Dodajanje poročila ali nadzorne plošče Power BI spletni strani v portalu
Opomba
- Od oktobra 2022 najprej se portal Power Apps imenuje Power Pages.
- Ta tema je za starejše zmožnosti. Za najnovejše informacije si oglejte dokumentacijo za Microsoft Power Pages.
Nasvet
Ta članek pojasni, kako dodati poročilo ali nadzorno ploščo Power BI z oznako Liquid powerbi. Če želite komponento Power BI na spletno stran svojega portala dodati s studiem za portale, odprite razdelek Dodajanje komponente Power BI na spletno stran s studiem za portale.
Poročilo ali nadzorno ploščo storitve Power BI lahko dodate na spletno stran na portalu tako, da uporabite oznako Liquid powerbi. Uporabite oznako powerbi v polju Kopija na spletni strani ali v polju Vir v spletni predlogi.
Če dodajate poročilo ali nadzorno ploščo Power BI v nov delovni prostor v storitvi Power BI, morate določiti vrsto preverjanja pristnosti kot powerbiembedded v oznaki Liquid powerbi.
Opomba
- Če ste ID določili Microsoft Entra kot vrsto preverjanja pristnosti v oznaki Liquid powerbi, ga morate dati v skupno rabo z zahtevanimi uporabniki, preden dodate varno Power BI poročilo ali nadzorno ploščo na spletno stran v portalu. Več informacij: Skupna raba delovnega prostora Power BI in Skupna raba poročila in nadzorne plošče storitve Power BI.
- powerbiembedded podpira nadzorne plošče in poročila Power BI, ki so povezana s storitvami Azure Analysis Services. Za posredovanje vrednosti za lastnost CustomData lahko uporabite tudi lastnost »customdata« pri kodi Liquid.
- Oštevilčena poročila storitve Power BI niso podprta.
Primer:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Če želite izvedeti, kako pridobiti pot nadzorne plošče in ID ploščice na nadzorni plošči, glejte razdelke v nadaljevanju tega članka.
Uporaba nadzorne plošče ali poročila, ki se povezuje s storitvami Azure Analysis Services
Oznako powerbi Liquid lahko dodate z nadzorno ploščo ali poročilom, ki se poveže s storitvami Azure Analysis Services.
Če želite dodati nadzorno ploščo ali poročilo, ki se povezuje s storitvami Azure Analysis Services, uporabite parameter CustomData v nizu povezave.
Na primer:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Neobvezno oznako customdata je mogoče konfigurirati kot niz ali jo dinamično ustvariti na podlagi atributa predmeta z uporabo pike (».«) ali oglatih oklepajev (»[]«), da ločite med objektom in atributom med dvema paroma zavitih oklepajev.
Primeri:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Ker oznaka podatkov po meri vrne niz, boste morda morali ta niz pretvoriti v celo število v poizvedbi jezika DAX.
Pomembno
- Portali ne podpirajo nadzorne plošče ali poročila Power BI, ki se povezuje z Azure Analysis Services, ki uporablja prehod za podatke za povezavo z virom podatkov na mestu uporabe.
- Vaša različica portala mora biti 9.3.4.x ali novejša, da bo funkcija delovala.
Azure Analysis Services in vloge (RLS)
Oznaka vloge je izbirna za poročila in nadzorne plošče na podlagi storitev Azure Analysis Services. Če se je ne uporablja, je vloga privzeto vloga, ki ji je aplikacija dodeljena v storitvah Azure Analysis Services.
Vendar pa bo ta oznaka morda potrebna za določanje določene vloge (ali vlog) med več vlogami, ki so na voljo, in bo morda še vedno potrebna, če uporabljate varnost na ravni vrstic.
Vloge so v nasprotju z drugimi vrstami poročil Power BI vsebovane v zbirki podatkov Azure Analysis Services, ne pa v samem poročilu.
Če ni nobene vloge v kodi Liquid.
Če v kodi Liquid ni podana nobena vloga, bo vloga storitev Azure Analysis Services določena z vlogami, do katerih ima aplikacija dostop, in bo rezultate filtrirala na podlagi danih podatkov po meri glede na poizvedbo DAX v vlogah. To pomeni, da bodo vse razpoložljive vloge združile svoje dostope, vendar bodo vseeno filtrirale, če so navedeni podatki po meri ustrezni. Ta scenarij je najpogostejši pri poročilih storitve Azure Analysis Services ali nadzornih ploščah z eno ploščico.
Če so vloge v kodi Liquid.
Vloge storitve Azure Analysis Services je mogoče navesti v kodi Liquid, podobno kot vloge RLS. Če je na voljo več vlog, boste morda morali uporabiti te vloge, vendar želite uporabiti določene vloge za stran. Če uporabljate katero koli vlogo v nizu povezave, morate določiti vlogo storitve Azure Analysis Services. Na primer nadzorne plošče z več ploščicami, ki uporabljajo ploščice storitve Azure Analysis Services s ploščicami RLS.
Pri uporabi ploščic storitve Azure Analysis Services na nadzorni plošči je treba upoštevati naslednje:
- Če se ploščica storitev Azure Analysis Services uporablja na nadzorni plošči z drugimi ploščicami, ki zahtevajo vloge, je treba na seznam vlog dodati vlogo storitve Azure Analysis Services.
- Več ploščic iz različnih virov storitev Azure Analysis Services je mogoče uporabiti z lastnimi vlogami, vendar morajo biti podatki po meri enaki za vse vloge, več vrednosti podatkov po meri pa v kodi Liquid ni mogoče uporabiti. Oznaka customdata in parameter customdata za EffectiveIdentity potrebujeta samo eno vrednost niza.
Pridobivanje poti poročila ali nadzorne plošče
Vpis v storitev Power BI.
Odprite nadzorno ploščo ali poročilo, ki ga želite vdelati v svoj portal.
Kopirajte URL iz naslovne vrstice.

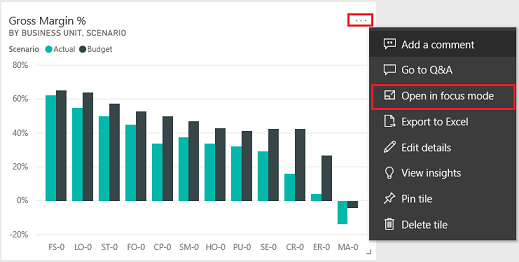
Pridobivanje ID-ja ploščice na nadzorni plošči
Vpis v storitev Power BI.
Odprite nadzorno ploščo, katere ploščico želite vdelati v svoj portal.
Pomaknite se na ploščico, izberite Več možnosti in nato izberite Odpri v načinu fokusa.

Kopirajte ID ploščice iz URL-ja v naslovni vrstici. ID ploščice je vrednost za /ploščice/.

Kako uporabljati knjižnico JavaScript odjemalca powerbi na portalih
Knjižnico JavaScript powerbi-odjemalca lahko uporabite za Power BI Embedded poročila ali nadzorne plošče na portalu. Za več informacij o knjižnici powerbi-client JavaScript glejte wiki za Power BI JavaScript.
Spodaj je vzorčni JavaScript za posodobitev nastavitev poročanja ali obravnavo dogodkov. Ta vzorec onemogoči podokno filtra, onemogoči navigacijo po strani in omogoči dogodek dataSelected.
Pomembno
- Uporabite knjižnico JavaScript za Power BI in odjemalca, da onemogočite ali omogočite podokno filtra. Če pa želite omejiti dostop do podatkov ali konfigurirati varnost, uporabite možnost Zaščita na ravni vrstice (RLS) s Power BI. Onemogočanje podokna filtra ne omejuje dostopa do podatkov in ga je mogoče znova omogočiti s kodo knjižnice JavaScript.
- Knjižnica JavaScript powerbi-odjemalca je podprta le za potek PowerBI Embeddeded .
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Če želite na spletno stran dodati JavaScript po meri:
- Odprite aplikacijo Upravljanje portala.
- V levem podoknu izberite Spletne strani.
- Izberite spletno stran, ki vsebuje poročil ali nadzorno ploščo Power BI.
- Izberite zavihek Napredno.
- Kopirajte in prilepite JavaScript v razdelek JavaScript po meri.
- Izberite Shrani in zapri.
Zdaj pa se seznanimo z vzorčnimi operacijami JavaScript in različnimi možnostmi.
Pridobivanje sklica za vdelano poročilo HTML
Pridobite sklic za vdelano poročilo HTML.
var embedContainer = $(".powerbi")[0];
Več informacij: Pridobivanje sklica za obstoječo komponento Power BI glede na vsebujoči element
Pridobivanje sklica za vdelano poročilo
var report = powerbi.get(embedContainer);
Delo s podokni Power BI
Za delo s podokni Power BI na spletni strani portalov lahko uporabite nastavitve za podokna. Nastavitev filtrov lahko na primer uporabite za skrivanje ali prikaz podokna ali delo z nastavitvijo navigacije po strani.
Spodaj je vzorec za odstranjevanje podokna filtrov:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Spodaj je primer za delo z navigacijo po straneh in filtri:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Več informacij: Nastavitve posodobitve in Vdelava konfiguracije – nastavitve
Obravnava dogodkov
Vdelana komponenta lahko oddaja dogodke ob priklicu dokončanja izvedenega ukaza. Na primer, spodaj je vzorec za dogodek dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Več informacij: Obravnava dogodkov
Glejte tudi
- Dodajanje komponente Power BI na spletno stran s portali Studio
- Nastavitev integracije storitve Power BI
- oznaka Liquid powerbi
Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).
Povratne informacije
Kmalu na voljo: V letu 2024 bomo ukinili storitev Težave v storitvi GitHub kot mehanizem za povratne informacije za vsebino in jo zamenjali z novim sistemom za povratne informacije. Za več informacij si oglejte: https://aka.ms/ContentUserFeedback.
Pošlji in prikaži povratne informacije za