Енумерација боја и функције ЦолорФаде, ЦолорВалуе и РГБА
Односи се на: Апликације
платна ЦЛИ апликације
Power Pages
Power Platform засноване на моделу
Користите уграђене вредности боја, дефинишите прилагођене боје и користите алфа канал.
Белешка
ПАЦ ЦЛИ пац повер-фкс команде не подржавају набрајање боја .
Опис
Коришћењем пописа боја, лако можете приступити бојама које су дефинисане HTML каскадним описима стила (CSS). На пример, Color.Red враћа чисто црвено. Списак ових боја можете пронаћи на крају ове теме.
Функција ColorValue враћа боју на основу низа боја у CSS. Ниска може имати било који од ових облика:
- CSS Име боје: "РокиБровн" и "ОливеДраб" су примери. Та имена не садрже размаке. Листа подржаних боја се приказује касније у овој теми.
- 6 -цифрена хексадецимална вредност:Као пример" #ffd700" је исто као "Злато" . Ниска је у формату "#rrggbb" где је rr црвени део у две хексадецималне цифре, gg је зелено, а bb је плаво.
- 8 -цифрена хексадецимална вредност: Као пример, "#ff7f5080" је исто као "Корал" са 50% алфа канала. Ниска је у формату "#rrggbbaa" где су делови rr, gg и bb идентични шестоцифреном облику. Алфа канал је представљен са aa: 00 представља потпуно прозирно, а ff потпуно непрозирно.
Функција RGBA враћа боју на основу црвених, зелених и плавих компоненти. Функција такође садржи алфа канал за мешање боја контрола које су слојевито сложене једна испред друге. Алфа канал варира од 0 или 0% (што је потпуно провидно и невидљиво) до 1 или 100% (што је у потпуности непрозирно и потпуно блокира све слојеве иза контроле).
Функција ColorFade враћа светлију или тамнију верзију боје. Количина избледелости варира од -1 (што потпуно затамњује боју у црну), преко 0 (што не утиче на боју), до 1 (што потпуно осветљава боју у белу).
Алфа канал
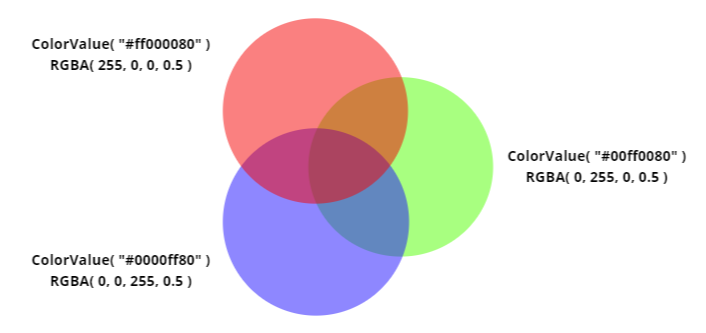
У апликацији са подлогом можете слојевито слагати контроле једну испред друге и одедити транспарентност контроле у односу на контроле које се налазе иза ње. Као резултат, боје ће се мешати кроз слојеве. На пример, овај дијаграм показује како се три основне боје мешају са алфа поставком од 50%:

Такође можете мешати слике у форматима датотека који подржавају алфа канале. На пример, не можете мешати .jpeg датотеке, али можете мешати .png датотеке. Следећа слика приказује исте црвене, зелене и плаве боје из претходног примера, али црвена боја се појављује као шкработина (уместо круга) у .png датотеци са 50% алфа каналом:

Ако наведете Color набрајање вредности или правите формулу ColorValue са именом боје или шестоцифреном хексадецималном вредношћу, алфа поставка је 100%, што је у потпуности непрозирно.
Синтакса
Боја.Име боје
- ЦолорНаме - Обавезно. Име боје у каскадним описима стила (CSS). На крају ове теме приказује се листа могућих вредности набрајања.
ЦолорВалуе ( ЦССЦолор )
- ЦССЦолор - Обавезно. Дефиниција боје у каскадним описима стила (CSS). Можете навести име, као што је OliveDrab, или хексадецималне вредности, као што је #6b8e23 или #7fffd420. Хексадецималне вредности могу имати облик #rrggbb или #rrggbbaa.
ЦолорВалуе ( нетипизован)
- Унтyпед - Обавезно. Објекат „Untyped“ који садржи ниску која представља дефиницију боје каскадног описа стила (CSS).
РГБА ( црвена , зелена , плава , алфа )
- Црвена , зелена , плава - Обавезно. Вредности компоненти боје, које се крећу од 0 (без засићења) до 255 (пуно засићење).
- Алфа - Обавезно. Алфа компонента, која се креће од 0 (потпуно прозирна) до 1 (потпуно непрозирна). Такође можете да користите проценте, од 0% до 100%.
ЦолорФаде ( Боја , ФадеАмоунт )
- Боја - Обавезно. Вредност боје као што је Color.Red или излаз функције ColorValue или RGBA.
- ФадеАмоунт - Обавезно. Број између -1 и 1. -1 у потпуности затамњује боју у црну, 0 не утиче на боју, а 1 у потпуности посветљује боју у белу. Такође можете да користите проценте од -100% до 100%.
Уграђене боје
| Попис боја | ColorValue | RGBA | Палета боја |
|---|---|---|---|
| Боја.АлицеПлава | ЦолорВалуе ( "#f0f8ff" ) ЦолорВалуе ( "алицеблуе" ) |
РГБА ( 240, 248, 255, 1 ) |  |
| Боја.СтаринскиБела | ЦолорВалуе ( "#faebd7" ) ЦолорВалуе ( "АнтикуеВхите") |
РГБА ( 250, 235, 215, 1 ) |  |
| Color.Aqua | ColorValue( "#00ffff" ) ColorValue( "AQUA" ) |
RGBA( 0, 255, 255, 1 ) |  |
| Color.Aquamarine | ColorValue( "#7fffd4" ) ColorValue( "Aquamarine" ) |
RGBA( 127, 255, 212, 1 ) |  |
| Color.Azure | ColorValue( "#f0ffff" ) ColorValue( "azure" ) |
RGBA( 240, 255, 255, 1 ) |  |
| Color.Beige | ColorValue( "#f5f5dc" ) ColorValue( "Beige" ) |
RGBA( 245, 245, 220, 1 ) |  |
| Color.Bisque | ColorValue( "#ffe4c4" ) ColorValue( "BISQUE" ) |
RGBA( 255, 228, 196, 1 ) |  |
| Color.Black | ColorValue( "#000000" ) ColorValue( "Black" ) |
RGBA( 0, 0, 0, 1 ) |  |
| Color.BlanchedAlmond | ColorValue( "#ffebcd" ) ColorValue( "blanchedalmond" ) |
RGBA( 255, 235, 205, 1 ) |  |
| Color.Blue | ColorValue( "#0000ff" ) ColorValue( "Blue" ) |
RGBA( 0, 0, 255, 1 ) |  |
| Color.BlueViolet | ColorValue( "#8a2be2" ) ColorValue( "BLUEVIOLET" ) |
RGBA( 138, 43, 226, 1 ) |  |
| Color.Brown | ColorValue( "#a52a2a" ) ColorValue( "Brown" ) |
RGBA( 165, 42, 42, 1 ) |  |
| Color.Burlywood | ColorValue( "#deb887" ) ColorValue( "burlywood" ) |
RGBA( 222, 184, 135, 1 ) |  |
| Color.CadetBlue | ColorValue( "#5f9ea0" ) ColorValue( "CadetBlue" ) |
RGBA( 95, 158, 160, 1 ) |  |
| Color.Chartreuse | ColorValue( "#7fff00" ) ColorValue( "CHARTREUSE" ) |
RGBA( 127, 255, 0, 1 ) |  |
| Color.Chocolate | ColorValue( "#d2691e" ) ColorValue( "Chocolate" ) |
RGBA( 210, 105, 30, 1 ) |  |
| Color.Coral | ColorValue( "#ff7f50" ) ColorValue( "coral" ) |
RGBA( 255, 127, 80, 1 ) |  |
| Color.CornflowerBlue | ColorValue( "#6495ed" ) ColorValue( "CornflowerBlue" ) |
RGBA( 100, 149, 237, 1 ) |  |
| Color.Cornsilk | ColorValue( "#fff8dc" ) ColorValue( "CORNSILK" ) |
RGBA( 255, 248, 220, 1 ) |  |
| Color.Crimson | ColorValue( "#dc143c" ) ColorValue( "Crimson" ) |
RGBA( 220, 20, 60, 1 ) |  |
| Color.Cyan | ЦолорВалуе ( "#00ffff" ) ColorValue( "cyan" ) |
РГБА ( 0, 255, 255, 1 ) |  |
| Color.DarkBlue | ColorValue( "#00008b" ) ColorValue( "DarkBlue" ) |
RGBA( 0, 0, 139, 1 ) |  |
| Color.DarkCyan | ColorValue( "#008b8b" ) ColorValue( "DARKCYAN" ) |
RGBA( 0, 139, 139, 1 ) |  |
| Color.DarkGoldenRod | ColorValue( "#b8860b" ) ColorValue( "DarkGoldenRod" ) |
RGBA( 184, 134, 11, 1 ) |  |
| Color.DarkGray | ColorValue( "#a9a9a9" ) ColorValue( "darkgray" ) |
RGBA( 169, 169, 169, 1 ) |  |
| Color.DarkGreen | ColorValue( "#006400" ) ColorValue( "DarkGreen" ) |
RGBA( 0, 100, 0, 1 ) |  |
| Color.DarkGrey | ЦолорВалуе ( "#a9a9a9" ) ColorValue( "DARKGREY" ) |
РГБА ( 169, 169, 169, 1 ) |  |
| Color.DarkKhaki | ColorValue( "#bdb76b" ) ColorValue( "DarkKhaki" ) |
RGBA( 189, 183, 107, 1 ) |  |
| Color.DarkMagenta | ColorValue( "#8b008b" ) ColorValue( "darkmagenta" ) |
RGBA( 139, 0, 139, 1 ) |  |
| Color.DarkOliveGreen | ColorValue( "#556b2f" ) ColorValue( "DarkOliveGreen" ) |
RGBA( 85, 107, 47, 1 ) |  |
| Color.DarkOrange | ColorValue( "#ff8c00" ) ColorValue( "DARKORANGE" ) |
RGBA( 255, 140, 0, 1 ) |  |
| Color.DarkOrchid | ColorValue( "#9932cc" ) ColorValue( "DarkOrchid" ) |
RGBA( 153, 50, 204, 1 ) |  |
| Color.DarkRed | ColorValue( "#8b0000" ) ColorValue( "darkred" ) |
RGBA( 139, 0, 0, 1 ) |  |
| Color.DarkSalmon | ColorValue( "#e9967a" ) ColorValue( "DarkSalmon" ) |
RGBA( 233, 150, 122, 1 ) |  |
| Color.DarkSeaGreen | ColorValue( "#8fbc8f" ) ColorValue( "DARKSEAGREEN" ) |
RGBA( 143, 188, 143, 1 ) |  |
| Color.DarkSlateBlue | ColorValue( "#483d8b" ) ColorValue( "DarkSlateBlue" ) |
RGBA( 72, 61, 139, 1 ) |  |
| Color.DarkSlateGray | ColorValue( "#2f4f4f" ) ColorValue( "darkslategray" ) |
RGBA( 47, 79, 79, 1 ) |  |
| Color.DarkSlateGrey | ЦолорВалуе ( "#2f4f4f" ) ColorValue( "DarkSlateGrey" ) |
РГБА ( 47, 79, 79, 1 ) |  |
| Color.DarkTurquoise | ColorValue( "#00ced1" ) ColorValue( "DARKTURQUOISE" ) |
RGBA( 0, 206, 209, 1 ) |  |
| Color.DarkViolet | ColorValue( "#9400d3" ) ColorValue( "DarkViolet" ) |
RGBA( 148, 0, 211, 1 ) |  |
| Color.DeepPink | ColorValue( "#ff1493" ) ColorValue( "deeppink" ) |
RGBA( 255, 20, 147, 1 ) |  |
| Color.DeepSkyBlue | ColorValue( "#00bfff" ) ColorValue( "DeepSkyBlue" ) |
RGBA( 0, 191, 255, 1 ) |  |
| Color.DimGray | ColorValue( "#696969" ) ColorValue( "DIMGRAY" ) |
RGBA( 105, 105, 105, 1 ) |  |
| Color.DimGrey | ЦолорВалуе ( "#696969" ) ColorValue( "DimGrey" ) |
РГБА ( 105, 105, 105, 1 ) |  |
| Color.DodgerBlue | ColorValue( "#1e90ff" ) ColorValue( "dodgerblue" ) |
RGBA( 30, 144, 255, 1 ) |  |
| Color.FireBrick | ColorValue( "#b22222" ) ColorValue( "FireBrick" ) |
RGBA( 178, 34, 34, 1 ) |  |
| Color.FloralWhite | ColorValue( "#fffaf0" ) ColorValue( "FLORALWHITE" ) |
RGBA( 255, 250, 240, 1 ) |  |
| Color.ForestGreen | ColorValue( "#228b22" ) ColorValue( "ForestGreen" ) |
RGBA( 34, 139, 34, 1 ) |  |
| Color.Fuchsia | ColorValue( "#ff00ff" ) ColorValue( "fuchsia" ) |
RGBA( 255, 0, 255, 1 ) |  |
| Color.Gainsboro | ColorValue( "#dcdcdc" ) ColorValue( "Gainsboro" ) |
RGBA( 220, 220, 220, 1 ) |  |
| Color.GhostWhite | ColorValue( "#f8f8ff" ) ColorValue( "GHOSTWHITE" ) |
RGBA( 248, 248, 255, 1 ) |  |
| Color.Gold | ColorValue( "#ffd700" ) ColorValue( "Gold" ) |
RGBA( 255, 215, 0, 1 ) |  |
| Color.GoldenRod | ColorValue( "#daa520" ) ColorValue( "goldenrod" ) |
RGBA( 218, 165, 32, 1 ) |  |
| Color.Gray | ColorValue( "#808080" ) ColorValue( "Gray" ) |
RGBA( 128, 128, 128, 1 ) |  |
| Color.Green | ColorValue( "#008000" ) ColorValue( "GREEN" ) |
RGBA( 0, 128, 0, 1 ) |  |
| Color.GreenYellow | ColorValue( "#adff2f" ) ColorValue( "GreenYellow" ) |
RGBA( 173, 255, 47, 1 ) |  |
| Color.Grey | ЦолорВалуе ( "#808080" ) ColorValue( "grey" ) |
РГБА ( 128, 128, 128, 1 ) |  |
| Color.Honeydew | ColorValue( "#f0fff0" ) ColorValue( "Honeydew" ) |
RGBA( 240, 255, 240, 1 ) |  |
| Color.HotPink | ColorValue( "#ff69b4" ) ColorValue( "HOTPINK" ) |
RGBA( 255, 105, 180, 1 ) |  |
| Color.IndianRed | ColorValue( "#cd5c5c" ) ColorValue( "IndianRed" ) |
RGBA( 205, 92, 92, 1 ) |  |
| Color.Indigo | ColorValue( "#4b0082" ) ColorValue( "indigo" ) |
RGBA( 75, 0, 130, 1 ) |  |
| Color.Ivory | ColorValue( "#fffff0" ) ColorValue( "Ivory" ) |
RGBA( 255, 255, 240, 1 ) |  |
| Color.Khaki | ColorValue( "#f0e68c" ) ColorValue( "KHAKI" ) |
RGBA( 240, 230, 140, 1 ) |  |
| Color.Lavender | ColorValue( "#e6e6fa" ) ColorValue( "Lavender" ) |
RGBA( 230, 230, 250, 1 ) |  |
| Color.LavenderBlush | ColorValue( "#fff0f5" ) ColorValue( "lavenderblush" ) |
RGBA( 255, 240, 245, 1 ) |  |
| Color.LawnGreen | ColorValue( "#7cfc00" ) ColorValue( "LawnGreen" ) |
RGBA( 124, 252, 0, 1 ) |  |
| Color.LemonChiffon | ColorValue( "#fffacd" ) ColorValue( "LEMONCHIFFON" ) |
RGBA( 255, 250, 205, 1 ) |  |
| Color.LightBlue | ColorValue( "#add8e6" ) ColorValue( "LightBlue" ) |
RGBA( 173, 216, 230, 1 ) |  |
| Color.LightCoral | ColorValue( "#f08080" ) ColorValue( "lightcoral" ) |
RGBA( 240, 128, 128, 1 ) |  |
| Color.LightCyan | ColorValue( "#e0ffff" ) ColorValue( "LightCyan" ) |
RGBA( 224, 255, 255, 1 ) |  |
| Color.LightGoldenRodYellow | ColorValue( "#fafad2" ) ColorValue( "lightgoldenrodyellow" ) |
RGBA( 250, 250, 210, 1 ) |  |
| Color.LightGray | ColorValue( "#d3d3d3" ) ColorValue( "LightGray" ) |
RGBA( 211, 211, 211, 1 ) |  |
| Color.LightGreen | ColorValue( "#90ee90" ) ColorValue( "lightgreen" ) |
RGBA( 144, 238, 144, 1 ) |  |
| Color.LightGrey | ЦолорВалуе ( "#d3d3d3" ) ColorValue( "LightGrey" ) |
РГБА ( 211, 211, 211, 1 ) |  |
| Color.LightPink | ColorValue( "#ffb6c1" ) ColorValue( "LIGHTPINK" ) |
RGBA( 255, 182, 193, 1 ) |  |
| Color.LightSalmon | ColorValue( "#ffa07a" ) ColorValue( "LightSalmon" ) |
RGBA( 255, 160, 122, 1 ) |  |
| Color.LightSeaGreen | ColorValue( "#20b2aa" ) ColorValue( "lightseagreen" ) |
RGBA( 32, 178, 170, 1 ) |  |
| Color.LightSkyBlue | ColorValue( "#87cefa" ) ColorValue( "LightSkyBlue" ) |
RGBA( 135, 206, 250, 1 ) |  |
| Color.LightSlateGray | ColorValue( "#778899" ) ColorValue( "LIGHTSLATEGRAY" ) |
RGBA( 119, 136, 153, 1 ) |  |
| Color.LightSlateGrey | ЦолорВалуе ( "#778899" ) ColorValue( "LightSlateGrey" ) |
РГБА ( 119, 136, 153, 1 ) |  |
| Color.LightSteelBlue | ColorValue( "#b0c4de" ) ColorValue( "lightsteelblue" ) |
RGBA( 176, 196, 222, 1 ) |  |
| Color.LightYellow | ColorValue( "#ffffe0" ) ColorValue( "LightYellow" ) |
RGBA( 255, 255, 224, 1 ) |  |
| Color.Lime | ColorValue( "#00ff00" ) ColorValue( "LIME" ) |
RGBA( 0, 255, 0, 1 ) |  |
| Color.LimeGreen | ColorValue( "#32cd32" ) ColorValue( "LimeGreen" ) |
RGBA( 50, 205, 50, 1 ) |  |
| Color.Linen | ЦолорВалуе ( "#faf0e6" ) ColorValue( "linen" ) |
RGBA( 250, 240, 230, 1 ) |  |
| Color.Magenta | ЦолорВалуе ( "#ff00ff" ) ColorValue( "Magenta" ) |
РГБА ( 255, 0, 255, 1 ) |  |
| Color.Maroon | ColorValue( "#800000" ) ColorValue( "MAROON" ) |
RGBA( 128, 0, 0, 1 ) |  |
| Color.MediumAquamarine | ColorValue( "#66cdaa" ) ColorValue( "MediumAquamarine" ) |
RGBA( 102, 205, 170, 1 ) |  |
| Color.MediumBlue | ColorValue( "#0000cd" ) ColorValue( "mediumblue" ) |
RGBA( 0, 0, 205, 1 ) |  |
| Color.MediumOrchid | ColorValue( "#ba55d3" ) ColorValue( "MediumOrchid" ) |
RGBA( 186, 85, 211, 1 ) |  |
| Color.MediumPurple | ColorValue( "#9370db" ) ColorValue( "MEDIUMPURPLE" ) |
RGBA( 147, 112, 219, 1 ) |  |
| Color.MediumSeaGreen | ColorValue( "#3cb371" ) ColorValue( "MediumSeaGreen" ) |
RGBA( 60, 179, 113, 1 ) |  |
| Color.MediumSlateBlue | ColorValue( "#7b68ee" ) ColorValue( "mediumslateblue" ) |
RGBA( 123, 104, 238, 1 ) |  |
| Color.MediumSpringGreen | ColorValue( "#00fa9a" ) ColorValue( "MediumSpringGreen" ) |
RGBA( 0, 250, 154, 1 ) |  |
| Color.MediumTurquoise | ColorValue( "#48d1cc" ) ColorValue( "MEDIUMTURQUOISE" ) |
RGBA( 72, 209, 204, 1 ) |  |
| Color.MediumVioletRed | ColorValue( "#c71585" ) ColorValue( "MediumVioletRed" ) |
RGBA( 199, 21, 133, 1 ) |  |
| Color.MidnightBlue | ColorValue( "#191970" ) ColorValue( "midnightblue" ) |
RGBA( 25, 25, 112, 1 ) |  |
| Color.MintCream | ColorValue( "#f5fffa" ) ColorValue( "MintCream" ) |
RGBA( 245, 255, 250, 1 ) |  |
| Color.MistyRose | ColorValue( "#ffe4e1" ) ColorValue( "MISTYROSE" ) |
RGBA( 255, 228, 225, 1 ) |  |
| Color.Moccasin | ColorValue( "#ffe4b5" ) ColorValue( "Moccasin" ) |
RGBA( 255, 228, 181, 1 ) |  |
| Color.NavajoWhite | ColorValue( "#ffdead" ) ColorValue( "navajowhite" ) |
RGBA( 255, 222, 173, 1 ) |  |
| Color.Navy | ColorValue( "#000080" ) ColorValue( "Navy" ) |
RGBA( 0, 0, 128, 1 ) |  |
| Color.OldLace | ColorValue( "#fdf5e6" ) ColorValue( "OLDLACE" ) |
RGBA( 253, 245, 230, 1 ) |  |
| Color.Olive | ЦолорВалуе ( "#808000" ) ColorValue( "Olive" ) |
RGBA( 128, 128, 0, 1 ) |  |
| Color.OliveDrab | ColorValue( "#6b8e23" ) ColorValue( "olivedrab" ) |
RGBA( 107, 142, 35, 1 ) |  |
| Color.Orange | ColorValue( "#ffa500" ) ColorValue( "Orange" ) |
RGBA( 255, 165, 0, 1 ) |  |
| Color.OrangeRed | ColorValue( "#ff4500" ) ColorValue( "ORANGERED" ) |
RGBA( 255, 69, 0, 1 ) |  |
| Color.Orchid | ColorValue( "#da70d6" ) ColorValue( "Orchid" ) |
RGBA( 218, 112, 214, 1 ) |  |
| Color.PaleGoldenRod | ColorValue( "#eee8aa" ) ColorValue( "palegoldenrod" ) |
RGBA( 238, 232, 170, 1 ) |  |
| Color.PaleGreen | ColorValue( "#98fb98" ) ColorValue( "PaleGreen" ) |
RGBA( 152, 251, 152, 1 ) |  |
| Color.PaleTurquoise | ColorValue( "#afeeee" ) ColorValue( "PALETURQUOISE" ) |
RGBA( 175, 238, 238, 1 ) |  |
| Color.PaleVioletRed | ColorValue( "#db7093" ) ColorValue( "PaleVioletRed" ) |
RGBA( 219, 112, 147, 1 ) |  |
| Color.PapayaWhip | ColorValue( "#ffefd5" ) ColorValue( "papayawhip" ) |
RGBA( 255, 239, 213, 1 ) |  |
| Color.PeachPuff | ColorValue( "#ffdab9" ) ColorValue( "PeachPuff" ) |
RGBA( 255, 218, 185, 1 ) |  |
| Color.Peru | ColorValue( "#cd853f" ) ColorValue( "PERU" ) |
RGBA( 205, 133, 63, 1 ) |  |
| Color.Pink | ColorValue( "#ffc0cb" ) ColorValue( "Pink" ) |
RGBA( 255, 192, 203, 1 ) |  |
| Color.Plum | ColorValue( "#dda0dd" ) ColorValue( "plum" ) |
RGBA( 221, 160, 221, 1 ) |  |
| Color.PowderBlue | ColorValue( "#b0e0e6" ) ColorValue( "PowderBlue" ) |
RGBA( 176, 224, 230, 1 ) |  |
| Color.Purple | ColorValue( "#800080" ) ColorValue( "PURPLE" ) |
RGBA( 128, 0, 128, 1 ) |  |
| Color.Red | ColorValue( "#ff0000" ) ColorValue( "Red" ) |
RGBA( 255, 0, 0, 1 ) |  |
| Color.RosyBrown | ColorValue( "#bc8f8f" ) ColorValue( "rosybrown" ) |
RGBA( 188, 143, 143, 1 ) |  |
| Color.RoyalBlue | ColorValue( "#4169e1" ) ColorValue( "RoyalBlue" ) |
RGBA( 65, 105, 225, 1 ) |  |
| Color.SaddleBrown | ColorValue( "#8b4513" ) ColorValue( "SADDLEBROWN" ) |
RGBA( 139, 69, 19, 1 ) |  |
| Color.Salmon | ColorValue( "#fa8072" ) ColorValue( "Salmon" ) |
RGBA( 250, 128, 114, 1 ) |  |
| Color.SandyBrown | ColorValue( "#f4a460" ) ColorValue( "sandybrown" ) |
RGBA( 244, 164, 96, 1 ) |  |
| Color.SeaGreen | ColorValue( "#2e8b57" ) ColorValue( "SeaGreen" ) |
RGBA( 46, 139, 87, 1 ) |  |
| Color.SeaShell | ColorValue( "#fff5ee" ) ColorValue( "SEASHELL" ) |
RGBA( 255, 245, 238, 1 ) |  |
| Color.Sienna | ColorValue( "#a0522d" ) ColorValue( "Sienna" ) |
RGBA( 160, 82, 45, 1 ) |  |
| Color.Silver | ColorValue( "#c0c0c0" ) ColorValue( "silver" ) |
RGBA( 192, 192, 192, 1 ) |  |
| Color.SkyBlue | ColorValue( "#87ceeb" ) ColorValue( "SkyBlue" ) |
RGBA( 135, 206, 235, 1 ) |  |
| Color.SlateBlue | ColorValue( "#6a5acd" ) ColorValue( "SLATEBLUE" ) |
RGBA( 106, 90, 205, 1 ) |  |
| Color.SlateGray | ColorValue( "#708090" ) ColorValue( "SlateGray" ) |
RGBA( 112, 128, 144, 1 ) |  |
| Color.SlateGrey | ЦолорВалуе ( "#708090" ) ColorValue( "slategrey" ) |
РГБА ( 112, 128, 144, 1 ) |  |
| Color.Snow | ColorValue( "#fffafa" ) ColorValue( "Snow" ) |
RGBA( 255, 250, 250, 1 ) |  |
| Color.SpringGreen | ColorValue( "#00ff7f" ) ColorValue( "SPRINGGREEN" ) |
RGBA( 0, 255, 127, 1 ) |  |
| Color.SteelBlue | ColorValue( "#4682b4" ) ColorValue( "SteelBlue" ) |
RGBA( 70, 130, 180, 1 ) |  |
| Color.Tan | ColorValue( "#d2b48c" ) ColorValue( "tan" ) |
RGBA( 210, 180, 140, 1 ) |  |
| Color.Teal | ColorValue( "#008080" ) ColorValue( "Teal" ) |
RGBA( 0, 128, 128, 1 ) |  |
| Color.Thistle | ColorValue( "#d8bfd8" ) ColorValue( "THISTLE" ) |
RGBA( 216, 191, 216, 1 ) |  |
| Color.Tomato | ColorValue( "#ff6347" ) ColorValue( "Tomato" ) |
RGBA( 255, 99, 71, 1 ) |  |
| Color.Transparent | ColorValue( "#00000000" ) ColorValue( "Transparent" ) |
RGBA( 0, 0, 0, 0 ) |  |
| Color.Turquoise | ColorValue( "#40e0d0" ) ColorValue( "turquoise" ) |
RGBA( 64, 224, 208, 1 ) |  |
| Color.Violet | ColorValue( "#ee82ee" ) ColorValue( "Violet" ) |
RGBA( 238, 130, 238, 1 ) |  |
| Color.Wheat | ColorValue( "#f5deb3" ) ColorValue( "WHEAT" ) |
RGBA( 245, 222, 179, 1 ) |  |
| Color.White | ColorValue( "#ffffff" ) ColorValue( "White" ) |
RGBA( 255, 255, 255, 1 ) |  |
| Color.WhiteSmoke | ColorValue( "#f5f5f5" ) ColorValue( "whitesmoke" ) |
RGBA( 245, 245, 245, 1 ) |  |
| Color.Yellow | ColorValue( "#ffff00" ) ColorValue( "Yellow" ) |
RGBA( 255, 255, 0, 1 ) |  |
| Color.YellowGreen | ColorValue( "#9acd32" ) ColorValue( "YELLOWGREEN" ) |
RGBA( 154, 205, 50, 1 ) |  |