Integracija aplikacij delovnega območja v spletna mesta in druge storitve
Aplikacije, ki jih zgradite, so pogosto najbolj koristne, ko so na voljo prav tam, kjer ljudje delajo. Z vdelavo aplikacij delovnega območja v element iframe lahko integrirate te aplikacije v spletna mesta in druge storitve, kot je Power BI ali SharePoint.
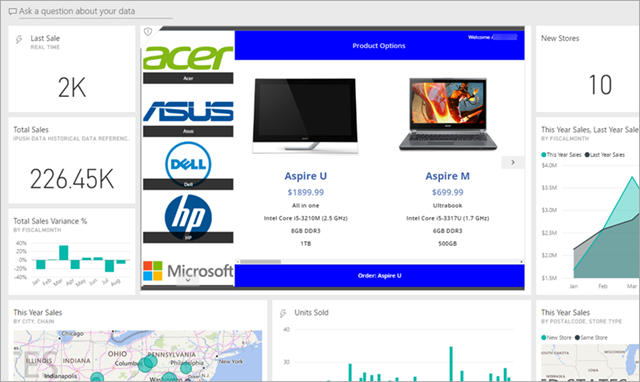
V tej temi vam bomo pokazali, kako nastavite parametre za vdelavo aplikacij; nato bomo vdelali aplikacijo za naročanje sredstev v spletno mesto.

Opomba
- Samo uporabniki storitve Power Apps v istem najemniku lahko dostopajo do vdelane aplikacije.
- Vdelava aplikacij delovnega območja v izvorni namizni program ni podprta. To izključuje integracije lastnih oseb, na primer Power Apps v aplikaciji Teams).
Aplikacije delovnega območja lahko integrirate tudi v storitev SharePoint Online z elementom iframe. Več informacij: Uporaba spletnega gradnika Power Apps.
Nastavitev parametrov URI za vašo aplikacijo
Če imate aplikacijo, ki jo želite vdelati, je prvi korak nastavitev parametrov za URI (Uniform Resource Identifier), da element iframe ve, kjer poiskati aplikacijo. URI ima naslednjo obliko:
https://apps.powerapps.com/play/[AppID]?source=iframe
Za uporabnike licence GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Pomembno
Od avgusta 2019 je oblika zapisa URI spremenjena z https://web.powerapps.com/webplayer na https://apps.powerapps.com/play. Posodobite vse vdelane elemente iframes, da uporabljajo novo obliko zapisa URI. Sklici na prejšnjo obliko zapisa bodo preusmerjeni na novi URI, da se zagotovi združljivost.
Prejšnja oblika zapisa:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Edino, kar morate storiti, je, da nadomestite ID svoje aplikacije za [AppID] v URI-ju (vključno '[' & ']'). Kmalu vam bomo pokazali, kako pridobiti to vrednost, najprej pa navajamo vse parametre, ki so na voljo v URI-ju:
- [appID] – zagotavlja ID aplikacije, ki se bo izvajala.
- tenantid – je izbirni parameter za podporo dostopa za goste in določa, iz katerega najemnika se odpre aplikacija.
- screenColor – se uporablja za zagotavljanje boljše izkušnje nalaganja aplikacije za vaše uporabnike. Ta parameter je v obliki zapisa RGBA (red value, green value, blue value, alpha) in nadzoruje barvo zaslona, ko se aplikacija nalaga. Najbolje ga je nastaviti na isto barvo kot ikono aplikacije.
- source – ne vpliva na aplikacijo, predlagamo pa, da dodate opisno ime za sklic na vir vdelave.
- Nazadnje lahko po želji dodate poljubne parametre po meri s funkcijo Param() function, vaša aplikacija pa bo uporabila te vrednosti. Dodajo se na konec URI-ja, kot je
[AppID]?source=iframe¶m1=value1¶m2=value2. Ti parametri se preberejo samo med zagonom aplikacije. Če jih želite spremeniti, morate znova zagnati aplikacijo. Upoštevajte, da bi moral imeti samo prvi element po [appid] dodan »?«; po tem uporabite »&«, kot je prikazano tukaj.
Pridobivanje ID-ja aplikacije
ID aplikacije je na voljo na powerapps.com. Za aplikacijo, ki jo želite vdelati:
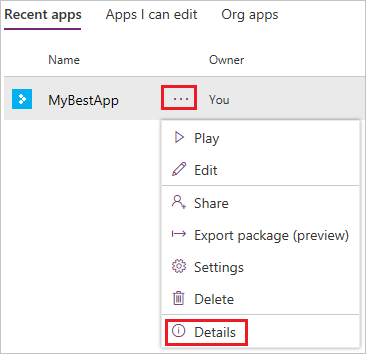
Na spletnem mestu powerapps.com na zavihku Aplikacije kliknite ali tapnite tri pike ( . . . ), nato pa še Podrobnosti.

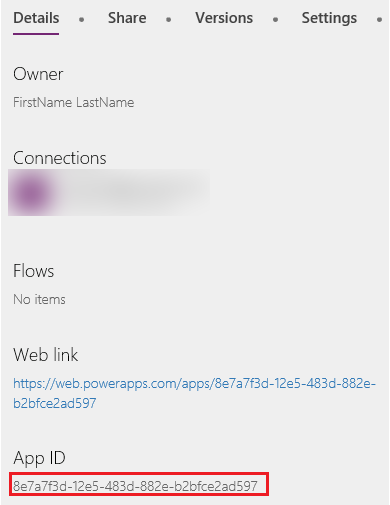
Kopirajte ID aplikacije.

Nadomestite vrednost
[AppID]v URI-ju. Za našo aplikacijo za naročanje sredstev je URI videti tako:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Morda boste morali dovoliti pojavna okna v brskalniku, ko vdelate aplikacijo na spletno mesto, ki uporablja funkcijo Launch() za zagon spletne strani ali aplikacije.
Vdelava aplikacije v spletno mesto
Vdelava aplikacije je zdaj enostavna, saj zgolj dodate element iframe v kodo HTML za vaše mesto (ali poljubno drugo storitev, ki podpira elemente iframe, kot je Power BI ali SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Določite vrednosti za širino in višino elementa iframe ter nadomestite ID aplikacije za [AppID].
Opomba
Vključite allow="geolocation; microphone; camera" v vašo kodo HTML elementov iframe, da dovolite aplikacijam uporabo teh zmogljivosti v brskalniku Google Chrome.
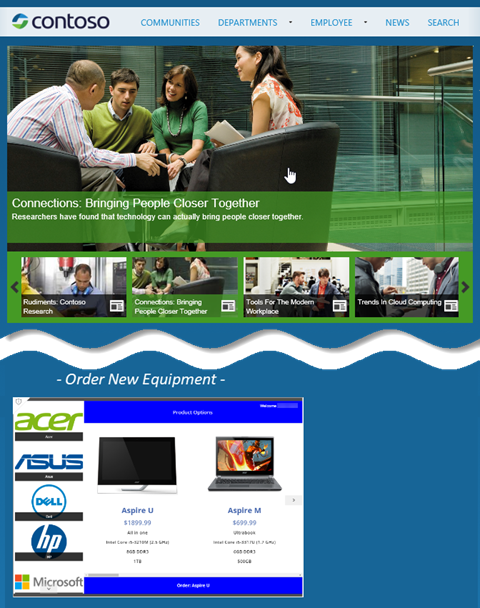
Naslednja slika prikazuje aplikacijo za naročanje sredstev, vdelano v vzorčno spletno mesto Contoso.

Upoštevajte naslednje točke pri preverjanju pristnosti uporabnikov vaše aplikacije:
- Če vaše spletno mesto uporablja Microsoft Entra preverjanje pristnosti na podlagi ID-ja, dodatna prijava ni potrebna.
- Če vaše spletno mesto uporablja kakršen koli drug mehanizem vpisa ali zanj ni omogočeno preverjanje pristnosti, vaši uporabniki vidijo poziv za vpis v elementu iframe. Ko se vpišejo, bodo lahko zagnali aplikacijo, če jo je avtor aplikacije dal v skupno rabo z njimi.
Kot lahko vidite, je vdelava aplikacij enostavna in zmogljiva. Če aplikacije vdelate, jih lahko vključite v mesta, kjer delate vi in vaše stranke – spletna mesta, nadzorne plošče Power BI, strani SharePoint in drugo.
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).
Povratne informacije
Kmalu na voljo: V letu 2024 bomo ukinili storitev Težave v storitvi GitHub kot mehanizem za povratne informacije za vsebino in jo zamenjali z novim sistemom za povratne informacije. Za več informacij si oglejte: https://aka.ms/ContentUserFeedback.
Pošlji in prikaži povratne informacije za