Интегрисање апликација са подлогом у веб-локације и друге услуге
Апликације које градите често су најкорисније када су доступне баш тамо где људи раде свој посао. Ако уграђујете апликације са подлогом у iframe, можете их интегрисати у веб-локације и друге услуге, као што су Power BI или SharePoint.
У овој теми, приказаћемо вам како да подесите параметре за уградњу у апликацију; онда ћемо уградити нашу апликацију за наручивање средстава у веб-локацију.

Напомена
- Само Power Apps корисници истог закупца могу приступити уграђеној апликацији.
- Није подржано уграђивање апликација подлоге за цртање у изворну апликацију на радној површини. Ово искључује интеграције прве стране као што је "Тимови Power Apps ").
Апликације са подлогом можете интегрисати у SharePoint Online и без употребе iframe елемената. Још информација: Коришћење Power Apps веб-сегмента.
Подесите URI параметре за своју апликацију
Ако имате апликацију коју желите да уградите, први корак је постављање параметара за јединствени идентификатор ресурса (URI), тако да iframe зна где да нађе апликацију. URI има следећи облик:
https://apps.powerapps.com/play/[AppID]?source=iframe
За GCC кориснике
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Важно
Од августа 2019. URI формат се променио из https://web.powerapps.com/webplayer у https://apps.powerapps.com/play. Ажурирајте све уграђене iframe елементе да бисте користили нови URI формат. Референце на претходни формат биће преусмерене на нови URI како би се обезбедила компатибилност.
Претходни формат:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Једино што морате да урадите је да замените ID своје апликације за [AppID] у УРИ-ју (укључујући '[' и ']'). Ускоро ћемо вам показати како да добијете ту вредност, али прво да видимо све параметре доступне у URI-ју:
- [appID] – Обезбеђује ID апликације коју треба покренути.
- tenantid – То је опционални параметар који подржава приступ гостима и одређује из ког закупца ће се апликација отворити.
- screenColor – користи се за боље искуство учитавања апликација за ваше кориснике. Овај параметар је у формату RGBA (црвена вредност, зелена вредност, плава вредност, алфа) и контролише боју екрана док се апликација учитава. Најбоље је да је поставите на исту боју као на икони ваше апликације.
- source – Не утиче на апликацију, али предлажемо да додате описно име да бисте се позвали на извор уграђивања.
- И на крају, можете додати било које прилагођене параметре које желите користећи функцију Param(), а те вредности може користити ваша апликација. Додају се на крају URI-ја, као што је
[AppID]?source=iframe¶m1=value1¶m2=value2. Ови параметри су само за читање током покретања апликације. Ако требате да их промените, морате поново покренути апликацију. Имајте на уму да само прва ставка након [appid] треба да има "?"; након тога користите "&" као што је овде приказано.
Преузмите ID апликације
ID апликације је доступан на powerapps.com. За апликацију коју желите да уградите:
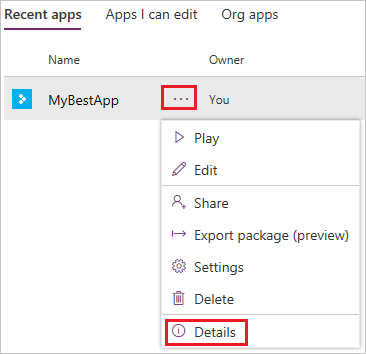
На powerapps.com, на картици Апликације, кликните или додирните три тачке ( . . . ), а затим Детаљи.

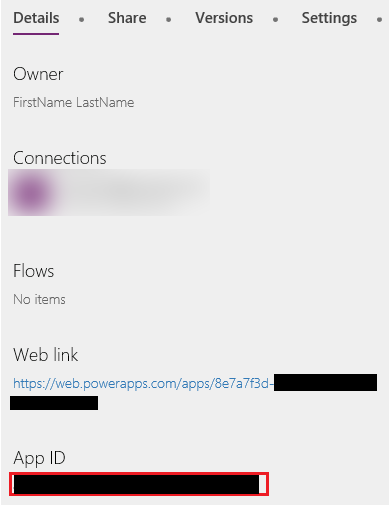
Копирајте ID апликације.

Замените вредност
[AppID]у URI-ју. За нашу апликацију за наручивање средстава, URI изгледа овако:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Можда ћете морати да омогућите искачуће прозоре у прегледачу када уграђујете апликацију на своју веб-локацију која користи функцију Launch() за покретање веб-странице или апликације.
Уградите апликацију у веб-локацију
Уграђивање апликације сада је једноставно као додавање iframe елемента у HTML кôд за вашу веб-локацију (или било коју другу услугу која подржава iframe елементе, као што је Power BI или SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Наведите вредности за ширину и висину iframe елемента и замените ID своје апликације за [AppID].
Напомена
Уврстите allow="geolocation; microphone; camera" у вашем iframe HTML кôд да бисте својим апликацијама омогућили да користе ове могућности у прегледачу Google Chrome.
Следећа слика приказује апликацију Наручивање средстава уграђену у пробну веб-локацију Contoso.

Имајте на уму следеће тачке за потврду идентитета корисника ваше апликације:
- Ако Ваша Wеб локација користи Microsoft Entra потврду идентитета засновану на ИД-у, није потребно додатно пријављивање.
- Ако ваша веб-локација користи било који други механизам за пријаву или није оверена, ваши корисници виде захтев за пријаву на iframe елементу. Када се пријаве, моћи ће да покрећу апликацију све док је аутор апликације буде делио са њима.
Као што видите, уграђивање апликација је једноставно и моћно. Уграђивање омогућава да апликације привучете на места на којима радите ви и ваши клијенти – веб-локације, Power BI контролне табле, SharePoint странице и још много тога.
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).