SubwayNav ovládanie (verzia Preview)
[Tento článok je predbežnou dokumentáciou a môže sa zmeniť.]
Ovládací prvok používaný na vedenie používateľov procesom.
Poznámka
Úplnú dokumentáciu a zdrojový kód nájdete v úložisku komponentov kódu GitHub.

Dôležité
- Toto je ukážková funkcia.
- Funkcie ukážky nie sú určené na produkčné účely a môžu mať obmedzenú funkčnosť. Tieto funkcie sú k dispozícii pred oficiálnym vydaním, aby k nim mohli zákazníci získať rýchly prístup a poskytnúť odozvu.
Description
Ovládací prvok SubwayNav vám umožňuje vizualizovať kroky potrebné pre daného sprievodcu. Sprievodca je komponent, ktorý navádza používateľov na vykonanie vopred definovaných krokov na dosiahnutie úlohy nastavenia alebo vytvorenia.
Tento komponent kódu poskytuje obal okolo rozvetvenej verzie Office 365 Admin Control SubwayNav.
Dôležité
Neotvárajte chyby s tímom Admin Controls – problémy vždy odosielajte do úložiska Creator Kit Github na adrese aka.ms/creatorkit/bug.
Vlastnosti kľúča
| Name | Description |
|---|---|
Items |
Tabuľka položiek (krokov), ktoré sa majú vykresliť (pozri schému tabuľky nižšie). Items |
WizardCompleteorError |
Zobrazuje sa ako „Štát SubwayNav“ |
Items vlastnosti tabuľky
Každý objekt vo vstupnej tabuľke Items musí na správne vykreslenie používať nasledujúce vlastnosti:
| Name | Description |
|---|---|
ItemLabel |
Označenie pre krok |
ItemKey |
Kľúč, ktorý sa má použiť na označenie, ktorá položka/krok je vybratá. Kľúče musia byť jedinečné. |
ParentItemKey |
Voliteľné. ItemKey rodiča, ktorý sa používa na vykreslenie čiastkových krokov. |
ItemState |
Zadanie stavu krok. K dispozícii sú nasledujúce podporované stavy:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps, Skipped, WizardComplete |
ItemDisabled |
Voliteľné. Či je krok zakázaný. |
ItemVisuallyDisabled |
Voliteľné. Či je krok vizuálne zakázaný. |
Ďalšie vlastnosti
| Name | Description |
|---|---|
AccessibilityLabel |
Označenie aria-label pre čítačky obrazovky. |
InputEvent |
Udalosť, ktorá sa má odoslať ovládaciemu prvku. Napr. SetFocus. Pozrite nižšie. |
Theme |
Akceptuje reťazec JSON, ktorý je vygenerovaný pomocou aplikácie Fluent UI Theme Designer (windows.net). Ak toto necháte prázdne, použije sa predvolený motív definovaný v Power Apps. |
Príklad
- Podporuje SetFocus ako
InputEvent.
Príklad vstupnej hodnoty kolekcie pre vlastnosť Items:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Ak chcete, aby používateľ získal vybratý krok, použite vlastnosť OnSelect alebo OnChange ovládania SubwayNav .
Príklad kódu:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
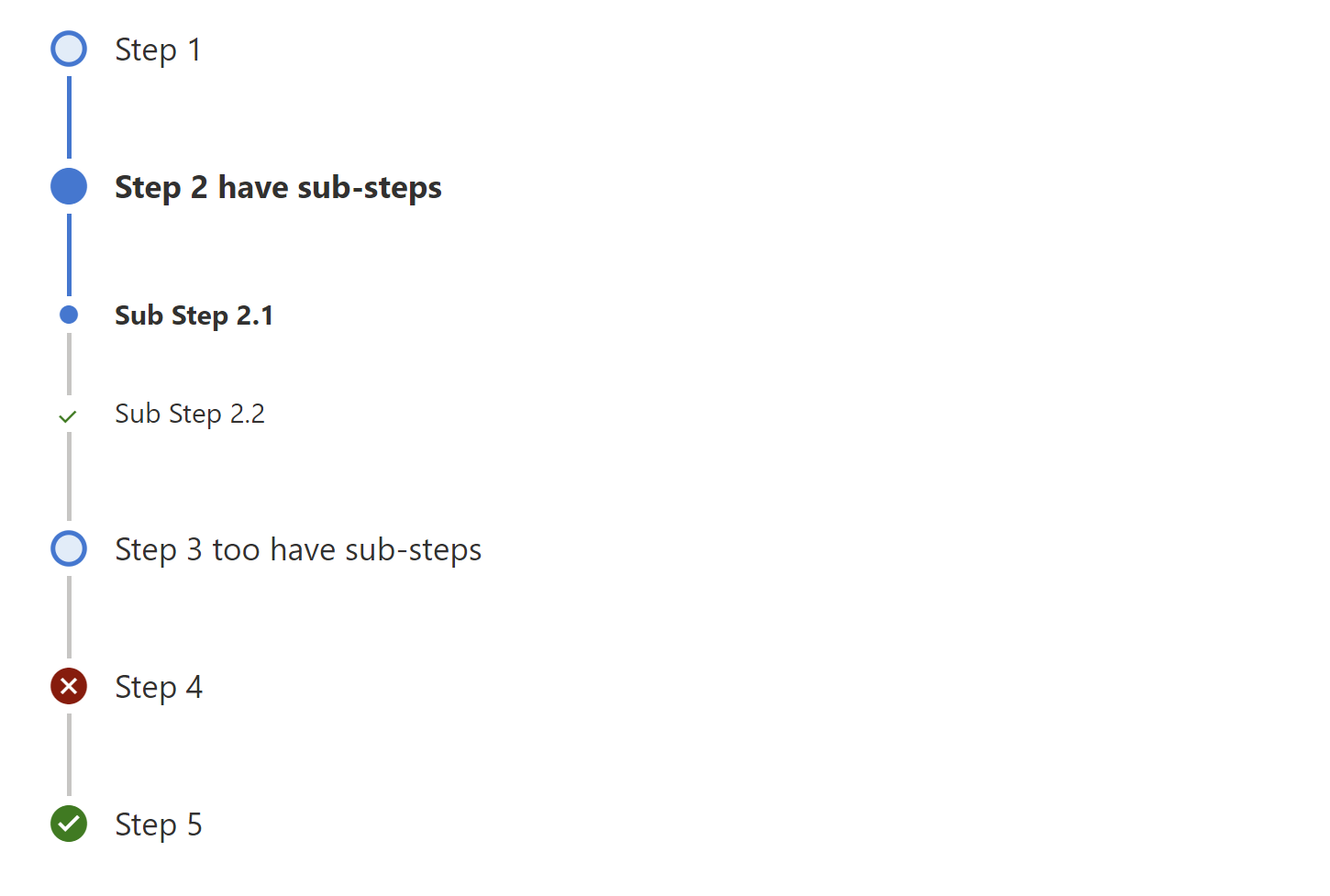
Príklad pre podkrokové scenáre
Nižšie je uvedený vzorový príklad kolekcie položiek, ktorý definuje, ako je potrebné prepojiť podkroky s hlavným/nadradeným krok pomocou kľúča ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Výstupná schéma
Stav každej položky (krok) sa mení, keď vyberieme alebo presunieme sa na inú krok sa deje interne, najmä Current & CurrentWithSubStep. Aktuálny stav je možné určiť pomocou vlastnosti výstupu s názvom Steps.
Príklad kódu (odkaz na ovládací prvok SubwayNav ):
Self.Steps
Príklad kódu (odkazujúci na kroky z iného ovládacieho prvku):
SubwayNav1.Steps
Obmedzenia
Tento komponent kódu je možné použiť iba v aplikáciách plátna a vlastných stránkach.