Vadnica: uporaba spletnega API-ja portalov
Opomba
Od 12. oktobra 2022 najprej je portal Power Apps Power Pages. Več informacij: Microsoft Power Pages je zdaj splošno dostopen (spletni dnevnik)
Dokumentacijo portalov Power Apps bomo kmalu preselili in združili z dokumentacijo za Power Pages.
V tej vadnici boste nastavili spletno stran in spletno predlogo po meri, ki uporabljalata spletni API za branje, pisanje, posodabljanje in brisanje zapisov iz tabele stikov.
Opomba
Spremenite lahko imena stolpcev ali uporabite drugo tabelo, če upoštevate navodila v tem primeru.
1. korak: Ustvarjanje nastavitev mesta
Preden lahko uporabite spletni API portalov, morate z aplikacijo za upravljanje portala Portal Management omogočiti zahtevane nastavitve spletnega mesta. Nastavitve spletnega mesta so odvisne od tabele, ki jo želite uporabiti pri interakciji s spletnim API-jem.
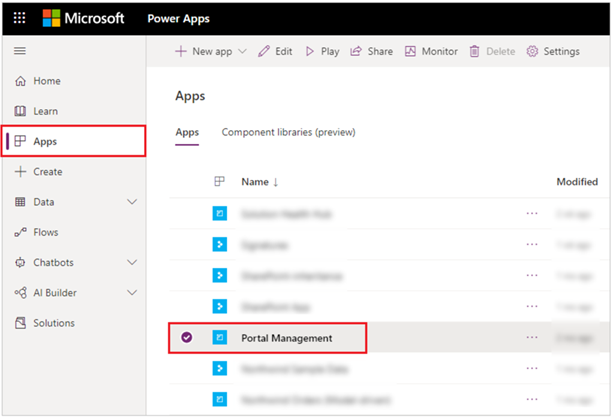
Pojdi do Power Apps.
V levem podoknu izberite Aplikacije.
Izberite aplikacijo Upravljanje portala .

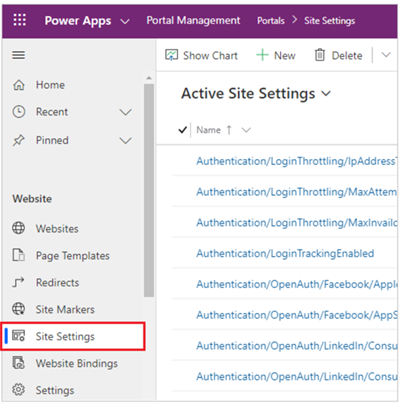
V levem podoknu aplikacije Upravljanje portala izberite Nastavitve mesta.

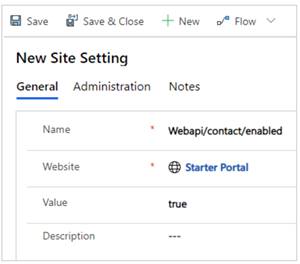
Izberite Novo.
V polje Ime vnesite Webapi/contact/enabled.
Na seznamu Spletno mesto izberite zapis svojega spletnega mesta.
V polje Vrednost vnesite true.

Izberite Shrani & Zapri.
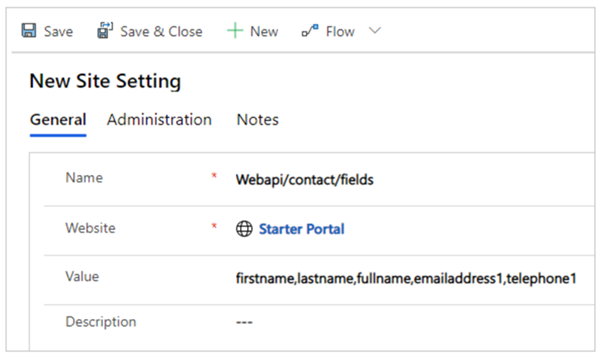
Izberite Novo.
V polje Ime vnesite Webapi/contact/fields.
Na seznamu Spletno mesto izberite zapis svojega spletnega mesta.
V polje Vrednost vnesite
firstname,lastname,fullname,emailaddress1,telephone1
Izberite Shrani & Zapri.
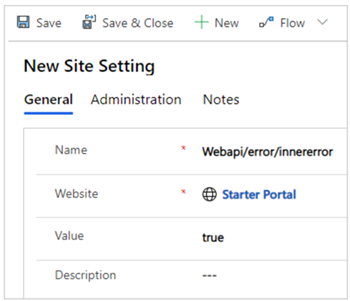
Izberite Novo.
V polje Ime vnesite Webapi/error/innererror.

Na seznamu Spletno mesto izberite zapis svojega spletnega mesta.
V polje Vrednost vnesite true.
Izberite Shrani & Zapri.
Preverite nastavitve mesta za Web API.
2. korak. Konfiguriranje dovoljenj
Dovoljenja boste morali konfigurirati tako, da bodo uporabniki lahko uporabljali funkcijo spletnega API-ja. V tem primeru boste omogočili tabelo Stiki za dovoljenja za tabele, ustvarili spletno vlogo za uporabo spletnega API-ja, tej spletni vlogi dodali dovoljenja za tabelo Stiki in nato spletno vlogo dodali uporabnikom, da jim omogočite uporabo spletnega API-ja.
V levem podoknu aplikacije Upravljanje portala izberite Dovoljenja tabele.
Izberite Novo.
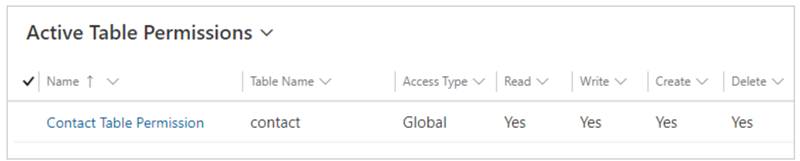
V polje Ime vnesite Dovoljenje tabele stikov.
Na seznamu Ime tabele izberite Stik (stik).
Na seznamu Spletno mesto izberite zapis svojega spletnega mesta.
Na seznamu Vrsta dostopa izberite Globalno.
Izberite pravice Beri, Piši, Ustvari in Izbriši.
Izberite Shrani & Zapri.

Ustvarjanje spletne vloge
Na svojem spletnem mestu lahko uporabite obstoječo spletno vlogo ali ustvarite novo spletno vlogo.
V levem podoknu izberite Spletne vloge .
Izberite Novo.
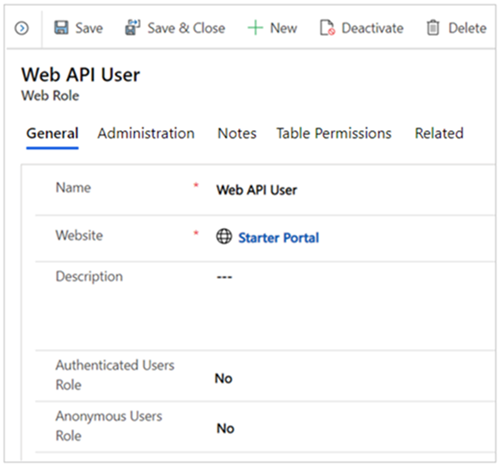
V polje Ime vnesite Uporabnik spletnega API-ja (ali katero koli ime, ki najbolje odraža vlogo uporabnika, ki dostopa ta funkcija).
Na seznamu Spletno mesto izberite zapis svojega spletnega mesta.

Izberite Shrani.
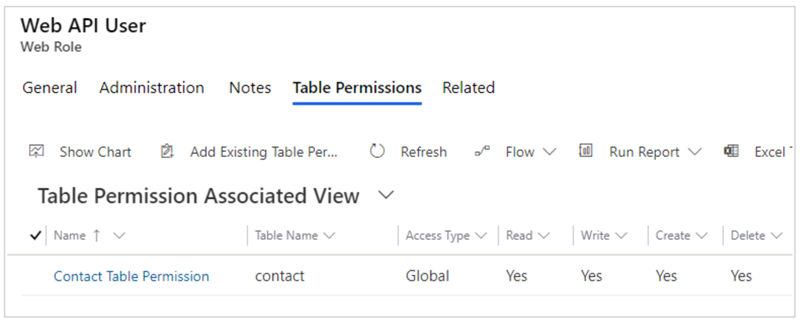
Dodajanje dovoljenj za povezano tabelo
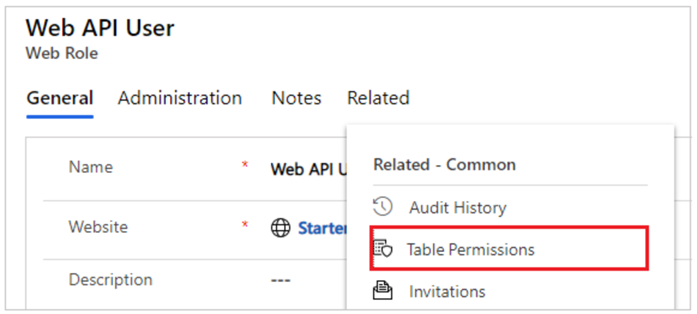
Z novo ali obstoječo spletno vlogo izberite Sorodna > dovoljenja tabele.

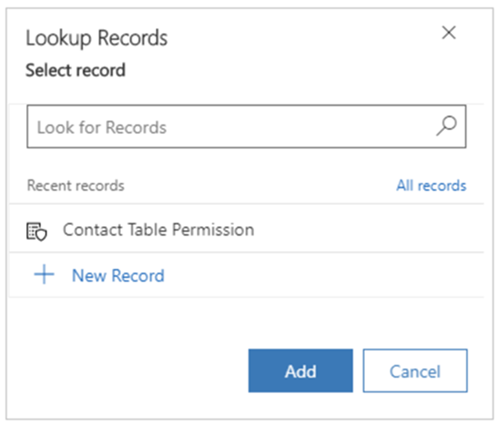
Izberite Dodaj dovoljenje za obstoječo tabelo.
Izberite Dovoljenje za tabelo stikov, ustvarjeno prej.

Izberite Dodaj.
Izberite Shrani & Zapri.

Dodajanje stikov v spletno vlogo
V levem podoknu izberite Stiki.
Izberite stik, ki ga želite uporabiti v tem primeru za spletni API.
Opomba
Ta stik je uporabniški račun, uporabljen v tem primeru za testiranje spletnega API-ja. Prepričajte se, da ste v svojem portalu izbrali pravi stik.
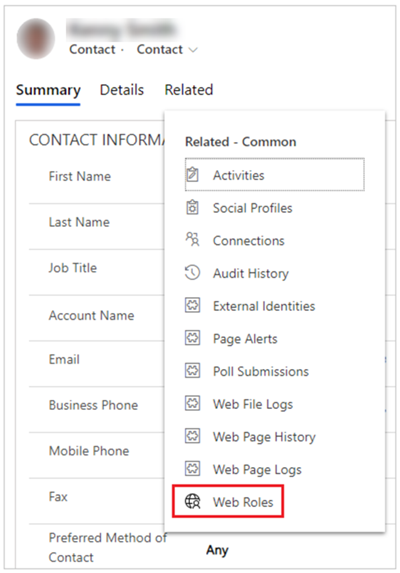
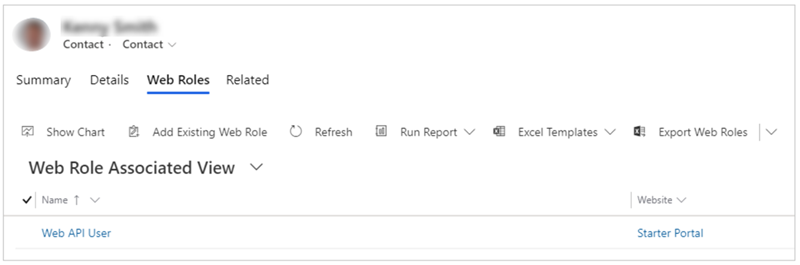
Izberite Sorodne > Spletne vloge.

Izberite Dodaj obstoječo spletno vlogo.
Izberite uporabnika spletnega API-ja vlogo, ki je bila ustvarjena prej.
Izberite Dodaj.

Izberite Shrani & Zapri.
3. korak. Ustvarjanje spletne strani
Zdaj, ko ste omogočili spletni API in konfigurirali uporabniška dovoljenja, ustvarite spletno stran z vzorčno kodo za ogled, urejanje, ustvarjanje in brisanje zapisov.
V levem podoknu aplikacije Upravljanje portala izberite Spletne strani.
Izberite Novo.
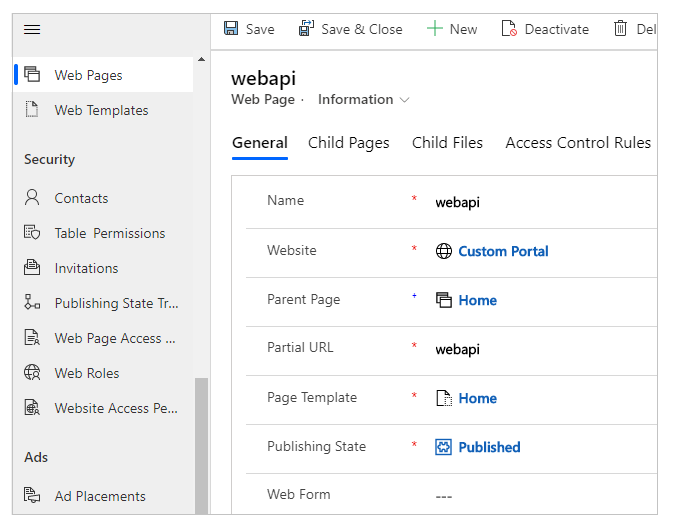
V polje Ime vnesite webapi.
Na seznamu Spletna stran izberite svoj zapis spletnega mesta.
Za Nadrejeno stran izberite Začetna stran.
Za Delni URL vnesite webapi.
Za Predlogo strani izberite Začetna stran.
Za Stanje objave izberite Objavljeno.
Izberite Shrani.

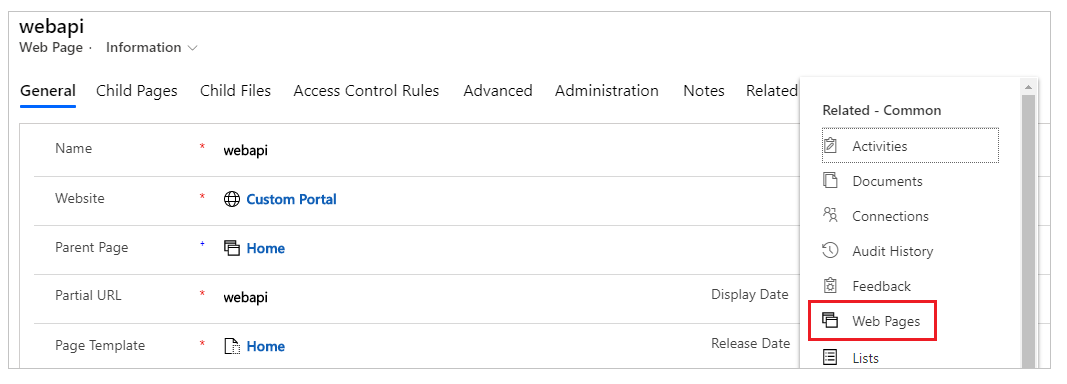
Izberite Sorodno > Spletne vloge.

V razdelku Povezani pogled za spletne strani izberite webapi.

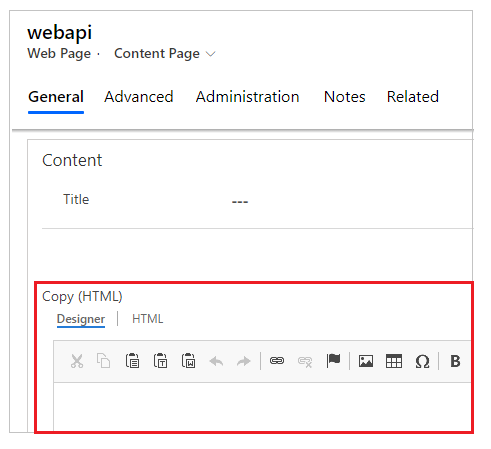
Pomaknite se navzdol do razdelka Vsebina in nato pojdite na možnost Kopiraj (HTML) (Oblikovalnik HTML).

Izberite zavihek HTML.

Spodnji izrezek kode prekopirajte in ga prilepite v oblikovalnik HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Izberite Shrani in zapri.
4. korak. Čiščenje predpomnilnika portalov
Ustvarili ste vzorčno stran webapi za preizkus funkcionalnosti spletnega API-ja. Pred začetkom se prepričajte, da je bil predpomnilnik portalov Power Apps očiščen, tako da se spremembe v aplikaciji za upravljanje portala odražajo na vašem portalu.
POMEMBNO: Čiščenje strežniškega predpomnilnika portala povzroči začasno slabše delovanje portala, dokler se podatki znova nalagajo iz storitve Microsoft Dataverse.
Če želite počistiti predpomnilnik, storite naslednje:
Prijavite se v portal kot član spletne vloge Skrbniki.
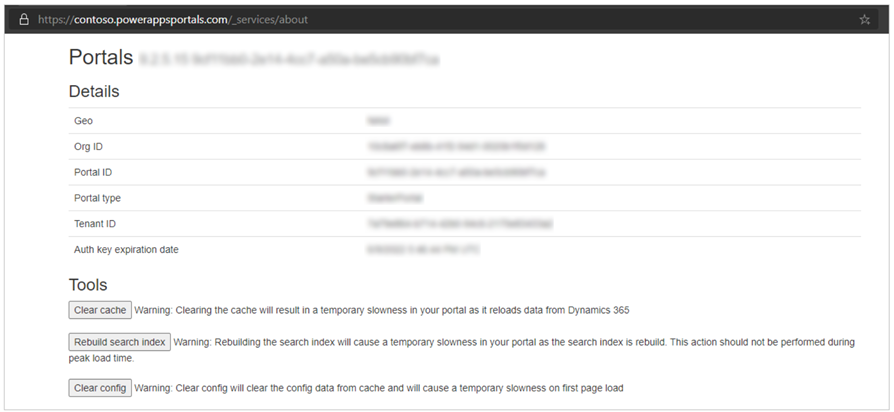
Spremenite URL tako, da na koncu dodate /_ services/about . Na primer, če je URL portala https://contoso.powerappsportals.com, ga spremenite v https://contoso.powerappsportals.com/_services/about.

OPOMBA: Če želite počistiti predpomnilnik, morate biti član spletne vloge skrbnika . Če vidite prazen zaslon, preverite dodeljene naloge spletne vloge.
Izberite Počisti predpomnilnik.
Več informacij: Počisti predpomnilnik na strani strežnika za portal
5. korak: Uporaba spletnega API-ja za branje, ogled, urejanje, ustvarjanje in brisanje
Vzorčna spletna stran z URL-jem webapi, ki je bila ustvarjena prej, je zdaj pripravljena za testiranje.
Če želite preveriti funkcionalnost spletnega API-ja:
Prijavite se v svoj portal z uporabniškim računom, ki mu je bila dodeljena vloga Uporabnik spletnega API-ja, ki ste jo predhodno ustvarili.
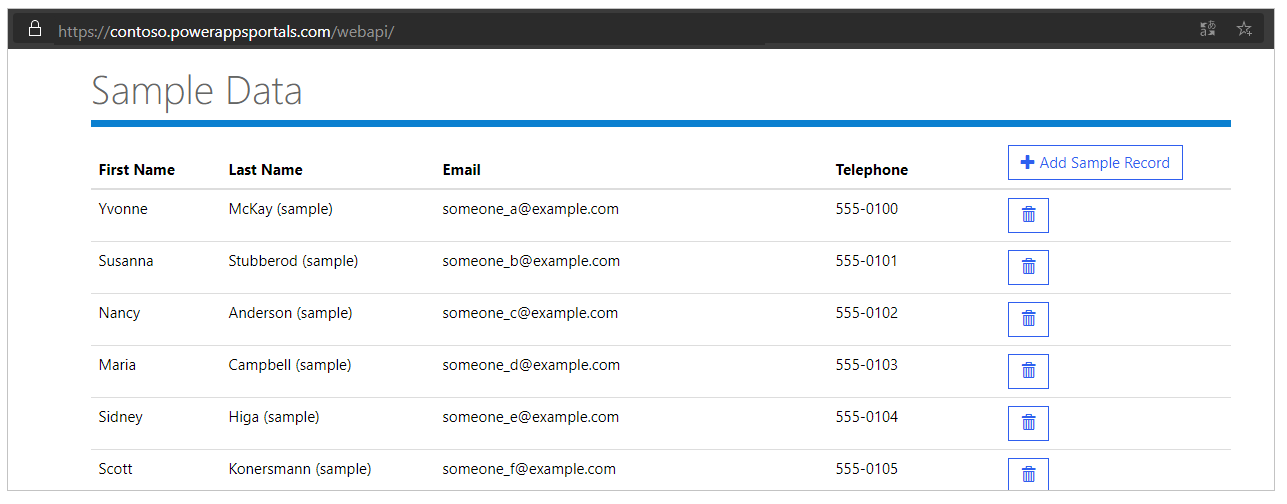
Pojdite na spletno stran webapi, ki ste jo predhodno ustvarili. Na primer: https://contoso.powerappsportals.com/webapi. WebAPI bo pridobil zapise iz okolja Microsoft Dataverse.

Če želite dodati vzorčni zapis iz skripta, izberite Dodaj vzorčni zapis.
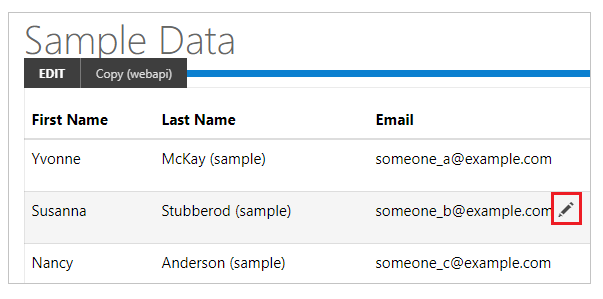
Izberite polje. V tem primeru smo izbrali E-poštni naslov, da lahko spremenimo e-poštni naslov stika.

Izberite
 , če želite izbrisati zapis.
, če želite izbrisati zapis.
Zdaj ste ustvarili spletno stran z vzorcem za branje, urejanje, ustvarjanje in brisanje zapisov in lahko prilagodite obrazce in postavitev.
Naslednji korak
Sestavljanje zahtev HTTP in obravnava napak
Glejte tudi
Pregled spletnega API-ja za portale
Postopki pisanja, posodabljanja in brisanja z uporabo spletnih API-jev portalov
Operacije branja portalov z uporabo spletnega API-ja
Konfiguriranje dovoljenj za stolpec
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).