Одређивање стила на страницама локације
Power Pages садржи робустан скуп тема и алатки које се могу користити за одређивање стила локације. Одаберите једну од неколико унапред одређених тема које можете применити на портал. Користите ове теме као полазну тачку и примените даље прилагођавање помоћу менија за одређивање стила.
Радни простор за примену стила вам омогућава да примените глобалне стилове на локацији. Можете да примените исправке корпоративног брендирања и прегледате промене у прегледу са десне стране прозора апликације. Примена стила нуди 13 унапред одређених тема. За сваку тему можете да прилагодите палету боја, боју позадине, стилове фонтова, стилове дугмади и маргине одељка.
Отворите студио за дизајнирање.
У левом окну изаберите Стил.

Обратите пажњу на листу тема у Стајлинг радном простору. Из менија "Стајлинг" можете додатно да прилагодите одређене елементе, као што су боје и фонтови локације. Power Pages нуди основне фонтове и више од 30 Гоогле фонтова које можете да одаберете.
Изаберите једну од унапред одређених тема да бисте видели како се стил одражава на радни простор подлоге на десној страни.
Свака тема има своју палету боја.
Мени за стил можете прилагодити да бисте прилагодили сваку тему. Опције текста укључују фонт, облик, величину и боју.
Одаберите између опције" Сачувај промене " или " Одбаци промене" након уређивања.
Измењена тема се бележи поред назива теме, осим ако се тема не поништи да би се очувале промене.
Поништавање теме
Да бисте поништили тему, изаберите три тачке (...) и изаберите опцију Поништи на подразумеване вредности.

Приказ странице
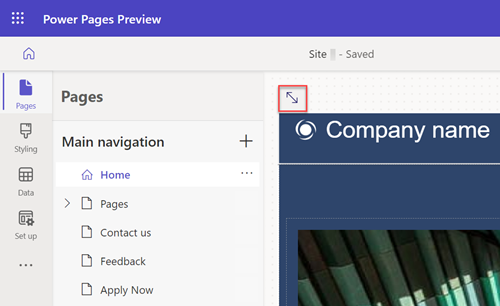
Да бисте видели целу страницу у студију за дизајнирање, изаберите икону целе странице.

Да бисте видели локацију онако како се приказује у производњи, изаберите икону за преглед.
![]()
Можете да користите и бирач приказа да бисте одабрали неки од приказа радног простора за веб, таблет и мобилне уређаје.
Мапирање теме
Свака боја на палети мапира се на одређени елемент на страници. Унапред одређена тема се састоји од девет боја и три слота за боје које бира корисник. Ако прилагодите елементе, мапирање неће бити исправно док се тема не поништи.
Да бисте додали нову боју или променили постојећу, изаберите знак плус (+) у палети боја и одаберите боју помоћу бирача боја, хексадецималне вредности или RGB вредности.

Када се нова боја дода палети боја, може се користити за бојење компоненти у контекстуалном менију.
Напомена
За локације креиране у услузи Power Pages пре 23. септембра 2022. постоји познати проблем везан за теме. Још информација: Прилагођавање боје позадине за вашу Power Pages локацију
Опозови/понови радњу
Можете да изаберете иконе Опозови радњу и Понови радњу у радном простору за примену стила да бисте вратили исправке теме за све сценарије који се односе на промену тренутне изабране теме.
Опције опозива/понављања радње можете применити на било које поставке стила за изабрану тему, укључујући враћање на подразумевану тему из менија са више опција (...).
Када се пребацујете на нову тему, од вас ће у дијалогу бити затражено да сачувате или одбаците све несачуване промене. Стек за опозив/понављање радње се брише након избора било које од радњи.
Какво је очекивано искуство опозива/понављања радње?
Опције Опозови радњу и Понови радњу подржавају само промене које правите у радном простору за примену стила. Историја радњи се одмах брише приликом одласка у други радни простор или при преласку на другу тему.
По дизајну, неке опште радње у студију за дизајнирање нису подржане, као што су:
Синхронизовање, чување, преглед, зумирање, промена величине подлоге, кретање између радних простора и веб-страница, као и отпремање медија и CSS датотека.
Пребацивање на другу тему, чување новоизабране теме без промена стила.
Радње на табли Прилагођени CSS као што су отпремање, омогућавање/онемогућавање, премештање датотеке нагоре/надоле по редоследу приоритета.