Ovládací prvok Elevation
Ovládací prvok používaný na vytváranie kariet a rozbaľovacích ponúk.

Description
Elevation sa používa na zameranie sa na prostredie a pridanie fyzickej podstaty do aplikácie. Plytké úrovne sú vyhradené pre položky, ktoré sú úzko spojené s plátnom alebo zobrazením, ako sú napríklad dlaždice. Hlbšie úrovne vytvárajú výrazný rám okolo povrchu a silno priťahujú na samostatné zážitky, ako sú dialógové okná. Podporuje udalosti po umiestnení myši.
Osvedčené postupy nájdete na stránke Štýl Fluent UI Elevation.
Vlastnosti
Vlastnosti kľúča
| Vlastnosť | Description |
|---|---|
Depth |
Hĺbka tieňa. |
HoverDepth |
Hĺbka tieňa, ktorá sa objaví pri umiestnení kurzora myši. |
Vlastnosti štýlu
| Vlastnosť | Description |
|---|---|
FillColor |
Farba pozadia ovládacieho prvku Elevation. |
HoverFillColor |
Farba pozadia ovládacieho prvkuElevation, ktorý sa zobrazí po umiestnení kurzora myši. |
PaddingLeft |
Medzera na ľavom okraji medzi kartou a hranicou ovládacieho prvku |
PaddingRight |
Medzera na pravom okraji medzi kartou a hranicou ovládacieho prvku |
PaddingTop |
Medzera na hornom okraji medzi kartou a hranicou ovládacieho prvku |
PaddingBottom |
Medzera na dolnom okraji medzi kartou a hranicou ovládacieho prvku |
DarkOverlay |
Keď je povolená, vo vyplnenej oblasti sa zobrazí efekt tmavého prekrytia. |
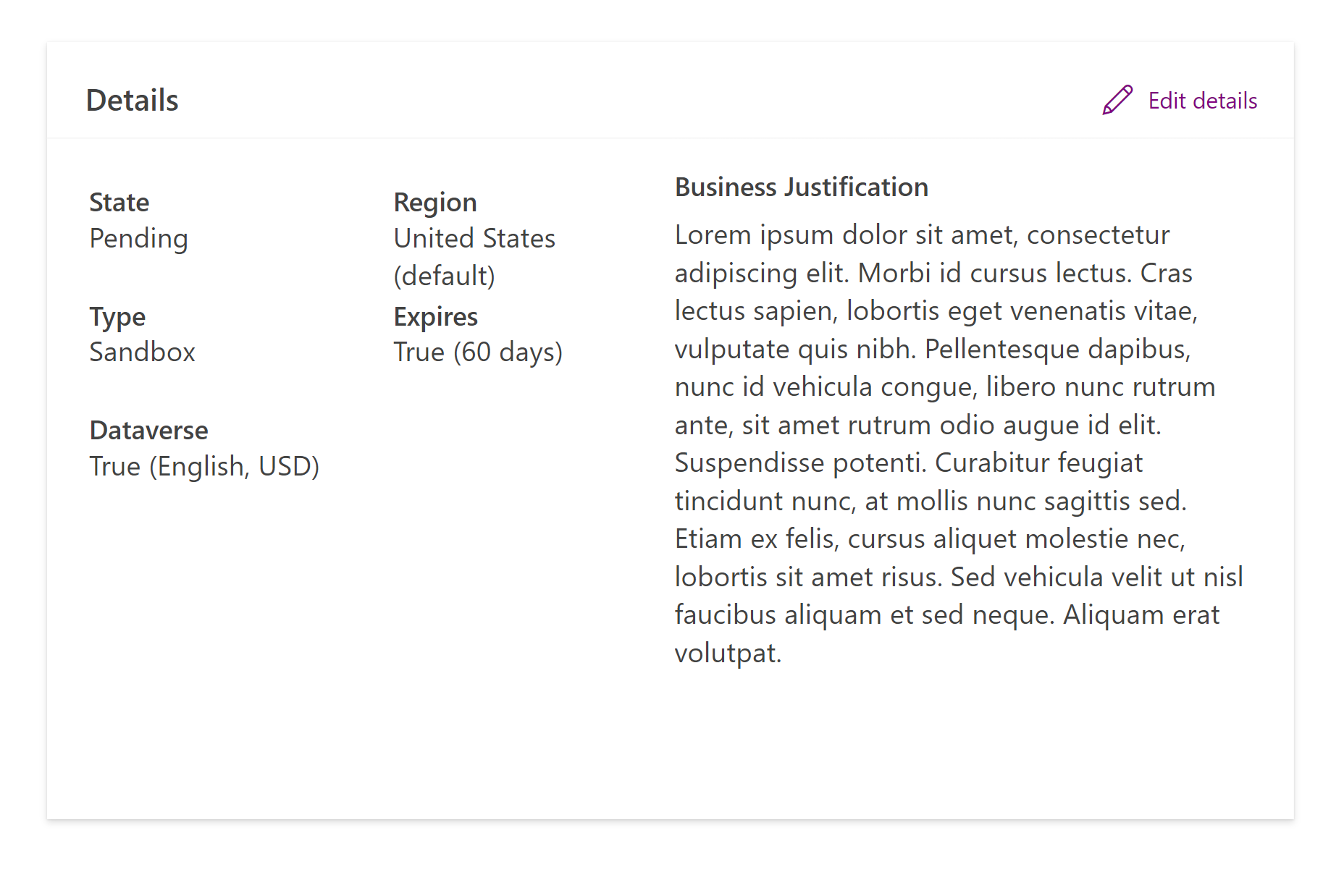
Formátovanie obsahu nad Elevation s kontajnermi rozloženia
Pridajte na obrazovku ovládací prvok
Container(nieHorizontal containeraniVertical container).Do kontajnera pridajte komponent
ElevationNastavte vlastnosti
Elevationtak, aby zodpovedali rodičovskej stránkeContainer:Vlastnosť Hodnota X0Y0WidthParent.WidthHeightParent.HeightVlastnosti
PaddingRight,PaddingTopaPaddingBottomnastavte na referenčnéSelf.PaddingLeft.Vyberte požadovanú
Deptha upravte hodnotuPaddingLeft, aby ste poskytli dostatočnú medzeru, aby tieň nebol odrezaný.Vložte
Vertical containerdo rovnakého nadradenéhoContainer. Používa sa na hosťovanie obsahu karty.Nastavte vlastnosti
Vertical containertak, aby sa vizuálne zarovnali s okrajmi komponentuElevation:Vlastnosť Hodnota XElevation.PaddingLeftYElevation.PaddingLeftWidthParent.Width - Elevation.PaddingLeft * 2HeightParent.Height - Elevation.PaddingLeft * 2Pridajte obsah do
Vertical containerna vyplnenie karty.

Obmedzenia
Tento komponent kódu je možné použiť iba v aplikáciách plátna a vlastných stránkach.