Opomba
Dostop do te strani zahteva pooblastilo. Poskusite se vpisati alispremeniti imenike.
Dostop do te strani zahteva pooblastilo. Poskusite lahko spremeniti imenike.
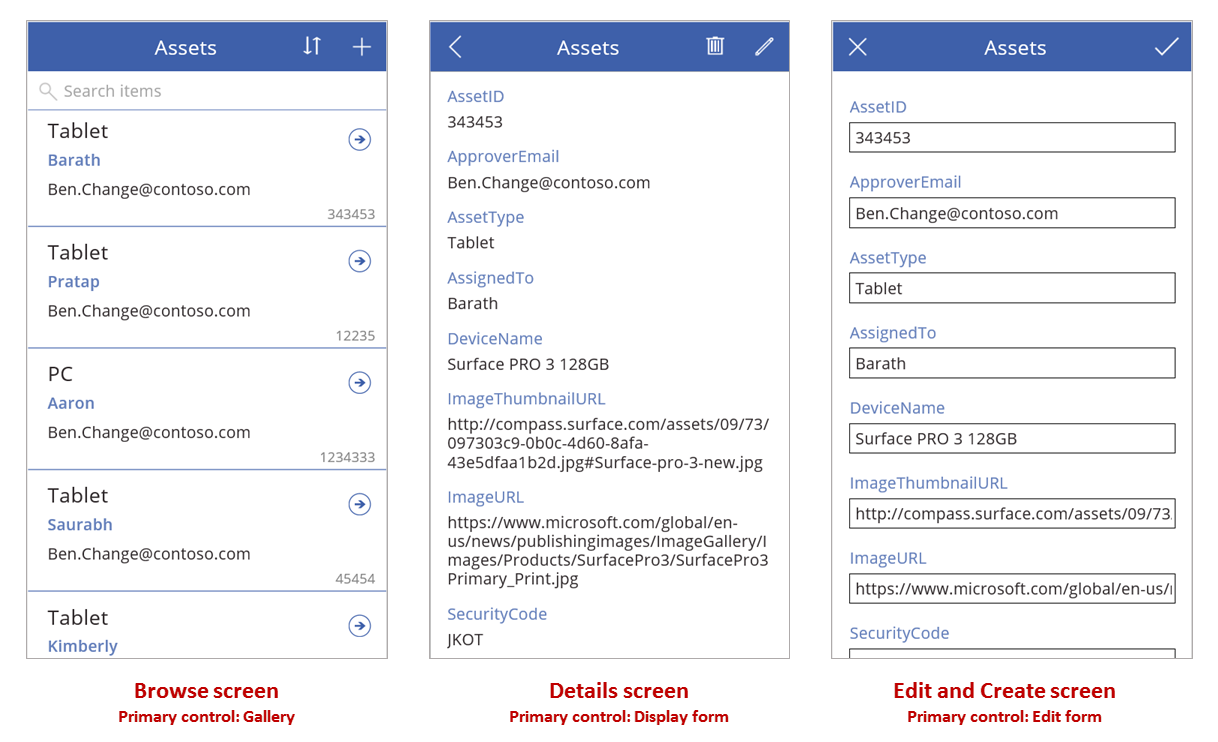
V aplikacijo delovnega območja dodajte tri vrste kontrolnikov, da bo lahko uporabnik poiskal zapis, prikazal podrobnosti o tem zapisu ter urejal ali ustvarjal zapis:
| Dejavnost | Ctrl | Opis |
|---|---|---|
| Poiščite zapis | Nadzor galerije | Filtrirajte, razvrščajte, iščite in se pomikajte po zapisih v viru podatkov, nato pa izberite želeni zapis. Prikažite le nekaj polj vsakega zapisa, da bo tudi na majhnem zaslonu lahko hkrati prikazanih več zapisov. |
| Prikaz podrobnosti zapisa | Kontrolnik obrazca za prikaz | Za en zapis lahko prikažete veliko polj ali vsa polja tega zapisa. |
| Urejanje ali ustvarjanje zapisa | Urejanje kontrolnika obrazca | Posodobite eno ali več polj v posameznem zapisu (ali ustvarite zapis s privzetimi vrednostmi) in jih shranite v osnovni vir podatkov. |
Vsak kontrolnik postavite na ločeni zaslon, da boste lažje razlikovali med njimi:

Kot je opisano v tej temi, povežite te kontrolnike s formulami, da ustvarite splošno uporabniško izkušnjo.
Zahteve
- Registrirajte se za Power Appsin se nato prijavite z istimi poverilnicami, ki ste jih uporabili za registracijo.
- Naučite se, kako konfigurirati kontrolnik . Power Apps
Raziskovanje ustvarjene aplikacije
Storitev Power Apps lahko samodejno ustvari aplikacijo na podlagi vira podatkov, ki ga določite. Vsaka aplikacija vsebuje tri zaslone s prej opisanimi kontrolniki in formulami, ki jih povezujejo. Te aplikacije lahko uporabite z vnaprej določenimi nastavitvami, lahko jih prilagodite glede na svoje cilje ali pa preverite, kako delujejo, da boste izvedeli uporabne koncepte, ki veljajo za vaše lastne aplikacije. V naslednjih razdelkih preglejte zaslone, kontrolnike in formule, ki skrbijo za delovanje ustvarjene aplikacije.
Zaslon za brskanje

Ta zaslon vključuje te ključne formule:
| Control | Podprto vedenje | Formula |
|---|---|---|
| Brskaj po galeriji1 | Prikaži zapise iz vira podatkov Sredstva . | Lastnost galerije Elementi je nastavljena na formulo, ki temelji na viru podatkov Sredstva . |
| SlikaNovItem1 | Prikažite zaslon Uredi in ustvari z vsakim poljem, nastavljenim na privzeto vrednost, da lahko uporabnik preprosto ustvari zapis. | Lastnost slike *OnSelect* je nastavljena na to formulo: ... NovObrazec(UrediObrazec1); Navigacija (EditScreen1, Brez) |
| NaprejPuščica1 (v galeriji) | Prikažite zaslon s podrobnostmi, da si ogledate več ali vsa polja trenutno izbranega zapisa. | Lastnost puščice *OnSelect* je nastavljena na to formulo: ... Navigacija (DetailScreen1, Brez) |
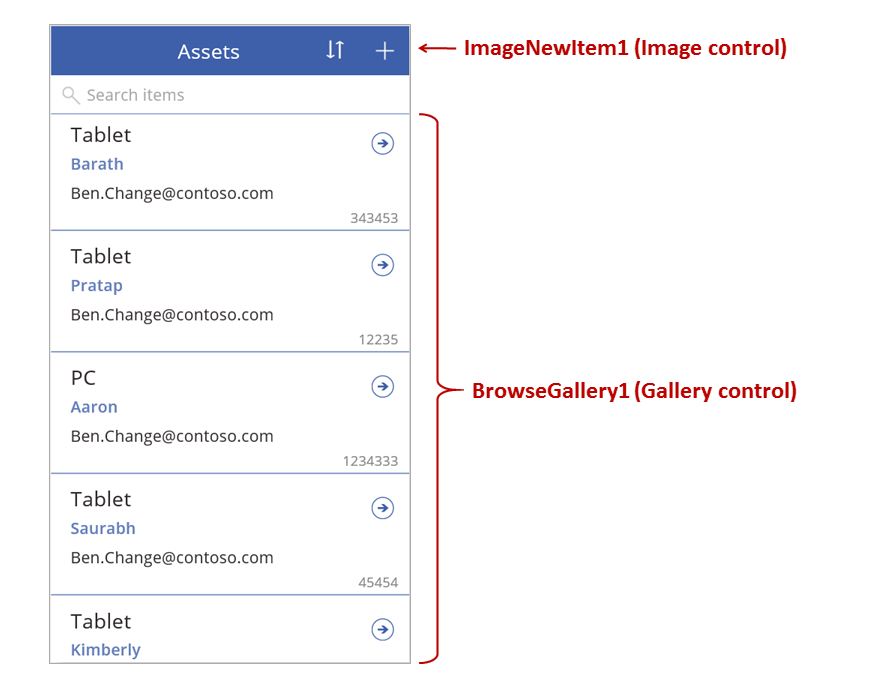
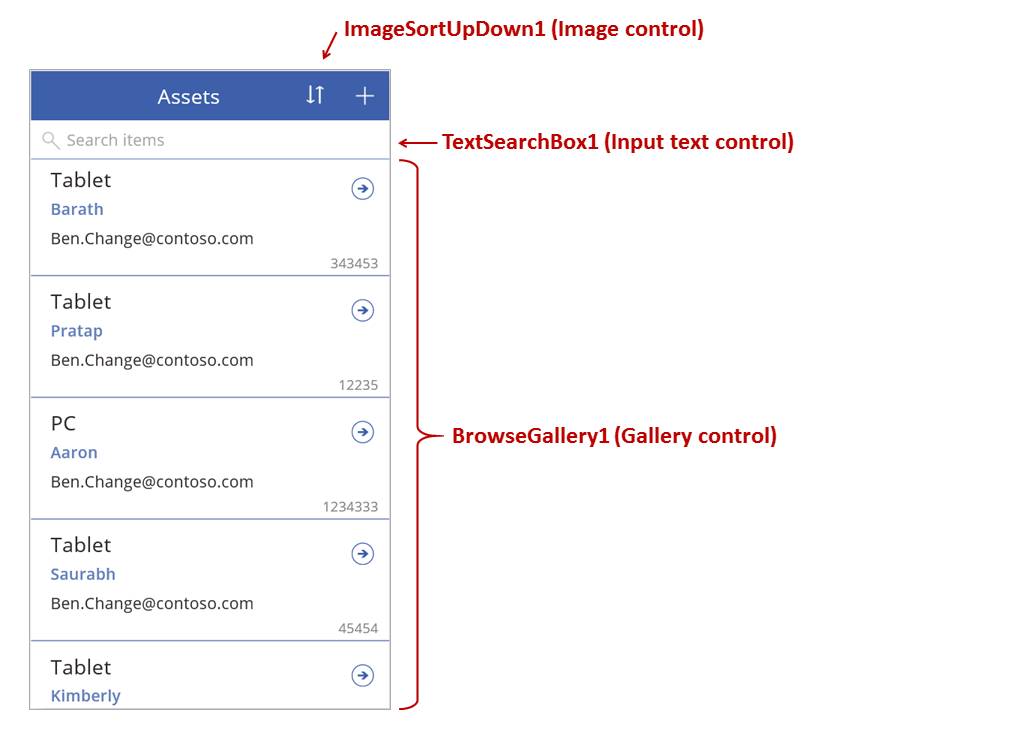
Glavni kontrolnik na tem zaslonu, BrowseGallery1, pokriva večino zaslona. Uporabnik se lahko pomika po galeriji in poišče določen zapis za prikaz več polj ali za posodobitev.
Nastavite lastnost Elementi galerije, da se v njej prikažejo zapisi iz vira podatkov. Na primer, nastavite to lastnost na Sredstva , da prikažete zapise iz vira podatkov s tem imenom.
opomba,
V ustvarjeni aplikaciji je možnost Elementi privzeto nastavljena na bistveno bolj zapleteno formulo, tako da lahko uporabnik razvršča in išče zapise. V nadaljevanju te teme boste izvedeli, kako ustvarite to formulo; zaenkrat zadostuje enostavnejša različica.
Namesto da bi poiskal zapis za prikaz ali urejanje, lahko uporabnik ustvari zapis z izbiro simbola »+« nad galerijo. Ta učinek ustvarite tako, da dodate kontrolnik *Image*, v njem prikažete simbol »+« in v to formulo nastavite njegovo lastnost *OnSelect*: ......
NovObrazec(UrediObrazec1); Navigacija(UrediZaslon1, Brez)
Ta formula odpre zaslon Uredi in ustvari , ki vsebuje kontrolnik Uredi obrazec z imenom EditForm1. Formula tudi preklopi ta obrazec v Nov način, v katerem obrazec prikazuje privzete vrednosti iz vira podatkov, tako da lahko uporabnik preprosto ustvari zapis iz nič.
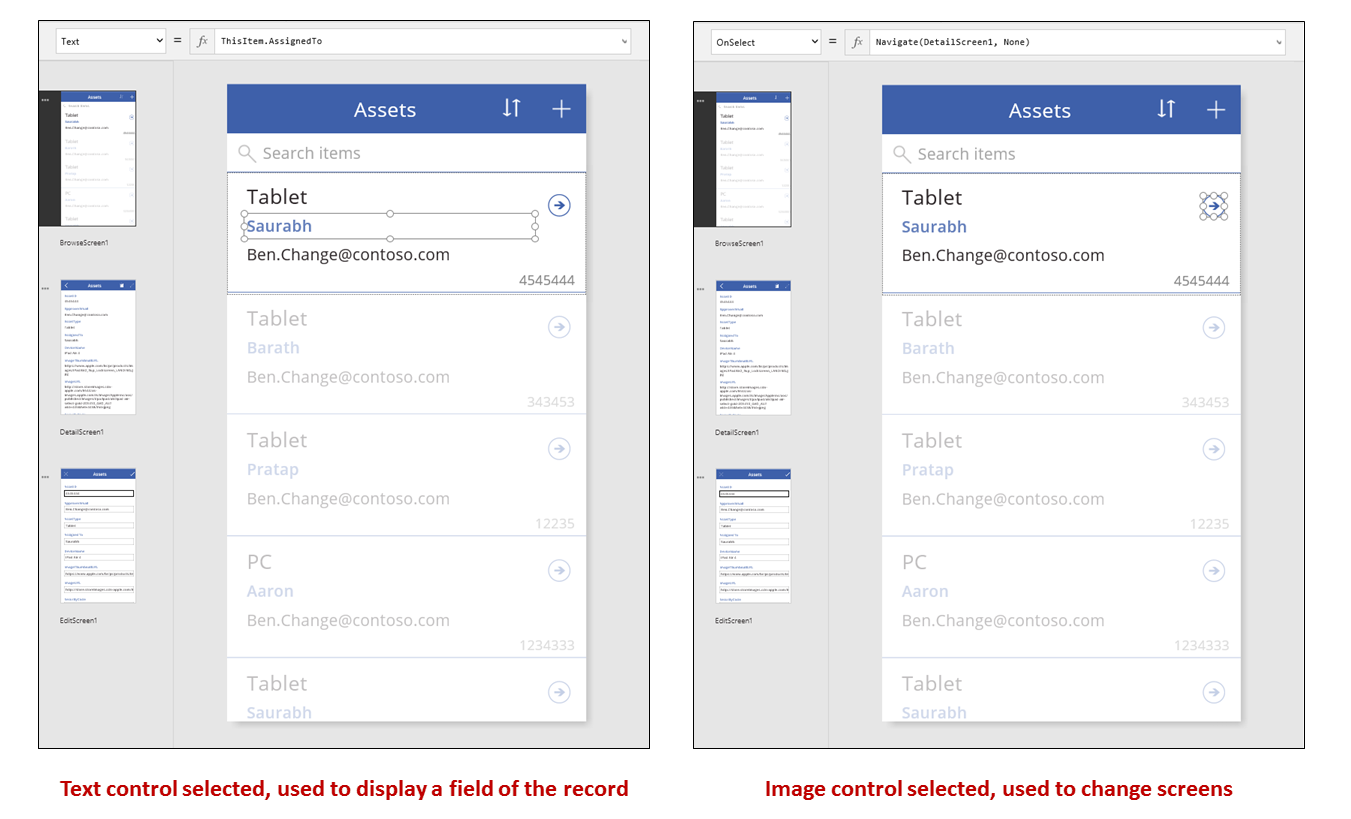
Če želite pregledati kateri koli kontrolnik, ki se prikaže v BrowseGallery1, izberite ta kontrolnik v prvem razdelku te galerije, ki služi kot predloga za vse druge razdelke. Na primer, izberite srednji kontrolnik Oznaka na levem robu:

V tem primeru je lastnost kontrolnika Text nastavljena na ThisItem.AssignedTo, kar je polje v viru podatkov Assets . Lastnost *Text* ostalih treh kontrolnikov *Label* v galeriji je nastavljena na podobne formule in vsak kontrolnik prikazuje drugo polje v viru podatkov. ......
Izberite kontrolnik Shape (puščica) in potrdite, da je njegova lastnost OnSelect nastavljena na to formulo:
Navigacija (DetailScreen1, Brez)
Če uporabnik najde zapis v BrowseGallery1, lahko izbere puščico za ta zapis, da prikaže več informacij o njem v DetailScreen1. Z izbiro puščice uporabnik spremeni vrednost lastnosti Selected galerije BrowseGallery1. V tej aplikaciji ta lastnost določa, kateri zapis se prikaže ne le na zaslonu DetailScreen1 , temveč tudi, če se uporabnik odloči posodobiti zapis, na zaslonu Uredi in ustvari .
Zaslon s podrobnostmi

Ta zaslon vključuje te ključne formule:
| Control | Podprto vedenje | Formula |
|---|---|---|
| PodrobnostiObrazec1 | Prikaže zapis v viru podatkov Sredstva | Lastnost DataSource nastavite na Assets. |
| PodrobnostiObrazec1 | Določi, kateri zapis naj se prikaže. V ustvarjeni aplikaciji prikaže zapis, ki ga je uporabnik izbral v galeriji. | Lastnost Item tega kontrolnika nastavite na to vrednost: Brskaj po galeriji1.Izbrano |
| Kontrolniki kartic | V kontrolniku Prikaži obrazec prikaže eno polje v zapisu. | Lastnost DataField nastavite na ime polja, zaprto v dvojne narekovaje (na primer "Name"). |
| SlikaNazajPuščica1 | Ko uporabnik izbere ta kontrolnik, se odpre BrowseScreen1. | Lastnost OnSelect nastavite na to formulo: Nazaj() |
| SlikaIzbriši1 | Ko uporabnik izbere ta kontrolnik, se zapis izbriše. | Lastnost OnSelect nastavite na to formulo: Odstrani( Sredstva, BrskajGalerija1.Izbrano ) |
| SlikaUredi1 | Ko uporabnik izbere ta kontrolnik, se odpre zaslon Uredi in ustvari za trenutni zapis. | Lastnost OnSelect nastavite na to formulo: Navigacija (EditScreen1, Brez) |
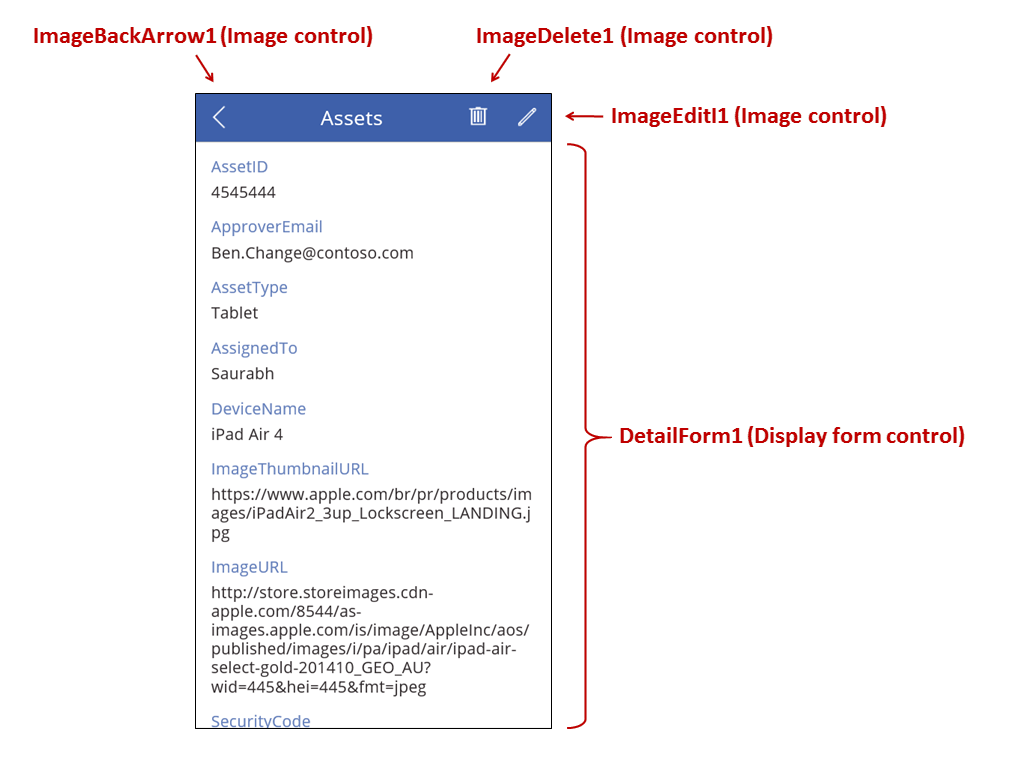
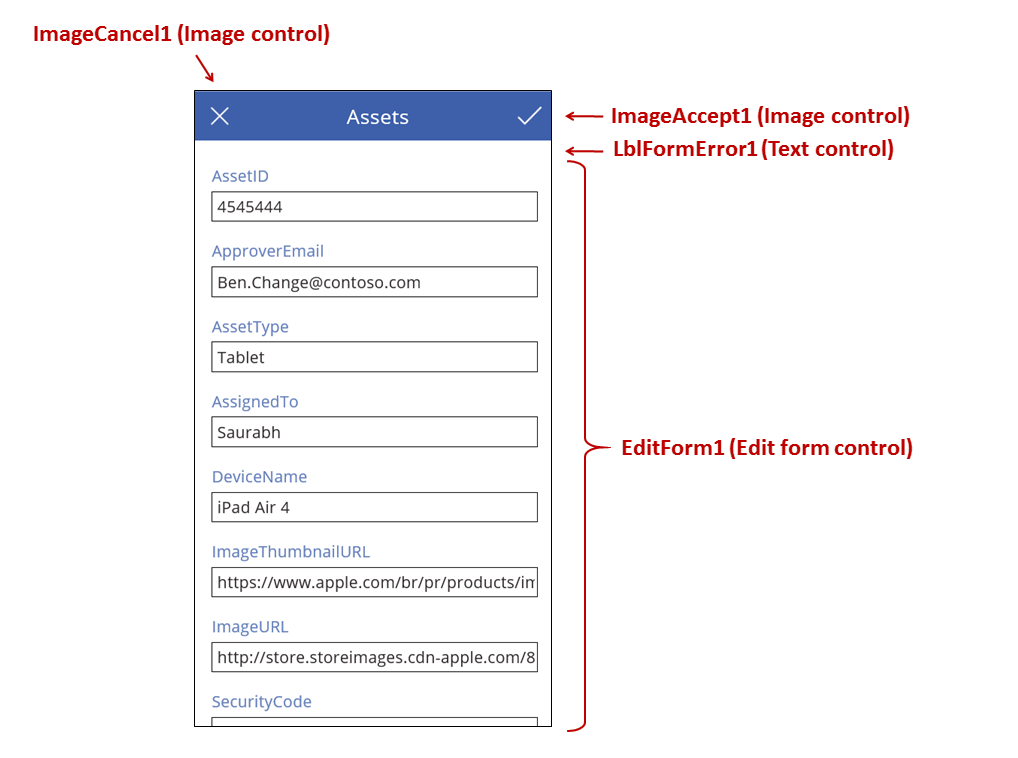
Na vrhu zaslona so tri slike zunaj obrazca DetailForm1 in delujejo kot gumbi, ki usklajujejo delovanje med tremi zasloni aplikacije.
DetailForm1 prevladuje na tem zaslonu in prikazuje zapis, ki ga je uporabnik izbral v galeriji (ker je lastnost obrazca Item nastavljena na BrowseGallery1.Selected). Lastnost DataSource obrazca zagotavlja tudi metapodatke o viru podatkov, kot je uporabniku prijazno prikazano ime za vsako polje.
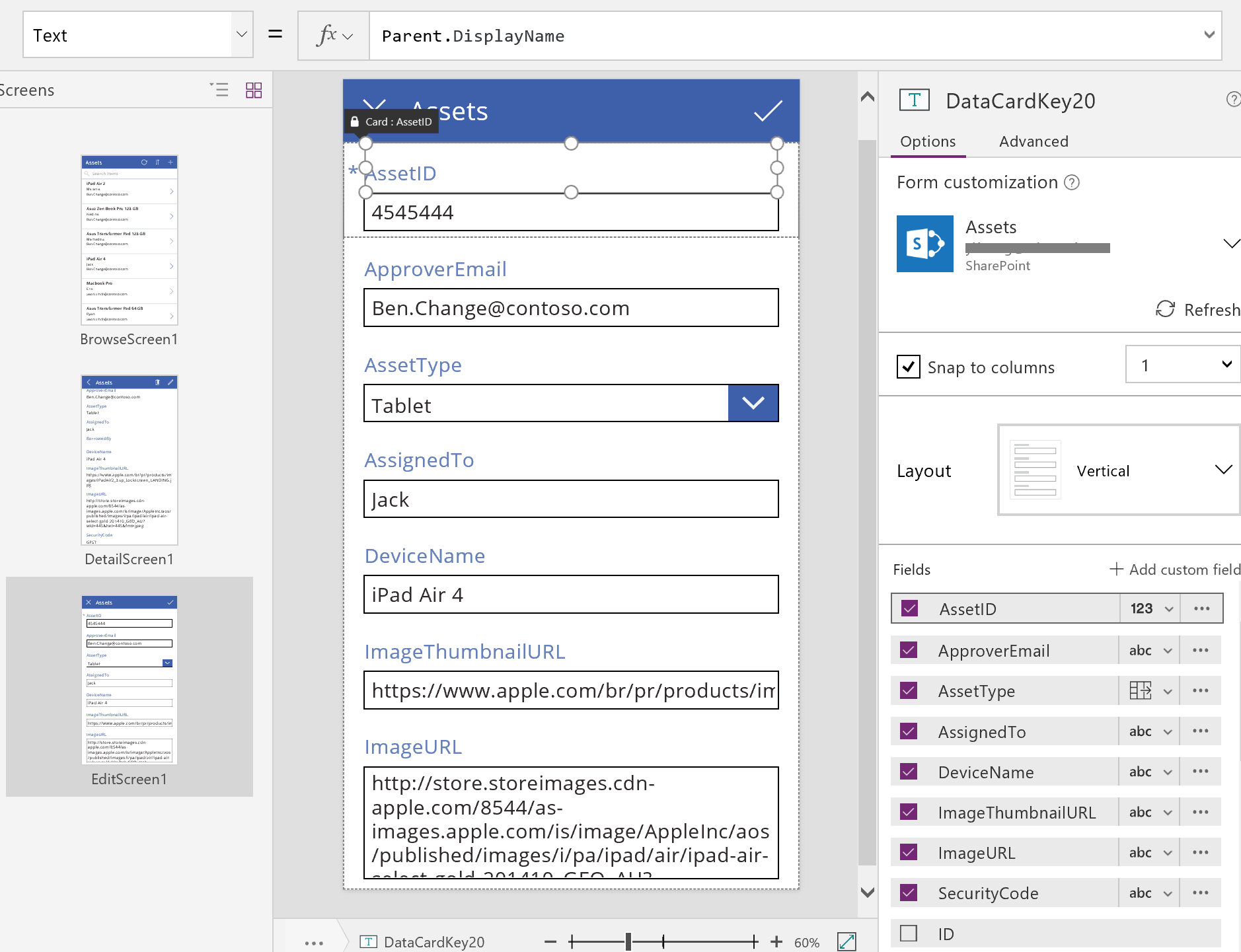
DetailForm1 vsebuje več kontrolnikov Card . Za dodatne informacije lahko izberete bodisi sam kontrolnik Kartica ali kontrolnik, ki ga vsebuje.

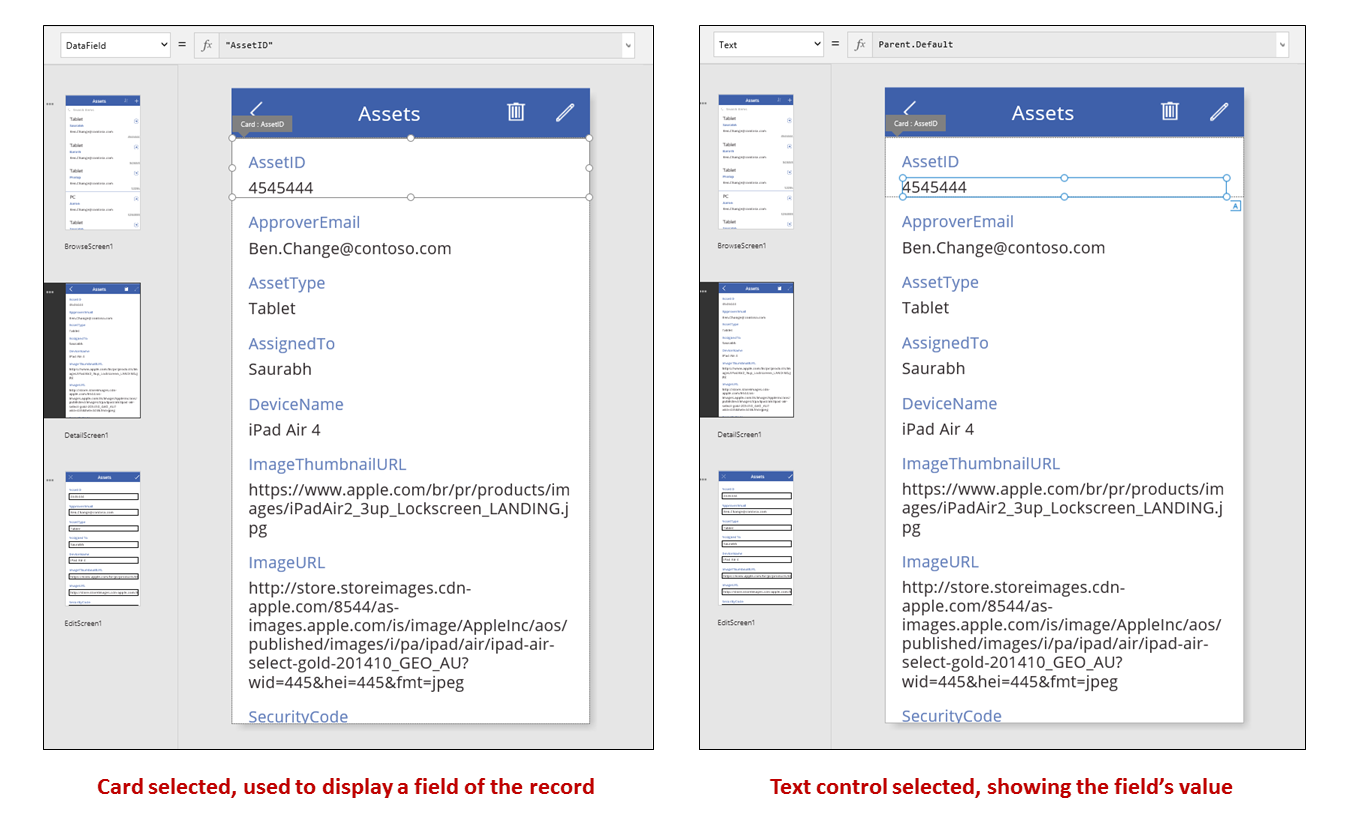
Lastnost DataField kontrolnika Card določa, katero polje kartica prikaže. V tem primeru je ta lastnost nastavljena na AssetID. Kartica vsebuje kontrolnik Label , za katerega je lastnost Text nastavljena na Parent.Default. Ta kontrolnik prikazuje privzeto vrednost za kartico, ki je nastavljena z lastnostjo DataField. ...
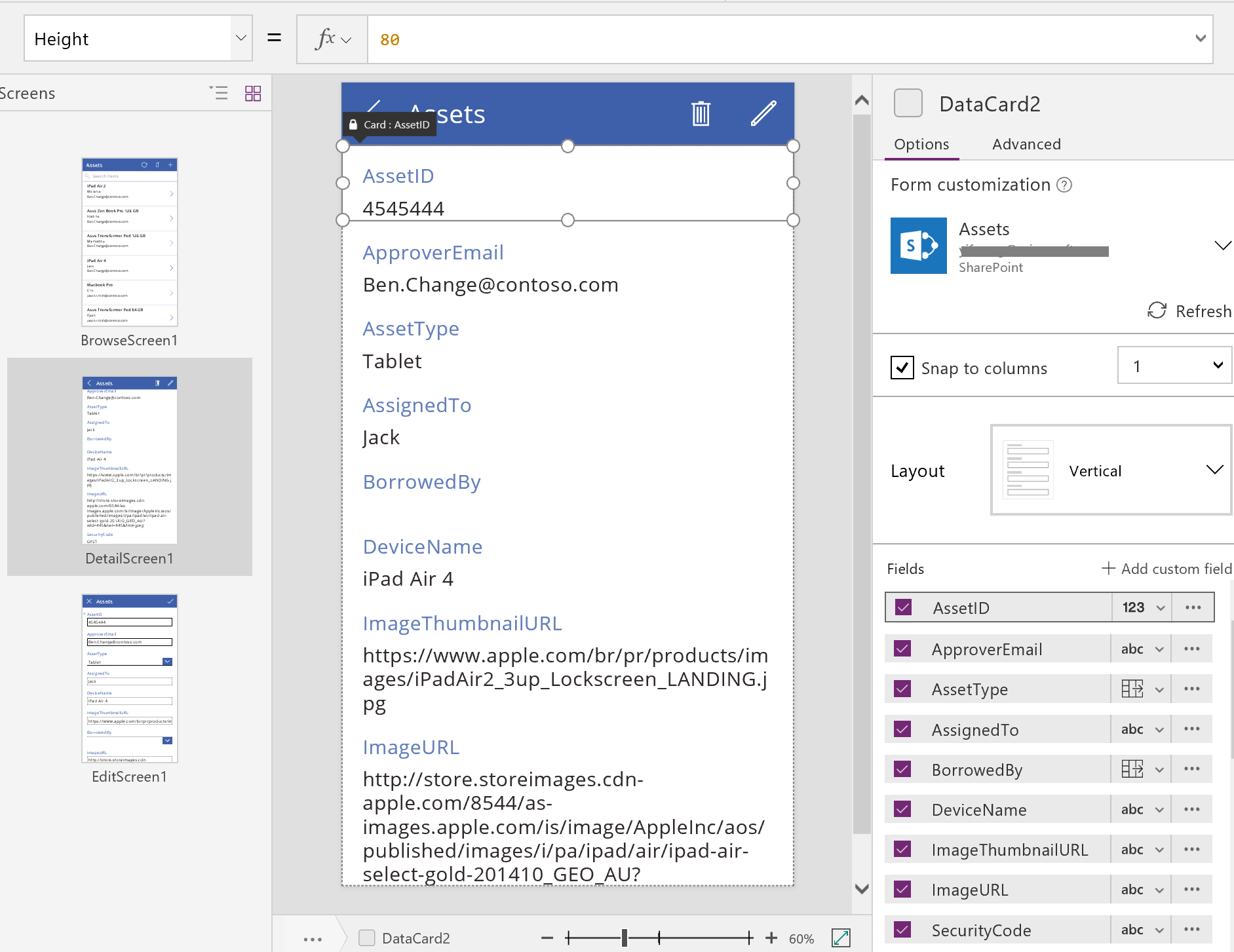
V ustvarjeni aplikaciji so kontrolniki kartic privzeto zaklenjeni. ... Ko je kartica zaklenjena, nekaterih lastnosti, kot je DataField, ni mogoče spreminjati, vnosna vrstica pa za te lastnosti ni na voljo. Ta omejitev pomaga zagotoviti, da vaše prilagoditve ne ovirajo osnovnega delovanja ustvarjene aplikacije. Vendar pa lahko spremenite nekatere lastnosti kartice in njenih kontrolnikov v desnem podoknu:

V desnem podoknu lahko izberete, katera polja bodo prikazana in v kateri vrsti kontrolnika je prikazano posamezno polje.
Zaslon za urejanje in ustvarjanje

Ta zaslon vključuje te ključne formule:
| Control | Podprto vedenje | Formula |
|---|---|---|
| UrediObrazec1 | Prikaže zapis v viru podatkov Sredstva . | Lastnost DataSource nastavite na Assets. |
| UrediObrazec1 | Določi, kateri zapis naj se prikaže. V ustvarjeni aplikaciji prikaže zapis, ki ga je uporabnik izbral v BrowseScreen1. | Lastnost Item nastavite na to vrednost: Brskaj po galeriji1.Izbrano |
| Kontrolniki kartic | V kontrolniku *Uredi obrazec* ponuja kontrolnike, s katerimi lahko uporabnik ureja eno ali več polj v zapisu. ... | Lastnost DataField nastavite na ime polja, zaprto v dvojne narekovaje (na primer "Name"). |
| SlikaPrekliči1 | Ko uporabnik izbere ta kontrolnik, zavrže vse spremembe, ki so v teku, in odpre zaslon s podrobnostmi. | Lastnost OnSelect nastavite na to formulo: PonastaviObrazec(UrediObrazec1); Nazaj() |
| Sprejmi sliko1 | Ko uporabnik izbere ta kontrolnik, vnese spremembe v vir podatkov. | Lastnost OnSelect nastavite na to formulo: PošljiObrazec(UrediObrazec1) |
| UrediObrazec1 | Če so spremembe sprejete, se vrne na prejšnji zaslon. | Lastnost OnSuccess nastavite na to formulo: Nazaj() |
| UrediObrazec1 | Če spremembe niso sprejete, prikaz ostane na trenutnem zaslonu, da lahko uporabnik odpravi morebitne težave in poskusi ponovno poslati. | Lastnost OnFailure pustite prazno. |
| LblFormError1 | Če spremembe niso sprejete, prikaže sporočilo o napaki. | Lastnost Text nastavite na to vrednost: Napaka pri urejanju obrazca1 |
Kot na zaslonu Podrobnosti tudi na zaslonu Uredi in ustvariobvladuje kontrolnik obrazca z imenom EditForm1 . Poleg tega je lastnost Item obrazca EditForm1 nastavljena na BrowseGallery1.Selected, zato obrazec prikaže zapis, ki ga je uporabnik izbral v BrowseScreen1. Čeprav zaslon s podrobnostmi prikazuje vsako polje samo za branje, lahko uporabnik posodobi vrednost enega ali več polj z uporabo kontrolnikov v EditForm1 . Prav tako uporablja lastnost DataSource za dostop do metapodatkov o tem viru podatkov, kot sta uporabniku prijazno prikazano ime za vsako polje in mesto, kamor naj se shranijo spremembe.
Če uporabnik izbere ikono »X« za preklic posodobitve, funkcija ResetForm zavrže vse neshranjene spremembe, funkcija Back pa odpre zaslon s podrobnostmi. ...... Tako zaslon s podrobnostmi kot zaslon Urejanje in ustvarjanje prikazujeta isti zapis, dokler uporabnik na zaslonu Brskanje1 ne izbere drugega. Polja v tem zapisu ostanejo nastavljena na vrednosti, ki so bile nazadnje shranjene, ne pa na spremembe, ki jih je uporabnik opravil in nato opustil.
Če uporabnik spremeni eno ali več vrednosti v obrazcu in nato izbere ikono »kljukice«, funkcija SubmitForm pošlje uporabnikove spremembe v vir podatkov. ...
- Če so spremembe uspešno shranjene, se formula obrazca OnSuccess zažene in funkcija Back() odpre zaslon s podrobnostmi, da prikaže posodobljen zapis.
- Če spremembe niso uspešno shranjene, se formula obrazca *OnFailure* izvede, vendar ne spremeni ničesar, ker je *prazna*. ... Zaslon *Uredi in ustvari* ostane odprt, tako da lahko uporabnik prekliče spremembe ali odpravi napako. LblFormError1 prikaže uporabniku prijazno sporočilo o napaki, na katero je nastavljena lastnost obrazca Error .
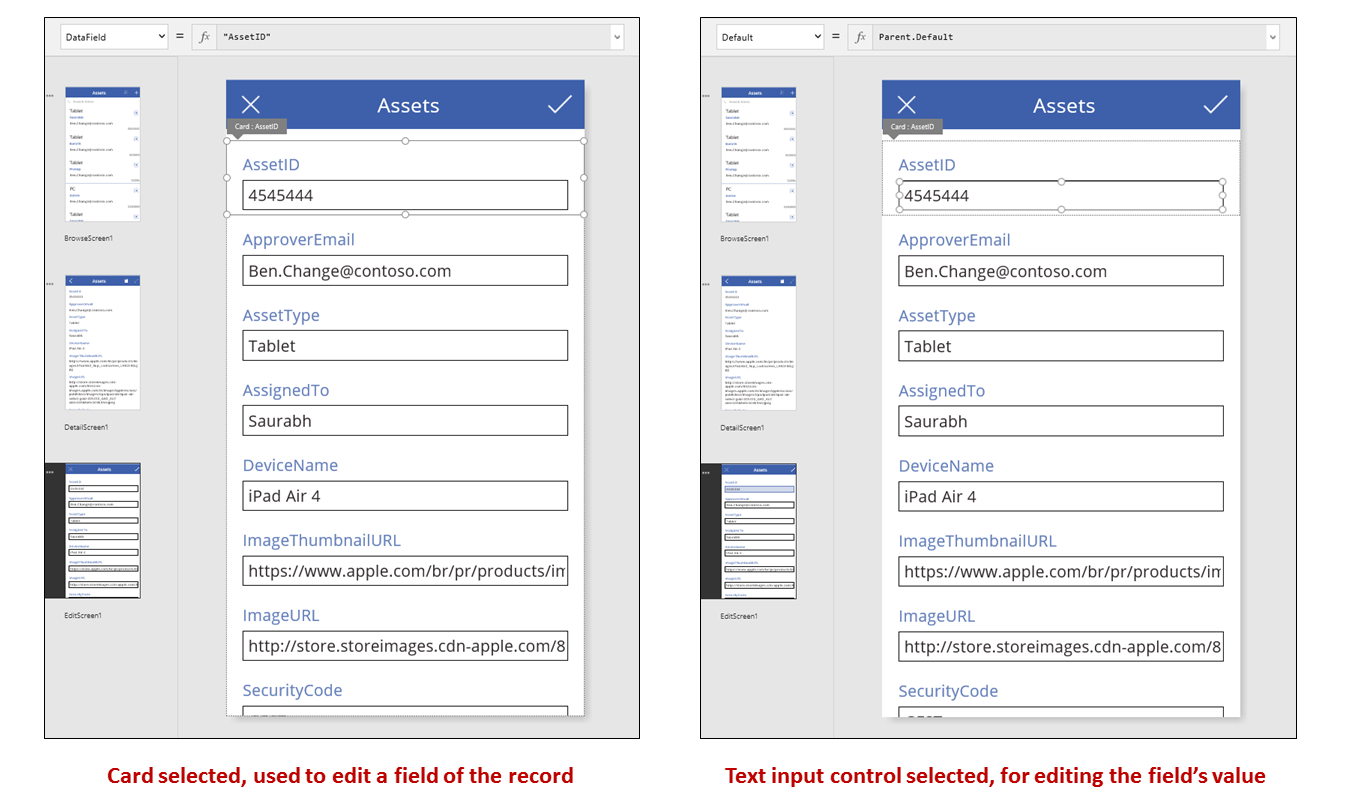
Tako kot kontrolnik *Prikaži obrazec* tudi kontrolnik *Uredi obrazec* vsebuje kontrolnike *Kartica*, ki vsebujejo druge kontrolnike, ki prikazujejo različna polja v zapisu: .........

Na prejšnji sliki izbrana kartica prikazuje polje AssetID in vsebuje kontrolnik Besedilni vnos , tako da lahko uporabnik ureja vrednost tega polja. (V nasprotju s tem zaslon s podrobnostmi prikazuje isto polje v kontrolniku Label , ki je samo za branje.) Kontrolnik Besedilni vnos ima lastnost Default , ki je nastavljena na Parent.Default. Če uporabnik ustvarja zapis, namesto da bi ga urejal, ta kontrolnik prikazuje začetno vrednost, ki jo lahko uporabnik spremeni za nov zapis.
V desnem podoknu lahko vsako kartico prikažete ali skrijete, lahko jih prerazvrstite ali konfigurirate tako, da prikazujejo polja v različnih vrstah kontrolnikov.

Ustvarjanje aplikacije od začetka
Če razumete, kako Power Apps ustvari aplikacijo, lahko sami ustvarite takšno, ki uporablja iste gradnike in formule, o katerih smo govorili prej v tej temi.
Določanje preskusnih podatkov
Če želite kar najbolje izkoristiti to temo, začnite z virom podatkov, s katerim lahko eksperimentirate. Vsebovati mora preskusne podatke, ki jih lahko brez skrbi berete in posodabljate.
opomba,
Če uporabljate seznam, ustvarjen z Microsoftovimi seznami, knjižnico ali Excelovo tabelo, ki vsebuje imena stolpcev s presledki kot vir podatkov, bo funkcija zamenjala presledke z "_x0020_" SharePoint . Power Apps Na primer, »Ime stolpca« v SharePoint ali Excelu se bo prikazalo kot »Ime_stolpca_x0020« v Power Apps , ko bo prikazano v postavitvi podatkov ali uporabljeno v formuli.
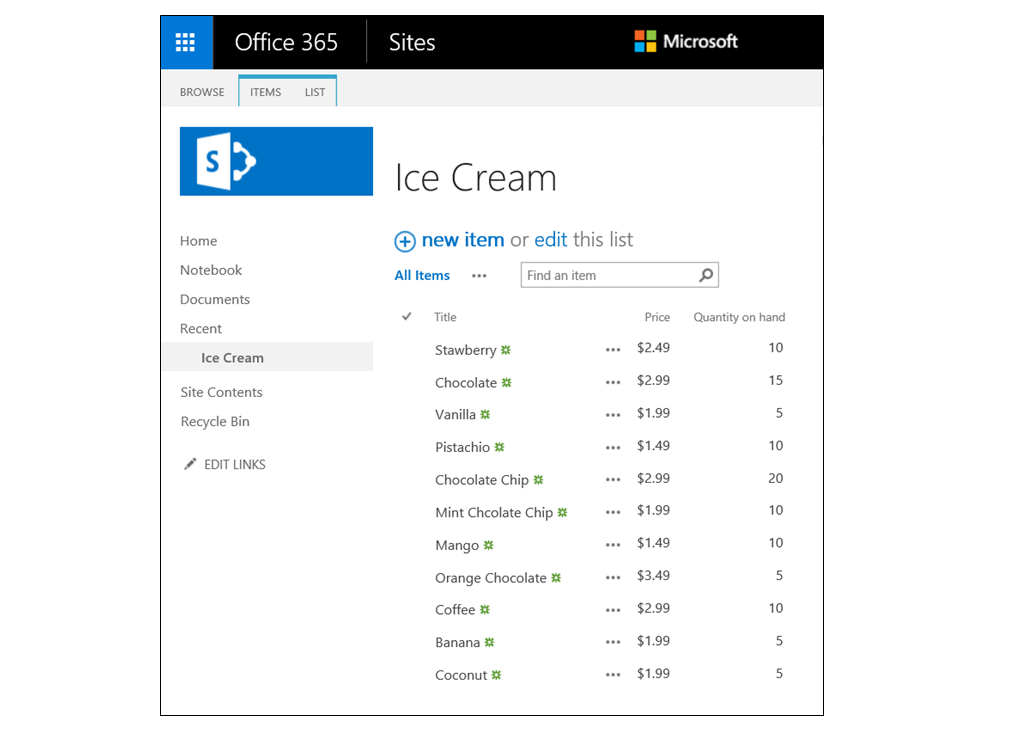
Če želite natančno spremljati preostanek teme, ustvarite seznam z imenom »Ice Cream«, ki vsebuje te podatke:

Ustvarite aplikacijo iz nič, za telefone, in jo povežite z virom podatkov. ...
opomba,
Aplikacije za tablične računalnike so si zelo podobne, vendar boste morda želeli drugačno postavitev zaslona, da boste kar najbolje izkoristili dodaten prostor na zaslonu. ...
Primeri v preostalem delu teme temeljijo na viru podatkov z imenom Sladoled.
Brskanje po zapisih
Hitro pridobite informacije iz zapisa tako, da jih poiščete v galeriji na zaslonu za brskanje.
Dodajte navpično galerijo in spremenite postavitev na samo naslov .

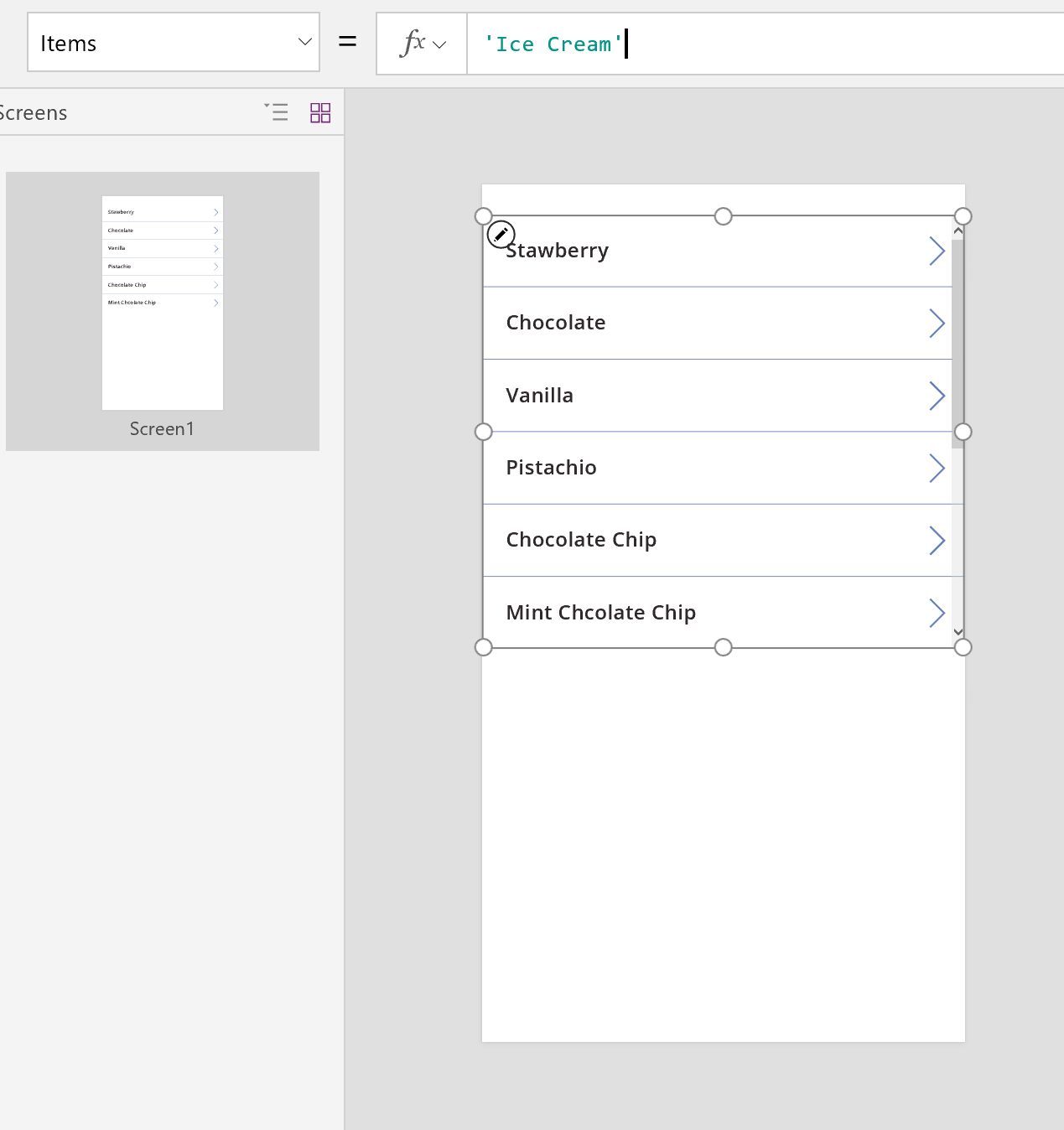
Lastnost galerije Predmeti nastavite na Sladoled.
Če je lastnost Text nastavljena na ThisItem.Title , jo nastavite na kaj drugega.
Oznaka zdaj prikazuje vrednost v polju Naslov za vsak zapis.

Spremenite velikost galerije, da zapolni zaslon, in nastavite njeno lastnost TemplateSize na 60.
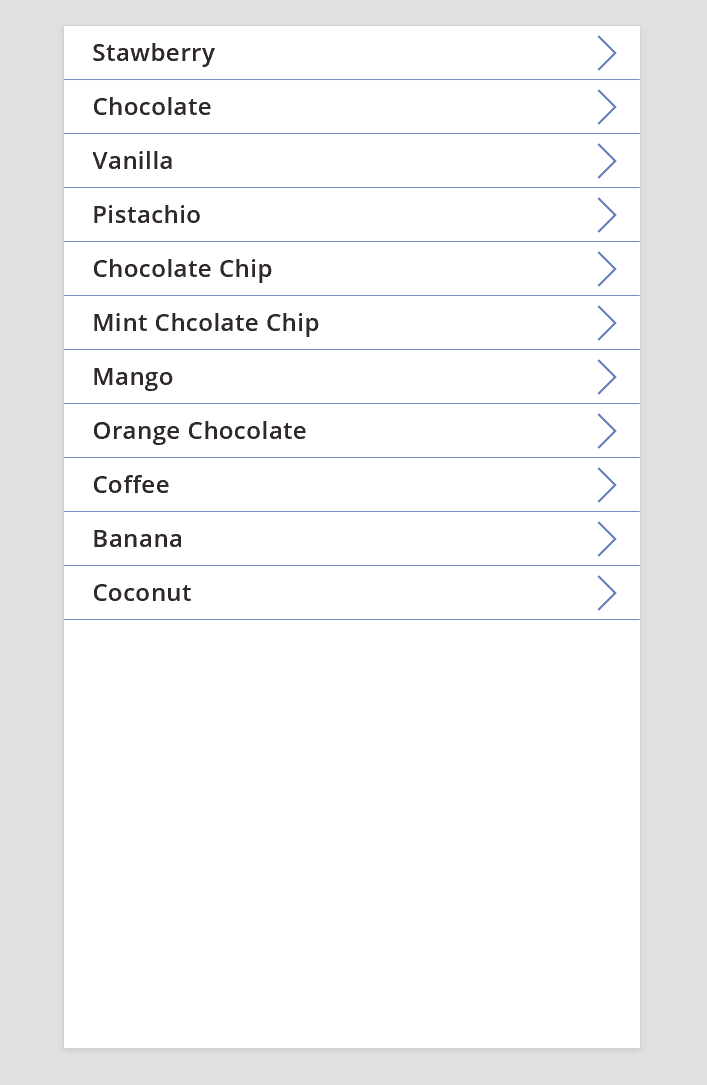
Zaslon je podoben temu primeru, ki prikazuje vse zapise v viru podatkov:

Ogled podrobnosti
Če galerija ne prikazuje želenih informacij, izberite puščico za zapis, da odprete zaslon s podrobnostmi. Kontrolnik Prikaz obrazca na tem zaslonu prikazuje več, morda vsa polja za izbrani zapis.
Kontrolnik Obrazec za prikaz za prikaz zapisa uporablja dve lastnosti:
- Lastnost DataSource . Ime vira podatkov, v katerem je zapis. Ta lastnost napolni desno podokno s polji ter določi prikazno ime in vrsto podatkov (niz, številka, datum itd.) posameznega polja.
- Lastnost elementa. Zapis za prikaz. Ta lastnost je pogosto povezana z lastnostjo Selected kontrolnika Gallery , tako da lahko uporabnik izbere zapis v kontrolniku Gallery in nato podrobno pregleda ta zapis.
Ko je lastnost DataSource nastavljena, lahko v desnem podoknu dodajate in odstranjujete polja ter spreminjate način njihovega prikaza.
Na tem zaslonu uporabniki ne morejo namerno ali nenamerno spremeniti nobene vrednosti zapisa. Kontrolnik Obrazec za prikaz je kontrolnik samo za branje, zato ne bo spremenil zapisa.
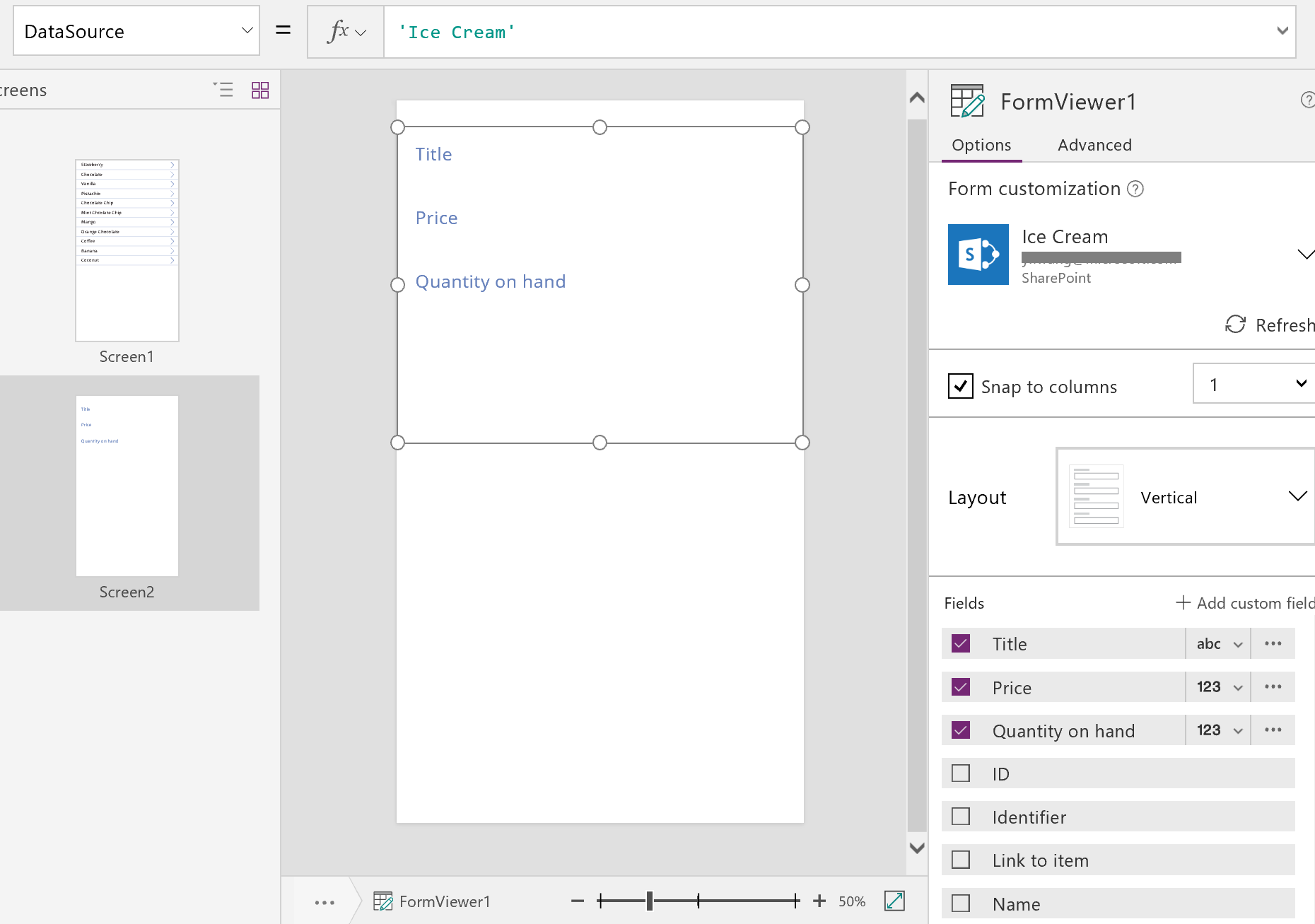
Če želite dodati kontrolnik Obrazec za prikaz :
- Dodajte zaslon in nato nanj dodajte kontrolnik Obrazec za prikaz
- Lastnost DataSource kontrolnika obrazca nastavite na »Sladoled«.
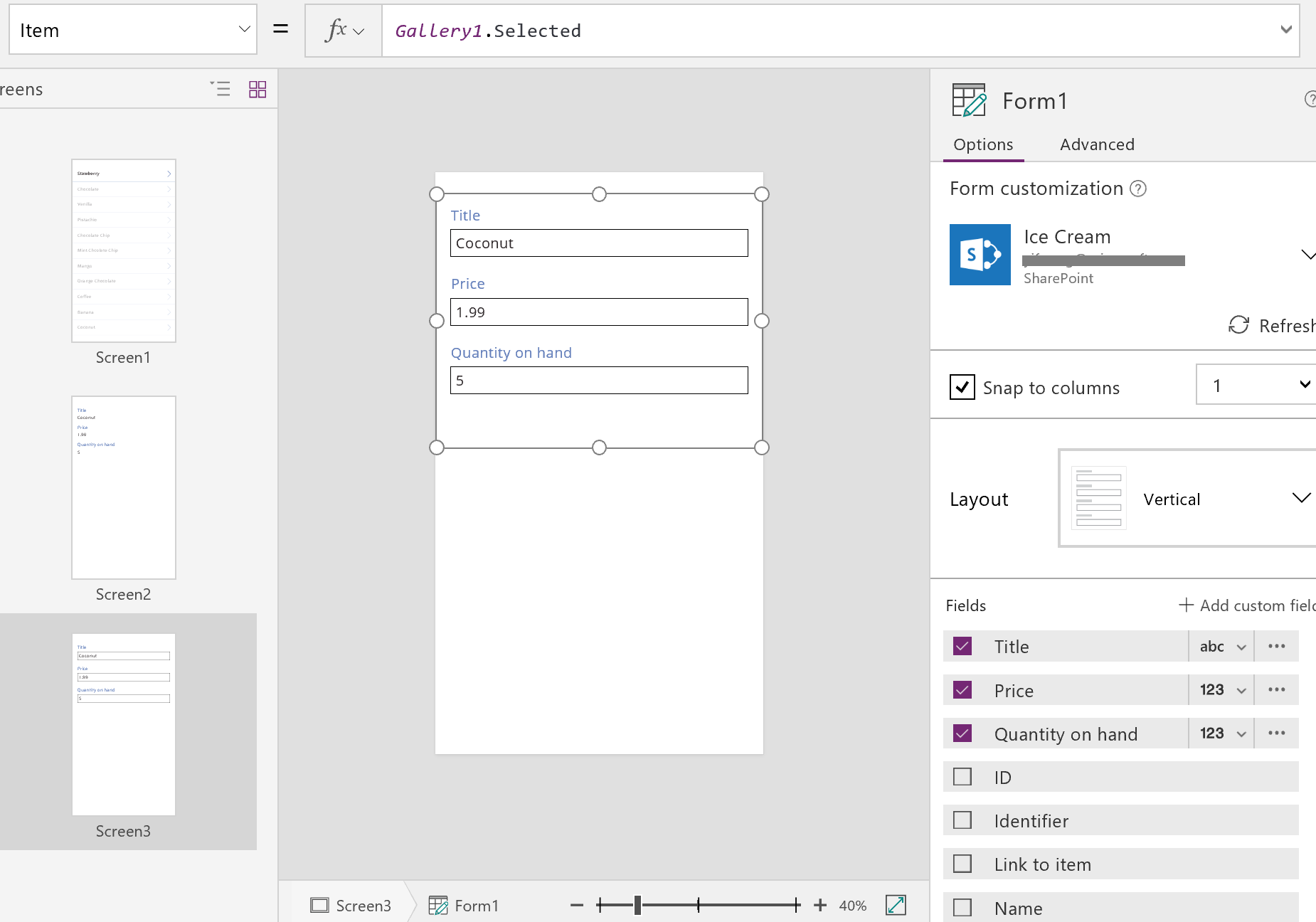
V desnem podoknu lahko izberete polja, ki jih želite prikazati na zaslonu, in katere vrste kartic želite prikazati za vsako polje. Ko v desnem podoknu izvajate spremembe, se lastnost DataField v vsakem kontrolniku Card nastavi na polje, s katerim bo uporabnik komuniciral. Vaš zaslon bi moral biti podoben temu primeru:

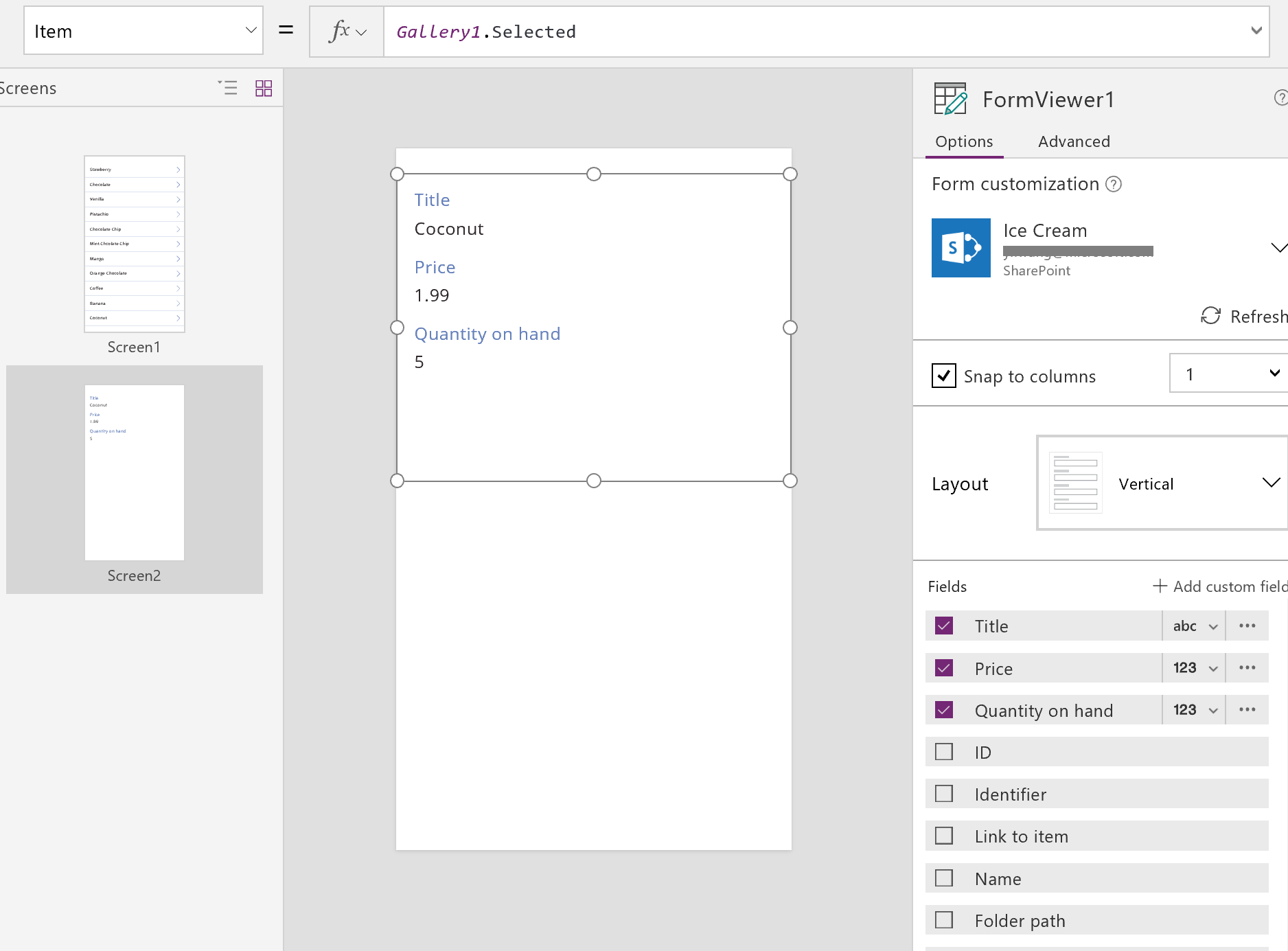
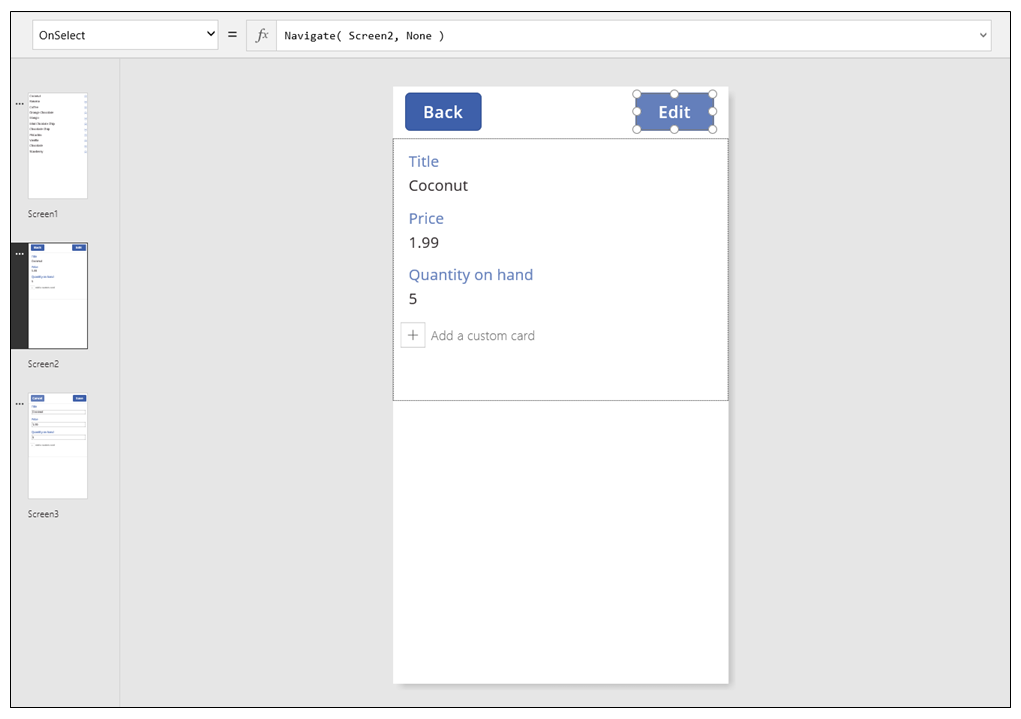
Nazadnje moramo povezati kontrolnik Obrazec za prikaz s kontrolnikom Galerija , da si lahko ogledamo podrobnosti za določen zapis. Takoj ko bomo nastavili lastnost Item , se bo prvi zapis iz galerije prikazal v našem obrazcu.
Lastnost Element kontrolnika Obrazec za prikaz nastavite na Gallery1.Selected.
Podrobnosti izbranega elementa so prikazane na obrazcu.

Odlično! Zdaj si bomo ogledali pomikanje: kako uporabnik odpre zaslon s podrobnostmi prek zaslona galerije in kako odpre zaslon galerije prek zaslona s podrobnostmi.
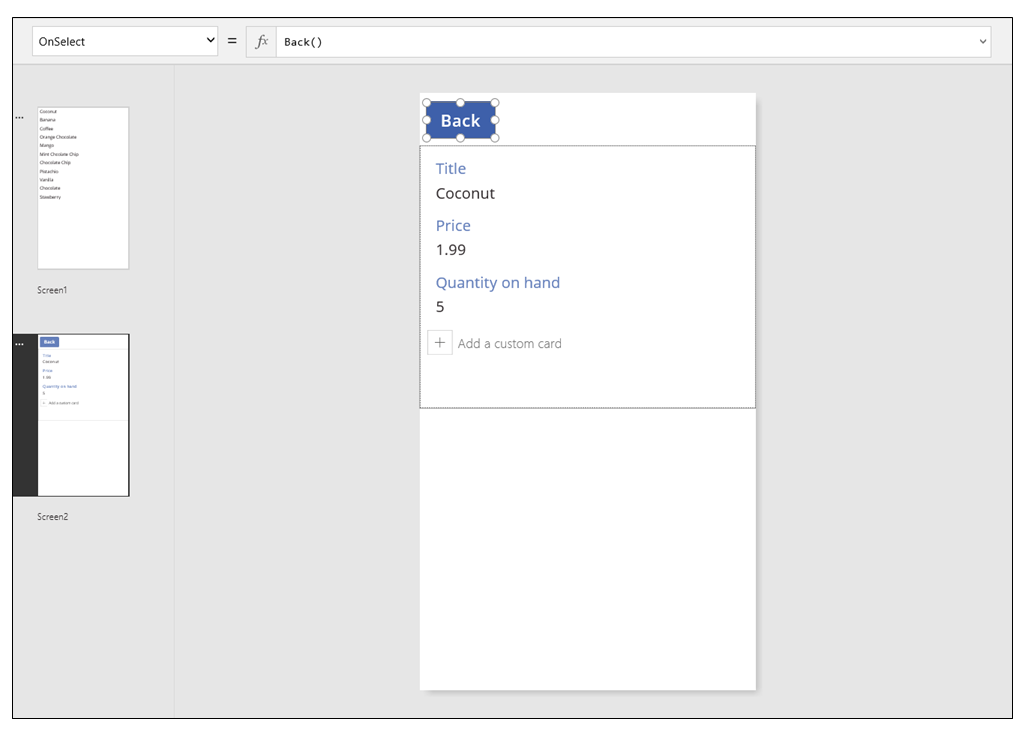
Na zaslon dodajte kontrolnik Button , nastavite njegovo lastnost Text na prikaz Back in njegovo lastnost OnSelect na Back().
Ta formula vrne prikaz za uporabnika nazaj v galerijo, ko ta konča ogled podrobnosti.

Zdaj pa se vrnimo k upravljalniku Galerija in dodamo nekaj navigacije na naš zaslon s podrobnostmi.
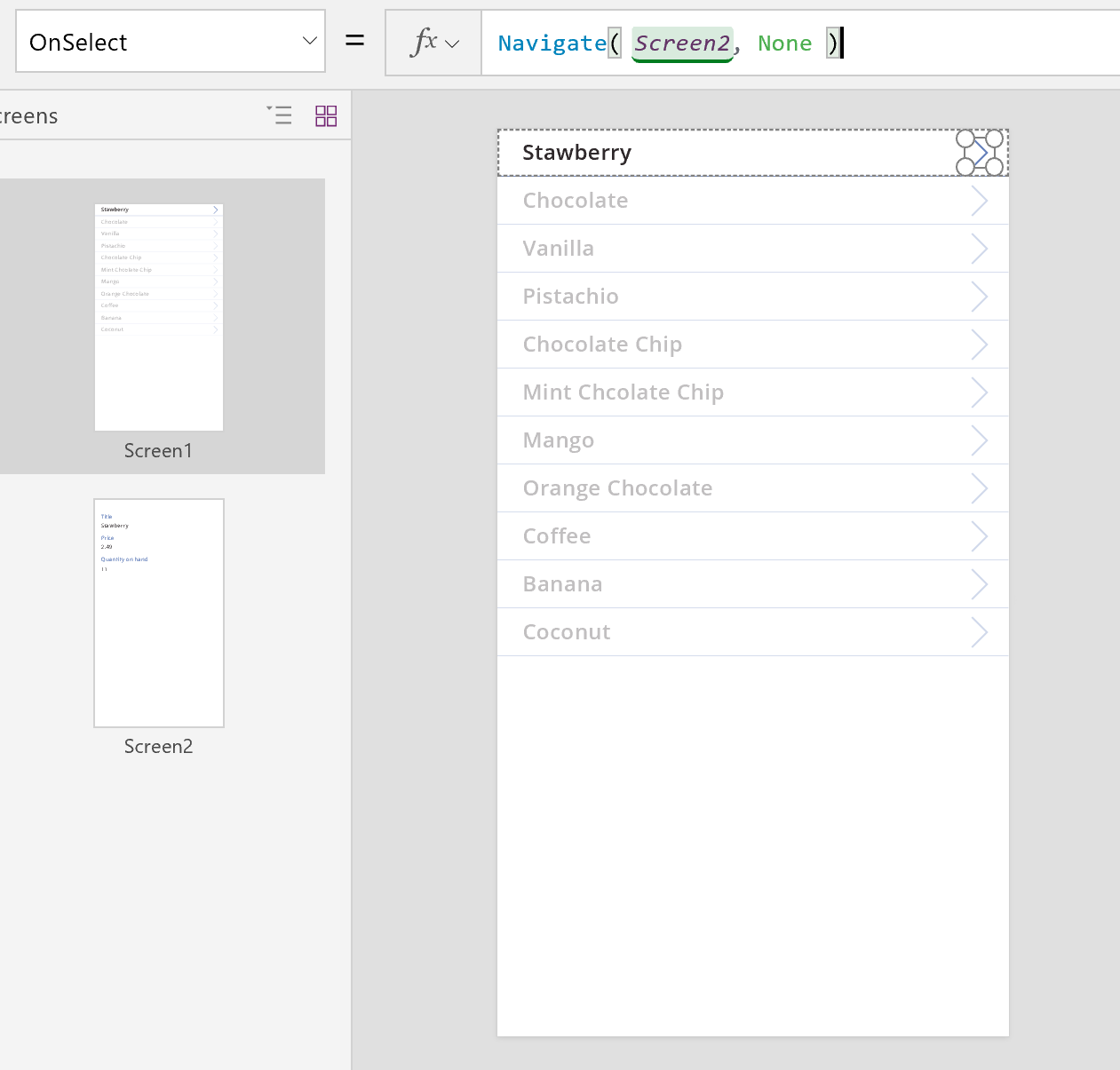
Preklopite na prvi zaslon, ki gosti naš kontrolnik Galerija in izberite puščico v prvem elementu v galeriji.
Lastnost oblike OnSelect nastavite na to formulo:
Navigacija (Zaslon2, Brez)
Pritisnite tipko F5 in nato izberite puščico v galeriji, da prikažete podrobnosti elementa.
Izberite gumb Nazaj , da se vrnete v galerijo izdelkov, in nato pritisnite tipko Esc.
Urejanje podrobnosti
Končno, naša zadnja ključna dejavnost je spreminjanje vsebine zapisa, kar uporabniki izvedejo v kontrolniku *Uredi obrazec*. ...
Kontrolnik *Uredi obrazec* uporablja dve lastnosti za prikaz in urejanje zapisa: ...
- Lastnost DataSource. Ime vira podatkov, v katerem je zapis. Tako kot pri kontrolniku Obrazec za prikaz ta lastnost zapolni desno ploščo s polji in določi prikazno ime in vrsto podatkov (niz, število, datum itd.) za vsako polje. Ta lastnost tudi določa, ali je vrednost vsakega polja veljavna, preden jo pošlje v osnovni vir podatkov.
- Lastnost elementa. Zapis za urejanje, ki je pogosto povezan z lastnostjo Selected kontrolnika Galerija . Na ta način lahko izberete zapis v kontrolniku Galerija , ga prikažete na zaslonu s podrobnostmi in ga uredite na zaslonu Uredi in ustvari .
Če želite dodati kontrolnik za urejanje obrazca: ...
- Dodajte zaslon, dodajte kontrolnik Uredi obrazec in nato nastavite lastnost Vir podatkov obrazca na »Sladoled«.
- Lastnost Item nastavite na Gallery1.Selected.
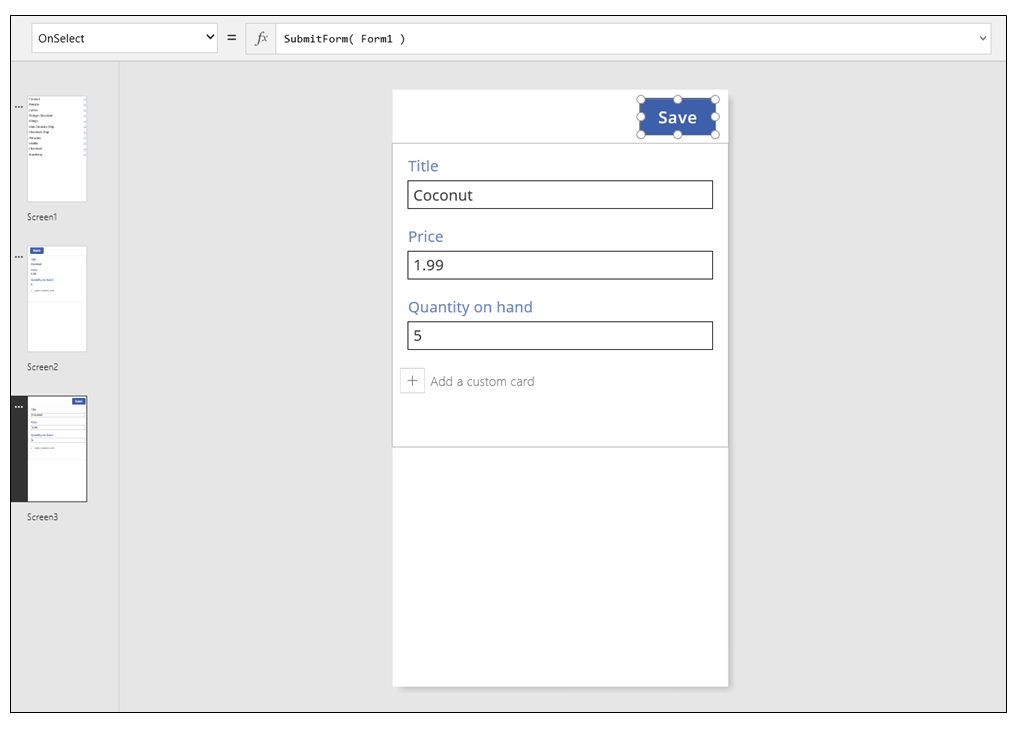
Zdaj lahko izberete polja za prikaz na zaslonu. Izberete lahko tudi, katero vrsto kartice želite prikazati za vsako polje. Ko v desnem podoknu spreminjate nastavitve, se lastnost DataField vsakega kontrolnika Card nastavi na polje, s katerim bo uporabnik komuniciral. ...... Vaš zaslon bi moral biti podoben temu primeru:

Ti dve lastnosti sta enaki lastnostim v kontrolniku Obrazec za prikaz . In samo z njima lahko prikažemo podrobnosti zapisa.
Kontrolnik *Uredi obrazec* gre še dlje in ponuja funkcijo *SubmitForm* za zapisovanje sprememb v vir podatkov. ...... To uporabite z gumbom ali kontrolnikom slike, da shranite spremembe uporabnika.
- Dodajte kontrolnik Button , nastavite njegovo lastnost Text na prikaz shranjevanja in njegovo lastnostOnSelect nastavite na to formulo:
PošljiObrazec(Obrazec1)

Če želite dodati možnosti navigacije na zaslon in z njega:
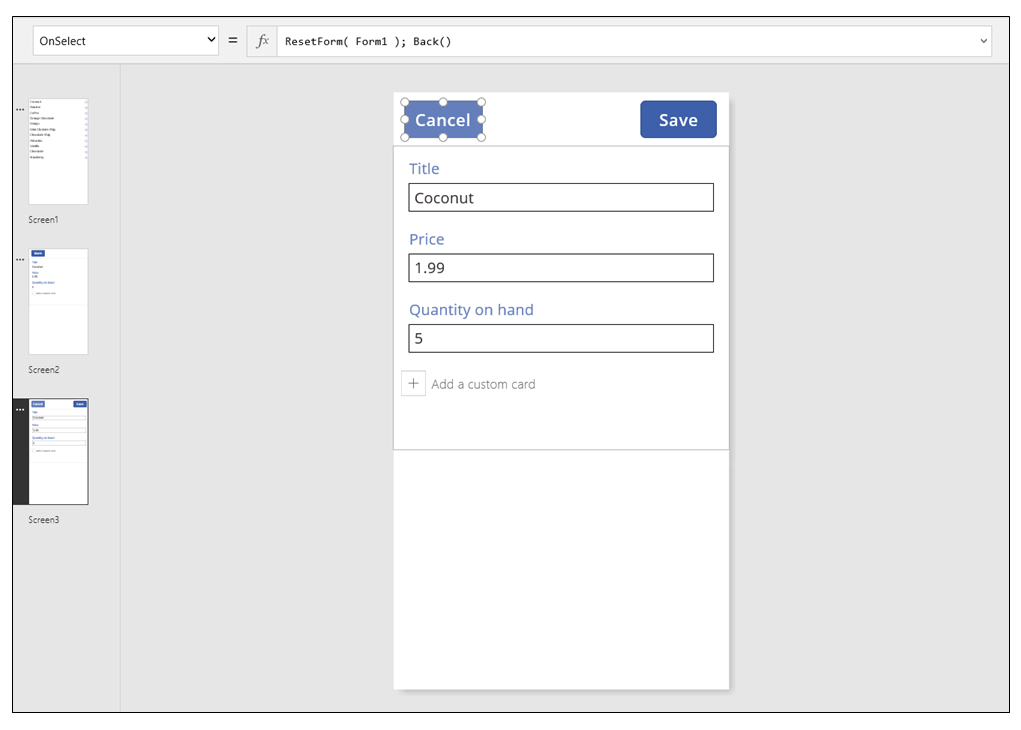
Dodajte še en kontrolnik Button , nastavite njegovo lastnost Text na prikaz Cancel in njegovo lastnost OnSelect na to formulo:
PonastaviObrazec(Obrazec1); Nazaj()Ta formula zavrže vse neshranjene spremembe in odpre prejšnji zaslon.

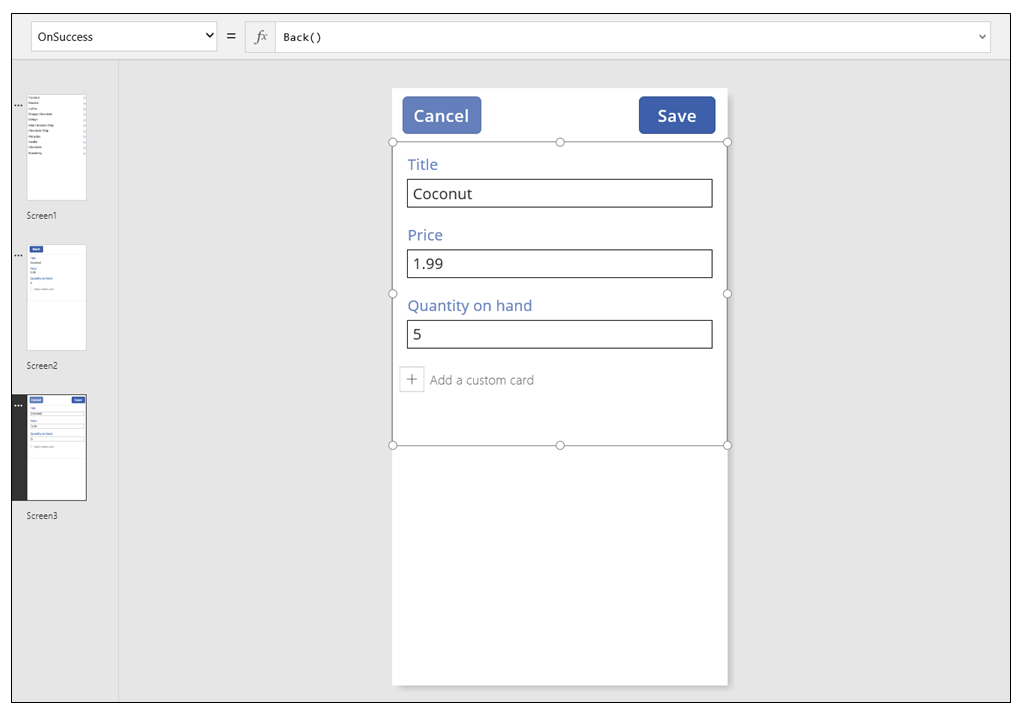
Lastnost obrazca OnSuccess nastavite na Back().
Ko so posodobitve uspešno shranjene, se prejšnji zaslon (v tem primeru zaslon s podrobnostmi) samodejno odpre.

Na zaslonu Prikaz dodajte gumb, nastavite njegovo lastnost Besedilo na prikaz Uredi in njegovo lastnost ObSelect na to formulo:
Navigacija (Zaslon3, Brez)
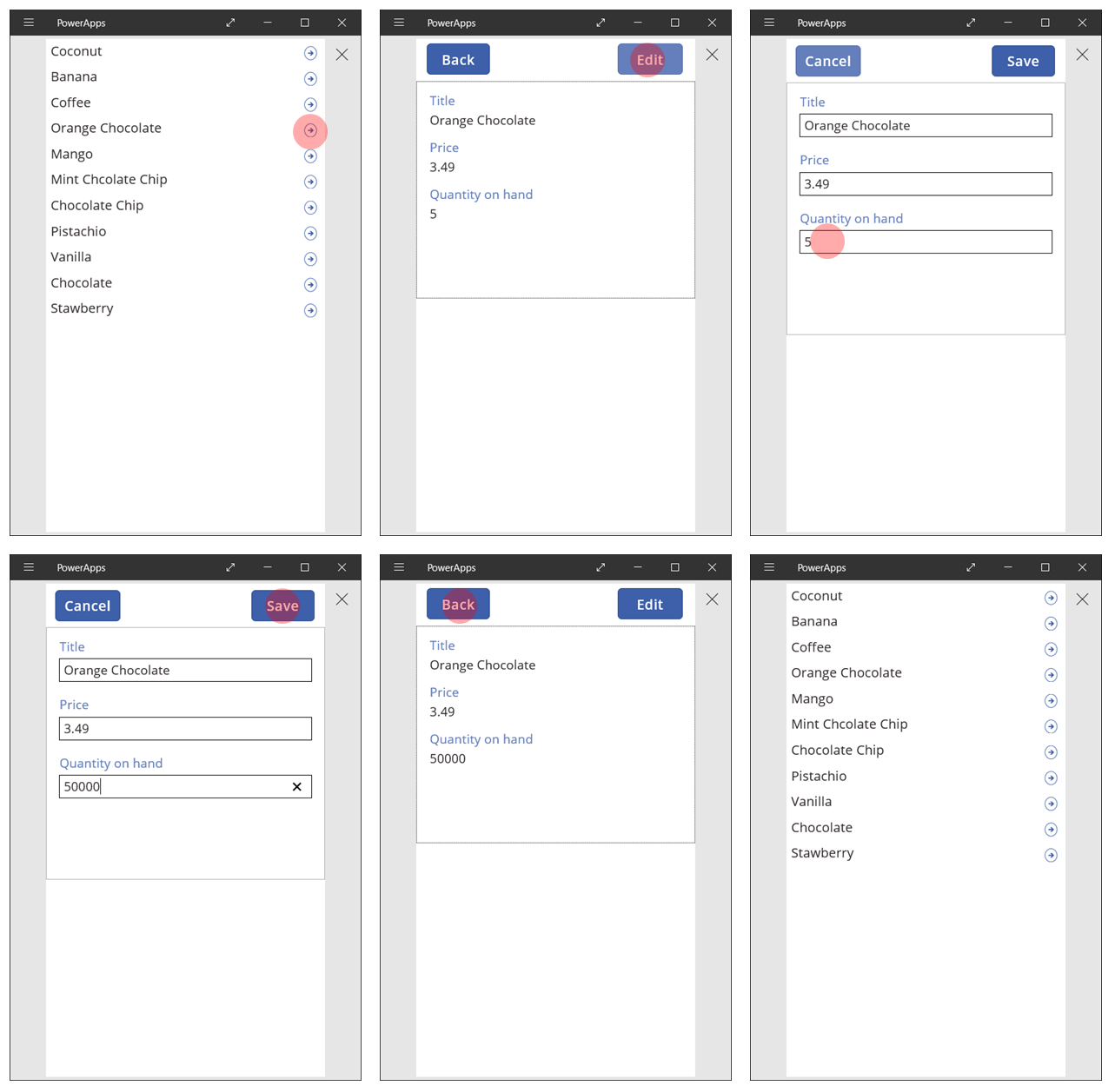
Ustvarili ste osnovno aplikacijo s tremi zasloni za ogled in vnos podatkov. Če jo želite preizkusiti, prikažite zaslon galerije in nato pritisnite tipko F5 (ali pa izberite puščico naprej gumba »Predogled« v zgornjem levem kotu zaslona). Rožnata pika označuje, kje v vsakem koraku uporabnik klikne ali tapne zaslon.

Ustvarjanje zapisa
Uporabnik uporablja isti obrazec za urejanje, da posodobi in ustvari zapise. Ko želi uporabnik ustvariti zapis, funkcija NewForm preklopi obrazec v način New. ...
Ko je obrazec v načinu *Novo*, je vrednost vsakega polja nastavljena na privzete vrednosti vira podatkov. Zapis, ki je naveden lastnosti obrazca Element , se prezre.
Ko je uporabnik pripravljen shraniti nov zapis, se zažene funkcija *SubmitForm*. ... Po uspešni oddaji obrazca se obrazec preklopi nazaj v način urejanja .
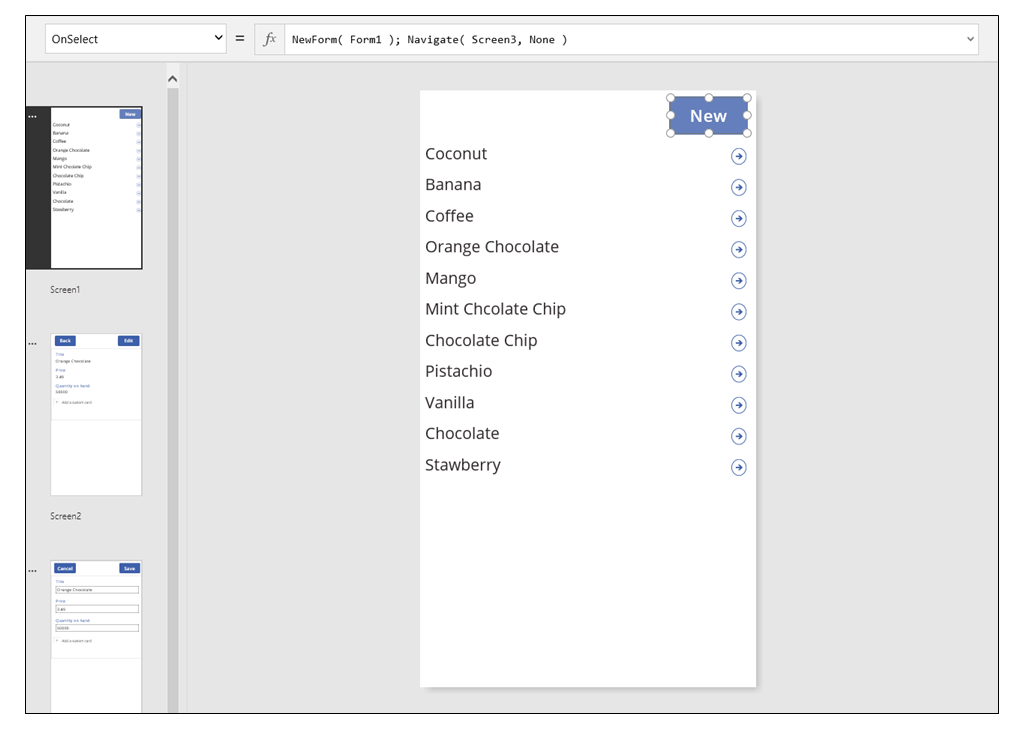
Na prvem zaslonu boste dodali gumb Novo :
Na zaslonu z galerijo dodajte kontrolnik Button .
Lastnost gumba Text nastavite na New in njegovo lastnost OnSelect na to formulo:
NovObrazec(Obrazec1); Navigacija(Zaslon3, Brez)Ta formula preklopi kontrolnik Uredi obrazec na Zaslonu3 v način Novo in odpre ta zaslon, da ga lahko uporabnik izpolni.

Ko se odpre zaslon »Urejanje in ustvarjanje«, je obrazec prazen in pripravljen, da uporabnik doda element. Ko uporabnik izbere gumb Shrani , funkcija Pošlji obrazec zagotovi, da se zapis ustvari namesto posodobi. Če uporabnik izbere gumb Prekliči , funkcija Ponastavi obrazec preklopi obrazec nazaj v način Uredi in funkcija Nazaj odpre zaslon za brskanje po galeriji.
Brisanje zapisa
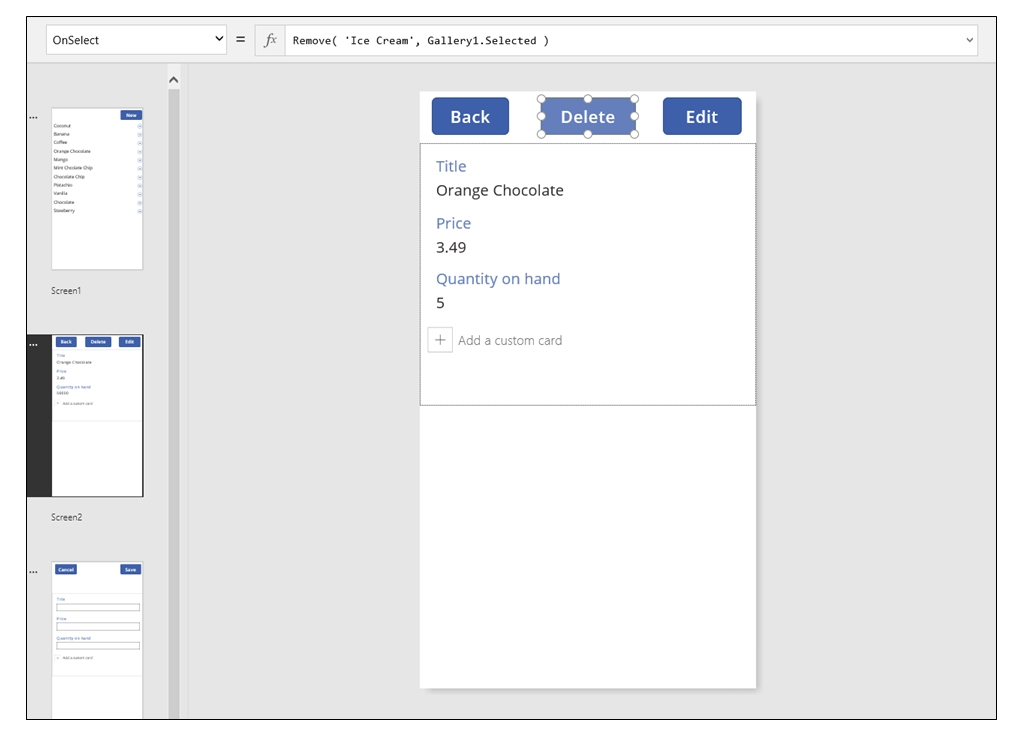
Na zaslonu Prikaz dodajte gumb in nastavite njegovo lastnost Besedilo na prikaz Izbriši..
Lastnost gumba OnSelect nastavite na to formulo:
Odstrani('Sladoled', Galerija1.Izbrano); Nazaj()
Obravnava napak
V tej aplikaciji pride do napake, ko vrednost polja ni veljavna, ko je obvezno polje prazno, ko je prekinjena povezava z omrežjem ali se pojavijo kakršne koli druge težave.
Če SubmitForm iz kakršnega koli razloga ne uspe, lastnost Error kontrolnika Edit form vsebuje sporočilo o napaki, ki ga prikaže uporabniku. S temi informacijami lahko uporabnik odpravi težavo in znova pošlje spremembo, lahko pa tudi prekliče posodobitev.
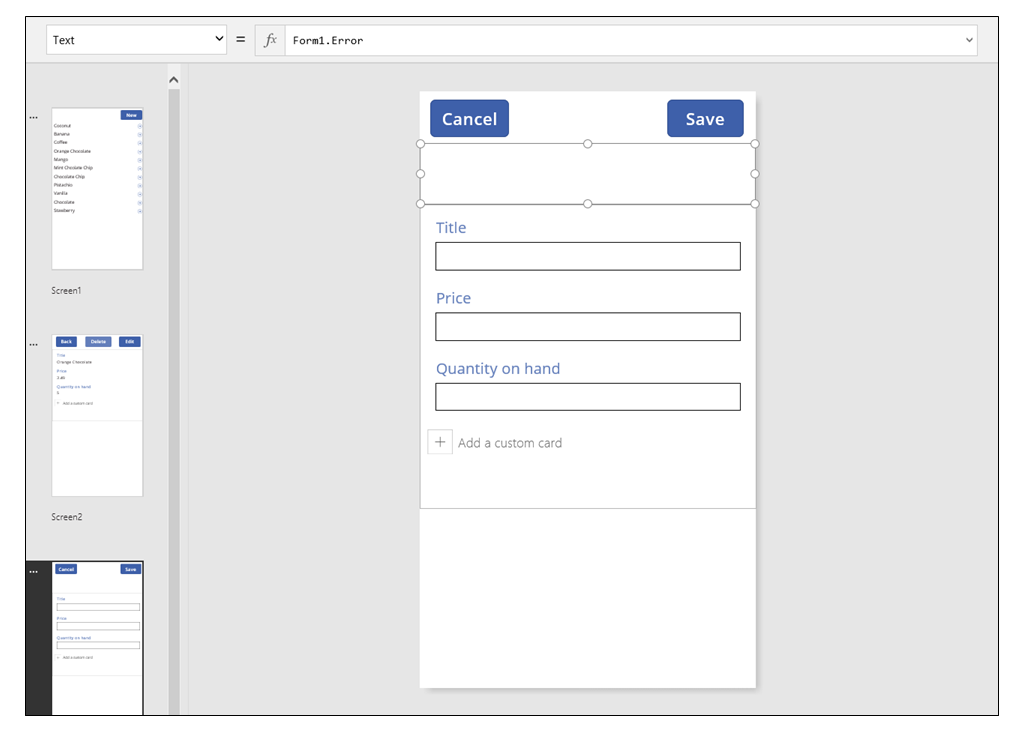
Na zaslonu Urejanje in ustvarjanje dodajte kontrolnik Oznaka in ga premaknite tik pod gumb Shrani. ... Vsako napako bo enostavno opaziti, ko uporabnik izbere ta kontrolnik za shranjevanje sprememb.
Nastavite lastnost Text kontrolnika Label , da prikaže Form1.Error.

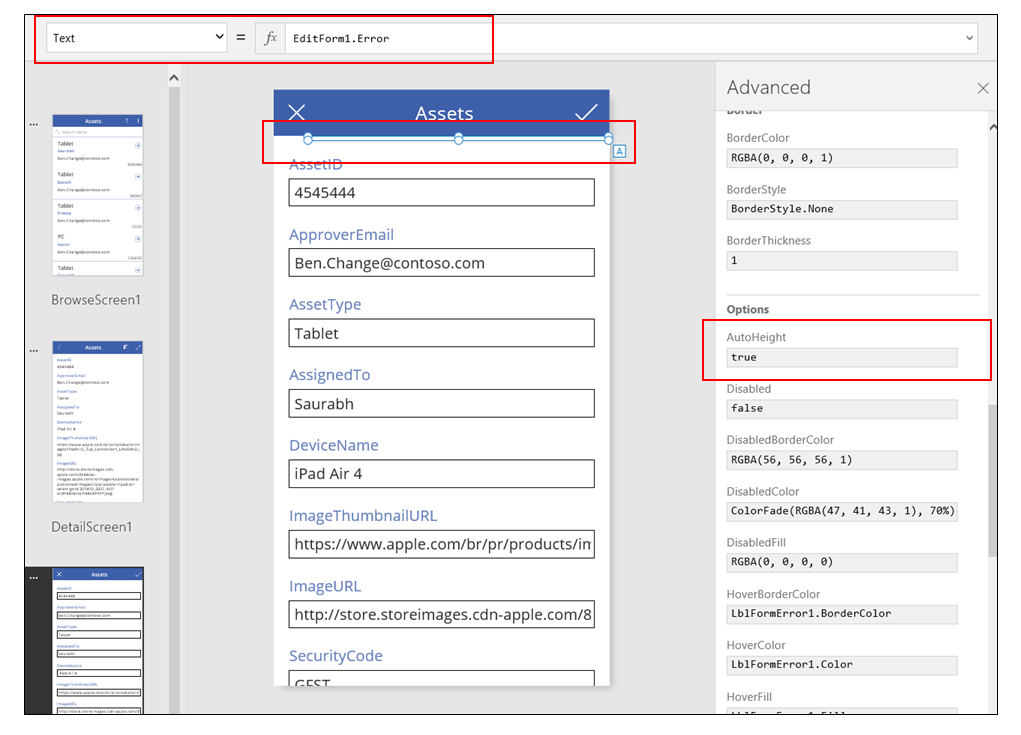
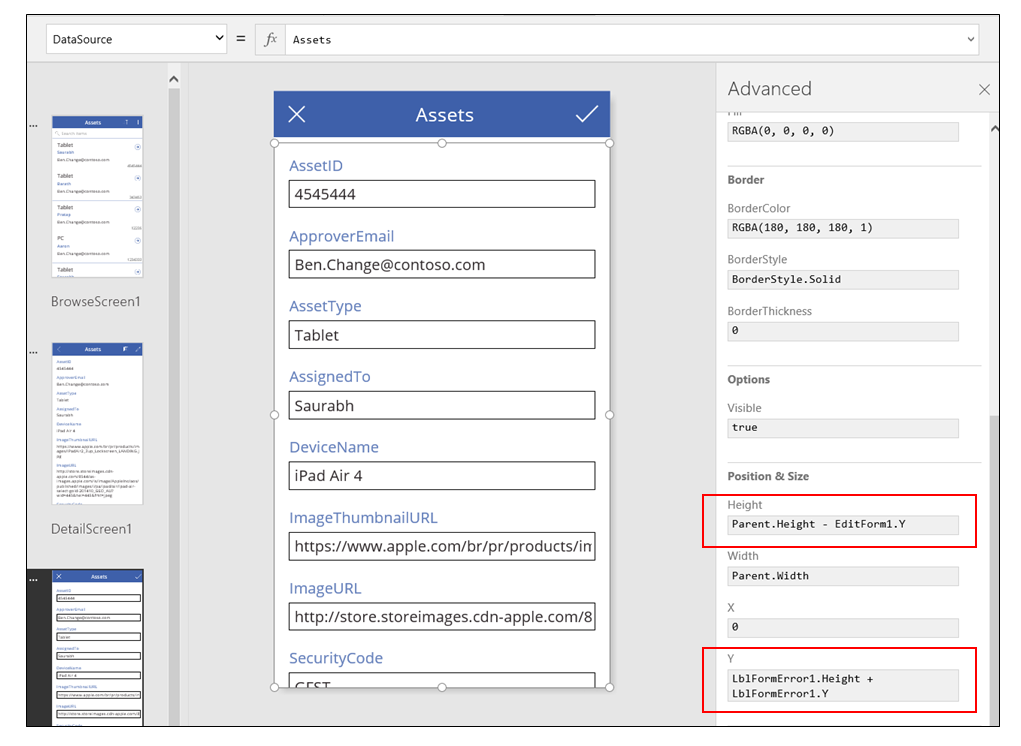
V aplikaciji, ki ustvarja podatke iz podatkov, je lastnost AutoHeight tega kontrolnika nastavljena na True, tako da se prostor ne porabi, če ne pride do napake. Power Apps ... Lastnosti Višina in Y kontrolnika Obrazec za urejanje se prav tako dinamično prilagajajo, da se upošteva rast tega kontrolnika, ko pride do napake. Za več podrobnosti ustvarite aplikacijo iz obstoječih podatkov in si oglejte te lastnosti. Kontrolnik besedilnega polja za napake je zelo kratek, ko ni prišlo do nobene napake. Morda boste morali odpreti pogled Napredno (na voljo na zavihku Pogled), da izberete ta kontrolnik.


Osvežitev podatkov
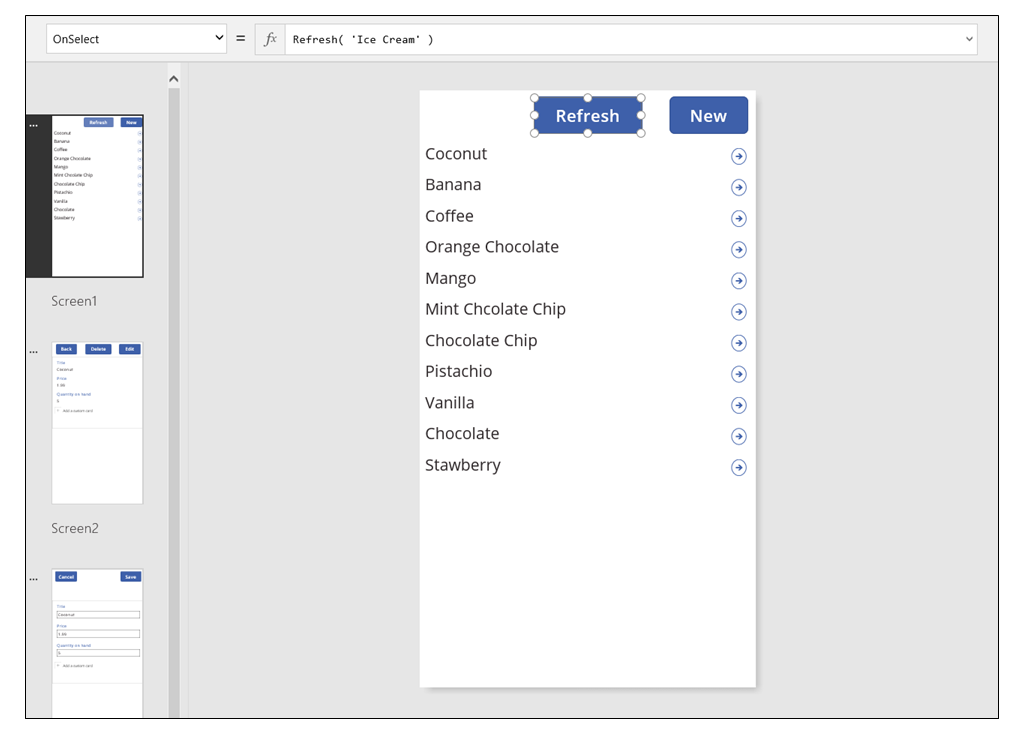
Vir podatkov se osveži vsakič, ko uporabnik odpre aplikacijo, vendar bo uporabnik morda želel osvežiti zapise v galeriji, ne da bi zaprl aplikacijo. Dodajte gumb *Osveži*, da ga lahko uporabnik izbere za ročno osvežitev podatkov:
Na zaslonu s kontrolnikom Galerija dodajte kontrolnik Gumb in nastavite njegovo lastnost Besedilo na prikaz Osveži.
Lastnost OnSelect tega kontrolnika nastavite na to formulo:
Osveži('Sladoled')
Iskanje in razvrščanje v galeriji
V aplikaciji, ki jo je storitev Power Apps ustvarila iz podatkov, smo prezrli dva kontrolnika na vrhu zaslona za brskanje. S tema kontrolnikoma lahko uporabnik poišče enega ali več zapisov, razvrsti seznam zapisov v naraščajočem ali padajočem vrstnem redu oz. oboje.

Ko uporabnik izbere gumb za razvrščanje, se vrstni red razvrščanja galerije spremeni. Za ustvarjanje tega vedenja uporabljamo kontekstno spremenljivko za sledenje smeri razvrščanja galerije. Ko uporabnik izbere gumb, se spremenljivka posodobi in smer se obrne. Lastnost gumba za razvrščanje *OnSelect* je nastavljena na to formulo: *UpdateContext*(*SortDescending1*: !SortDescending1* ) {}
Funkcija *UpdateContext* ustvari spremenljivko konteksta *SortDescending1*, če ta še ne obstaja. ... Funkcija bo prebrala vrednost spremenljivke in jo z uporabo operatorja ! nastavila na logično nasprotje. Če je vrednost true, postane false. Če je vrednost false, postane true.
Formula za lastnost Items kontrolnika Gallery uporablja to kontekstno spremenljivko skupaj z besedilom v kontrolniku TextSearchBox1 :
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Pa razčlenimo:
Zunaj imamo funkcijo Sort , ki sprejme tri argumente: tabelo, polje, po katerem naj se razvršča, in smer razvrščanja.
- Smer razvrščanja se vzame iz kontekstne spremenljivke, ki se preklopi, ko uporabnik izbere kontrolnik ImageSortUpDown1 . Vrednost true/false se prevede v konstanti Descending in Ascending.
- Polje za razvrščanje je fiksno na E-pošta odobritelja. Če spremenite polja, ki se prikazujejo v galeriji, boste morali spremeniti tudi ta argument.
V notranjosti imamo funkcijo **Filter**, ki kot argument sprejme tabelo in izraz za ovrednotenje vsakega zapisa. ...
- Tabela je vir surovih podatkov o sredstvih, ki je izhodišče pred filtriranjem ali razvrščanjem.
- Izraz išče primerek niza v TextSearchBox1 znotraj polja ApproverEmail . Če spremenite polja, ki se prikazujejo v galeriji, boste morali posodobiti tudi ta argument.
- Če je polje TextSearchBox1 prazno, želi uporabnik prikazati vse zapise in funkcija Filter se zaobide.
To je le en primer; za lastnost Items lahko ustvarite svojo lastno formulo, odvisno od potreb vaše aplikacije, tako da skupaj sestavite funkcije Filter, Sort in druge funkcije ter operatorje.
Zasnova zaslona
Do zdaj še nismo govorili o drugih načinih razporejanja kontrolnikov po zaslonih. Razlog za to je, da imate veliko možnosti, najboljša izbira pa je odvisna od potreb vaše aplikacije.
Ker so zasloni telefonov prostorsko tako omejeni, boste verjetno želeli brskati, prikazovati in urejati/ustvarjati na različnih zaslonih. V tej temi funkciji Navigacija in Nazaj odpreta vsak zaslon.
V tabličnem računalniku lahko brskate, prikazujete in urejate/ustvarjate na dveh ali celo samo enem zaslonu. Za slednje ne bi bila potrebna funkcija Navigacija ali Nazaj .
Če uporabnik dela na istem zaslonu, morate paziti, da ne more spremeniti izbire v Galerija in da bi lahko izgubil spremembe v kontrolniku Obrazec za urejanje . Če želite uporabniku preprečiti izbiro drugega zapisa, ko spremembe drugega zapisa še niso shranjene, nastavite lastnost galerije Onemogočeno na to formulo:
Urejanje obrazca.Ni shranjeno