Tutorial: Prepare an application for authentication
In the previous tutorial, you registered a web application in the Microsoft Entra admin center. This tutorial demonstrates how to create an ASP.NET Core web app using an IDE. You'll also create and upload a self-signed certificate to the Microsoft Entra admin center to secure your application. Finally, you'll configure the application for authentication.
In this tutorial:
- Create an ASP.NET Core web app
- Create a self-signed certificate
- Configure the settings for the application
- Define platform settings and URLs
Prerequisites
- Completion of the prerequisites and steps in Tutorial: Register an application with the Microsoft identity platform.
- You can download an IDE used in this tutorial here.
- Visual Studio 2022
- Visual Studio Code
- Visual Studio 2022 for Mac
- A minimum requirement of .NET 6.0 SDK.
Create an ASP.NET Core project
Use the following tabs to create an ASP.NET Core project within an IDE.
- Open Visual Studio, and then select Create a new project.
- Search for and choose the ASP.NET Core Web App template, and then select Next.
- Enter a name for the project, such as NewWebAppLocal.
- Choose a location for the project or accept the default option, and then select Next.
- Accept the default for the Framework, Authentication type, and Configure for HTTPS. Authentication type can be set to None as this tutorial covers the process.
- Select Create.
Create and upload a self-signed certificate
The use of certificates is a suggested way of securing communication between client and server. For the purpose of this tutorial, a self-signed certificate will be created in the project directory. Learn more about self-signed certificates here.
Select Tools > Command Line > Developer Command Prompt.
Enter the following command to create a new self-signed certificate:
dotnet dev-certs https -ep ./certificate.crt --trust
Upload certificate to the Microsoft Entra admin center
To make the certificate available to the application, it must be uploaded into the tenant.
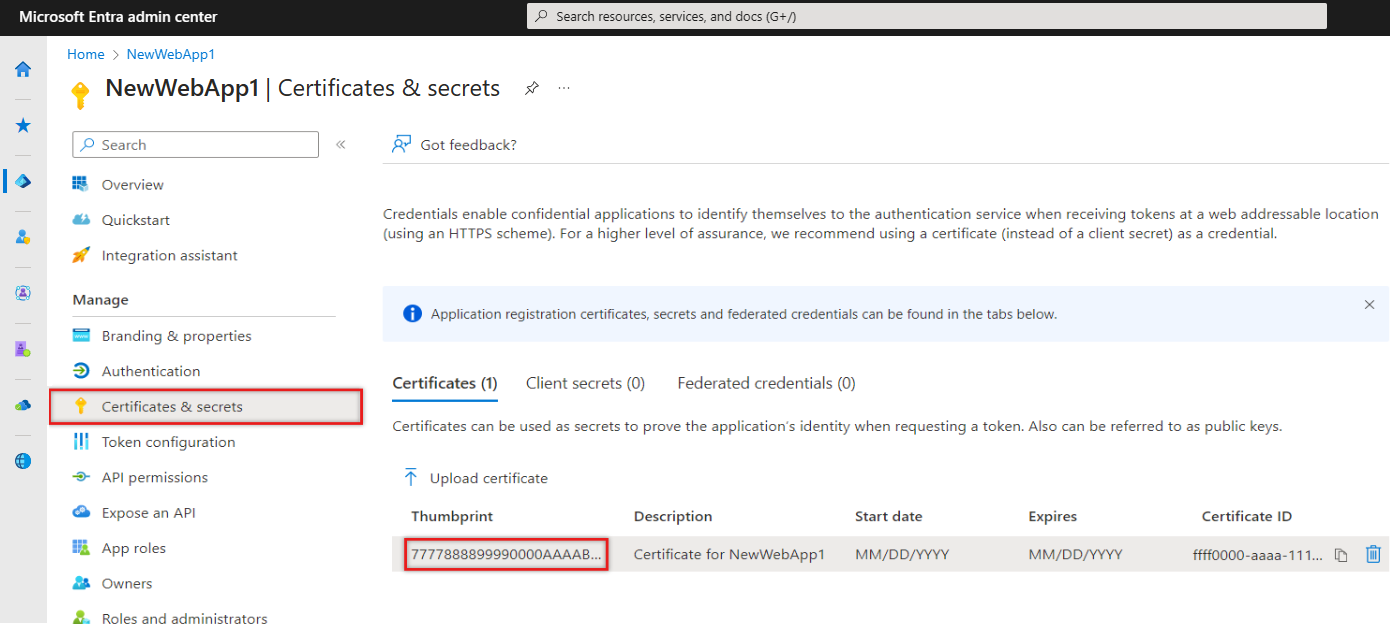
Starting from the Overview page of the app created earlier, under Manage, select Certificates & secrets and select the Certificates (0) tab.
Select Upload certificate.
Select the folder icon, then browse for and select the certificate that was previously created.
Enter a description for the certificate and select Add.
Record the Thumbprint value, which will be used in the next step.

Configure the application for authentication and API reference
The values recorded earlier will be used to configure the application for authentication. The configuration file, appsettings.json, is used to store application settings used during run-time. As the application will also call into a web API, it must also contain a reference to it.
In your IDE, open appsettings.json and replace the file contents with the following snippet. Replace the text in quotes with the values that were recorded earlier.
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }Instance- The authentication endpoint. Check with the different available endpoints in National clouds.TenantId- The identifier of the tenant where the application is registered. Replace the text in quotes with the Directory (tenant) ID value that was recorded earlier from the overview page of the registered application.ClientId- The identifier of the application, also referred to as the client. Replace the text in quotes with the Application (client) ID value that was recorded earlier from the overview page of the registered application.ClientCertificates- A self-signed certificate is used for authentication in the application. Replace the text of theCertificateThumbprintwith the thumbprint of the certificate that was previously recorded.CallbackPath- Is an identifier to help the server redirect a response to the appropriate application.DownstreamApi- Is an identifier that defines an endpoint for accessing Microsoft Graph. The application URI is combined with the specified scope. To define the configuration for an application owned by the organization, the value of theScopesattribute is slightly different.
Save changes to the file.
In the Properties folder, open the launchSettings.json file.
Find and record the
httpsvalueapplicationURIwithin launchSettings.json, for examplehttps://localhost:{port}. This URL will be used when defining the Redirect URI. Do not use thehttpvalue.
Add a platform redirect URI
In the Microsoft Entra admin center, under Manage, select App registrations, and then select the application that was previously created.
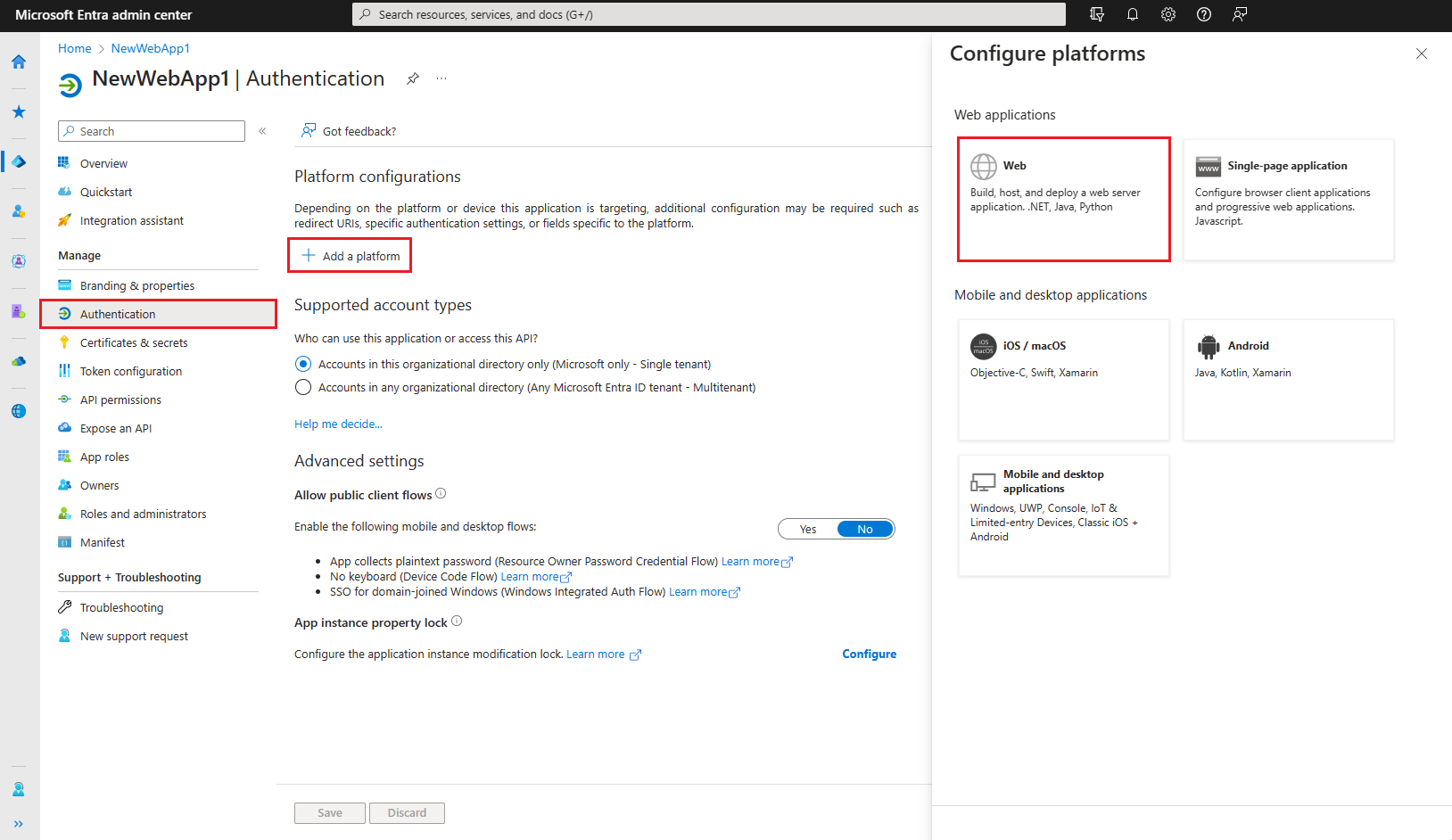
In the left menu, under Manage, select Authentication.
In Platform configurations, select Add a platform, and then select Web.
Under Redirect URIs, enter the
applicationURLand theCallbackPath,/signin-oidc, in the form ofhttps://localhost:{port}/signin-oidc.Under Front-channel logout URL, enter the following URL for signing out,
https://localhost:{port}/signout-oidc.Select Configure.