Uporaba razširitve za kodo za Visual Studio Code
Visual Studio Code je lahek, zmogljiv urejevalnik izvorne kode za Windows, macOS in Linux. Podpira JavaScript, TypeScript in Node.js ter ima bogat ekosistem razširitev za druge jezike, kot so C++, C#, Java, Python, PHP in Go, ter izvajalne čase, kot sta .NET in Unity. Več o Visual Studio kodi v Začnite s kodo VS.
Visual Studio Code vam omogoča, da razširite svoje zmogljivosti z razširitvami. Razširitve za Visual Studio Code lahko celotni izkušnji dodajo več funkcij. Z izdajo te funkcije lahko zdaj uporabljate razširitev za Visual Studio Code za delo s storitvijo Power Pages .
Razširitev za Visual Studio Code za storitev Power Pages
Storitev Power Platform Tools dodaja možnost konfiguriranja spletnih mest s storitvijo Visual Studio Code in vgrajenim jezikom Liquid IntelliSense, ki omogoča pomoč pri izpolnjevanju kode, podporo in namige pri prilagajanju vmesnika spletnih mest s storitvijo Visual Studio Code. Z razširitvijo za Visual Studio Code lahko portale konfigurirate tudi prek Microsoft Power Platform CLI.
opomba,
- Zagotoviti morate, da je node.js prenesen in nameščen na isti delovni postaji kot Visual Studio koda za Power Pages funkcije za delo.
- Prepričajte se, da so nameščena le orodja Power Platform Tools, ne pa orodja Power Platform Tools in orodja Power Platform Tools [PREDOGLEDNA RAZLIČICA ]. Za podrobnosti glejte znane težave.

Zahteve
Pred uporabo razširitve za Visual Studio Code za storitev Power Pages:
Prenesite, namestite in konfigurirajte kodo Visual Studio Code. Več informacij: Prenos kode Visual Studio Code
Konfigurirajte svoje okolje in sistem za storitev Power Pages CI/CD z uporabo vmesnika ukazne vrstice (CLI). Več informacij: Microsoft Power Platform CLI (predogledna različica)
Namestitev razširitve za Visual Studio Code
Ko namestite Visual Studio Code, morate namestiti razširitev za vtičnik orodij Power Platform Tools za Visual Studio Code.
Če želite namestiti razširitev za Visual Studio Code:
Odprite kodo Visual Studio Code.
V levem podoknu izberite Razširitve.

Izberite ikono Nastavitve zgoraj desno na podoknu razširitev.
Poiščite in izberite Power Platform Tools.

Izberite Namesti.
Iz sporočila o stanju preverite, ali je razširitev uspešno nameščena.
Prenos vsebine spletnih mest
Za preverjanje pristnosti prek okolja storitve Microsoft Dataverse in za prenos vsebine spletnih mest glejte vadnico Uporaba Microsoft Power Platform CLI s storitvijo Power Pages – prenos vsebine spletnih mest.
Napitnina
Razširitev Power Platform Tools se samodejno omogoči z uporabo Microsoft Power Platform CLI znotraj Visual Studio Code prek integriranega terminala Visual Studio.
Ikone datotek
Razširitev za Visual Studio Code za storitev Power Pages samodejno prepozna ter prikaže ikone za datoteke in mape znotraj prenesene vsebine spletnih mest.
![]()
Visual Studio Code uporablja privzeto temo ikone datoteke, ki ne prikazuje ikon, specifičnih za storitev Power Pages. Če si želite ogledati ikone datotek, značilne za vaša spletna mesta, morate posodobiti primerek Visual Studio kode, da bo uporabljal Power Pages temo ikon določene datoteke.
Če želite omogočiti temo ikone datoteke, specifično za portale:
Odprite kodo Visual Studio Code.
Odprite Datoteka>Nastavitve>Tema>Tema ikone datoteke
Izberite temo za ikone portalov storitve PowerApps.

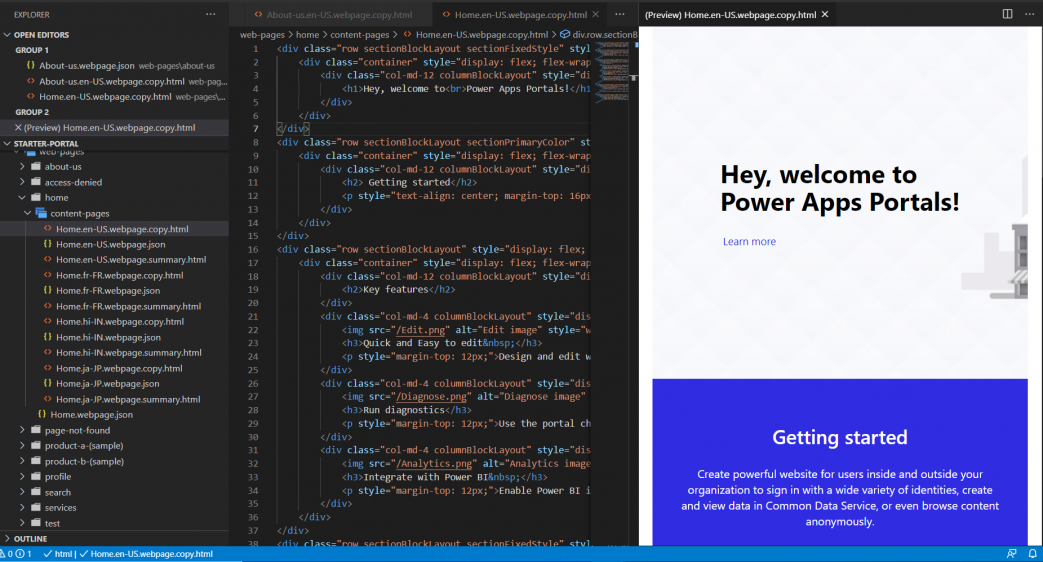
Predogled v živo
Razširitev za Visual Studio Code omogoča možnost sprotnega predogleda za ogled strani z vsebino storitve Power Pages znotraj vmesnika Visual Studio Code med razvojem.
Če želite videti predogledna različica, izberite  v zgornjem desnem kotu, ko imate odprto datoteko HTML v način urejanja.
v zgornjem desnem kotu, ko imate odprto datoteko HTML v način urejanja.

Podokno za predogled se odpre na desni strani na strani, ki jo urejate.

Funkcija predogleda zahteva, da so tudi druge datoteke odprte v isti seji Visual Studio Code, ki sestavlja pribitek HTML za prikaz predogledne različice. Če se na primer odpre samo datoteka HTML brez strukture mape, odprte s Visual Studio kodo, se prikaže naslednje sporočilo.

Ko nastopi ta težava, odprite mapo z možnostjo Datoteka > Odpri mapo in izberite mapo prenesene vsebine spletnega mesta, ki jo želite odpreti, preden poskusite znova predogledati.
Samodokončanje
Funkcija samodokončanja v razširitvi Visual Studio Code prikazuje trenutni kontekst, ki ga urejamo, in ustrezne elemente samodokončanja prek IntelliSense.

Oznake Liquid
Pri prilagajanju prenesene vsebine z Visual Studio Code lahko zdaj uporabljate IntelliSense za oznake Liquid storitve Power Pages.
Začnite tipkati, da vidite seznam oznak Liquid. Izberite oznako, da jo pravilno oblikujete, in nadaljujte z vnosom.

Predmeti Liquid
Dokončanja kode predmeta Liquid si lahko ogledate tako, da vnesete {{ }}. S kazalcem, postavljenim med oklepaje, izberite <CTRL + space> za prikaz seznama predmetov Liquid, ki jih lahko izberete. Če ima predmet več lastnosti, lahko vnesete . in nato znova izberete <CTRL + space> , da vidite določene lastnosti predmeta Liquid.

Oznake predlog
Predlagane spletne predloge storitve Power Pages lahko vidite tako, da kazalec postavite na izjavo {include ' '} in izberete <CTRL> - space. Prikaže se seznam obstoječih spletnih predlog, ki jih lahko izberete.

Ustvarjanje, brisanje in preimenovanje objektov spletnega mesta
V Visual Studio Code lahko ustvarite, izbrišete in preimenujete naslednje komponente spletnega mesta:
- Spletne strani
- Predloge strani
- Spletne predloge
- Izrezki vsebine
- Nova sredstva (spletne datoteke)
Ustvarjanje operacij
Za ustvarjanje novih komponent spletnega mesta lahko uporabite možnosti kontekstnega menija. Z desno miškino tipko kliknite enega od podprtih objektov, izberite Power Pages in izberite vrsto predmeta spletnega mesta, ki ga želite ustvariti.
Lahko pa uporabite tudi paleto ukazov Visual Studio Code, in sicer tako, da izberete Ctrl + Shift + P.

Če želite ustvariti predmet, morate določiti več parametrov.
| Predmet | Parametri |
|---|---|
| Spletne strani | Ime, predloga strani, nadrejena stran |
| Predloge strani | Ime, spletna predloga |
| Spletne predloge | Imenu |
| Izrezki vsebine | Ime in ali bo izrezek HTML ali besedilo. |
| Nova sredstva (spletne datoteke) | Ime, nadrejena stran in izberite datoteko za nalaganje. |
Preimenovanje in brisanje postopkov
V navigaciji po datotekah lahko uporabite kontekstni meni za preimenovanje ali brisanje komponent za Power Pages.
opomba,
Izbrisane predmete je mogoče obnoviti iz koša na namizju.
Omejitve
Za Power Platform Tools trenutno veljajo naslednje omejitve za portale:
- Funkcije samodokončanja podpirajo samo omejeno funkcionalnost.
- Live predogledna različica ne podpira tem po meri ali predmetov Liquid.
Sorodne informacije
Power Pages podpora za Microsoft Power Platform CLI (predogledna različica)