Коришћење проширења за Visual Studio Code
Visual Studio Код је лаган, моћан уређивач изворног кода за Виндовс, мацОС и Линук. Подржава #глср_цихцдгјдз, ТyпеСцрипт и Ноде.јс и има богат екосистем екстензија за друге језике као што су Ц + +, Ц #, Јава, Пyтхон, ПХП и Го, и рунтиме као што су .НЕТ и Унитy. Сазнајте више о Visual Studio коду у Почетак рада са ВС Цоде-ом.
Visual Studio Code вам омогућава да проширите своје могућности кроз проширења. Проширења за Visual Studio Code могу да додају више функција укупном искуству. Са издањем ове функције, сада можете да користите Visual Studio Code проширење за рад са услугом Power Pages.
Visual Studio Code проширење за Power Pages
Power Platform Tools додаје могућност конфигурисања веб-локација помоћу услуге Visual Studio Code и користи уграђени Liquid језик IntelliSense који омогућава помоћ око довршавања кода, помоћи и наговештавања приликом прилагођавања интерфејса веб-локација помоћу услуге Visual Studio Code. Користећи проширење за Visual Studio Code, можете такође да конфигуришете портале путем услуге Microsoft Power Platform CLI.
Белешка
- Морате осигурати да се ноде.јс преузме и инсталира на истој радној станици као и Visual Studio код да Power Pages би функције радиле.
- Уверите се да је инсталирана само услуга Power Platform Tools, а не и Power Platform Tools и Power Platform Tools [ВЕРЗИЈА ЗА ПРЕГЛЕД]. Више детаља потражите у чланку о познатим проблемима.

Предуслови
Пре употребе проширења за Visual Studio Code за Power Pages, морате да урадите следеће:
Преузмите, инсталирајте и конфигуришите Visual Studio Code. Још информација: Преузимање услуге Visual Studio Code
Конфигуришите своје окружење и систем за CI/CD подршку за Power Pages користећи CLI. Још информација: Преглед услуге Microsoft Power Platform CLI (верзија за преглед)
Инсталирање Visual Studio Code проширења
Када инсталирате Visual Studio Code, треба да инсталирате проширење за додатну компоненту Power Platform Tools за Visual Studio Code.
Да бисте инсталирали проширење за Visual Studio Code:
Отворите Visual Studio Code.
Изаберите Проширења из левог окна.

Изаберите икону Поставке у горњем десном углу окна за проширења.
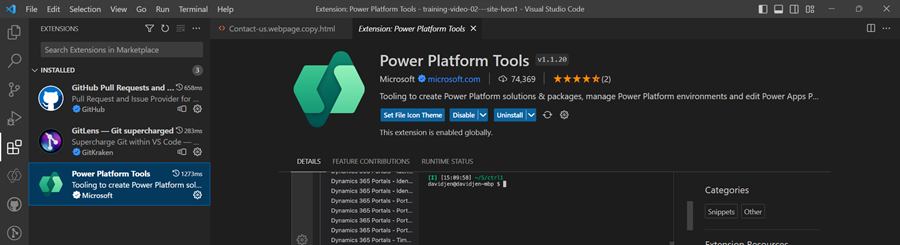
Потражите и изаберите Power Platform Tools.

Изаберите Инсталирај.
Проверите да ли је проширење успешно инсталирано из порука о статусу.
Преузмите садржај веб-локације
Да бисте потврдили идентитет за Microsoft Dataverse окружење и да бисте преузели садржај веб-локације, погледајте упутство Употреба услуге Microsoft Power Platform CLI у услузи Power Pages – преузимање садржаја веб-локације.
Савет
Проширење услуге Power Platform Tools аутоматски омогућава коришћење Microsoft Power Platform CLI команди из услуге Visual Studio Code преко Visual Studio интегрисаног терминала.
Иконе датотеке
Проширење услуге Visual Studio Code за Power Pages аутоматски идентификује и приказује иконе за датотеке и фасцикле унутар преузетог садржаја веб-локације.
![]()
Visual Studio Code користи подразумевану тему икона датотека која не приказује иконе специфичне за Power Pages. Да бисте видели иконе датотека специфичне за ваше веб странице, морате ажурирати инстанцу Visual Studio кода да бисте користили одређену тему иконе Power Pages датотеке.
Да бисте омогућили тему икона датотека специфичну за портале:
Отворите Visual Studio Code.
Идите на Датотека>Жељене поставке>Тема>Тема иконе датотеке
Изаберите тему за Иконе PowerApps портала.

Преглед у реалном времену
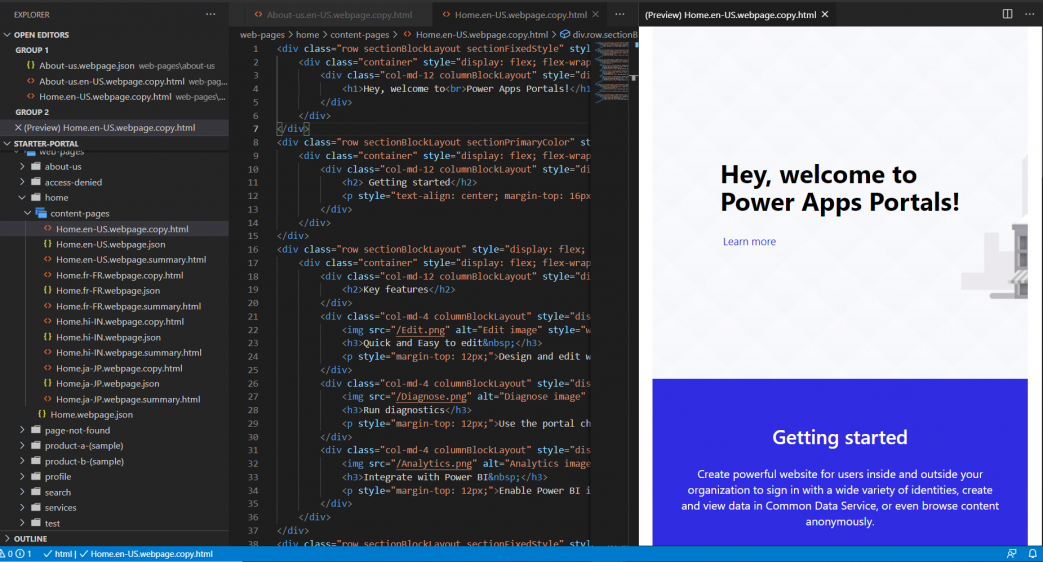
Проширење за Visual Studio Code омогућава опцију прегледа уживо за преглед странице садржаја услуге Power Pages унутар Visual Studio Code интерфејса током искуства развоја.
Да бисте видели < ДИЦТ__верзија за преглед > превиеw , изаберите  из горњег десног углу када имате ХТМЛ датотеку отворену у < ДИЦТ__режим уређивања > едит моде.
из горњег десног углу када имате ХТМЛ датотеку отворену у < ДИЦТ__режим уређивања > едит моде.

Окно за преглед отвара се на десној страни странице која се уређује.

Функција прегледа захтева да су и остале датотеке отворене у истој Visual Studio Code сесији које чине HTML ознаке да би се преглед приказао. На пример, ако је отворена само ХТМЛ датотека без структуре фолдера отворене помоћу Visual Studio кода, појављује се следећа порука.

Када се појави овај проблем, отворите фасциклу користећи Датотека> Отвори фасциклу и изаберите преузету фасциклу са садржајем веб-локације коју ћете отворити пре поновног покушаја прегледа.
Аутоматско довршавање
Функција аутоматског довршавања у проширењу за Visual Studio Code приказује тренутни контекст који се уређује и релевантне елементе аутоматског довршавања путем услуге IntelliSense.

Liquid ознаке
Приликом прилагођавања преузетог садржаја помоћу услуге Visual Studio Code, сада можете да користите IntelliSense за Power Pages Liquid ознаке.
Почните да куцате да бисте видели листу Ликуид ознака. Изаберите ознаку да бисте је правилно форматирали и наставите са уносом.

Liquid објекти
Довршавања кода Liquid објекта можете видети уношењем {{ }}. Када поставите курсор између заграда, изаберите <CTRL + space> да бисте приказали листу Liquid објеката које можете да изаберете. Ако објекат има више својстава, можете унети . а затим поново изабрати <CTRL + space> да бисте видели одређена својства Liquid објекта.

Ознаке предложака
Предлоге Power Pages веб-предложака можете видети тако што ћете поставити курсор у израз {include ' '} и изабрати <CTRL> - space. Листа постојећих веб шаблона се појављује за вас да изаберете.

Креирање, брисање и преименовање објеката веб-локације
Из услуге Visual Studio Code можете креирати, избрисати и преименовати следеће компоненте веб-локације:
- Веб-странице
- Предлошци странице
- Веб-предлошци
- Исечци садржаја
- Нова средства (веб-датотеке)
Креирање операција
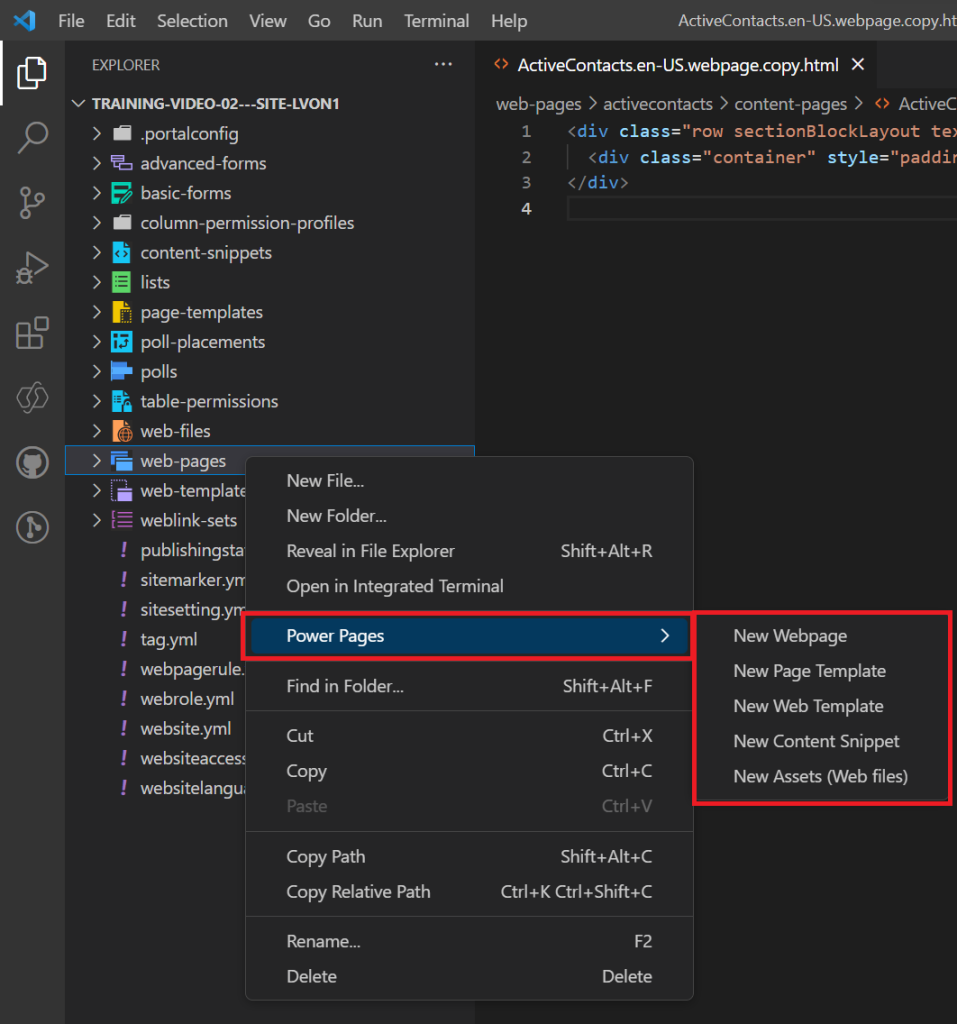
Можете користити опције контекстног менија за креирање нових компоненти веб сајта. Кликните десним тастером миша на један од подржаних објеката, изаберите Power Pages и изаберите тип објекта веб сајта који желите да креирате.
Друга могућност је да користите командну палету услуге Visual Studio Code тако што ћете изабрати Ctrl + Shift + P.

Потребно је да наведете више параметара да бисте креирали објекат.
| Објекат | Параметри |
|---|---|
| Веб-странице | Назив, предложак странице, надређена страница |
| Предлошци странице | Назив, веб-предложак |
| Веб-предлошци | Назив |
| Исечци садржаја | Назив, и ако ће исечак бити HTML или текст. |
| Нова средства (веб-датотеке) | Назив, надређена страница и изаберите датотеку за отпремање. |
Преименовање и брисање операција
Из навигације датотека можете да користите контекстуални мени да бисте преименовали или избрисали Power Pages компоненте.
Напомена
Избрисани објекти се могу вратити из корпе за отпатке на радној површини.
Ограничења
Следећа ограничења се тренутно примењују на Power Platform Tools за портале:
- Функције аутоматског довршавања подржавају само ограничену функционалност.
- Ливе < ДИЦТ__верзија за преглед > превиеw не подржава прилагођене теме или Ликуид објекте.
Сродне информације
Power Pages подршка за Microsoft Power Platform ЦЛИ (< ДИЦТ__верзија за преглед > превиеw )