opomba,
Dostop do te strani zahteva pooblastilo. Poskusite se vpisati alispremeniti imenike.
Dostop do te strani zahteva pooblastilo. Poskusite lahko spremeniti imenike.
The HTTP trigger lets you invoke a function with an HTTP request. You can use an HTTP trigger to build serverless APIs and respond to webhooks.
The default return value for an HTTP-triggered function is:
HTTP 204 No Contentwith an empty body in Functions 2.x and higherHTTP 200 OKwith an empty body in Functions 1.x
To modify the HTTP response, configure an output binding.
For more information about HTTP bindings, see the overview and output binding reference.
Tip
If you plan to use the HTTP or WebHook bindings, plan to avoid port exhaustion that can be caused by improper instantiation of HttpClient. For more information, see How to manage connections in Azure Functions.
Important
This article uses tabs to support multiple versions of the Node.js programming model. The v4 model is generally available and is designed to have a more flexible and intuitive experience for JavaScript and TypeScript developers. For more details about how the v4 model works, refer to the Azure Functions Node.js developer guide. To learn more about the differences between v3 and v4, refer to the migration guide.
Azure Functions supports two programming models for Python. The way that you define your bindings depends on your chosen programming model.
The Python v2 programming model lets you define bindings using decorators directly in your Python function code. For more information, see the Python developer guide.
This article supports both programming models.
Example
A C# function can be created by using one of the following C# modes:
- Isolated worker model: Compiled C# function that runs in a worker process that's isolated from the runtime. Isolated worker process is required to support C# functions running on LTS and non-LTS versions .NET and the .NET Framework. Extensions for isolated worker process functions use
Microsoft.Azure.Functions.Worker.Extensions.*namespaces. - In-process model: Compiled C# function that runs in the same process as the Functions runtime. In a variation of this model, Functions can be run using C# scripting, which is supported primarily for C# portal editing. Extensions for in-process functions use
Microsoft.Azure.WebJobs.Extensions.*namespaces.
Important
Support will end for the in-process model on November 10, 2026. We highly recommend that you migrate your apps to the isolated worker model for full support.
The code in this article defaults to .NET Core syntax, used in Functions version 2.x and higher. For information on the 1.x syntax, see the 1.x functions templates.
The following example shows an HTTP trigger that returns a "hello, world" response as an IActionResult, using ASP.NET Core integration in .NET Isolated:
[Function("HttpFunction")]
public IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get")] HttpRequest req)
{
return new OkObjectResult($"Welcome to Azure Functions, {req.Query["name"]}!");
}
The following example shows an HTTP trigger that returns a "hello world" response as an HttpResponseData object:
[Function(nameof(HttpFunction))]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger(nameof(HttpFunction));
logger.LogInformation("message logged");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to .NET isolated worker !!");
return response;
}
This section contains the following examples:
- Read parameter from the query string
- Read body from a POST request
- Read parameter from a route
- Read POJO body from a POST request
The following examples show the HTTP trigger binding.
Read parameter from the query string
This example reads a parameter, named id, from the query string, and uses it to build a JSON document returned to the client, with content type application/json.
@FunctionName("TriggerStringGet")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("GET parameters are: " + request.getQueryParameters());
// Get named parameter
String id = request.getQueryParameters().getOrDefault("id", "");
// Convert and display
if (id.isEmpty()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String name = "fake_name";
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Read body from a POST request
This example reads the body of a POST request, as a String, and uses it to build a JSON document returned to the client, with content type application/json.
@FunctionName("TriggerStringPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(""));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String body = request.getBody().get();
final String jsonDocument = "{\"id\":\"123456\", " +
"\"description\": \"" + body + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Read parameter from a route
This example reads a mandatory parameter, named id, and an optional parameter name from the route path, and uses them to build a JSON document returned to the client, with content type application/json.
@FunctionName("TriggerStringRoute")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS,
route = "trigger/{id}/{name=EMPTY}") // name is optional and defaults to EMPTY
HttpRequestMessage<Optional<String>> request,
@BindingName("id") String id,
@BindingName("name") String name,
final ExecutionContext context) {
// Item list
context.getLogger().info("Route parameters are: " + id);
// Convert and display
if (id == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Read POJO body from a POST request
Here's the code for the ToDoItem class, referenced in this example:
public class ToDoItem {
private String id;
private String description;
public ToDoItem(String id, String description) {
this.id = id;
this.description = description;
}
public String getId() {
return id;
}
public String getDescription() {
return description;
}
@Override
public String toString() {
return "ToDoItem={id=" + id + ",description=" + description + "}";
}
}
This example reads the body of a POST request. The request body gets automatically de-serialized into a ToDoItem object, and is returned to the client, with content type application/json. The ToDoItem parameter is serialized by the Functions runtime as it is assigned to the body property of the HttpMessageResponse.Builder class.
@FunctionName("TriggerPojoPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<ToDoItem>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(null));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final ToDoItem body = request.getBody().get();
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(body)
.build();
}
}
The following example shows an HTTP trigger TypeScript function. The function looks for a name parameter either in the query string or the body of the HTTP request.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
The following example shows an HTTP trigger JavaScript function. The function looks for a name parameter either in the query string or the body of the HTTP request.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
},
});
The following example shows a trigger binding in a function.json file and a PowerShell function. The function looks for a name parameter either in the query string or the body of the HTTP request.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
}
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
$body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
if ($name) {
$body = "Hello, $name. This HTTP triggered function executed successfully."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $body
})
This example is an HTTP triggered function that uses HTTP streams to return chunked response data. You might use these capabilities to support scenarios like sending event data through a pipeline for real time visualization or detecting anomalies in large sets of data and providing instant notifications.
import time
import azure.functions as func
from azurefunctions.extensions.http.fastapi import Request, StreamingResponse
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
def generate_sensor_data():
"""Generate real-time sensor data."""
for i in range(10):
# Simulate temperature and humidity readings
temperature = 20 + i
humidity = 50 + i
yield f"data: {{'temperature': {temperature}, 'humidity': {humidity}}}\n\n"
time.sleep(1)
@app.route(route="stream", methods=[func.HttpMethod.GET])
async def stream_sensor_data(req: Request) -> StreamingResponse:
"""Endpoint to stream real-time sensor data."""
return StreamingResponse(generate_sensor_data(), media_type="text/event-stream")
To learn more, including how to enable HTTP streams in your project, see HTTP streams.
This example shows a trigger binding and a Python function that uses the binding. The function looks for a name parameter either in the query string or the body of the HTTP request.
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
def test_function(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
return func.HttpResponse(
"This HTTP triggered function executed successfully.",
status_code=200
)
Attributes
Both the isolated worker model and the in-process model use the HttpTriggerAttribute to define the trigger binding. C# script instead uses a function.json configuration file as described in the C# scripting guide.
In isolated worker model function apps, the HttpTriggerAttribute supports the following parameters:
| Parameters | Description |
|---|---|
| AuthLevel | Determines what keys, if any, need to be present on the request in order to invoke the function. For supported values, see Authorization level. |
| Methods | An array of the HTTP methods to which the function responds. If not specified, the function responds to all HTTP methods. See customize the HTTP endpoint. |
| Route | Defines the route template, controlling to which request URLs your function responds. The default value if none is provided is <functionname>. For more information, see customize the HTTP endpoint. |
Decorators
Applies only to the Python v2 programming model.
For Python v2 functions defined using a decorator, the following properties for a trigger are defined in the route decorator, which adds HttpTrigger and HttpOutput binding:
| Property | Description |
|---|---|
route |
Route for the http endpoint. If None, it will be set to function name if present or user-defined python function name. |
trigger_arg_name |
Argument name for HttpRequest. The default value is 'req'. |
binding_arg_name |
Argument name for HttpResponse. The default value is '$return'. |
methods |
A tuple of the HTTP methods to which the function responds. |
auth_level |
Determines what keys, if any, need to be present on the request in order to invoke the function. |
For Python functions defined by using function.json, see the Configuration section.
Annotations
In the Java functions runtime library, use the HttpTrigger annotation, which supports the following settings:
Configuration
Applies only to the Python v1 programming model.
The following table explains the properties that you can set on the options object passed to the app.http() method.
| Property | Description |
|---|---|
| authLevel | Determines what keys, if any, need to be present on the request in order to invoke the function. For supported values, see Authorization level. |
| methods | An array of the HTTP methods to which the function responds. If not specified, the function responds to all HTTP methods. See customize the HTTP endpoint. |
| route | Defines the route template, controlling to which request URLs your function responds. The default value if none is provided is <functionname>. For more information, see customize the HTTP endpoint. |
The following table explains the trigger configuration properties that you set in the function.json file, which differs by runtime version.
The following table explains the binding configuration properties that you set in the function.json file.
| function.json property | Description |
|---|---|
| type | Required - must be set to httpTrigger. |
| direction | Required - must be set to in. |
| name | Required - the variable name used in function code for the request or request body. |
| authLevel | Determines what keys, if any, need to be present on the request in order to invoke the function. For supported values, see Authorization level. |
| methods | An array of the HTTP methods to which the function responds. If not specified, the function responds to all HTTP methods. See customize the HTTP endpoint. |
| route | Defines the route template, controlling to which request URLs your function responds. The default value if none is provided is <functionname>. For more information, see customize the HTTP endpoint. |
Usage
This section details how to configure your HTTP trigger function binding.
The HttpTrigger annotation should be applied to a method parameter of one of the following types:
- HttpRequestMessage<T>.
- Any native Java types such as int, String, byte[].
- Nullable values using Optional.
- Any plain-old Java object (POJO) type.
Payload
The trigger input type is declared as one of the following types:
| Type | Description |
|---|---|
| HttpRequest | Use of this type requires that the app is configured with ASP.NET Core integration in .NET Isolated. This gives you full access to the request object and overall HttpContext. |
| HttpRequestData | A projection of the request object. |
| A custom type | When the body of the request is JSON, the runtime tries to parse it to set the object properties. |
When the trigger parameter is of type HttpRequestData or HttpRequest, custom types can also be bound to other parameters using Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute. Use of this attribute requires Microsoft.Azure.Functions.Worker.Extensions.Http version 3.1.0 or later. This is a different type than the similar attribute in Microsoft.AspNetCore.Mvc. When using ASP.NET Core integration, you need a fully qualified reference or using statement. This example shows how to use the attribute to get just the body contents while still having access to the full HttpRequest, using ASP.NET Core integration:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.Functions.Worker;
using FromBodyAttribute = Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute;
namespace AspNetIntegration
{
public class BodyBindingHttpTrigger
{
[Function(nameof(BodyBindingHttpTrigger))]
public IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "post")] HttpRequest req,
[FromBody] Person person)
{
return new OkObjectResult(person);
}
}
public record Person(string Name, int Age);
}
Customize the HTTP endpoint
By default when you create a function for an HTTP trigger, the function is addressable with a route of the form:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>
You can customize this route using the optional route property on the HTTP trigger's input binding. You can use any Web API Route Constraint with your parameters.
The following function code accepts two parameters category and id in the route and writes a response using both parameters.
[Function("HttpTrigger1")]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post",
Route = "products/{category:alpha}/{id:int?}")] HttpRequestData req, string category, int? id,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpTrigger1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = String.Format($"Category: {category}, ID: {id}");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
return response;
}
Route parameters are defined using the route setting of the HttpTrigger annotation. The following function code accepts two parameters category and id in the route and writes a response using both parameters.
package com.function;
import java.util.*;
import com.microsoft.azure.functions.annotation.*;
import com.microsoft.azure.functions.*;
public class HttpTriggerJava {
public HttpResponseMessage<String> HttpTrigger(
@HttpTrigger(name = "req",
methods = {"get"},
authLevel = AuthorizationLevel.FUNCTION,
route = "products/{category:alpha}/{id:int}") HttpRequestMessage<String> request,
@BindingName("category") String category,
@BindingName("id") int id,
final ExecutionContext context) {
String message = String.format("Category %s, ID: %d", category, id);
return request.createResponseBuilder(HttpStatus.OK).body(message).build();
}
}
As an example, the following TypeScript code defines a route property for an HTTP trigger with two parameters, category and id. The example reads the parameters from the request and returns their values in the response.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: httpTrigger1,
});
As an example, the following JavaScript code defines a route property for an HTTP trigger with two parameters, category and id. The example reads the parameters from the request and returns their values in the response.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: async (request, context) => {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
},
});
As an example, the following code defines a route property for an HTTP trigger with two parameters, category and id:
Route parameters declared in the function.json file are accessible as a property of the $Request.Params object.
$Category = $Request.Params.category
$Id = $Request.Params.id
$Message = "Category:" + $Category + ", ID: " + $Id
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $Message
})
The function execution context is exposed via a parameter declared as func.HttpRequest. This instance allows a function to access data route parameters, query string values and methods that allow you to return HTTP responses.
Once defined, the route parameters are available to the function by calling the route_params method.
import logging
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
category = req.route_params.get('category')
id = req.route_params.get('id')
message = f"Category: {category}, ID: {id}"
return func.HttpResponse(message)
Using this configuration, the function is now addressable with the following route instead of the original route.
https://<APP_NAME>.azurewebsites.net/api/products/electronics/357
This configuration allows the function code to support two parameters in the address, category and ID. For more information on how route parameters are tokenized in a URL, see Routing in ASP.NET Core.
By default, all function routes are prefixed with api. You can also customize or remove the prefix using the extensions.http.routePrefix property in your host.json file. The following example removes the api route prefix by using an empty string for the prefix in the host.json file.
{
"extensions": {
"http": {
"routePrefix": ""
}
}
}
Using route parameters
Route parameters that defined a function's route pattern are available to each binding. For example, if you have a route defined as "route": "products/{id}" then a table storage binding can use the value of the {id} parameter in the binding configuration.
The following configuration shows how the {id} parameter is passed to the binding's rowKey.
import { app, HttpRequest, HttpResponseInit, input, InvocationContext } from '@azure/functions';
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
return { jsonBody: context.extraInputs.get(tableInput) };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: httpTrigger1,
});
const { app, input } = require('@azure/functions');
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: async (request, context) => {
return { jsonBody: context.extraInputs.get(tableInput) };
},
});
{
"type": "table",
"direction": "in",
"name": "product",
"partitionKey": "products",
"tableName": "products",
"rowKey": "{id}"
}
When you use route parameters, an invoke_URL_template is automatically created for your function. Your clients can use the URL template to understand the parameters they need to pass in the URL when calling your function using its URL. Navigate to one of your HTTP-triggered functions in the Azure portal and select Get function URL.
You can programmatically access the invoke_URL_template by using the Azure Resource Manager APIs for List Functions or Get Function.
HTTP streams
You can now stream requests to and responses from your HTTP endpoint in Node.js v4 function apps. For more information, see HTTP streams.
HTTP streams
HTTP streams support in Python lets you accept and return data from your HTTP endpoints using FastAPI request and response APIs enabled in your functions. These APIs enable the host to process data in HTTP messages as chunks instead of having to read an entire message into memory.
Prerequisites
- Azure Functions runtime version 4.34.1, or a later version.
- Python version 3.8, or a later supported version.
Enable HTTP streams
HTTP streams are disabled by default. You need to enable this feature in your application settings and also update your code to use the FastAPI package. Note that when enabling HTTP streams, the function app will default to using HTTP streaming, and the original HTTP functionality will not work.
Add the
azurefunctions-extensions-http-fastapiextension package to therequirements.txtfile in the project, which should include at least these packages:azure-functions azurefunctions-extensions-http-fastapiAdd this code to the
function_app.pyfile in the project, which imports the FastAPI extension:from azurefunctions.extensions.http.fastapi import Request, StreamingResponseWhen you deploy to Azure, add the following application setting in your function app:
"PYTHON_ENABLE_INIT_INDEXING": "1"When running locally, you also need to add these same settings to the
local.settings.jsonproject file.
HTTP streams examples
After you enable the HTTP streaming feature, you can create functions that stream data over HTTP.
This example is an HTTP triggered function that receives and processes streaming data from a client in real time. It demonstrates streaming upload capabilities that can be helpful for scenarios like processing continuous data streams and handling event data from IoT devices.
import azure.functions as func
from azurefunctions.extensions.http.fastapi import JSONResponse, Request
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
@app.route(route="streaming_upload", methods=[func.HttpMethod.POST])
async def streaming_upload(req: Request) -> JSONResponse:
"""Handle streaming upload requests."""
# Process each chunk of data as it arrives
async for chunk in req.stream():
process_data_chunk(chunk)
# Once all data is received, return a JSON response indicating successful processing
return JSONResponse({"status": "Data uploaded and processed successfully"})
def process_data_chunk(chunk: bytes):
"""Process each data chunk."""
# Add custom processing logic here
pass
Calling HTTP streams
You must use an HTTP client library to make streaming calls to a function's FastAPI endpoints. The client tool or browser you're using might not natively support streaming or could only return the first chunk of data.
You can use a client script like this to send streaming data to an HTTP endpoint:
import httpx # Be sure to add 'httpx' to 'requirements.txt'
import asyncio
async def stream_generator(file_path):
chunk_size = 2 * 1024 # Define your own chunk size
with open(file_path, 'rb') as file:
while chunk := file.read(chunk_size):
yield chunk
print(f"Sent chunk: {len(chunk)} bytes")
async def stream_to_server(url, file_path):
timeout = httpx.Timeout(60.0, connect=60.0)
async with httpx.AsyncClient(timeout=timeout) as client:
response = await client.post(url, content=stream_generator(file_path))
return response
async def stream_response(response):
if response.status_code == 200:
async for chunk in response.aiter_raw():
print(f"Received chunk: {len(chunk)} bytes")
else:
print(f"Error: {response}")
async def main():
print('helloworld')
# Customize your streaming endpoint served from core tool in variable 'url' if different.
url = 'http://localhost:7071/api/streaming_upload'
file_path = r'<file path>'
response = await stream_to_server(url, file_path)
print(response)
if __name__ == "__main__":
asyncio.run(main())
Important
HTTP streams support for Python is generally available and is only supported for the Python v2 programming model.
Working with client identities
If your function app is using App Service Authentication / Authorization, you can view information about authenticated clients from your code. This information is available as request headers injected by the platform.
You can also read this information from binding data.
Note
Access to authenticated client information is currently only available for .NET languages. It also isn't supported in version 1.x of the Functions runtime.
Information regarding authenticated clients is available as a ClaimsPrincipal, which is available as part of the request context as shown in the following example:
The authenticated user is available via HTTP Headers.
The authenticated user is available via HTTP Headers.
Authorization level
The authorization level is a string value that indicates the kind of authorization key that's required to access the function endpoint. For an HTTP triggered function, the authorization level can be one of the following values:
| Level value | Description |
|---|---|
| anonymous | No access key is required. |
| function | A function-specific key is required to access the endpoint. |
| admin | The master key is required to access the endpoint. |
When a level isn't explicitly set, authorization defaults to the function level.
When a level isn't explicitly set, the default authorization depends on the version of the Node.js model:
Function access keys
Functions lets you use access keys to make it harder to access your function endpoints. Unless the authorization level on an HTTP triggered function is set to anonymous, requests must include an access key in the request. For more information, see Work with access keys in Azure Functions.
Access key authorization
Most HTTP trigger templates require an access key in the request. So your HTTP request normally looks like the following URL:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?code=<API_KEY>
Function apps that run in containers use the domain of the container host. For an example HTTP endpoint hosted in Azure Container Apps, see the example in this Container Apps hosting article.
The key can be included in a query string variable named code, as mentioned earlier. It can also be included in an x-functions-key HTTP header. The value of the key can be any function key defined for the function, or any host key.
You can allow anonymous requests, which don't require keys. You can also require that the master key is used. You change the default authorization level by using the authLevel property in the binding JSON.
Note
When running functions locally, authorization is disabled regardless of the specified authorization level setting. After publishing to Azure, the authLevel setting in your trigger is enforced. Keys are still required when running locally in a container.
Webhooks
Note
Webhook mode is only available for version 1.x of the Functions runtime. This change was made to improve the performance of HTTP triggers in version 2.x and higher.
In version 1.x, webhook templates provide another validation for webhook payloads. In version 2.x and higher, the base HTTP trigger still works and is the recommended approach for webhooks.
WebHook type
The webHookType binding property indicates the type if webhook supported by the function, which also dictates the supported payload. The webhook type can be one of the following values:
| Type value | Description |
|---|---|
genericJson |
A general-purpose webhook endpoint without logic for a specific provider. This setting restricts requests to only those using HTTP POST and with the application/json content type. |
github |
The function responds to GitHub webhooks. Don't use the authLevel property with GitHub webhooks. |
slack |
The function responds to Slack webhooks. Don't use the authLevel property with Slack webhooks. |
When setting the webHookType property, don't also set the methods property on the binding.
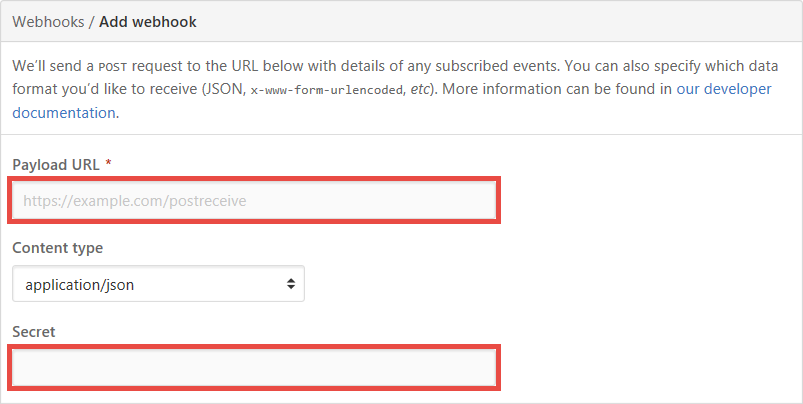
GitHub webhooks
To respond to GitHub webhooks, first create your function with an HTTP Trigger, and set the webHookType property to github. Then copy its URL and API key into the Add webhook page of your GitHub repository.

Slack webhooks
The Slack webhook generates a token for you instead of letting you specify it, so you must configure a function-specific key with the token from Slack. See Authorization keys.
Webhooks and keys
Webhook authorization is handled by the webhook receiver component, part of the HTTP trigger, and the mechanism varies based on the webhook type. Each mechanism does rely on a key. By default, the function key named "default" is used. To use a different key, configure the webhook provider to send the key name with the request in one of the following ways:
- Query string: The provider passes the key name in the
clientidquery string parameter, such ashttps://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?clientid=<KEY_NAME>. - Request header: The provider passes the key name in the
x-functions-clientidheader.
Invoke HTTP triggers
You can invoke your HTTP-triggered functions using an HTTP client. The examples in this section use curl, but you can use any HTTP client tool that keeps your data secure. For more information, see HTTP test tools.
The request you need to make might be different between a local version of your code and when hosted in Azure. By default, when you run your project using the Azure Functions Core Tools, access key authorization requirements are removed. However, any requirements you've configured will still be enforced when hosted.
Invoke locally
The Azure Functions Core Tools registers a localhost endpoint for your function app, which you can use to invoke your functions. During application startup, the specific port being used is displayed in the console. The output also lists the available functions, and for each HTTP-triggered function, the output also includes the function's route template.
Use this information to construct the URL to provide to your API client. You also need to specify any headers, parameters, and request body information your function requires. The following example sends an HTTP POST request with a JSON body:
curl --request POST http://localhost:7071/api/Function1 --header "Content-Type: application/json" --data '{"message":"test data"}'
Invoke in Azure
When invoking an HTTP-triggered function hosted in Azure, you need to consider your networking configuration. The HTTP client must have network access to the app, so if you have inbound networking restrictions enabled, the client might need to be within a virtual network or specific IP ranges. Your domain configuration determines the base URL you need to use for the request.
Note
Newly created function apps can generate a unique default host name that uses the naming convention <app-name>-<random-hash>.<region>.azurewebsites.net. An example is myapp-ds27dh7271aah175.westus-01.azurewebsites.net. Existing app names remain unchanged.
For more information, see the blog post about creating an app with a unique default host name.
Unless you selected the anonymous authorization level in your trigger definition, your request may also need to include an access key.
The following example sends an HTTP POST request with a function body, including the access key in the query string:
curl --request POST "https://<your-function-app-base-url>/api/Function1?code=<your-function-key>" --header "Content-Type: application/json" --data '{"message":"test data"}'
Content types
Passing binary and form data to a non-C# function requires that you use the appropriate content-type header. Supported content types include octet-stream for binary data and multipart types.
Known issues
In non-C# functions, requests sent with the content-type image/jpeg results in a string value passed to the function. In cases like these, you can manually convert the string value to a byte array to access the raw binary data.
Limits
The HTTP request size and URL lengths are both limited based on settings defined in the host. For more information, see Service limits.
If a function that uses the HTTP trigger doesn't complete within 230 seconds, the Azure Load Balancer will time out and return an HTTP 502 error. The function will continue running but will be unable to return an HTTP response. For long-running functions, we recommend that you follow async patterns and return a location where you can ping the status of the request. For information about how long a function can run, see Scale and hosting - Consumption plan.