Приказ прилагођених икона уз вредности у приказима листе
Администратори и лица која прилагођавају Power Apps окружења могу да додају слике у приказ и да помоћу JavaScript-а успоставе логику која се користи за избор слика на основу вредности у колони. Та могућност вам омогућава да прилагодите приказе листи које приказују иконе уз текст или нумеричке вредности.
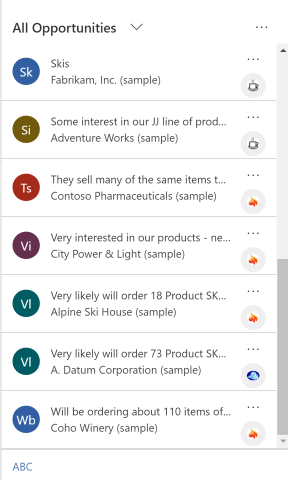
Овај пример приказује прилагођене иконе у приказу табеле могућности за пословање, која је доступна са одређеним апликацијама, као што је Dynamics 365 Sales. Можете приказати прилагођене иконе у приказима са другим стандардним табелама, као што је табела пословног контакта или контакта, као и прилагођене табеле.
![]()
Прилагођене иконе у приказима листе могу се приказивати у обједињеном интерфејсу, наслеђеном веб-клијенту, мобилној апликацији и апликацији за Outlook.
Напомена
Прилагођене иконе нису доступне када је апликација у мобилном режиму рада ван мреже.
Додавање прилагођених слика и JavaScript-а као веб-ресурса
Креирајте нове графичке датотеке неопходне за прилагођавање. Препоручујемо икону величине 16 × 16 пиксела (веће слике ће бити смањене).
Напишите једну или више функцијама JavaScript-а које утврђују које се иконе приказују за које вредности (обично вам је потребна једна функција за сваку колону коју желите да прилагодите). Свака функција мора прихвати ред објекта података код језика (LCID) као унос и да врати низ који садржи до име слике и текст описа. За пример функције погледајте одељак Узорак JavaScript функције, касније у овом чланку.
Пријавите се у окружење као администратор и отворите истраживач решења.
Отвара се искачући прозор Подразумевано решење. Идите до ставке Компоненте > Веб-ресурси овде.
Сада ћете отпремити прилагођене графике, једну по једну, као веб-ресурсе. Изаберите Ново на траци са алаткама да бисте креирали нови веб-ресурс. Отвара се други искачући прозор да бисте лакше креирали ресурс. Пратите ове кораке:
Дајте новом ресурсу Назив са значењем. То је име које ћете користити да упућујете на сваку слику из JavaScript кода.
Подесите Тип у формату графике који сте користили за чување графичке датотеке (PNG, JPEG или GIF).
Изаберите Одабери датотеку да отворите прозор прегледача датотека. Користите га да бисте пронашли и изабрали графичку датотеку.
Додајте Име за приказ и/или Опис ако желите.
Изаберите Сачувај, а затим затворите прозор Веб-ресурс.
Поновите претходни корак за сваку графичку датотеку коју имате.
Сада ћете додати JavaScript као коначни веб-ресурс. Изаберите Ново на траци са алаткама да бисте креирали нови веб-ресурс. Отвара се други искачући прозор да бисте лакше креирали ресурс. Урадите следеће:
Дајте новом ресурсу Назив са значењем.
Подесите Тип на Скрипта (JScript).
Изаберите Уређивач текста (поред подешавања Тип) да бисте отворили прозор уређивача текста. Налепите овде ваш Javascript кôд и изаберите У реду да бисте га сачували.
Додајте Име за приказ и/или Опис ако желите.
Изаберите Сачувај, а затим затворите прозор Веб-ресурс.
Док је искачући прозор Подразумевано решење још увек отворен, развијте стабло Компоненте > Табеле и пронађите табелу коју желите да прилагодите.
Проширите табелу и изаберите њену икону Прикази.
Сада видите листу приказа за изабрану табелу. Изаберите приказ са листе. Затим отворите падајућу листу Више радњи на траци са алаткама и изаберите Уреди.
Отвара се нови искачући прозор са контролама за уређивање изабраног приказа. Приказује сваку колону која је део приказа. Изаберите да бисте изабрали циљну колону, а затим изаберите Промени својства у оквиру Заједнички задаци. Отвара се дијалог Промена својстава колоне; овде обавите следећа подешавања:
Веб-ресурс: Одредите име веб-ресурса који сте креирали да држи ваше Javascript функције (кликните на дугме Прегледај да бисте изабрали са листе).
Име функције: унесите име функције коју сте написали да бисте изменили изабрану колону и приказ.
Изаберите У реду да бисте затворили дијалог Промена својстава колоне.
Изаберите Сачувај и затвори да бисте сачували приказ.
За сваку табелу, приказ и колону поновите ове кораке ако је потребно.
Када будете спремни, изаберите Објави сва прилагођавања да бисте објавили промене. Затим затворите прозор Подразумевано решење.
Пример JavaScript функције
JavaScript функција за приказивање прилагођених икона и описа алатки очекује следећа два аргумента: комплетан ред објекта наведеног у параметру layoutxml и ID локалног стандарда корисника који их позива (LCID). LCID параметар вам омогућава да наведете текст описа алатке у више језика. Више информација о језицима које окружење подржава потражите у чланку Омогућавање језика и Инсталирање или надоградња језичких пакета. За листу вредности ID-ова локалног стандарда (LCID-ови) које можете користити у свом коду, погледајте чланак ID-ови локалног стандарда које је доделио Microsoft.
Под претпоставком да ћете додавати прилагођене иконе за тип атрибута опција-скуп, који је ограничен скуп унапред дефинисаних опција, уверите се да користите вредност целог броја за опције уместо ознаке како бисте избегли проблеме приликом локализације.
Напомена: Ако је потребно доћи до података да би се одредила икона, обједињени интерфејс подржава враћање JavaScript Promise објекта који се разрешава у логичку вредност (слично правилима траке). Не користите синхрони XMLHttpRequest (XHR) у својој прилагођеној функцији.
Следећи узорак кода приказује иконе и описе алатки на основу једне од три вредности (1: Вруће, 2: Топло, 3: Хладно) у атрибуту opportunityratingcode (Оцена). Пример кода приказује и како да приказујете локализовани текст описа алатки. Да би овај узорак радио, морате да креирате три веб-ресурса са сликама 16x16 у са следећим именима: new_Hot, new_Warm и new_Cold.
Важно
Овај узорак захтева табелу могућности за пословање, што је доступно у Dynamics 365 Sales апликацији.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Понашање приказа прилагођених икона
Примарне колоне
У приказу листе мреже, прилагођене иконе примењене на примарну колону табеле замењују подразумевану системски генерисану икону.
![]()
Остале колоне
У приказу листе мреже, прилагођене иконе примењене на колону која није примарна колона табеле приказују се као секундарна икона поред подразумеване системски генерисане иконе.

Обрасци картице
Прилагођене иконе замењују подразумевану системски генерисану икону када је приказ конфигурисан да користи образац картице.
![]()
Такође погледајте
Објашњење приказа апликације засноване на моделу
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).
Повратне информације
Стиже ускоро: Током 2024. године постепено ћемо укидати проблеме са услугом GitHub као механизам повратних информација за садржај и заменити га новим системом повратних информација. За додатне информације, погледајте: https://aka.ms/ContentUserFeedback.
Пошаљите и прегледајте повратне информације за