Návod: Pridanie vlastných CSS na vašu lokalitu
Tento pracovný priestor Štýl vám umožňuje upravovať niektoré funkcie tém vašej lokality, ako sú fonty a farby; môžete však použiť svoje vlastné témy CSS.
Môžete si vytvoriť vlastnú tému definovaním vlastného súboru CSS, ktorí si nahráte na svoju stránku.
V tomto kurze sa naučíte:
- Nahrať vlastný súbor CSS
- Upraviť CSS v Visual Studio Code pre web
Požiadavky
- Predplatenie alebo skúšobná verzia Power Pages. Získajte skúšobnú verziu Power Pages tu.
- Lokalita Power Pages bola vytvorená. Vytvorte Power Pages lokalitu.
- Vlastný súbor témy vytvorený pomocou vášho obľúbeného editora CSS.
Poznámka
Akákoľvek vlastná téma, ktorú vytvoríte, musí byť kompatibilná s Bootstrap v3.
Pridať vlastný štýl CSS na lokalitu
Nasledujúce video ukazuje, ako použiť vlastný kód CSS na svoje stránky.
V tomto príklade pridáme niekoľko vlastných súborov CSS, ktoré nám umožnia pridávať tieňové efekty do tlačidiel na našej webovej lokalite. Môžete použiť svoj vlastný súbor CSS alebo použiť poskytnutú vzorku.
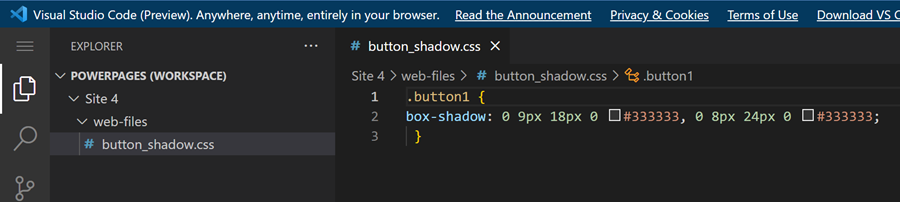
Ak chcete vytvoriť vzorku, vo svojom obľúbenom editore CSS vytvorte súbor vlastnej témy button_shadow.css a uložte ho.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Prejdite do systému Power Pages.
Vyberte lokalitu, na ktorú chcete pridať vlastnú tému a zvoľte Upraviť.
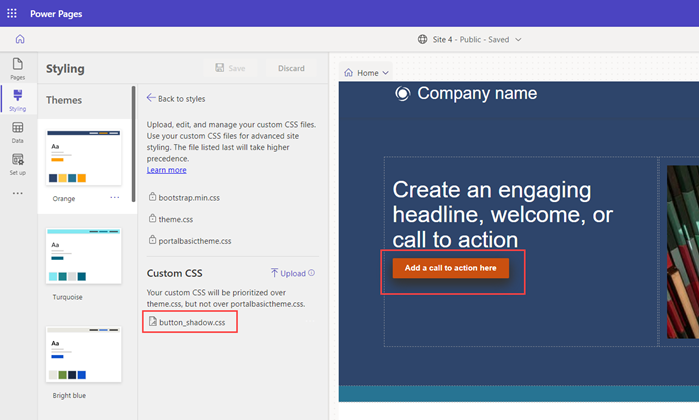
Otvorte pracovný priestor Štýl.
Zvoľte tému a kliknite na ... (tri bodky) a vybrate Spravovať CSS.

V sekcii Vlastné CSS vyberte Nahrať a vyberte si vlastný súbor CSS. Naraz môžete nahrať iba jeden súbor CSS, ale je možné nahrať viacero súborov. Ak viacero súborov CSS aktualizuje rovnaký atribút, použijú sa atribúty zo súboru CSS v spodnej časti zoznamu. Poradie vlastných súborov CSS môžete upraviť.
Výsledky aktualizácií by ste mali okamžite vidieť na plátne stránok.

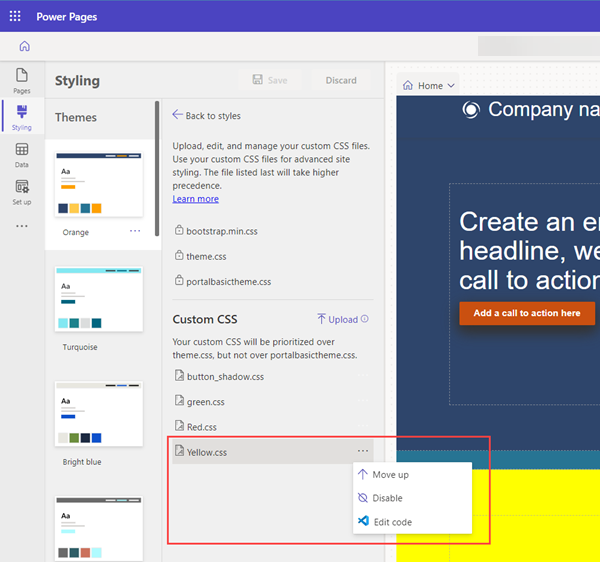
Môžete zakázať alebo presunúť poradie vlastných súborov CSS. Súbor uvedený ako posledný bude mať prednosť pred ostatnými.

Súbor CSS môžete upraviť priamo výberom troch bodiek (...) a následným výberom možnosti Upraviť kód. Tento krok otvorí Visual Code pre web editor. Vyberte CTRL-S na uloženie zmien.

Vyberte Synchronizovať v dizajnérskom štúdiu, aby ste aktualizovali CSS a zobrazili zmeny.
Výberom možnosti Ukážka zobrazíte vlastnú tému na svojej lokalite.
Poznámka
Ak chcete úplne odstrániť vlastný motív, odstráňte záznam webového súboru v aplikácii Správa portálu.