Návrh zostáv na navigáciu
K dispozícii je veľa rôznych akcií tlačidla, ktoré vám pomôžu nakonfigurovať navigáciu v zostave. Hoci tlačidlá umožňujú navigáciu, rozloženie zostavy a tlačidla je nevyhnutné na zabezpečenie efektívneho prechádzania používateľmi zostáv v rámci zostavy.
Tip
Ak chcete zabezpečiť bezproblémovú integráciu do návrhu zostavy, tieto súčasti rozhraní UX by mali byť v procese návrhu zohľadnené už na začiatku. Skreslenie tlačidiel a akcií v návrhu zostavy môže viesť k neúmyselného a nespojitého prostredia pre používateľov zostáv.
Tlačidlá by sa mali umiestniť na relevantné a konzistentné miesta. Tlačidlo je užitočné len vtedy, ak sa dá ľahko nájsť. Na podporu zjednodušenia zisťovania sa uistite, že tlačidlá sú umiestnené na relevantnom a konzistentnom mieste na strane zostavy.
Tlačidlá umiestnené pozdĺž ľavej strany zostavy v nasledujúcom príklade umožňujú používateľom zostavy prechádzať medzi stranami. Najdôležitejšie je, že sú umiestnené na rovnakom mieste a v rovnakom poradí na všetkých stranách zostavy. Tlačidlo predstavujúce aktuálnu stranu je naformátované tak, aby zvýrazňovalo ikonu.
Keď tlačidlo ovplyvní len jednu časť zostavy, môžete ho umiestniť do danej časti, aby bolo používateľom zostáv jasné, že akcia sa vzťahuje len na danú sekciu.
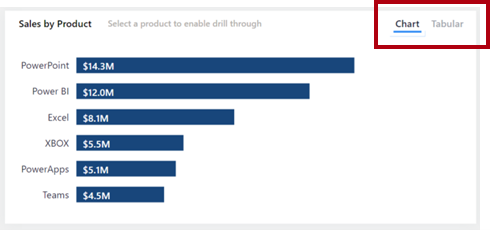
Na nasledujúcom obrázku sa dve tlačidlá nachádzajú v pravom hornom rohu sekcie, ktorá umožňuje používateľovi zostavy prepínať medzi typmi vizuálov.
Podobne platí, že ak podrobne prejdú akcie tlačidla na stranu, umiestnite ju čo najbližšie k vizuálu, ktorý ho aktivuje.
Na nasledujúcom obrázku sa tlačidlo Podrobná analýza podrobností nachádza nad vizuálom, ktorý ho aktivuje.
Na strane s podrobnou analýzou sa uistite, že tlačidlo Späť poskytne používateľovi zostavy jednoduchý spôsob, ako sa môže vrátiť tam, odkiaľ prejde. Zaužívanou konvenciou je použiť pre tlačidlo ikonu šípky ukazujúcu doľava.
Poznámka
Power BI automaticky pridá tlačidlo Späť, ktoré sa nachádza v ľavom hornom rohu stránky. Ikona tlačidla je šípka ukazujúca doľava.
Tlačidlá musia byť zreteľne interaktívne. Ak sa tlačidlo nezobrazuje ako interaktívne, používateľ zostavy si ho možno nevšimne. Ak chcete pomôcť pri ich zisťovaní, môžete použiť dve možnosti formátovania: formátovanie pri ukázaní myšou a popisné popisy.
Formátovanie pri ukázaní myšou
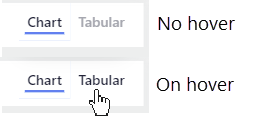
Tlačidlá môžete nakonfigurovať tak, aby menili ich stav, keď je k dispozícii ukázanie myšou. Keď používateľ zostavy ukáže kurzorom na tlačidlo, ikona kurzora sa zmení na ukazovacie prsty, čo indikuje, že tlačidlo je možné vybrať. V tomto príklade je text tabuľkového tlačidla predvolene svetlosivý, ale keď podrží kurzor nad ním, stmavne sa na čiernu.

Popisné popisy
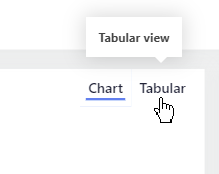
Okrem formátovania pri ukázaní myšou môžete nakonfigurovať popisy tak, aby výstižne komunikovali, čo tlačidlo robí.

Poznámka
Povoľte a zadajte text popisu pre tlačidlo do časti Akcia .