Quickstart: Create a TypeScript function in Azure from the command line
In this article, you use command-line tools to create a TypeScript function that responds to HTTP requests. After testing the code locally, you deploy it to the serverless environment of Azure Functions.
Important
The content of this article changes based on your choice of the Node.js programming model in the selector at the top of the page. The v4 model is generally available and is designed to have a more flexible and intuitive experience for JavaScript and TypeScript developers. Learn more about the differences between v3 and v4 in the migration guide.
Completion of this quickstart incurs a small cost of a few USD cents or less in your Azure account.
There's also a Visual Studio Code-based version of this article.
Configure your local environment
Before you begin, you must have the following prerequisites:
An Azure account with an active subscription. Create an account for free.
One of the following tools for creating Azure resources:
Azure CLI version 2.4 or later.
The Azure Az PowerShell module version 5.9.0 or later.
- Node.js version 14 or above.
Node.js version 18 or above.
TypeScript version 4+.
Install the Azure Functions Core Tools
The recommended way to install Core Tools depends on the operating system of your local development computer.
The following steps use a Windows installer (MSI) to install Core Tools v4.x. For more information about other package-based installers, see the Core Tools readme.
Download and run the Core Tools installer, based on your version of Windows:
- v4.x - Windows 64-bit (Recommended. Visual Studio Code debugging requires 64-bit.)
- v4.x - Windows 32-bit
If you previously used Windows installer (MSI) to install Core Tools on Windows, you should uninstall the old version from Add Remove Programs before installing the latest version.
- Make sure you install version v4.0.5382 of the Core Tools, or a later version.
Create a local function project
In Azure Functions, a function project is a container for one or more individual functions that each responds to a specific trigger. All functions in a project share the same local and hosting configurations. In this section, you create a function project that contains a single function.
In a suitable folder, run the
func initcommand, as follows, to create a TypeScript Node.js v3 project in the current folder:func init --typescript --model V3This folder now contains various files for the project, including configurations files named local.settings.json and host.json. Because local.settings.json can contain secrets downloaded from Azure, the file is excluded from source control by default in the .gitignore file.
Add a function to your project by using the following command, where the
--nameargument is the unique name of your function (HttpExample) and the--templateargument specifies the function's trigger (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newcreates a subfolder matching the function name that contains a code file appropriate to the project's chosen language and a configuration file named function.json.
(Optional) Examine the file contents
If desired, you can skip to Run the function locally and examine the file contents later.
index.ts
index.ts exports a function that's triggered according to the configuration in function.json.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
For an HTTP trigger, the function receives request data in the variable req of type HttpRequest as defined in function.json. The return object, defined as $return in function.json, is the response.
function.json
function.json is a configuration file that defines the input and output bindings for the function, including the trigger type.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Each binding requires a direction, a type, and a unique name. The HTTP trigger has an input binding of type httpTrigger and output binding of type http.
In a suitable folder, run the
func initcommand, as follows, to create a TypeScript Node.js v4 project in the current folder:func init --typescriptThis folder now contains various files for the project, including configurations files named local.settings.json and host.json. Because local.settings.json can contain secrets downloaded from Azure, the file is excluded from source control by default in the .gitignore file. Required npm packages are also installed in node_modules.
Add a function to your project by using the following command, where the
--nameargument is the unique name of your function (HttpExample) and the--templateargument specifies the function's trigger (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newcreates a file named HttpExample.ts in the src/functions directory, which contains your function's code.Add Azure Storage connection information in local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Optional) If you want to learn more about a particular function, say HTTP trigger, you can run the following command:
func help httptrigger
Run the function locally
Run your function by starting the local Azure Functions runtime host from the LocalFunctionProj folder:
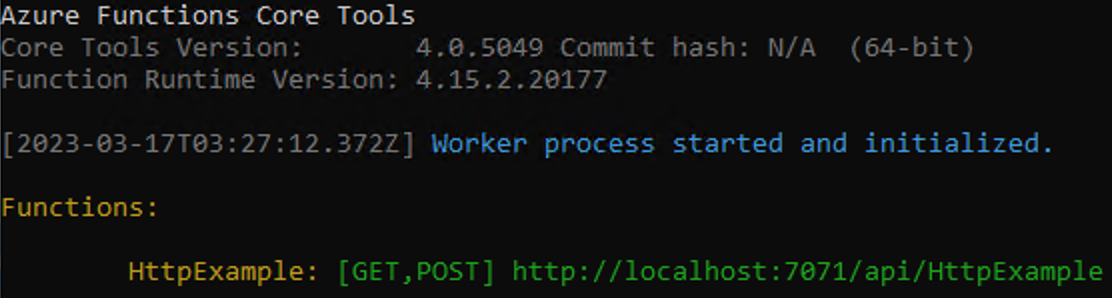
npm install npm startnpm startToward the end of the output, the following logs should appear:

Note
If HttpExample doesn't appear as shown in the logs, you likely started the host from outside the root folder of the project. In that case, use Ctrl+c to stop the host, navigate to the project's root folder, and run the previous command again.
Copy the URL of your
HttpExamplefunction from this output to a browser and append the query string?name=<your-name>, making the full URL likehttp://localhost:7071/api/HttpExample?name=Functions. The browser should display a message likeHello Functions:
The terminal in which you started your project also shows log output as you make requests.
When you're ready, use Ctrl+c and choose y to stop the functions host.
Create supporting Azure resources for your function
Before you can deploy your function code to Azure, you need to create three resources:
- A resource group, which is a logical container for related resources.
- A Storage account, which is used to maintain state and other information about your functions.
- A function app, which provides the environment for executing your function code. A function app maps to your local function project and lets you group functions as a logical unit for easier management, deployment, and sharing of resources.
Use the following commands to create these items. Both Azure CLI and PowerShell are supported.
If you haven't done so already, sign in to Azure:
az loginThe az login command signs you into your Azure account.
Create a resource group named
AzureFunctionsQuickstart-rgin your chosen region:az group create --name AzureFunctionsQuickstart-rg --location <REGION>The az group create command creates a resource group. In the above command, replace
<REGION>with a region near you, using an available region code returned from the az account list-locations command.Create a general-purpose storage account in your resource group and region:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseThe az storage account create command creates the storage account.
In the previous example, replace
<STORAGE_NAME>with a name that is appropriate to you and unique in Azure Storage. Names must contain three to 24 characters numbers and lowercase letters only.Standard_LRSspecifies a general-purpose account, which is supported by Functions.
Important
The storage account is used to store important app data, sometimes including the application code itself. You should limit access from other apps and users to the storage account.
Create the function app in Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>The az functionapp create command creates the function app in Azure. It's recommended that you use the latest version of Node.js, which is currently 18. You can specify the version by setting
--runtime-versionto18.In the previous example, replace
<STORAGE_NAME>with the name of the account you used in the previous step, and replace<APP_NAME>with a globally unique name appropriate to you. The<APP_NAME>is also the default DNS domain for the function app.This command creates a function app running in your specified language runtime under the Azure Functions Consumption Plan, which is free for the amount of usage you incur here. The command also creates an associated Azure Application Insights instance in the same resource group, with which you can monitor your function app and view logs. For more information, see Monitor Azure Functions. The instance incurs no costs until you activate it.
Deploy the function project to Azure
Before you use Core Tools to deploy your project to Azure, you create a production-ready build of JavaScript files from the TypeScript source files.
Use the following command to prepare your TypeScript project for deployment:
npm run buildWith the necessary resources in place, you're now ready to deploy your local functions project to the function app in Azure by using the publish command. In the following example, replace
<APP_NAME>with the name of your app.func azure functionapp publish <APP_NAME>If you see the error, "Can't find app with name ...", wait a few seconds and try again, as Azure may not have fully initialized the app after the previous
az functionapp createcommand.The publish command shows results similar to the following output (truncated for simplicity):
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Invoke the function on Azure
Because your function uses an HTTP trigger, you invoke it by making an HTTP request to its URL in the browser or with a tool like curl.
Copy the complete Invoke URL shown in the output of the publish command into a browser address bar, appending the query parameter ?name=Functions. The browser should display similar output as when you ran the function locally.

Run the following command to view near real-time streaming logs:
func azure functionapp logstream <APP_NAME>
In a separate terminal window or in the browser, call the remote function again. A verbose log of the function execution in Azure is shown in the terminal.
Clean up resources
If you continue to the next step and add an Azure Storage queue output binding, keep all your resources in place as you'll build on what you've already done.
Otherwise, use the following command to delete the resource group and all its contained resources to avoid incurring further costs.
az group delete --name AzureFunctionsQuickstart-rg