Opomba
Dostop do te strani zahteva pooblastilo. Poskusite se vpisati alispremeniti imenike.
Dostop do te strani zahteva pooblastilo. Poskusite lahko spremeniti imenike.
Opomba
- Od oktobra 2022 najprej se portal Power Apps imenuje Power Pages.
- S 26. februarjem 2024 bo stari studio za portale Power Apps ukinjen. Za urejanje spletnih mest namesto tega uporabite oblikovalski studio za Power Pages. Več informacij: studio za portale Power Apps bo opuščen
- Ta tema je za starejše zmožnosti. Za najnovejše informacije si oglejte dokumentacijo za Microsoft Power Pages.
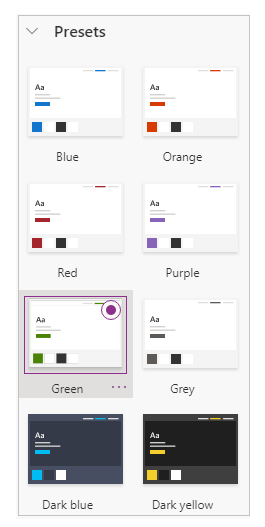
V portalih Power Apps je funkcija Omogoči osnovno temo nastavljena na Izklopljeno. Ko vklopite to funkcijo, lahko uporabite privzete teme, ki se imenujejo Prednastavitve. Za dodatno prilagoditev lahko ustvarite tudi kopije prednastavljenih tem.
V tem članku se boste seznanili s funkcijo osnovnih tem. Za dodatno prilagoditev teme glejte Uredi CSS.
Omogočanje osnovnih tem za obstoječe portale
Vpišite se v storitev Power Apps.
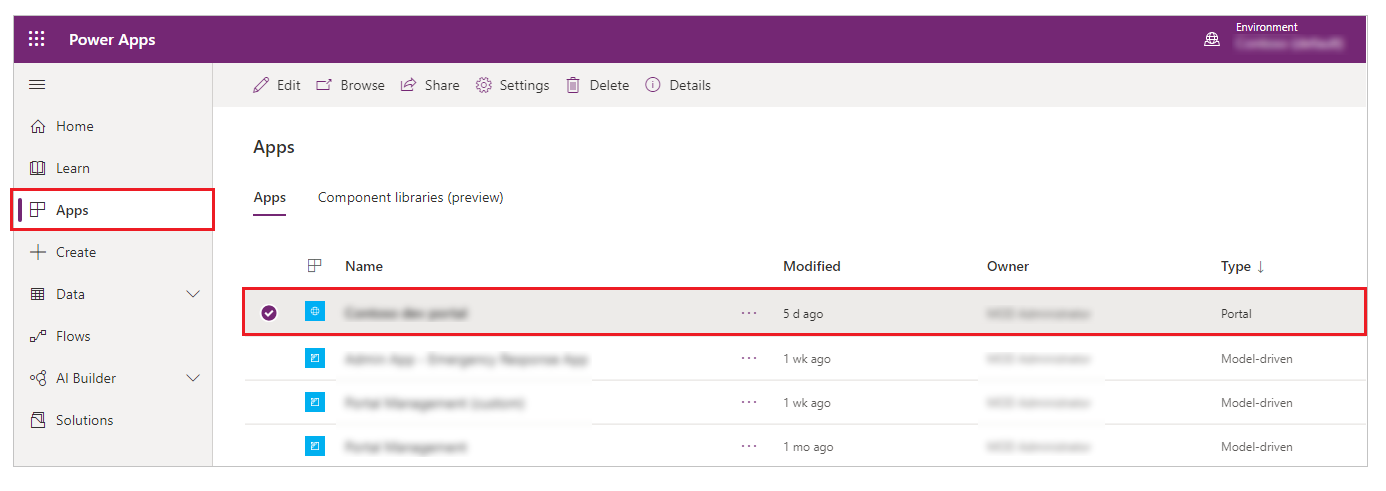
V levem podoknu za krmarjenje izberite Aplikacije, nato pa izberite portal.

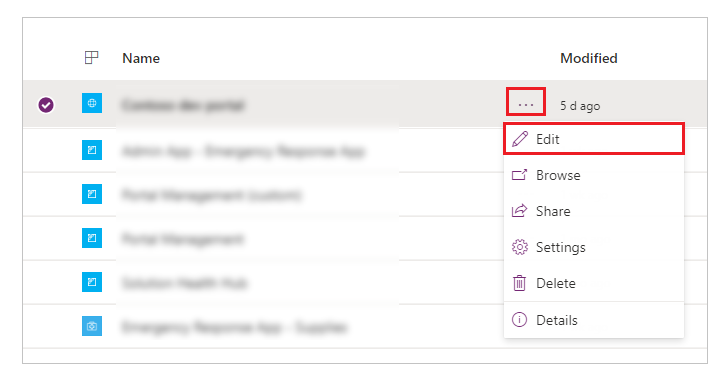
Izberite Več ukazov (…) in nato Uredi.

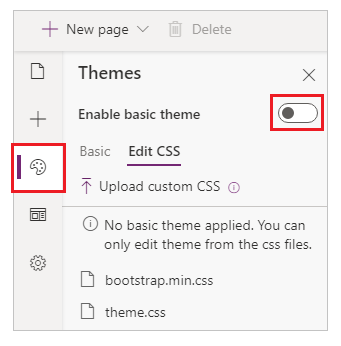
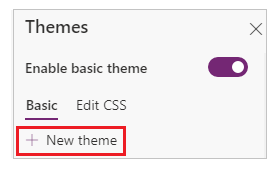
V levem podoknu za krmarjenje izberite Teme in nato vklopite stikalo Omogoči osnovno temo.

Spreminjanje teme za portal
Vsako obstoječo temo na svojem portalu lahko nastavite na privzeto temo.
Vpišite se v storitev Power Apps.
V levem podoknu za krmarjenje izberite Aplikacije, nato pa izberite portal.
Izberite Več ukazov (…) in nato Uredi.
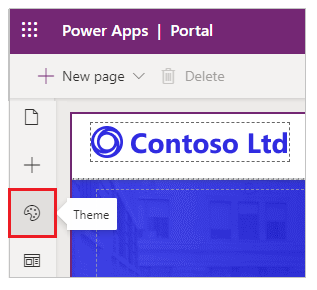
V podoknu s komponentami izberite možnost Tema.

Izberite katero koli privzeto temo iz razpoložljivih prednastavljenih tem (v svojem primeru smo izbrali temo Zelena).

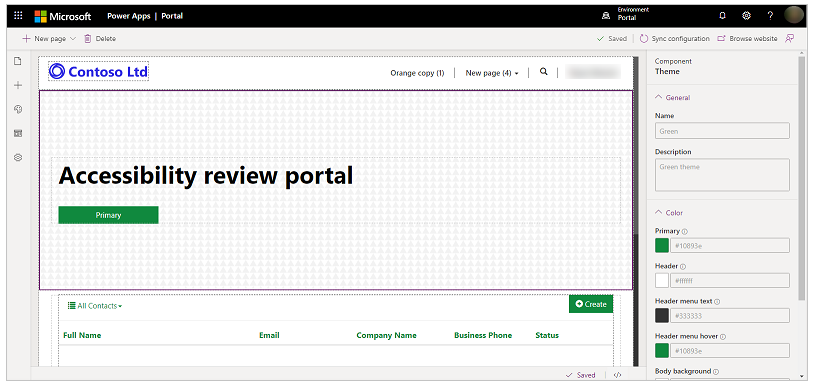
Izbrana tema se uporabi na vašem portalu.

Opomba
Ko spremenite temo ali lastnosti teme, na primer barve v studiu, izberite Prebrskaj spletno mesto, da si ogledate spremembe na ločenem zavihku brskalnika. Če s to metodo izvedete več sprememb in preklopite na druge strani v brskalniku, lahko zastareli predpomnilnik brskalnika prikaže spremembe tem, ki niso najnovejše. Če se to zgodi, uporabite Ctrl + F5, da znova naložite stran.
Ustvarite novo temo
Vpišite se v storitev Power Apps.
V levem podoknu za krmarjenje izberite Aplikacije, nato pa izberite portal.
Izberite Več ukazov (…) in nato Uredi.
V podoknu s komponentami izberite možnost Tema.
Izberite možnost Nova tema.

Urejanje podrobnosti teme
Posodobite lahko ime, opis, barvo in druge tipografske nastavitve v storitvi Power Apps Studio.
Vpišite se v storitev Power Apps.
V levem podoknu za krmarjenje izberite Aplikacije, nato pa izberite portal.
Izberite Več ukazov (…) in nato Uredi.
V podoknu s komponentami izberite možnost Tema.
Izberite trenutno uporabljeno temo ali pa iz prednastavitev izberite novo temo. Pri izbiri teme se na desni strani delovnega prostora odpre podokno s podrobnostmi.

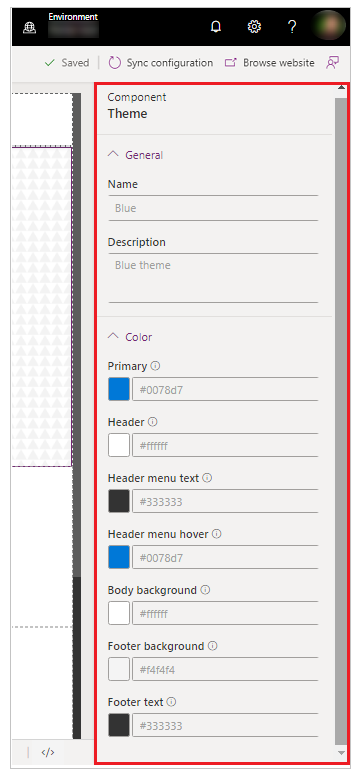
Uredite lahko podrobnosti teme, kot so ime, opis in barva za različna področja.
Možnost za barvo Zadevno območje Primarni Barva gumbov in povezav. Glava Barva ozadja glave. Besedilo menija glave Barva besedila v meniju glave. Meni glave ob premiku kazalca nanj Barva ozadja elementov v meniju, ko se z s kazalcem miške pomaknete na elemente. Ozadje telesa Barva ozadja razdelka za telo. Ozadje noge Barva ozadja noge. Besedilo noge Barva besedila noge. Shranite in objavite spremembe.
Kopiranje prednastavljene teme
Vpišite se v storitev Power Apps.
V levem podoknu za krmarjenje izberite Aplikacije, nato pa izberite portal.
Izberite Več ukazov (…) in nato Uredi.
V podoknu s komponentami izberite možnost Tema.
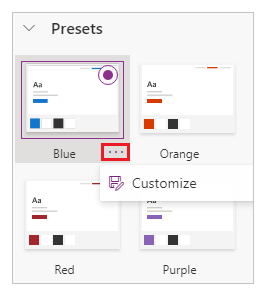
Izberite temo iz prednastavitev, ki jo želite kopirati, izberite ... in nato Prilagodi.

Posodobite podrobnosti teme, kot je opisano v prejšnjem razdelku, in temo shranite.
Spremenljivke Sass
Sass je jezik za opis prikaza označenih besedil s skladnjo, ki je popolnoma združljiva s CSS. Ko omogočite funkcije osnovne teme, lahko za konfiguriranje barve teme namesto vrednosti uporabite spremenljivke Sass.
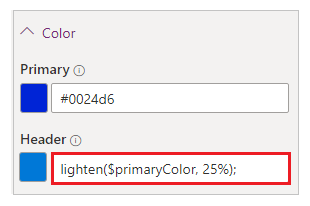
Na primer, če želite, da je barva za možnost Glava 25 % svetlejša od barve, ki je označena kot Primarna, lahko namesto posebne barve uporabite naslednjo vrednost:
lighten($primaryColor, 25%);

Z osnovnimi temami lahko uporabite naslednje spremenljivke Sass:
| Možnost za barvo | Ime spremenljivke Sass |
|---|---|
| Primarni | $primaryColor |
| Glava | $headerColor |
| Besedilo menija glave | $headerMenuTextColor |
| Meni glave ob premiku kazalca nanj | $headerMenuHoverColor |
| Ozadje telesa | $bodyBackground |
| Ozadje noge | $footerColor |
| Besedilo noge | $footerTextColor |
Vrstni red spremenljivk Sass
Spremenljivke Sass delujejo od zgoraj navzdol. Barvo za možnost Glava lahko nastavite na lighten($primaryColor, 25%);. Vendar pa barve, ki je označena kot Primarna, ne morete nastaviti na lighten($headerColor, 25%);, ker je Glava na seznamu možnosti za barve navedena pod možnostjo Primarna.
Vidiki osnovnih tem
- Ne morete imeti dveh tem z enakim imenom teme ali enakim imenom datoteke teme.
- Vsaka barvna vrednost, ki jo vnesete ročno, mora biti za veljavno barvo.
- Spreminjanje CSS za prednastavljene teme ni podprta.
- Priporočljivo razmerje kontrasta barv za ospredje in ozadje tem 4,5 : 1 za dostopnost.
Naslednji koraki
Glejte tudi
Studio za portale Power Apps
Ustvarjanje in upravljanje spletnih strani
Urejevalnik WYSIWYG
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).