selection objektu .
V metóde withCategory odovzdáme stĺpec category, v vzorke , jeho Manufacturera index prvku kategórie.
Vytvorenie výberov radov
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Vytvorenie výberov pre priradenia zobrazení tabuľkových údajov
V nasledujúcom príklade je znázornené priradenie zobrazenia tabuľkového údajov:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Ak chcete pre jednotlivé riadky priradenia zobrazení údajov tabuľky vytvoriť výber, zavolajte metódu withTable zostavovača výberu.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Kód vizuálu iteruje riadky tabuľky a každý riadok zavolá metódu withTable tabuľky. Parametre withTable metódy sú table objekt a index riadka tabuľky.
Vytvorenie výberov pre priradenia zobrazení maticových údajov
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
V ukážke nodeWalker rekurzívne vyvolá každý uzol a podriadený uzol.
nodeWalker funkcia vytvorí objekt pri nodeSelection každom volaní. Každá nodeSelection predstavuje zodpovedajúcich selection uzlov.
Výber údajových bodov na rýchle filtrovanie ďalších vizuálov
V tomto príklade sme vytvorili obslužný program kliknutí pre prvky tlačidiel. Obslužný program zavolá metódu select funkcie Selection Manager a odovzdá objekt výberu.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
Rozhranie select metódy :
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
Metóda select môže prijať pole výberov. To umožňuje, aby mal váš vizuál vybratých niekoľko údajových bodov naraz. Druhý parameter multiSelectzodpovedá za viacnásobný výber. Ak multiSelect je hodnota true, služba Power BI nevymaže predchádzajúci stav výberu, keď sa použije aktuálny výber. Ak je hodnota false, predchádzajúci výber sa prepíše.
Typickým príkladom použitia multiSelect je spracovanie stavu tlačidla Ctrl pri udalosti kliknutia. Podržte stlačený kláves Ctrl a môžete vybrať viac ako jeden objekt.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});