Коришћење Fluent UI контрола
Креирање апликација које изгледају сјајно у услузи Microsoft Teams ће бити лакше са нашим новим компонентама. Изграђене на Fluent UI Framework, нове компоненте ће изгледати сјајно са стиловима платформе Teams и аутоматски ће се прилагодити подразумеваној Teams теми. Нове контроле су Дугме, Поље за потврду, Комбиновани оквир, Бирач датума, Ознака, Група радио дугмади, Оцена, Клизач, Оквир за текст и Преклопник.
Погледајмо сваку Fluent UI контролу и њена најкориснија својства. За комплетну листу контрола и својстава у Power Apps, идите на Контроле и својства у Power Apps.
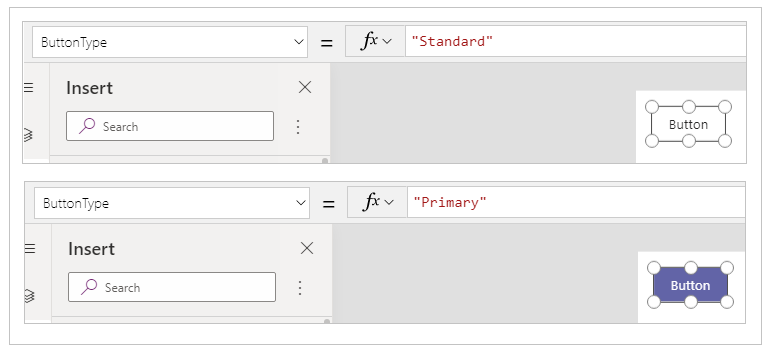
Дугме
Контрола коју корисник може да изабере за интеракцију са апликацијом.

Опис
Конфигуришите својство OnSelect контроле Дугме за покретање једне или више формула када корисник изабере контролу.
Кључна својства
Тип дугмета – Стил дугмета за приказ, Стандардно или Примарно. Подразумевана вредност: Стандардна.
OnSelect – Како апликација реагује када корисник изабере неку контролу.
Текст – Текст који се појављује на контроли или који корисник уноси у контролу.
Поље за потврду
Контрола коју корисник може да изабере или обрише да би јој поставио вредност тачно или нетачно.

Опис
Корисник може одредити Булову вредност помоћу ове познате контроле која се широко користи у корисничком интерфејсу.
Кључна својства
Страна оквира – Страна контроле на којој је приказано поље за потврду.
Ознака – Текст који се појављује на контроли.
Означено – Да ли је контрола потврђена или није.
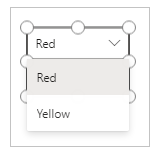
Комбиновани оквир
Контрола која омогућава корисницима да бирају између понуђених опција. Подржава претрагу и вишеструки избор.

Опис
А. Контрола Комбиновани оквир омогућава кориснику да претражује ставке које ће изабрати.
Режим појединачног или вишеструког избора конфигурише се путем својства Изабери више.
Кључна својства
Items – Извор података из којих се може извршити избор.
DefaultSelectedItems – Ставке које су првобитно одабране пре него што корисник ступи у интеракцију са контролом.
SelectMultiple – Да ли корисник може изабрати један предмет или више ставки.
IsSearchable – Да ли корисник може тражити ставке пре него што изабере.
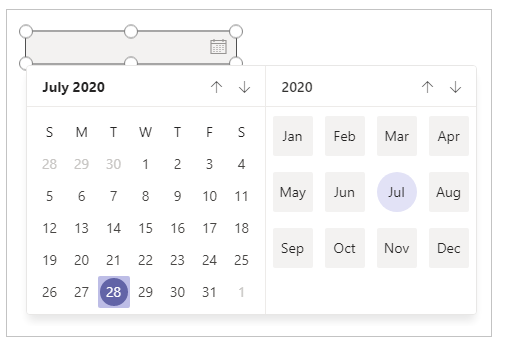
Бирач датума
Контрола коју корисник може изабрати да би одредио датум.

Опис
Ако додате контролу Бирач датума уместо контроле уноса текста, обезбеђујете да корисник наведе датум у исправном формату.
Кључна својства
Value – Датум који је тренутно изабран у контроли датума. Овај датум се приказује по локалном времену.
Label
Оквир који приказује податке као што су текст, бројеви, датуми или валута.

Опис
Ознака приказује податке које сте навели као дословни низ текста или као формулу која процењује низ текста. Ознаке се често појављују изван било које друге контроле (као што је натпис који идентификује екран), као ознака која идентификује другу контролу (као што је оцена или контрола звука) или у галерији која приказује одређену врсту информација о ставки.
Кључна својства
Color – Боја текста у контроли.
Font – Назив породице фонтова у којој се текст приказује.
Text – Текст који се појављује на контроли.
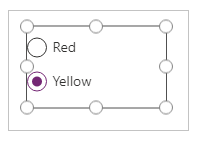
Група радио дугмади
Контрола уноса која приказује више опција, од којих само једну могу да изаберу корисници истовремено.

Опис
А Контрола Група радио дугмади контрола, стандардна контрола уноса HTML-а, најбоље се користи са само неколико, међусобно искључивих опција.
Кључна својства
Items – Извор података који се приказују у контроли као што су галерија, листа или графикон.
Selected – Запис података који представља изабрану ставку.
Оцењивање
Контрола помоћу које корисници могу да означе вредност од 0 до максималног броја који наведете.

Опис
У овој контроли корисник може, на пример, одабиром одређеног броја звездица назначити колико му се нешто свидело.
Кључна својства
Value – Почетна вредност контроле пре него што је корисник промени.
Max – Максимална вредност коју корисник може да подеси на клизачу или у оцени.
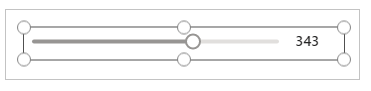
Клизач
Контрола помоћу које корисник може одредити вредност повлачењем ручице.

Опис
Корисник може назначити вредност, између минималне и максималне вредности коју наведете, повлачењем ручице клизача слева надесно или горе-доле, у зависности од смера који одаберете.
Кључна својства
Max – Максимална вредност коју корисник може да подеси на клизачу или у оцени.
Min – Минимална вредност коју корисник може да подеси на клизачу.
Value – Вредност улазне контроле.
Layout – Да ли се контрола приказује хоризонтално или вертикално.
Show value – Да ли контрола треба да прикаже вредност.
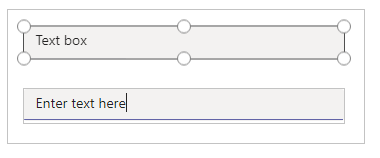
Оквир за текст
Оквир у који корисник може да унесе текст, бројеве и друге податке.

Опис
Корисник може да наведе податке уносом у контролу Оквир за текст. Зависно од тога како конфигуришете апликацију, ти подаци се могу додати у извор података, који се користе за израчунавање привремене вредности, или их уградити на неки други начин.
Кључна својства
Font – Назив породице фонтова у којој се текст приказује.
Текст – Текст који се појављује на контроли или који корисник уноси у контролу.
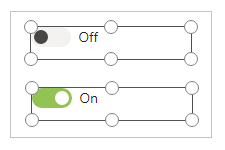
Преклопник
Контрола коју корисник може укључити или искључити померањем ручице.

Опис
А Контрола Преклопник је дизајнирана за савремени кориснички интерфејс, али се понаша на исти начин као и поље за потврду.
Кључна својства
Означено – Да ли је контрола потврђена или није.
OffText – Статус текста је искључен.
OnText – Статус текста је укључен.
Разлика између Fluent UI и класичних контрола
Својства контрола су поједностављена због једноставности употребе. Следећа табела наводи разлике између назива својстава Fluent UI контрола и класичних контрола.
| Тип контроле | Класично | Fluent UI |
|---|---|---|
| Дугме | Попуни Позадина Индекс картица |
Боја попуне Боја позадине Прихвата фокус |
| Поље за потврду | Подразумевана Индекс картица |
Потврђено Прихвата фокус |
| Комбиновани оквир | Чувар места за унос текста Индекс картица |
Текстуална порука Прихвата фокус |
| Бирач датума | Избор датума Индекс картица |
Вредност Прихвата фокус |
| Ознака | Величина | Величина фонта |
| Група радио дугмади | Индекс картица | Прихвата фокус |
| Оцењивање | Подразумевана Индекс картица |
Вредност Прихвата фокус |
| Клизач | Подразумевана Индекс картица |
Вредност Прихвата фокус |
| Оквир за текст | Боја Подразумевана Попуни Провера правописа Индекс картица |
Боја текста Вредност Боја позадине Омогући проверу правописа Прихвата фокус |
| Преклопник | Величина Подразумевана Индекс картица |
Величина фонта Потврђено Прихвата фокус |
Такође погледајте
Креирање додатних апликација
Разумевање решења Power Apps Studio
Напомена
Можете ли нам рећи о својим жељеним поставкама језика у документацији? Испуните кратку анкету. (имајте на уму да је ова анкета на енглеском језику)
Анкета ће трајати око седам минута. Не прикупљају се лични подаци (изјава о приватности).
Повратне информације
Стиже ускоро: Током 2024. године постепено ћемо укидати проблеме са услугом GitHub као механизам повратних информација за садржај и заменити га новим системом повратних информација. За додатне информације, погледајте: https://aka.ms/ContentUserFeedback.
Пошаљите и прегледајте повратне информације за