Pridanie kódu vygenerovaného umelou inteligenciou pomocou Copilota (verzia Preview)
[Táto téma je predbežnou dokumentáciou a môže sa zmeniť.]
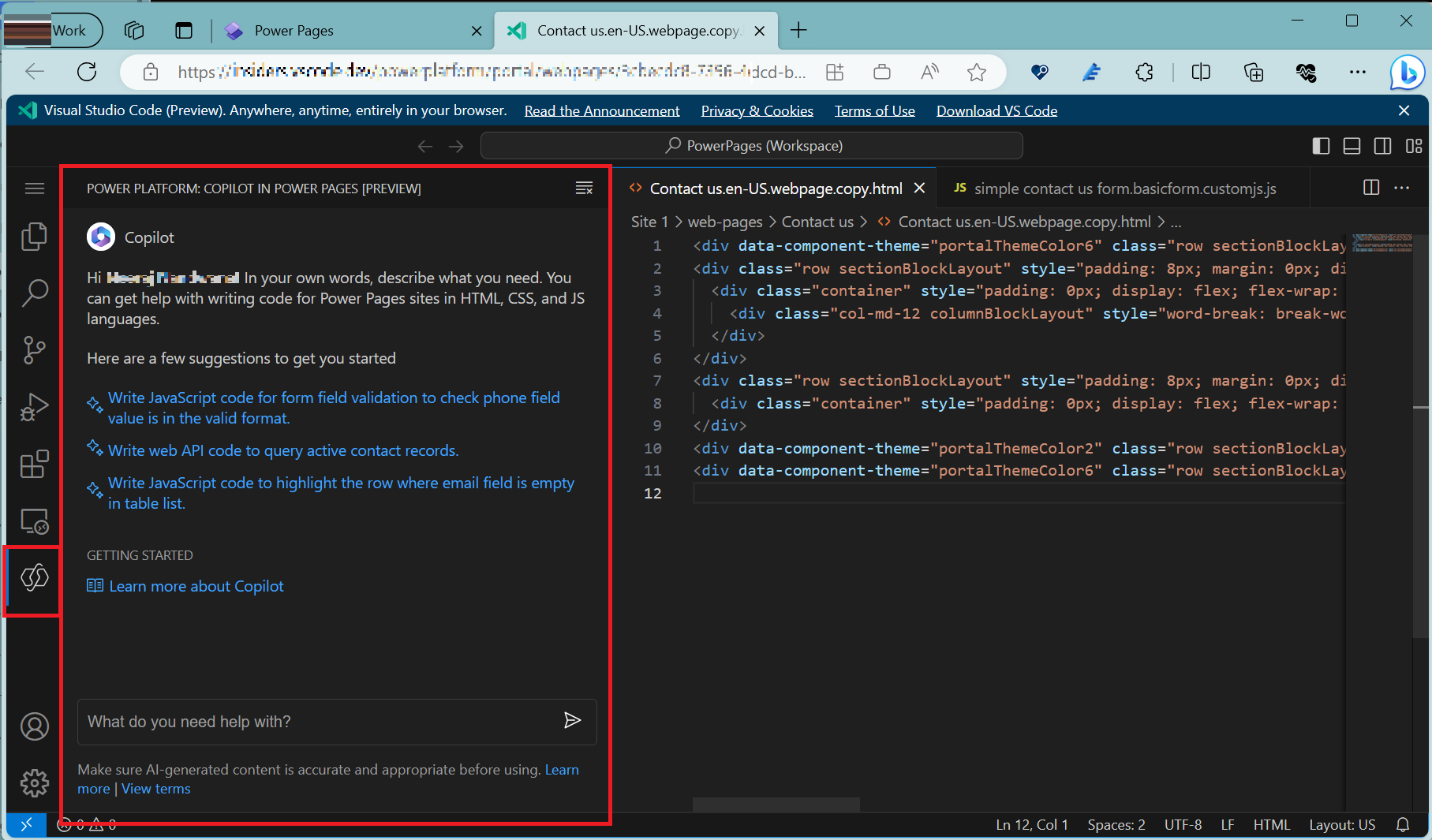
Pridajte kód vygenerovaný AI pomocou Copilot v Visual Studio Code, ktorý vám pomôže vytvoriť kód pomocou interakcie chatu v prirodzenom jazyku. Môžete sa tiež ponoriť hlbšie do existujúceho kódu a zistiť, čo to znamená, pomocou funkcie Vysvetliť . V Power Pages vykonávate prispôsobenia webu pomocou kódu HTML, JS alebo CSS , ktoré momentálne nie sú podporované v dizajnovom štúdiu Power Pages nízkokódové. Tento chat Copilot pomáha Power Pages vývojárom, ako ste vy, písať kód popisom očakávaného správania kódu pomocou prirodzeného jazyka. Potom môžete vygenerovaný kód spresniť a použiť ho pri prispôsobovaní lokality.

Dôležité
- Toto je ukážková funkcia.
- Funkcie ukážky nie sú určené na produkčné účely a môžu mať obmedzenú funkčnosť. Tieto funkcie sú k dispozícii pred oficiálnym vydaním, aby k nim mohli zákazníci získať rýchly prístup a poskytnúť odozvu.
- Ak chcete pochopiť možnosti a obmedzenia tejto funkcie, pozrite si Časté otázky pre kód vygenerovaný AI pomocou Copilot.
Požiadavky
Ak chcete pochopiť používanie a obmedzenia Copilot, prečítajte si podmienky a Časté otázky o zodpovednej AI dokumenty. Ak chcete začať používať Copilot v Power Pages, skontrolujte nasledujúce požiadavky.
Visual Studio Code
Nainštalujte najnovšie rozšírenie Power Platform Tools.
Otvorte koreňový priečinok lokality v Visual Studio Code.

Prihláste sa do Power Pages Copilot pomocou svojich poverení do prostredia Dataverse.
Visual Studio Kód pre web
Môžete tiež použiť Copilot v Power Pages pri úprave kódu pomocou Visual Studio Kód pre web.

Na vygenerovanie kódu použite Copilot
Dôležité
Copilot in Visual Studio Kód je vyladený tak, aby generoval kód pre Power Pages stránky, takže jeho funkcie sú obmedzené na Power Pages jazyky podporované stránkami ako HTML, JavaScript a CSS. Vygenerovaný kód z nástroja Copilot využíva podporované rámce ako bootstrap a jQuery.
- V konverzácii nástroju Copilot opíšte požadované správanie kódu pomocou prirodzeného jazyka. Napríklad kód na overenie formulára alebo vyvolania Ajax pomocou Power Pages Web API.
- Pokračujte v opakovanom preformulovaní svojich otázok v Copilot chate, kým nedostanete, čo potrebujete.
- Keď budete s vygenerovaným kódom spokojní, môžete jednoducho skopírovať a vložiť úryvok kódu alebo vložiť kód na stránku Power Pages a kód ďalej upravovať.
- Na navigáciu medzi nedávno zadanými výzvami použite kláves šípky nahor/nadol.
Príklady:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Poznámka
- Kód vygenerovaný kopilotom nemusí mať správne názvy tabuliek alebo stĺpcov, preto sa odporúča overiť tieto podrobnosti pred použitím kódu.
- Ak chcete vygenerovať presnejší kód, uistite sa, že ste otvorili súbor, v ktorom chcete kód použiť. Napríklad otvorte webovú šablónu, kde chcete pridať kód webového rozhrania API alebo otvorte vlastný súbor JavaScript pre formuláre, do ktorých chcete pridať overenie poľa.

Na pochopenie kódu použite funkciu Vysvetliť
Copilot funkcia Explain je užitočná pre vývojárov, ktorí pracujú na existujúcom kóde a chcú mu porozumieť. Ak chcete použiť funkciu Vysvetliť, postupujte takto:
V editore kódu vyberte riadky kódu, ktorým chcete porozumieť. Kliknutím pravým tlačidlom myši sa dostanete do kontextovej ponuky. Vyberte Copilot v Power Pages a vyberte Vysvetliť. Copilot zaznamená vybrané riadky kódu na paneli rozhovoru a poskytne odpoveď vysvetlenie kódu.
Prípadne vyberte riadky kódu a napíšte Explain selected code na paneli chatu Copilot. Môžete sa tiež priamo opýtať Copilot pridaním kódu do výzvy. Môžete sa napríklad opýtať Explain the following code {% include 'Page Copy'%}.
Známe problémy
V niektorých prípadoch je výzva nesprávne klasifikovaná ako škodlivý kód.
Pomôžte nám zlepšiť túto funkciu
V každom odpoveď chatu Copilot vyberte možnosti spätnej väzby, palec hore (👍), ak sa vám páči odpoveď, alebo palec dole (👎), ak nie nech sa páči. Vaša odozva výrazne pomáha zlepšovať možnosti tejto funkcie.
