Optimalizácia prostredia vkladania
Na optimalizáciu vkladania môžete použiť dve techniky: Bootstrap a Fázované vkladanie.
Použitie bootstrapu
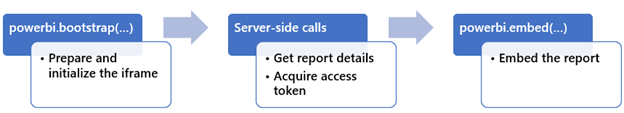
S použitím powerbi.bootstrap(embedContainer, config) funkcie môžete dosiahnuť vyšší výkon vkladania. Táto funkcia pripraví a inicializuje prvok ešte pred nastavením iframe všetkých požadovaných konfiguračných parametrov. Po powerbi.embed(embedContainer, config) nastavení všetkých parametrov konfigurácie by sa mala táto funkcia vyvolať.
Nasledujúci kód ukazuje, ako pripraviť a inicializovať iframe prvok pre zostavu Power BI.
powerbi.bootstrap(embedContainer, { type: 'report' });
Pri prvom načítaní webovej stránky aplikácie zvážte použitie bootstrapu. Aj keď sa to stane, volania na strane servera môžu načítať podrobnosti o obsahu služby Power BI a prístupový token. Po dokončení volania na strane servera vložte obsah služby Power BI.

Poznámka
Pri vkladaní stránkovaných zostáv nie je možné použiť funkciu bootstrap.
Ďalšie informácie nájdete v téme Použitie bootstrapu na zlepšenie výkonu.
Používanie fázovaného vkladania
Ak sa obsah služby Power BI na vkladanie nachádza na inej stránke aplikácie, existuje alternatívna technika na urýchlenie vkladania a zlepšenie používateľskej skúsenosti.
Poznámka
Pri vkladaní na tej istej stránke odporúčame metódu bootstrapu (popísanej vyššie), pretože je rýchlejšia.
Funkciu použite na odovzdanie powerbi.preload(config) minimálneho objektu konfigurácie, ktorý obsahuje iba type vlastnosti a embedUrl . Hodnota embedUrl by mala byť základnou URL adresou, čo znamená, že nepotrebuje konkrétne ID artefaktu. Predbežné načítanie pomáha urýchliť vkladanie tým, že si stiahnete skripty potrebné na vkladanie obsahu služby Power BI predtým, ako používateľ prejde na stránku.
// Building the configuration object
let config = {
type: 'report',
embedUrl: 'https://app.powerbi.com/reportEmbed',
};
let element = powerbi.preload(config);
Udalosť sa preloaded spustí po dokončení predinštalovania
element.on('preloaded', function () {
...
});
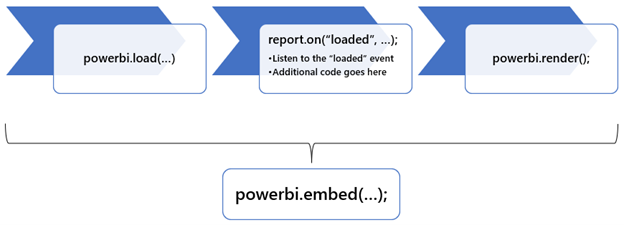
powerbi.load(embedContainer, config) Použite funkciu na dynamickú zmenu nastavení v prvku div pred zobrazením obsahu. Pomocou tejto funkcie môžete napríklad získať informácie o stranách zostavy a potom určiť, ktorá strana sa má používateľovi zobraziť. Ak použijete túto funkciu, musíte tiež zavolať powerbi.render() funkciu , aby sa zobrazil vložený obsah.
load Funkcie a render spoločne dosahujú rovnaký výsledok ako embed funkcia.

Aj keď musíte používať load funkcie a render spolu, preload je od nich nezávislý. Funkciu môžete použiť na embed zobrazenie vloženého objektu po predbežnom načítaní. Môžete tiež v tomto poradí využiť plne fázovaný postup zavolaním preload, loada render.
Ďalšie informácie nájdete v téme Použitie fázovaného vkladania.
Ďalšie články o optimalizácii nájdete v téme Najvhodnejšie postupy na dosiahnutie rýchlejšieho výkonu vo vloženej analýze služby Power BI.