Samogostovano spletno mesto dogodka po meri
opomba,
1. septembra 2023 bosta Dynamics 365 Marketing in Dynamics 365 Customer Insights na prodaj skupaj v okviru ene inventarne enote izdelka, imenovane Dynamics 365 Customer Insights. Posamezni aplikaciji bosta preimenovani v Dynamics 365 Customer Insights – Dejavnosti oziroma Dynamics 365 Customer Insights – Podatki. Več informacij je v pogostih vprašanjih za Dynamics 365 Customer Insights
Poleg tega bodo 1. septembra 2023 novi uporabniki storitve Dynamics 365 Marketing prejeli samo funkcije sprotnega trženja. Več informacij je v razdelku Privzeta namestitev sprotnega trženja. Številne strani z dokumentacijo se trenutno nanašajo na odhodne funkcije, ki v sprotnem trženju morda niso na voljo ali delujejo drugače. Vsebina dokumentacije bo posodobljena septembra, da bo razvidno, ali se nanaša na sprotno ali odhodno trženje.
Preden začnete gostiti spletno stran za dogodke po meri, ki jih gostite sami, dokončajte dejanja, navedena v Predpogojih tema.
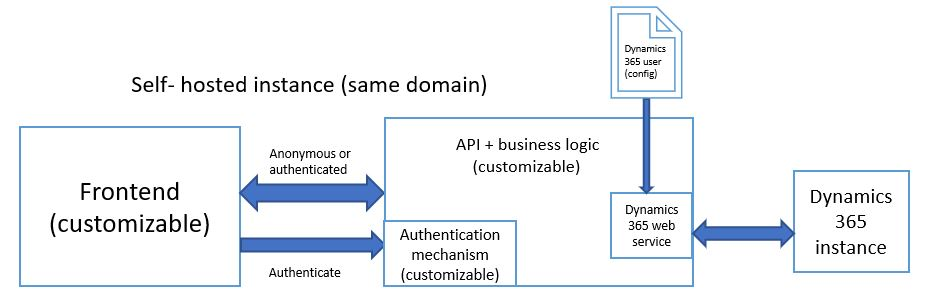
Vmesni del lahko v celoti prilagodite in gostite sami. Poleg tega se lahko odločite za uporabo naše zaledne storitve ali pa razvijete svoje zaledje. Za interakcijo z zaledno storitvijo glejte Javno dokumentacijo API-ja.
Če se odločite za razvoj svoje zaledne storitve, morate sami poskrbeti za Dynamics 365 Customer Insights - avtentikacijo Journeys in spletne storitve. Če želite, da je registracija dogodka povezana z ustreznim uporabnikom, ki jo je ustvaril, ustvarite Dynamics 365 Customer Insights - Journeys kontaktni zapis za vsakega novega uporabnika spletnega mesta.

Če želite uporabnikom omogočiti popoln nadzor nad spletnim mestom dogodka, lahko sami gostite sprednji del.
Registracija spletne aplikacije
Za uporabo javnega API-ja upravljanje dogodkov potrebujete žeton spletne aplikacije. Žeton spletne aplikacije se uporablja za nadzor zahtev API, ki so povezane z vašo organizacijo. Več informacij: Registrirajte svojo spletno aplikacijo.
Konfiguracija okolja spletne aplikacije
- Podvojite
environment.selfhosted.tskonfiguracijsko datoteko, ki se nahaja v \src\environments mapi in jo poimenujte kot environment.ts. - Odprite
environment.tskonfiguracijsko datoteko v razvijalskem okolju po vaši izbiri. - Spremenite vrednost
apiEndpointspremenljivke na{web-application-endpoint}/EvtMgmt/api/v2.0/kjer{web-application-endpoint}je treba zamenjati z vrednostjo iz končna točka v novo ustvarjenem zapisu spletne aplikacije v vašem primeru. - Prepričajte se, da je spremenljivka
useRestStacknastavljena na true. - Posodobite URL za
imagesEndpoint. Če želite streči slike iz istega strežnika, mora biti URL videti takole:https://HOST/assets/images/(HOST je treba zamenjati z imenom vaše domene). - Spremenite spremenljivko
emApplicationtokentako, da kaže na URL iz polja Žeton v novo ustvarjenem zapisu spletne aplikacije. - Če želite uporabiti Azure Active Directory, morate
useAadB2Cspremenljivko nastaviti natruein spremenitiaadB2CConfig. Več informacij Konfiguriraj Azure Active Directory.
Konfiguracija za Azure Active Directory
Če želite izvedeti, kako nastaviti najemnika AAD B2C in konfigurirati upravljanje dogodkov za delo z AAD B2C, glejte Nastavitev upravljanje dogodkov za delo z AAD B2C
Razvoj
Odprite ukazni poziv ali Windows PowerShell in zaženite ukaz iz korenskega imenika, da zgradite in lokalno servirate spletno mesto. Poleg tega ta ukaz natisne URL in vrata, kjer lahko dosežete aplikacijo (privzeta lokacija je localhost:4200).
ng serve
Neposredno določanje okolja
Z junijsko izdajo 2019 je mogoče določiti okolje neposredno v ukazu ng serve .
Z naslednjim ukazom lahko samodejno uporabite konfiguracijo iz datoteke environment.selfhosted.ts .
ng serve --configuration=self-hosted
Stavba
Odprite ukazni poziv ali lupino Windows PowerShell in zaženite ukaz iz korenskega imenika, da ustvarite spletno mesto za proizvodnjo.
ng build --prod
Zgrajeno spletno mesto najdete v mapi dist korenskega imenika.