Ladenie vlastných vizuálov služby Power BI
Tento článok popisuje niektoré základné postupy ladenia, ktoré môžete použiť pri vývoji vizuálu. Po prečítaní tohto článku by ste mali mať možnosť ladiť vizuál pomocou nasledujúcich metód:
Vložiť body prerušenia
Celý JavaScript vizuálu sa znova načíta pri každej aktualizácii vizuálu. Preto všetky body prerušenia, ktoré pridáte, sa stratia po obnovení ladeného vizuálu. Alternatívnym riešením je v kóde použiť debugger príkazy. Odporúča sa, aby ste počas používania debugger vo svojom kóde vypli automatické opätovné načítanie.
Tu je príklad použitia debugger príkazu v metóde update .
public update(options: VisualUpdateOptions) {
console.log('Visual update', options);
debugger;
this.target.innerHTML = `<p>Update count: <em>${(this.updateCount</em></p>`;
}
Výnimky pri úlovku
Pri práci na vizuáli si všimnete, že všetky chyby "spotrebuje" služba Power BI. Toto je zámerná funkcia služby Power BI. Bráni tomu tomu, že zle správané vizuály spôsobia nestabilitu celej aplikácie.
Ako alternatívne riešenie pridajte kód na zachytenie a zaznamenanie svojich výnimiek, alebo nastavte ladiaci nástroj, aby sa prerušil na zachytených výnimkách.
Zaznamenávať výnimky pomocou dekorátora
Ak chcete zaznamenať výnimky vo svojom vizuáli v Power BI, musíte definovať dekorátor zaznamenávania výnimiek. Urobíte to tak, že do vizuálu pridáte nasledujúci kód:
export function logExceptions(): MethodDecorator {
return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptor<any>): TypedPropertyDescriptor<any> {
return {
value: function () {
try {
return descriptor.value.apply(this, arguments);
} catch (e) {
console.error(e);
throw e;
}
}
}
}
}
Tento dekorátor môžete použiť s akoukoľvek funkciou na zobrazenie zapisovania chýb do denníka nasledujúcim spôsobom.
@logExceptions()
public update(options: VisualUpdateOptions) {
Rušiť na výnimke
Môžete tiež nastaviť prehliadač, aby porušil pri zachytení výnimky. Vždy, keď sa vyskytne chyba, zastaví sa spustenie kódu a odtiaľ môžete začať ladenie.
Otvorte vývojárske nástroje (F12).
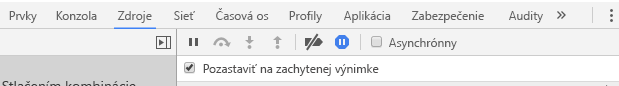
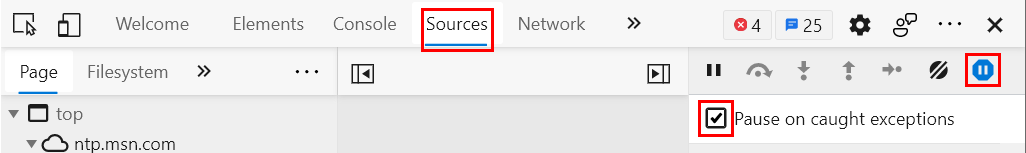
Prejdite na kartu Zdroje .
Vyberte ikonu Pozastaviť na výnimke (znamienko zastavenia so symbolom pozastavenia).
Vyberte položku Pozastaviť na zachytenej výnimke.

Súvisiaci obsah
Máte ďalšie otázky? Vyskúšajte Komunita Power BI
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre