opomba,
Dostop do te strani zahteva pooblastilo. Poskusite se vpisati alispremeniti imenike.
Dostop do te strani zahteva pooblastilo. Poskusite lahko spremeniti imenike.
The Durable Functions extension for Azure Functions is provided in the NuGet package Microsoft.Azure.WebJobs.Extensions.DurableTask. This extension must be installed in your function app. This article shows how to install this package so that you can develop durable functions in the Azure portal.
Note
- If you are developing durable functions in C#, you should instead consider Visual Studio 2019 development.
- If you are developing durable functions in JavaScript, you should instead consider Visual Studio Code development.
Create a function app
You must have a function app to host the execution of any function. A function app lets you group your functions as a logical unit for easier management, deployment, scaling, and sharing of resources. You can create a .NET or JavaScript app.
From the Azure portal menu or the Home page, select Create a resource.
In the New page, select Function App.
Under Select a hosting option, select Consumption > Select to create your app in the default Consumption plan. In this serverless hosting option, you pay only for the time your functions run. Premium plan also offers dynamic scaling. When you run in an App Service plan, you must manage the scaling of your function app.
On the Basics page, use the function app settings as specified in the following table:
Setting Suggested value Description Subscription Your subscription The subscription under which you create your new function app. Resource Group myResourceGroup Name for the new resource group in which you create your function app. You should create a new resource group because there are known limitations when creating new function apps in an existing resource group. Function App name Globally unique name Name that identifies your new function app. Valid characters are a-z(case insensitive),0-9, and-. To guarantee a unique app name, you can optionally enable Secure unique default hostname, which is currently in preview.Runtime stack Preferred language Choose a runtime that supports your favorite function programming language. In-portal editing is only available for JavaScript, PowerShell, Python, TypeScript, and C# script.
To create a C# Script app that supports in-portal editing, you must choose a runtime Version that supports the in-process model.
C# class library and Java functions must be developed locally.Version Version number Choose the version of your installed runtime. Region Preferred region Select a region that's near you or near other services that your functions can access. Operating system Windows An operating system is preselected for you based on your runtime stack selection, but you can change the setting if necessary. In-portal editing is only supported on Windows. Accept the default options in the remaining tabs, including the default behavior of creating a new storage account on the Storage tab and a new Application Insight instance on the Monitoring tab. You can also choose to use an existing storage account or Application Insights instance.
Select Review + create to review the app configuration you chose, and then select Create to provision and deploy the function app.
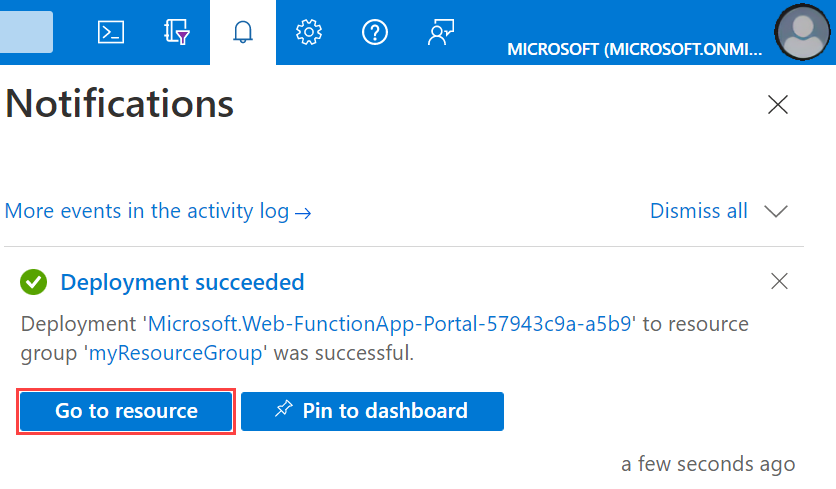
Select the Notifications icon in the upper-right corner of the portal and watch for the Deployment succeeded message.
Select Go to resource to view your new function app. You can also select Pin to dashboard. Pinning makes it easier to return to this function app resource from your dashboard.

By default, the function app created uses version 2.x of the Azure Functions runtime. The Durable Functions extension works on both versions 1.x and 2.x of the Azure Functions runtime in C#, and version 2.x in JavaScript. However, templates are only available when targeting version 2.x of the runtime regardless of the chosen language.
Install the durable-functions npm package (JavaScript only)
If you are creating JavaScript Durable Functions, you'll need to install the durable-functions npm package:
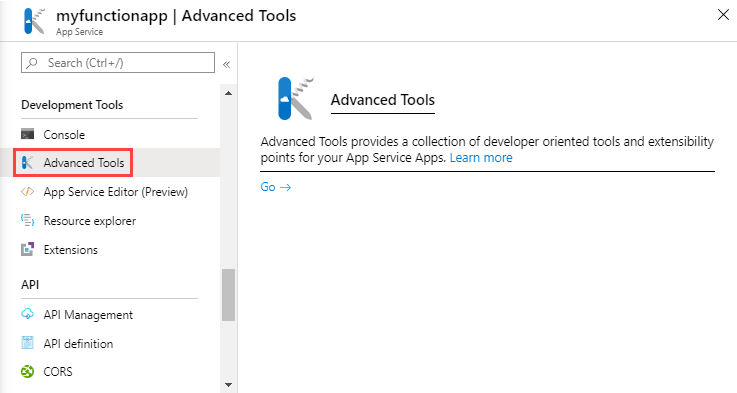
From your function app's page, select Advanced Tools under Development Tools in the left pane.

In the Advanced Tools page, select Go.
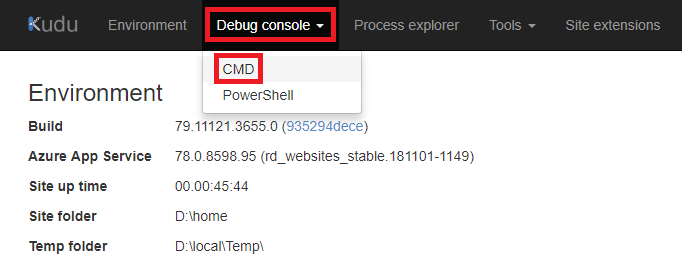
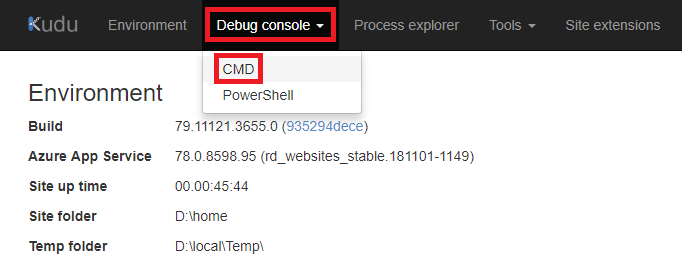
Inside the Kudu console, select Debug console, and then CMD.

Your function app's file directory structure should display. Navigate to the
site/wwwrootfolder. From there, you can upload apackage.jsonfile by dragging and dropping it into the file directory window. A samplepackage.jsonis below:{ "dependencies": { "durable-functions": "^1.3.1" } }
Once your
package.jsonis uploaded, run thenpm installcommand from the Kudu Remote Execution Console.
Create an orchestrator function
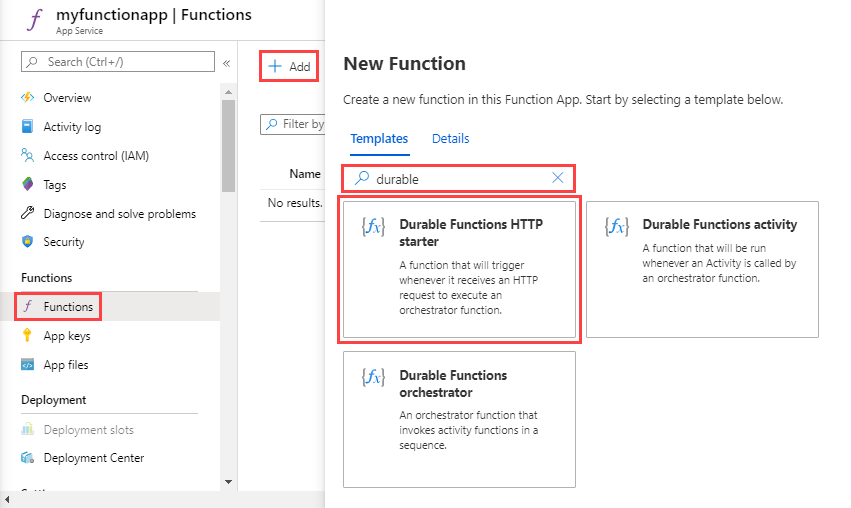
In your function app, select Functions from the left pane, and then select Add from the top menu.
In the search field of the New Function page, enter
durable, and then choose the Durable Functions HTTP starter template.
For the New Function name, enter
HttpStart, and then select Create Function.The function created is used to start the orchestration.
Create another function in the function app, this time by using the Durable Functions orchestrator template. Name your new orchestration function
HelloSequence.Create a third function named
Helloby using the Durable Functions activity template.
Test the durable function orchestration
Go back to the HttpStart function, choose Get function Url, and select the Copy to clipboard icon to copy the URL. You use this URL to start the HelloSequence function.
Use a secure HTTP test tool to send an HTTP POST request to the URL endpoint. This example is a cURL command that sends a POST request to the durable function:
curl -X POST https://{your-function-app-name}.azurewebsites.net/api/orchestrators/{functionName} --header "Content-Length: 0"In this example,
{your-function-app-name}is the domain that is the name of your function app, and{functionName}is the HelloSequence orchestrator function. The response message contains a set of URI endpoints that you can use to monitor and manage the execution, which looks like the following example:{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }Make sure to choose an HTTP test tool that keeps your data secure. For more information, see HTTP test tools.
Call the
statusQueryGetUriendpoint URI and you see the current status of the durable function, which might look like this example:{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }Continue calling the
statusQueryGetUriendpoint until the status changes to Completed, and you see a response like the following example:{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
Your first durable function is now up and running in Azure.